教學課程:在 Visual Studio 中建立 Node.js 和 React 應用程式
有了 Visual Studio,您便可以輕鬆地建立 Node.js 專案,並運用 IntelliSense 和其他支援 Node.js 的內建功能。 在本教學課程中,您會從 Visual Studio 範本建立 Node.js Web 應用程式專案。 然後,請使用 React 建立簡單的應用程式。
在本教學課程中,您會了解如何:
- 建立 Node.js 專案
- 新增 npm 套件
- 將 React 程式碼新增至您的應用程式
- 轉換 JSX
- 附加偵錯工具
重要
從 Visual Studio 2022 開始,您也可以使用建議的 CLI 型專案類型來建立 React 專案。 本文中的部分資訊僅適用 Node.js 專案類型 (.njsproj)。 從 Visual Studio 2022 17.8 版 Preview 2 開始,本文中使用的範本已不再提供。
開始之前,以下的快速常見問題集可為您介紹一些重要概念:
什麼是 Node.js?
Node.js 是執行 JavaScript 程式碼的伺服器端 JavaScript 執行階段環境。
什麼是 npm?
Node.js 的預設套件管理員為 npm。 套件管理員可讓您更輕鬆地發佈和共用 Node.js 原始程式碼程式庫。 npm 套件管理員可簡化程式庫安裝、更新和解除安裝。
什麼是 React?
React 是用來建立使用者介面 (UI) 的前端架構。
什麼是 JSX?
JSX 是 JavaScript 語法延伸模組,通常搭配 React 使用以描述 UI 元素。 您必須先將 JSX 轉換為純文字 JavaScript,才可以在瀏覽器中執行它。
什麼是 Webpack?
Webpack 會統合 JavaScript 檔案,使得它們可以在瀏覽器中執行,也可以轉換或封裝其他資源和資產。 Webpack 可用來指定編譯器,例如 Babel 或 TypeScript,將 JSX 或 TypeScript 程式碼轉換為純文字 JavaScript。
必要條件
本教學課程需要下列必要條件:
Visual Studio 並已安裝 Node.js 開發工作負載。
如果您尚未安裝 Visual Studio:
移至 Visual Studio 下載頁面以免費安裝 Visual Studio。
在 Visual Studio 安裝程式中,選取 [Node.js 開發] 工作負載,並選取 [安裝]。

如果您已安裝 Visual Studio,但需要 Node.js 工作負載:
在 Visual Studio 中,移至 [工具]> [取得工具與功能]。
在 Visual Studio 安裝程式中,選擇 [Node.js 開發] 工作負載,並選取 [修改] 以下載並安裝工作負載。
已安裝 Node.js 執行階段:
如果您未安裝 Node.js 執行階段,請從 Node.js 網站安裝 LTS 版本。 LTS 版本具有與其他架構和程式庫的最佳相容性。
Visual Studio Node.js 工作負載中的 Node.js 工具同時支援 Node.js 32 位元和 64 位元架構版本。 Visual Studio 僅需要一個版本,而 Node.js 安裝程式一次僅支援一個版本。
Visual Studio 一般會自動偵測已安裝的 Node.js 執行階段。 如果沒有,您可以設定專案來參考已安裝的執行階段:
