瞭解如何使用適用於 JavaScript 的程式碼編輯器
在 Visual Studio 中程式代碼編輯器的簡短簡介中,我們將探討 Visual Studio 讓撰寫、瀏覽及瞭解程式代碼更容易的一些方式。
提示
如果您尚未安裝 Visual Studio,請移至 Visual Studio 下載 頁面免費安裝。 如需取得 TypeScript 語言服務的詳細資訊,請參閱 TypeScript 支援。
本文假設您已熟悉 JavaScript 開發。 如果您不是,建議您先查看教學課程,例如 建立 Node.js 和 Express 應用程式。
新增項目檔
您可以使用 IDE 將新檔案新增至專案。
在 Visual Studio 中開啟專案時,以滑鼠右鍵按兩下 [方案總管] 中的資料夾或項目節點,然後選擇 [[新增>新專案]。
如果您沒有看到所有項目範本,請選擇 [顯示所有範本],然後選擇項目範本。
在 [新增檔案] 對話方塊的 [一般] 類別底下,選擇您要新增的檔類型,例如 JavaScript 檔案,然後選擇 [開啟]。
新檔案會新增至您的專案,並在編輯器中開啟。
使用 IntelliSense 完成單字
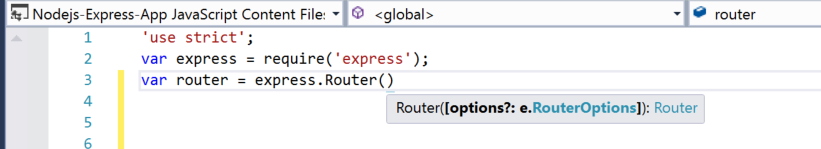
當您撰寫程式代碼時,IntelliSense 是寶貴的資源。 它可以顯示某種類型的可用成員的信息,或顯示方法不同多重載入的參數詳細資料。 在下列程式代碼中,當您輸入 Router()時,您會看到您可以傳遞的自變數類型。 這稱為簽名幫助。

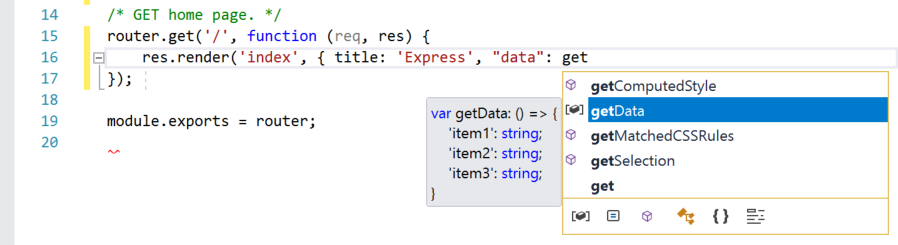
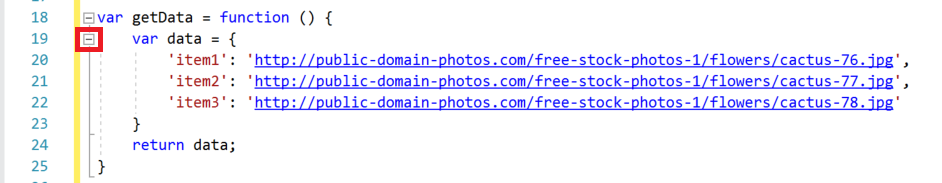
您也可以在輸入足夠的字元以消除歧義後,使用 IntelliSense 補全一個單詞。 如果您在下列程式代碼中將游標放在 data 字串後面,並輸入 get,IntelliSense 會顯示稍早在程式碼中定義的函式,或定義於已新增至專案的第三方連結庫中。

當您將滑鼠停留在程式設計元素上時,IntelliSense 也可以顯示類型的相關信息。
若要提供 IntelliSense 資訊,語言服務可以使用 TypeScript d.ts 檔案和 JSDoc 批注。 針對最常見的 JavaScript 函式庫,會自動取得 d.ts 檔案。 如需如何取得 IntelliSense 資訊的詳細資訊,請參閱 JavaScript IntelliSense。
檢查語法
語言服務會使用 ESLint 來提供語法檢查和程式碼檢查。 如果您需要在編輯器中設定語法檢查的選項,請選取 [工具]>[選項]>JavaScript/TypeScript>Linting。 linting 選項會將您指向全域 ESLint 組態檔。
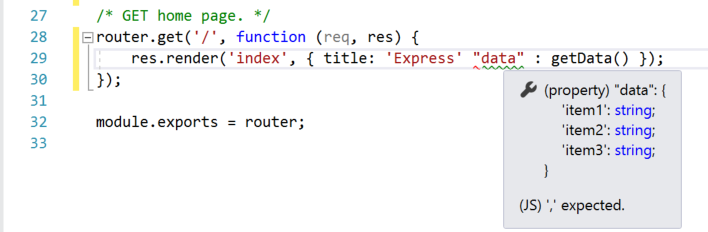
在下列程式代碼中,您會看到表達式上的綠色語法醒目提示(綠色波浪線)。 將滑鼠停留在語法醒目提示上方。

