Visual Studio 中的 JavaScript 和 TypeScript 單元測試
您可以使用一些較熱門的 JavaScript 架構,在 Visual Studio 中撰寫和執行單元測試,而不需要切換至命令提示字元。 支援 Node.js 和 ASP.NET 核心專案。
支援的架構如下:
- 莫查 (mochajs.org)
- 茉莉花 (Jasmine.github.io)
- 磁帶 (github.com/substack/tape)
- 傑斯特 (jestjs.io)
- Vitest (vitest.dev)
支援的架構如下:
- 莫查 (mochajs.org)
- 茉莉花 (Jasmine.github.io)
- 磁帶 (github.com/substack/tape)
- 傑斯特 (jestjs.io)
如果不支援您慣用的架構,請參閱 新增單元測試架構的支援,以取得新增支援的相關信息。
撰寫 CLI 型項目的單元測試 (.esproj)
Visual Studio 2022 支援的 基於 CLI 的專案 可與測試總管一起使用。 Vitest 是 React 和 Vue 專案的內建測試架構(先前稱為 Jest),而 Karma 和 Jasmine 則用於 Angular 專案。 根據預設,您將能夠執行每個架構所提供的預設測試,以及您撰寫的任何其他測試。 只要在 [測試總管] 中按一下 [執行] 按鈕即可。 如果您尚未開啟 [測試總管],您可以在功能表欄中選取 [測試]>[測試總管],即可找到它。
若要從命令行執行單元測試,請以滑鼠右鍵按兩下 [方案總管] 中的項目,選擇 [在終端機中開啟],然後執行測試類型特定的命令。
如需設定單元測試的相關信息,請參閱下列各項:
- 使用 Vitest 進行 測試
- 使用 Jest 測試 React
- Angular 測試
- 測試 Vue.js
這裡也會提供簡單的範例。 不過,請使用上述連結取得完整資訊。
新增單元測試 (.esproj)
下列範例是以 Visual Studio 2022 17.12 版或更新版本中提供的 TypeScript React 專案範本為基礎,這是獨立 TypeScript React 專案 範本。 針對 Vue 和 Angular,步驟很類似。
在 [方案總管] 裡,以滑鼠右鍵點選 React 專案,然後選擇 [編輯專案檔]。
請確定下列屬性存在於 .esproj 檔案中,並顯示值。
<PropertyGroup> <JavaScriptTestRoot>src\</JavaScriptTestRoot> <JavaScriptTestFramework>Vitest</JavaScriptTestFramework> </PropertyGroup>此範例會將 Vitest 指定為測試架構。 您可以改為指定 Mocha、Tape、Jasmine 或 Jest。
JavaScriptTestRoot元素會指定單元測試將位於專案根目錄的 src 資料夾中。 通常也會指定 測試 資料夾。在 [方案總管] 中,以滑鼠右鍵按兩下 [npm] 節點,然後選擇 [安裝新的 npm 套件。
使用 [npm 套件安裝] 對話框來安裝下列 npm 套件:
- vitest
此套件會新增至依賴項下的 package.json 檔案。
注意
如果您正在使用 jest,則除了需要 jest 套件以外,還需要 jest-editor-support npm 套件。
在 package.json中,於
test區段結尾新增scripts區段:"scripts": { ... "test": "vitest" },在 [方案總管] 中,以滑鼠右鍵點擊 src 資料夾,然後選擇 [新增>新項目],然後新增名為 App.test.tsx的新檔案。
這會在 src 資料夾下新增檔案。
將下列程式代碼新增至 App.test.tsx。
import { describe, it, expect } from 'vitest'; describe('testAsuite', () => { it('testA1', async () => { expect(2).toBe(2); }); });開啟 [測試總管](選擇 [測試 測試>測試總管]),然後 Visual Studio 會探索並顯示測試。 如果測試一開始未顯示,請重建專案以重新整理清單。

