在 Blend 中偵錯 XAML
您可以使用 Blend for Visual Studio 中的工具為應用程式的 XAML 偵錯。 當您建置專案時,所有錯誤都會顯示在 [結果] 面板中。 只要按兩下錯誤,即可找到與該錯誤相關的標記。 如果需要更多工作空間,您可以按 F12 隱藏 [結果] 面板。
語法錯誤
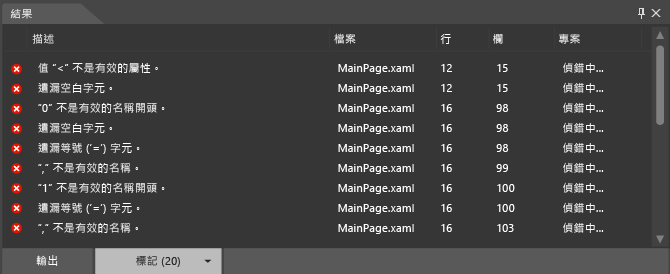
如果 XAML 或程式碼後置檔案不符合語言的格式規則,就會發生語法錯誤。 錯誤描述有助於您了解修正方法。 這份清單也會指出發生錯誤的檔案名稱與行號。 XAML 錯誤會顯示在 [結果] 面板的 [標記] 索引標籤中。
提示
XAML 是 XML 架構的標記語言,並且遵循 XML 語法規則。
常見的一些 XAML 語法錯誤原因如下:
關鍵字拼錯或大小寫錯誤。
屬性或文字字串周圍遺漏引號。
XAML 元素遺漏結尾標。
XAML 元素位於禁止的位置。
如需一般 XAML 語法的詳細資訊,請參閱基本 XAML 語法指南。
此外,您也可以在 Blend 中辨識並解決簡單的程式碼後置語法錯誤、編譯錯誤和執行階段錯誤。 但是,在 Visual Studio 中能夠較容易辨識並解決程式碼後置語法錯誤。
偵錯範例 XAML 程式碼
下列範例會引導您在 Blend 中完成簡單的 XAML 偵錯工作階段。
若要建立專案
在 Blend 中,開啟 [檔案] 功能表,然後按一下 [新增專案]。
專案類型清單隨即出現在 [新增專案] 對話方塊的左邊。 當您按一下專案類型時,與該類型有關聯的專案範本會顯示在右邊。
在專案類型清單中,按一下 [Windows 通用]。
在專案範本清單中,按一下 [空白應用程式 (通用 Windows)]。
在 [名稱] 文字方塊中,輸入
DebuggingSample。在 [位置] 文字方塊中,確認專案的位置。
按一下 [語言] 清單中的 [Visual C#],然後按一下 [確定] 建立專案。
以滑鼠右鍵按一下設計介面,然後按一下 [檢視原始檔] 以切換至 [分割] 檢視。
按下列程式碼右上角的 [複製] 連結以複製程式碼。
<Grid HorizontalAlignment="Left" Height="222" VerticalAlignment="Top> <Button content="Button" x:Mame="Home" HorizontalAlignment="Left" VerticalAlignment="Top"/> <Button Content="Button" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,38,0,0"> <Button Content="Button" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,75,0,0"/> <Button Content="Button" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,112,0,0"/> <Button Content="Button" HorizontalAlignment="Left" VerticalAlignment="Top Margin="0,149,0,0"/> </Grid>尋找預設的方格,然後在開頭和結尾方格標記之間貼上程式碼。 當您完成時,您的程式碼應該像這樣:
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid HorizontalAlignment="Left" Height="222" VerticalAlignment="Top> <Button content="Button" x:Mame="Home" HorizontalAlignment="Left" VerticalAlignment="Top"/> <Button Content="Button" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,38,0,0"> <Button Content="Button" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,75,0,0"/> <Button Content="Button" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,112,0,0"/> <Button Content="Button" HorizontalAlignment="Left" VerticalAlignment="Top Margin="0,149,0,0"/> </Grid> </Grid>按 Ctrl+Shift+B 建置專案。
螢幕隨即出現錯誤訊息,告訴您無法建置專案,同時應用程式底部的 [結果] 面板也會列出發生的錯誤。

解決 XAML 錯誤
偵測到 XAML 錯誤時,設計介面上會出現警示,說明您的專案包含無效的標記。 當您解決錯誤時,[結果] 面板中的錯誤清單也會隨即更新。 當您解決所有錯誤時,設計介面會再次出現並顯示應用程式畫面。
若要解決 XAML 錯誤
按兩下清單中的第一個錯誤。 此描述為「值 '<' 不是有效的屬性」。當您按兩下錯誤時,指標隨即找到程式碼中對應的位置。
<前面的Button為有效字元,並非錯誤訊息中建議的屬性。 如果查看前一行程式碼,您會注意到Top屬性的右引號不見了。 請輸入右引號。 請注意,[結果] 面板中的錯誤清單隨即更新以反映您的變更。按兩下描述 ["'0' 不是有效的名稱開頭。],
Margin="0,149,0,0"看起來格式正確。 但是,請注意Margin的色彩標示與程式碼中的其他Margin執行個體不符。 由於這個VerticalAlignment="Top前方的名稱/值組少了右引號 (Margin="),因此就被視為屬於前一個屬性的值,導致 0 被視為名稱/值組的開頭。 請輸入Top的右引號。 [結果] 面板中的錯誤清單隨即更新以反映您的變更。按兩下剩餘的錯誤 [關閉的 XML 標籤 "Button" 不相符]。指標隨即移至結尾方格標記處 (
</Grid>),提示錯誤是發生在Grid物件內。 請注意,第二個Button物件少了結尾標記。 在您新增結尾/之後,[結果] 面板清單也隨即更新。 我們現在已經解決一開始出現的錯誤,但是又出現了兩個錯誤。按兩下 [無法識別或無法存取成員 "content"。],
c中的content應該是大寫才對。 請將小寫 "c" 改成大寫 "C"。按兩下 [屬性 'Mame' 不存在於
http://schemas.microsoft.com/winfx/2006/xaml命名空間中]。"Mame" 中的 "M" 應該是 "N" 才對。請將 "M" 改成 "N"。現在已經可以解析 XAML,應用程式也隨即顯示在設計介面上。
按 Ctrl+Shift+B 建置專案,確定不再發生其他任何錯誤。
在 Visual Studio 中偵錯
您可以在 Visual Studio 中開啟 Blend 專案,讓應用程式的程式碼偵錯更為容易。 若要在 Visual Studio 中開啟 Blend 專案,請以滑鼠右鍵按一下 [專案] 面板中的專案,然後按一下 [在 Visual Studio 進行編輯]。 在 Visual Studio 中結束偵錯工作階段之後,請按 Ctrl+Shift+S 儲存所有變更,然後再切換回 Blend。 此時會出現要您重新載入專案的提示畫面。 請按一下 [全部皆是] 繼續在 Blend 中處理專案。
如需偵錯應用程式的詳細資訊,請參閱在 Visual Studio 中偵錯 UWP 應用程式。
取得說明
如需對 Blend 應用程式進行除錯的詳細說明,可以搜尋 UWP 應用程式社群論壇,找出與您問題相關的文章或張貼問題。