步驟 4:使用完整的 Django Web 專案範本
上一個步驟:提供靜態檔案、新增頁面,以及使用範本繼承
既然您已在 Visual Studio 中探索 Django 的基本概念,您可以輕鬆地了解 "Django Web Project" 範本所引進的更完整應用程式。
現在在此步驟中,您將:
- 使用「Django Web 專案」範本來建立更完整的 Django Web 應用程式,並檢查專案結構 (步驟 4-1)
- 了解專案範本所建立的檢視和頁面範本,其中包含繼承自基底頁面範本及採用靜態 JavaScript 程式庫 (例如 jQuery 和 Bootstrap) 的三個頁面 (步驟 4-2)
- 了解範本所提供的 URL 路由 (步驟 4-3)
範本也提供基本驗證,這會在步驟 5 中說明。
步驟 4-1:從範本建立專案
在 Visual Studio 中,移至方案總管,接著在本教學課程稍早建立的 LearningDjango 方案上按一下滑鼠右鍵。 然後,選取 [加入]> [新增專案]。 (如果您想要使用新的方案,請改為選取 [檔案]> [新增]> [專案]。)
在 [新增專案] 對話方塊中,搜尋並選取 [Django Web 專案] 範本。 呼叫專案 "DjangoWeb",然後選取 [建立]。
當範本包含 requirements.txt 檔案時,Visual Studio 會提示您輸入安裝相依性的位置。 提示時,選擇 [安裝至虛擬環境] 選項,然後在 [新增虛擬環境] 對話方塊中,選取 [建立] 以接受預設值。
當 Visual Studio 設定好虛擬環境後,請遵循所顯示 readme.html 檔案中的指示來建立 Django 進階使用者 (也就是系統管理員)。 以滑鼠右鍵按一下 Visual Studio 專案,並選取 Python> [Django 建立進階使用者] 命令,然後遵循提示進行。 確保記錄您的使用者名稱和密碼,因為當您執行應用程式的驗證功能時會用到。
將 DjangoWeb 設定為 Visual Studio 方案的預設值,方法是在方案總管中專案上按一下滑鼠右鍵,然後選取 [設定為啟始專案]。 以粗體字型顯示的起始專案,會在您啟動偵錯工具時執行。

選取 [偵錯]> [開始偵錯] (F5),或使用工具列上的 [網頁伺服器] 按鈕來執行伺服器。

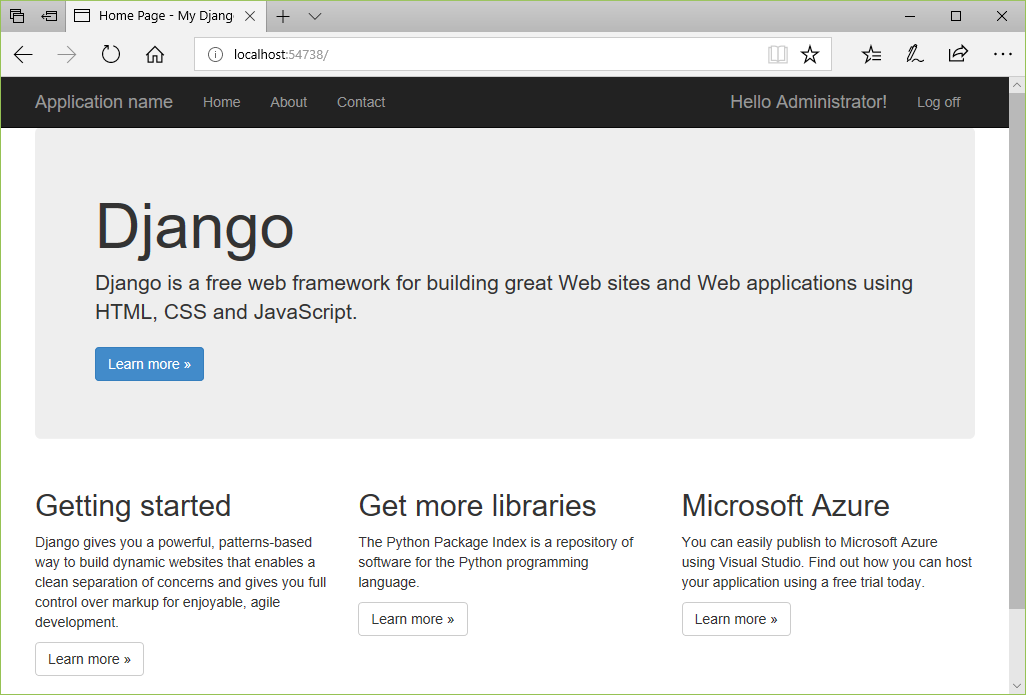
範本建立的應用程式有三個頁面,分別是首頁、關於和連絡。 您可以使用瀏覽列在它們之間來回瀏覽。 請花一兩分鐘的時間檢查應用程式的不同組件。 若要透過 [登入] 命令來驗證應用程式,請使用先前建立的進階使用者認證。

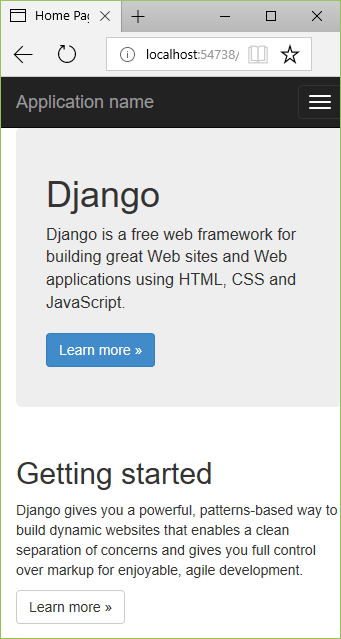