注意
針對 TypeScript,請勿在
outfile中使用 選項,因為 [測試總管] 將無法找到單元測試。 您可以使用 [outdir] 選項,但請確定專案根目錄中有package.json和tsconfig.json等組態檔。
執行測試 (.esproj)
您可以按下 [測試總管] 中的 [執行所有] 連結,以執行測試。 或者,您可以選取一或多個測試或群組,右鍵點擊,然後從快捷選單中選取 [執行] 來執行測試。 測試會在背景執行,測試總管會自動更新並顯示結果。 此外,您可以右鍵單擊並選擇 [偵錯]來偵錯所選的測試。
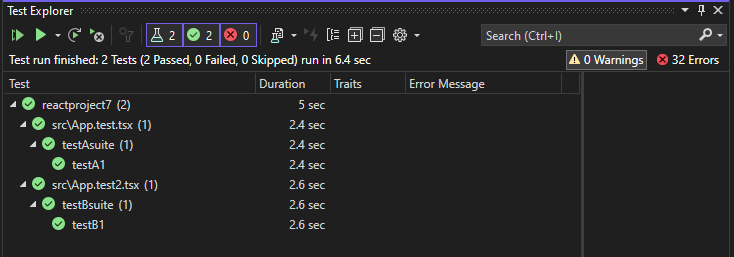
下圖顯示已新增第二個單元測試的範例。
![[Test Explorer] 結果的螢幕快照(.esproj)。](media/vs-2022/unit-tests-esproj-run.png?view=vs-2019)
對於某些單元測試架構,單元測試通常會針對產生的 JavaScript 程式代碼執行。
注意
在大部分的 TypeScript 案例中,您可以在 TypeScript 程式代碼中設定斷點、在 [測試總管] 中以滑鼠右鍵點擊測試,然後選擇 [偵錯],以偵錯單元測試。 在更複雜的情境中,例如某些使用原始碼對應的情境,您可能很難在 TypeScript 程式代碼中設置斷點。 作為因應措施,請嘗試使用 debugger 關鍵詞。
注意
目前不支援分析測試和程式代碼涵蓋範圍。
撰寫 ASP.NET Core 的單元測試
若要在 ASP.NET Core 專案中新增 JavaScript 和 TypeScript 的單元測試支援,您必須加入 TypeScript、Npm 和單元測試支援至專案,方法是包含必要的 NuGet 套件。
新增單元測試 (ASP.NET Core)
下列範例是以 ASP.NET Core Model-View-Controller 項目範本為基礎,並包含新增 Jest 或 Mocha 單元測試。
建立 ASP.NET 核心模型-View-Controller 專案。
如需範例專案,請參閱 將 TypeScript 新增至現有的 ASP.NET Core 應用程式。 如需單元測試支援,建議您從標準 ASP.NET Core 專案範本開始。
在 [方案總管](右窗格中),以滑鼠右鍵按一下 [ASP.NET Core 專案節點],然後選取 [為方案管理 NuGet 套件]。
在 [瀏覽] 索引標籤中,搜尋下列套件並安裝每個套件:
使用 NuGet 套件來新增 TypeScript 支援,而不是 npm TypeScript 套件。
在 [方案總管] 中,以滑鼠右鍵按兩下項目節點,然後選擇 [編輯項目檔] 。
.csproj 檔案會在 Visual Studio 中開啟。
將下列元素新增至 元素中的
PropertyGroup檔案。此範例會將 Jest 或 Mocha 指定為測試架構。 您可以改為指定 Tape 或 Jasmine。
在 [方案總管] 中,以滑鼠右鍵按一下 [ASP.NET Core 專案] 節點,然後選取 [新增 > 新項目]。 選擇 TypeScript JSON 組態檔,然後選擇 新增。
如果您沒有看到所有項目範本,請選取 [顯示所有範本],然後選擇項目範本。
Visual Studio 會將 tsconfig.json 檔案新增至專案根目錄。 您可以使用此檔案來 TypeScript 編譯程式 設定選項。
開啟 tsconfig.json,並以下列程式代碼取代預設程式碼:
{ "compileOnSave": true, "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ], "exclude": [ "node_modules", "tests" ] }針對 Jest,如果您想要將 TypeScript 測試編譯為 JavaScript,請從 排除 區段移除 測試 資料夾。