此訊息的最後一行會告訴您語言服務預期有逗號 (,)。 綠色波浪線表示警告。 紅色波浪線表示錯誤。
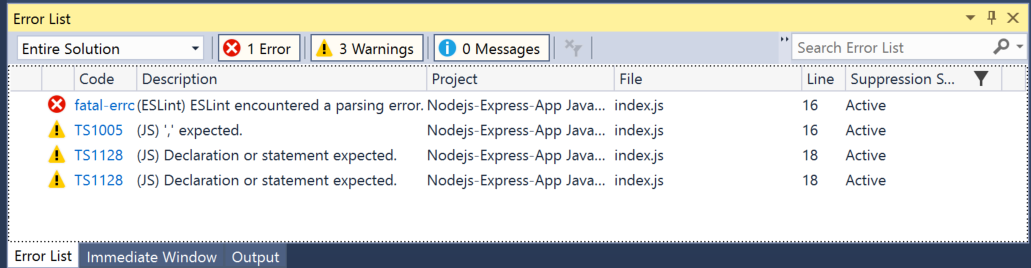
在下方窗格中,您可以點擊[錯誤清單] 選項卡來查看警告和描述,以及檔名和行號。

您可以藉由在 "data"之前新增逗號 (,) 來修正此程式碼。
如需 linting 的其他資訊,請參閱 Linting。
將程式碼註解掉
工具列是 Visual Studio 功能表欄底下的按鈕列,可協助您在程式代碼時更具生產力。 例如,您可以切換 IntelliSense 完成模式(IntelliSense 是一種程式代碼輔助程式,可顯示相符方法的清單,以及其他事項)、增加或減少行縮排,或批注您不想編譯的程式代碼。 在本節中,我們將批注化一些程序代碼。
在編輯器中選取一或多行程式碼,然後從工具列上選擇 [註解選取的行] 按鈕 或 [註解] 按鈕  。 如果您想要使用鍵盤,請按 ctrl+KCtrl+C。
。 如果您想要使用鍵盤,請按 ctrl+KCtrl+C。
javaScript 批注字元 // 會新增至每個選取行的開頭,以批注化程序代碼。
折疊程式代碼區塊
如果您需要整理某些程式碼區塊的視圖,可以將其摺疊。 在函式第一行的邊界中,選擇內含減號的小灰色方塊。 或者,如果您是鍵盤使用者,請將游標放在建構函式程式碼中的任何位置,然後按 Ctrl+MCtrl+M。

程式碼區塊會折疊為僅顯示第一行,後面接著省略號(...)。 若要再次展開程式代碼區塊,請單擊現在有加號的相同灰色方塊,或按 Ctrl+M,Ctrl+M。 這項功能稱為 摘要,當您摺疊長函式或整個類別時特別有用。
檢視定義
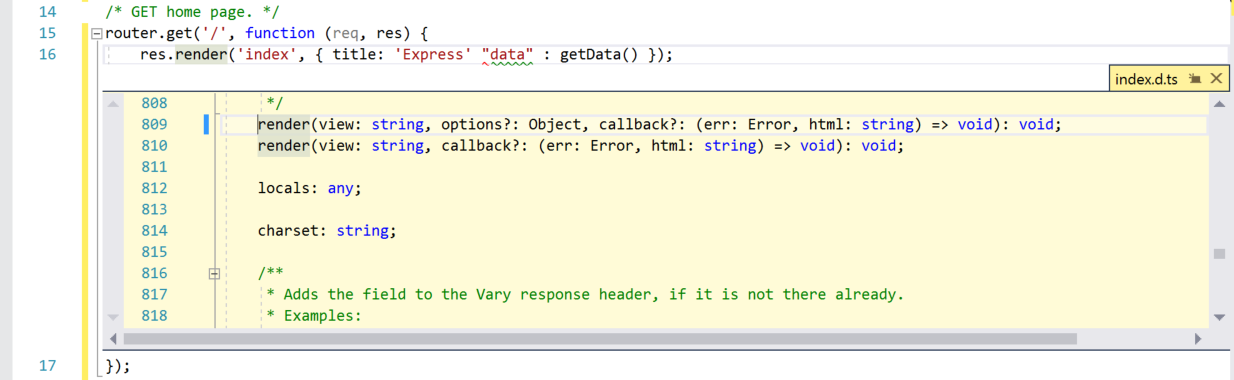
Visual Studio 編輯器可讓您輕鬆地檢查類型、函式等的定義。其中一種方式是流覽至包含定義的檔案,例如選擇 移至定義 參考程式設計專案的任何位置。 不移開從事檔案的視線,更快捷的方式就是使用 查看定義。 讓我們在下列範例中查看 render 方法的定義。
以滑鼠右鍵點擊 render,然後從內容選單中選擇 查看定義。 或者,按 Alt+F12。
彈出視窗隨即出現,其中包含 render 方法的定義。 您可以在彈出視窗內捲動,或甚至從窺視的程式代碼查看另一種類型的定義。