「Django Web 專案」範本所建立的應用程式使用 Bootstrap 回應式配置,以配合行動版型規格。 若要查看此回應性,請將瀏覽器調整為較窄的檢視,使內容以垂直方式轉譯,且瀏覽列會變為功能表圖示。

您可以讓這個應用程式繼續執行,在接下來的各節中都會用到它。
如果您想停止應用程式並認可對原始檔控制所做的變更,請開啟 Team Explorer 中的 [變更] 頁面,接著在虛擬環境的資料夾 (可能是 env) 上按一下滑鼠右鍵,然後選取 [略過這些本機項目]。
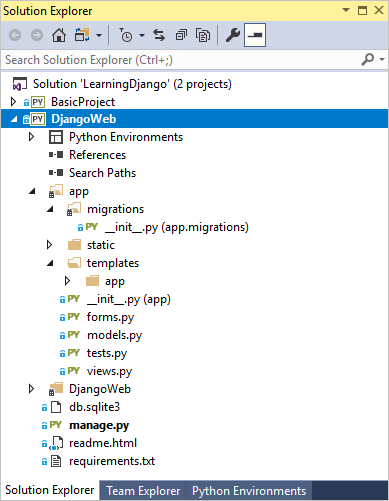
檢查範本建立的項目
在最通用的情況下,「Django Web 專案」範本會建立以下結構:
- 專案根中的檔案:
- manage.py:Django 系統管理公用程式。
- db.sqlite3:預設的 SQLite 資料庫。
- requirements.txt:包含 Django 1.x 的相依性。
- readme.html:建立專案後,會在 Visual Studio 中顯示的檔案。 如前一節中所述,請遵照此處的指示來建立應用程式的進階使用者 (系統管理員) 帳戶。
- app 資料夾包含所有應用程式檔案,包括檢視、模型、測試、表單、範本和靜態檔案 (請參閱步驟 4-2)。 您通常會重新命名此資料夾,以便使用更特定的應用程式名稱。
- DjangoWeb (Django 專案) 資料夾包含一般的 Django 專案檔案:__init__.py、settings.py、urls.py 和 wsgi.py。 settings.py 檔案已使用專案範本來設定應用程式和資料庫檔案。 urls.py 檔案也已設定為至所有應用程式頁面的路由,包括登入表單。
問題:Visual Studio 專案之間是否可以共用虛擬環境?
答案:是的,不過,請留意不同專案可能隨著時間使用不同的封裝。 因此,共用虛擬環境必須包含使用它的所有專案的所有封裝。
不過,若要使用現有的虛擬環境,請遵循下列步驟:
- 在 Visual Studio 中提示安裝相依性時,請選取 [我將自行安裝] 選項。
- 在 [方案總管] 中的 [Python 環境] 節點上按一下滑鼠右鍵,然後選取 [新增現有虛擬環境]。
- 瀏覽並選取包含虛擬環境的資料夾,然後選取 [確定]。
步驟 4-2:了解專案範本所建立的檢視和頁面範本
如同您在執行專案時所見,應用程式包含三個檢視:Home (首頁)、About (關於) 和 Contact (連絡)。 這些檢視的程式碼可在 views.py 檔案中找到。 每個檢視函式會使用範本的路徑和簡單的字典物件來呼叫 django.shortcuts.render。 例如,About (關於) 頁面是由 about 函式所處理:
def about(request):
"""Renders the about page."""