文稿 資料夾可讓您放置應用程式的 TypeScript 程式代碼。 如需新增程式代碼的範例專案,請參閱 將 TypeScript 新增至現有的 ASP.NET Core 應用程式。
以滑鼠右鍵按兩下 [方案總管] 中的項目,然後選擇 [新增 >[或按 ctrl + SHIFT + A]。 使用搜尋方塊尋找 npm 檔案、選擇 [npm 組態檔]、使用預設名稱,然後按兩下 [新增]。
package.json 檔案會新增至專案根目錄。
在 [方案總管] 中,以滑鼠右鍵按兩下 [相依性] 下的 [npm] 節點,然後選擇 [安裝新的 npm 套件]。
注意
在某些情況下,方案總管可能不會顯示 npm 節點,因為存在此處描述的已知問題 。 如果您需要看到 npm 節點,您可以卸除專案(以滑鼠右鍵按兩下專案,然後選擇 [卸除專案],然後重載專案,讓 npm 節點重新出現。 或者,您可以藉由建置專案,將套件專案新增至 package.json 並安裝。
使用 [npm 套件安裝] 對話框來安裝下列 npm 套件:
在 package.json中,於
test區段結尾新增scripts區段:在 [方案總管] 中,右鍵單擊 [測試] 資料夾,然後選擇 [新增>新項目],接著新增一個名為 App.test.tsx的新檔案。
這會在 [測試] 資料夾下新增一個新檔案。
將下列程式代碼新增至 App.test.tsx。
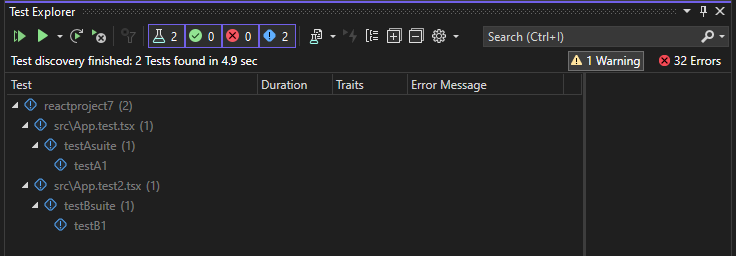
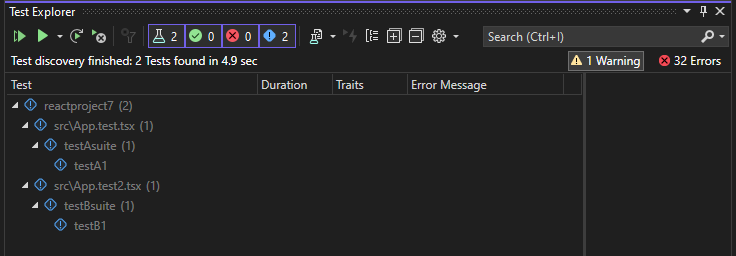
開啟 [測試總管](選擇 [測試>Windows>測試總管])後,Visual Studio 會探索並顯示測試。 如果測試一開始未顯示,請重建專案以重新整理清單。 下圖顯示 Jest 範例,其中包含兩個不同的單元測試檔案。

注意
針對 TypeScript,請勿在
outfile中使用 選項,因為 [測試總管] 將無法找到單元測試。 您可以使用 [outdir] 選項,但請確定專案根目錄中有package.json和tsconfig.json等組態檔。
執行測試 (ASP.NET Core)
您可以按下 [測試總管] 中的 [執行所有] 連結,以執行測試。 或者,您可以選取一或多個測試或群組,右鍵點擊,然後從快捷選單中選取 [執行] 來執行測試。 測試會在背景執行,測試總管會自動更新並顯示結果。 此外,您可以右鍵單擊並選擇 [偵錯]來偵錯所選的測試。
下圖顯示 Jest 範例,並新增了第二個單元測試。

對於某些單元測試架構,單元測試通常會針對產生的 JavaScript 程式代碼執行。
注意
在大部分的 TypeScript 案例中,您可以在 TypeScript 程式代碼中設定斷點、在 [測試總管] 中以滑鼠右鍵點擊測試,然後選擇 [偵錯],以偵錯單元測試。 在更複雜的情境中,例如某些使用原始碼對應的情境,您可能很難在 TypeScript 程式代碼中設置斷點。 作為因應措施,請嘗試使用 debugger 關鍵詞。
注意
目前不支援分析測試和程式代碼涵蓋範圍。
新增單元測試架構的支援
您可以使用 JavaScript 來實作探索和執行邏輯,以新增對其他測試架構的支援。
注意
針對 ASP.NET Core,請將 NuGet 套件 Microsoft.JavaScript.UnitTest 新增至專案以新增支援。
您可以新增具有下列測試架構名稱的資料夾來執行此動作:
<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter\TestFrameworks
如果您沒有在 ASP.NET Core 專案中看到 NodeJsTools 資料夾,請使用 Visual Studio Installer 新增 Node.js 開發工作負載。 此工作負載包含單元測試 JavaScript 和 TypeScript 的支援。
此資料夾必須包含具有相同名稱的 JavaScript 檔案,以匯出下列兩個函式:
find_testsrun_tests