選擇彈出式視窗右上方具有「x」的小方塊,以關閉預覽定義視窗。
檢視內嵌提示
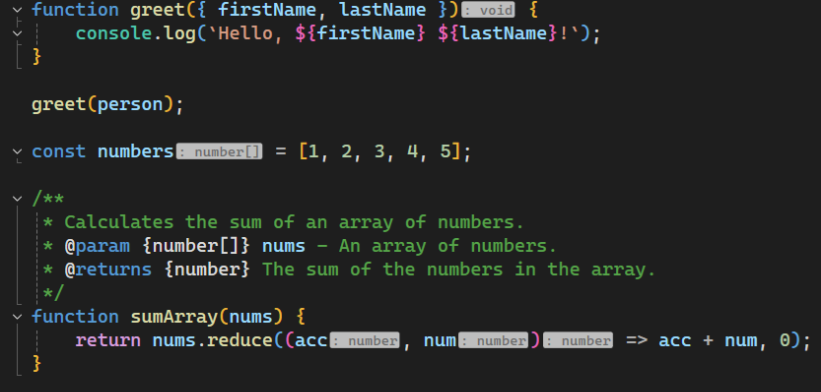
從 Visual Studio 2022 17.12 版開始,內嵌提示會顯示關於原始程式碼的其他資訊,並以內聯方式呈現。 這通常用來在編輯器中直接從程式代碼顯示推斷的類型、參數名稱和其他隱含資訊。

若要設定內嵌提示:
移至 [工具] > [選項] > [文本編輯器] > [所有語言] > Inlay Hints,然後選取檢視內嵌提示的選項。
移至 [工具] > [選項] > [文本編輯器] > JavaScript/TypeScript > [進階] > [一般],並設定您想要隱藏或顯示的內嵌提示。
根據預設,大部分選項都會停用。
使用代碼段
Visual Studio 提供實用的 代碼段,可讓您快速且輕鬆地產生常用的程式代碼區塊。
代碼段 適用於不同的程式設計語言,包括 JavaScript。 讓我們將 for 迴圈新增至程式代碼檔案。
將游標放在您要插入代碼段的位置,以滑鼠右鍵按下並選擇 [代碼段]>[插入代碼段]。
Visual Studio代碼段
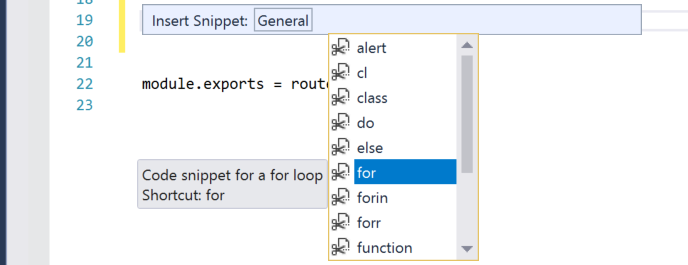
編輯器中會出現 插入片段 方塊。 選擇 一般,然後按兩下清單中 的 項目。

這會將 for 迴圈程式碼片段新增至您的程式碼中。
for (var i = 0; i < length; i++) {
}
您可以選擇 [編輯]>IntelliSense>[插入代碼段],然後選擇語言的資料夾,來查看語言的可用代碼段。