assert isinstance(request, HttpRequest)
return render(
request,
'app/about.html',
{
'title':'About',
'message':'Your application description page.',
'year':datetime.now().year,
}
)
範本位於應用程式的 templates/app 資料夾 (而且您通常會將 app 重新命名為實際應用程式的名稱)。 基底範本 layout.html 是最廣泛的範本。 layout.html 檔案是指所有必要的靜態檔案 (JavaScript 和 CSS)。 layout.html 檔案也會定義名為 "content" 的區塊,讓其他頁面覆寫並提供另一個名為 "scripts" 的區塊。下列來自 layout.html 檔案的加註摘錄,會顯示這些特定區域:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!-- Define a viewport for Bootstrap's responsive rendering -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>{{ title }} - My Django Application</title>
{% load staticfiles %}
<link rel="stylesheet" type="text/css" href="{% static 'app/content/bootstrap.min.css' %}" />
<link rel="stylesheet" type="text/css" href="{% static 'app/content/site.css' %}" />
<script src="{% static 'app/scripts/modernizr-2.6.2.js' %}"></script>
</head>
<body>
<!-- Navbar omitted -->
<div class="container body-content">
<!-- "content" block that pages are expected to override -->
{% block content %}{% endblock %}
<hr/>
<footer>
<p>© {{ year }} - My Django Application</p>
</footer>
</div>
<!-- Additional scripts; use the "scripts" block to add page-specific scripts. -->
<script src="{% static 'app/scripts/jquery-1.10.2.js' %}"></script>
<script src="{% static 'app/scripts/bootstrap.js' %}"></script>
<script src="{% static 'app/scripts/respond.js' %}"></script>
{% block scripts %}{% endblock %}
</body>
</html>
個別頁面範本 about.html、contact.html 和 index.html,每個都會擴充基底範本 layout.html。 about.html 範本檔案是最簡單的檔案,並且會顯示 {% extends %} 和 {% block content %} 標記:
{% extends "app/layout.html" %}
{% block content %}
<h2>{{ title }}.</h2>
<h3>{{ message }}</h3>
<p>Use this area to provide additional information.</p>
{% endblock %}
index.html 和 contact.html 範本檔案使用相同的結構,並在 "content" 區塊中提供較長的內容。
templates/app 資料夾中也有第四個頁面 login.html,以及 loginpartial.html,這是使用 {% include %} 帶入到 layout.html。 這些範本檔案會在步驟 5 有關驗證的部分中討論。
問題:在 Django 頁面範本中,{% block %} 和 {% endblock %} 可以縮排嗎?
回答:是。 例如,如果您為了讓區塊標籤在對應的父元素內對齊而縮排區塊標籤,Django 頁面範本依然能正常運作。 若要清楚檢視區塊標記的放置位置,Visual Studio 頁面範本不會縮排區塊標記。
步驟 4-3:了解範本所建立的 URL 路由
「Django Web 專案」範本所建立之 Django 專案的 urls.py 檔案包含下列程式碼:
from datetime import datetime
from django.urls import path
from django.contrib import admin
from django.contrib.auth.views import LoginView, LogoutView
from app import forms, views
urlpatterns = [
path('', views.home, name='home'),
path('contact/', views.contact, name='contact'),
path('about/', views.about, name='about'),
path('login/',
LoginView.as_view
(
template_name='app/login.html',
authentication_form=forms.BootstrapAuthenticationForm,
extra_context=
{
'title': 'Log in',
'year' : datetime.now().year,
}
),
name='login'),
path('logout/', LogoutView.as_view(next_page='/'), name='logout'),
path('admin/', admin.site.urls),
]
前三個 URL 模式直接對應至應用程式 views.py 檔案中的 home、contact 和 about 檢視。 另一方面,^login/$ 和 ^logout$ 模式則使用內建的 Django 檢視,而不使用應用程式定義的檢視。 對 url 方法的呼叫也會包含自訂檢視的額外資料。 步驟 5 探索這些呼叫。
問題:在我建立的專案中,為什麼 "about" (關於) URL 模式會使用 '^about',而不是此處所顯示的 '^about$'?
答:規則運算式中少了尾端 '$' 只是許多專案範本版本中的單純疏忽。 URL 模式非常適合名為 "about" 的頁面。不過,如果沒有結尾的 '$',URL 模式也會比對 URL,例如 "about=django"、"about09876"、"aboutoflaughter" 等等。 此處顯示的尾端 '$' 是為了建立只符合 "about" 的 URL 模式。
下一步
深入了解
- 撰寫您的第一個 Django 應用程式,第 4 部分 - 表單和一般檢視 \(英文\) (docs.djangoproject.com)
- GitHub 上的教學課程原始程式碼:Microsoft/python-sample-vs-learning-django