如需 find_tests 和 run_tests 實作的良好範例,請參閱中的Mocha單元測試架構實作:
<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter\TestFrameworks\mocha\mocha.js
在 Visual Studio 啟動時發現可用的測試架構。 如果在 Visual Studio 執行時新增架構,請重新啟動 Visual Studio 以偵測架構。 不過,在對實作進行變更時,您不需要重新啟動。
.NET Framework 中的單元測試
您不限於在 Node.js 和 ASP.NET Core 專案中撰寫單元測試。 當您將 TestFramework 和 TestRoot 屬性新增至任何 C# 或 Visual Basic 專案時,將會列舉這些測試,而且您可以使用 [測試總管] 視窗加以執行。
若要啟用此功能,請在 [方案總管] 中的項目節點上按下滑鼠右鍵,選擇 [卸除專案],然後選擇 [編輯專案]。 然後在專案檔案中,將以下兩個元素加入屬性群組。
重要
請確定您要新增元素的屬性群組未指定條件。 這可能會導致非預期的行為。
<PropertyGroup>
<JavaScriptTestRoot>tests\</JavaScriptTestRoot>
<JavaScriptTestFramework>Tape</JavaScriptTestFramework>
</PropertyGroup>
接下來,將測試新增至您指定的測試根資料夾,而且它們將可在 [測試總管] 視窗中執行。 如果它們一開始未出現,您可能需要重建專案。
單元測試 .NET Core 和 .NET Standard
除了針對 .NET Framework 所述的上述屬性之外,您還需要安裝 NuGet 套件 Microsoft.JavaScript.UnitTest 並設定 屬性:
<PropertyGroup>
<GenerateProgramFile>false</GenerateProgramFile>
</PropertyGroup>
某些測試架構可能需要額外的 npm 套件,以進行測試偵測。 例如,jest 需要 jest-editor-support npm 套件。 如果必要,請檢查特定框架的文件。
在 Node.js 項目中撰寫單元測試 (.njsproj)
針對 Node.js 專案,在將單元測試新增至專案之前,請確定您打算使用的架構已安裝在您的專案的本機環境中。 這很容易使用 npm 套件安裝視窗。
將單元測試新增至專案的慣用方法是在專案中建立 測試 資料夾,並將它設定為專案屬性中的測試根目錄。 您也需要選取要使用的測試架構。

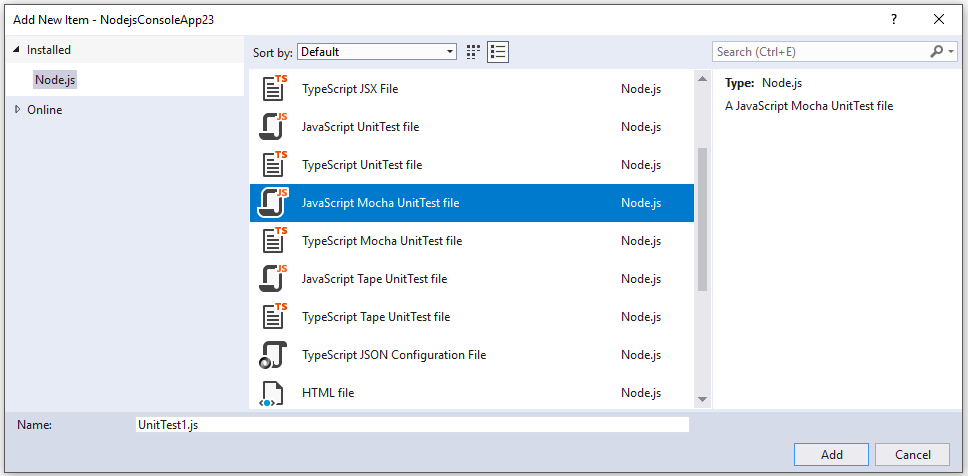
您可以使用 [新增專案 ] 對話框,將簡單的空白測試新增至專案。 相同項目中同時支援 JavaScript 和 TypeScript。

針對Mocha單元測試,請使用下列程式代碼:
var assert = require('assert');
describe('Test Suite 1', function() {
it('Test 1', function() {
assert.ok(true, "This shouldn't fail");
})
it('Test 2', function() {
assert.ok(1 === 1, "This shouldn't fail");
assert.ok(false, "This should fail");
})
})
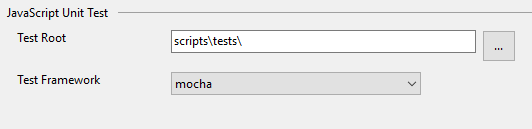
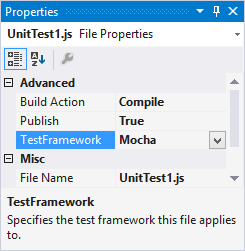
如果您尚未在專案屬性中設定單元測試選項,您必須確定 [ 屬性] 視窗中的 [Test Framework] 屬性已設定為單元測試檔案的正確測試架構。 這是由單元測試檔案範本自動完成。

注意
單元測試選項會優先於個別檔案的設定。
開啟 [測試總管] 之後(選擇 [測試]>[Windows>測試總管]],Visual Studio 會探索並顯示測試。 如果測試一開始未顯示,請重建專案以重新整理清單。
![[測試總管] 的螢幕快照。](media/unittestsdiscoverymocha.png?view=vs-2019)
注意
針對 TypeScript,請勿在 outdir中使用 outfile 或 選項,因為 [測試總管] 將無法找到單元測試。
執行測試 (Node.js)
您可以在 Visual Studio 或命令行中執行測試。
在 Visual Studio 中執行測試
您可以按下 [測試總管] 中的 [執行所有] 連結,以執行測試。 或者,您可以選取一或多個測試或群組,右鍵點擊,然後從快捷選單中選取 [執行] 來執行測試。 測試會在背景執行,測試總管會自動更新並顯示結果。 此外,您可以右鍵單擊並選擇 [偵錯]來偵錯所選的測試。
針對 TypeScript,單元測試會針對產生的 JavaScript 程式代碼執行。
注意
在大部分的 TypeScript 案例中,您可以在 TypeScript 程式代碼中設定斷點、在 [測試總管] 中以滑鼠右鍵點擊測試,然後選擇 [偵錯],以偵錯單元測試。 在更複雜的情境中,例如某些使用原始碼對應的情境,您可能很難在 TypeScript 程式代碼中設置斷點。 作為因應措施,請嘗試使用 debugger 關鍵詞。
注意
我們目前不支援剖析測試或程式碼覆蓋率。
從命令行執行測試
您可以從 Visual Studio 開發人員命令提示字元 使用下列命令執行測試:
vstest.console.exe <path to project file>\NodejsConsoleApp23.njsproj /TestAdapterPath:<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter
這個指令會顯示類似下列的輸出:
Microsoft (R) Test Execution Command Line Tool Version 15.5.0
Copyright (c) Microsoft Corporation. All rights reserved.
Starting test execution, please wait...
Processing: NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js
Creating TestCase:NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js::Test Suite 1 Test 1::mocha
Creating TestCase:NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js::Test Suite 1 Test 2::mocha
Processing finished for framework of Mocha
Passed Test Suite 1 Test 1
Standard Output Messages:
Using default Mocha settings
1..2
ok 1 Test Suite 1 Test 1
Failed Test Suite 1 Test 2
Standard Output Messages:
not ok 1 Test Suite 1 Test 2
AssertionError [ERR_ASSERTION]: This should fail
at Context.<anonymous> (NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js:10:16)
Total tests: 2. Passed: 1. Failed: 1. Skipped: 0.
Test Run Failed.
Test execution time: 1.5731 Seconds
注意
如果您收到錯誤,指出找不到 vstest.console.exe,請確定您已開啟開發人員命令提示字元,而不是一般命令提示字元。