建立專案之後,請以滑鼠右鍵按一下專案節點,然後選取 [屬性]。
在 [屬性] 窗格中,設定 [Node.exe 路徑] 以參考 Node.js 的全域或本機安裝。 您可以在每個 Node.js 專案中指定本機解譯器的路徑。
本教學課程使用 Node.js 18.5.0 來進行測試。
本教學課程使用 Node.js 12.6.2 來進行測試。
建立專案
首先,建立 Node.js Web 應用程式專案。
開啟 Visual Studio,然後按 Esc 關閉開始視窗。
按 Ctrl+Q,在搜尋方塊中輸入 node.js,然後從下拉式清單中選擇 [空白的 Node.js Web 應用程式 - JavaScript]。
雖然本教學課程使用 TypeScript 編譯器,但步驟需要您使用 JavaScript 範本開始。
如果您沒有看到 [空白的 Node.js Web 應用程式] 選項,則必須安裝 Node.js 開發工作負載。 如需指示,請參閱必要條件。
在 [設定新專案] 對話方塊中,選取 [建立]。
Visual Studio 會建立新的方案和專案,並在右窗格中開啟專案。 server.js 專案檔會的左窗格的編輯器中開啟。
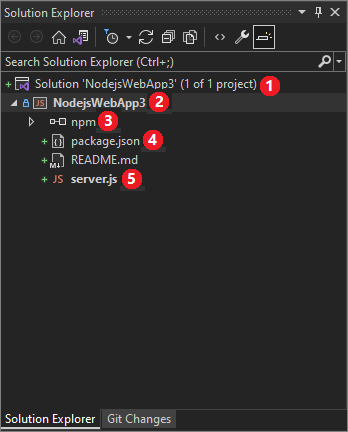
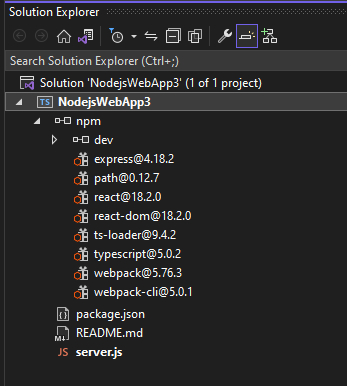
查看右窗格中方案總管的專案結構。

最上層是方案(1),其預設會有與您的專案相同的名稱。 方案 (以磁碟上的 .sln 檔案呈現) 是一或多個相關專案的容器。
您的專案 (2),使用您在 [設定新專案] 對話方塊中提供的名稱,會以粗體反白顯示。 在檔案系統中,該專案是您專案資料夾中的 .njsproj 檔案。
若要查看並設定專案屬性和環境變數,請按 Alt+Enter,或以滑鼠右鍵按一下專案,然後從操作功能表中選取 [屬性]。 因為專案檔不會對 Node.js 專案來源進行自訂變更,您可以搭配使用其他開發工具。
npm 節點 (3) 會顯示任何已安裝的 npm 套件。
以滑鼠右鍵按一下 npm 節點,以搜尋並安裝 npm 套件。 您可以使用 package.json 中的設定,以及在 npm 節點中使用滑鼠右鍵選項來安裝和更新套件。
Npm 會使用 package.json 檔案 (4) 來管理本機安裝套件的相依性和版本。 如需詳細資訊,請參閱管理 npm 套件。
專案檔 (5) 會出現在專案節點底下。 專案啟動檔 server.js 以粗體顯示。
以滑鼠右鍵按一下專案中的檔案,然後選取 [設定為 Node.js 啟動檔案],即可設定啟動檔案。
開啟 Visual Studio。
建立新專案。
按 Esc 來關閉開始視窗。 輸入 Ctrl + Q 以開啟搜尋方塊,輸入 Node.js,然後選擇 [空白的 Node.js Web 應用程式 - JavaScript]。 (雖然本教學課程使用 TypeScript 編譯器,但步驟需要您使用 JavaScript 範本開始。)
在出現的對話方塊中,選擇 [建立]。
如果您看不到 [空白的 Node.js Web 應用程式] 專案範本,則必須新增 Node.js 開發工作負載。 如需詳細指示,請參閱必要條件。
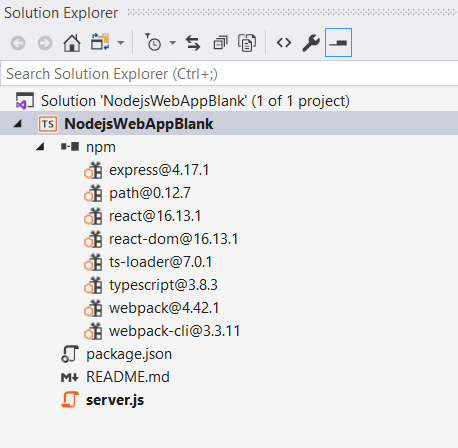
Visual Studio 會建立新的方案,並開啟專案。

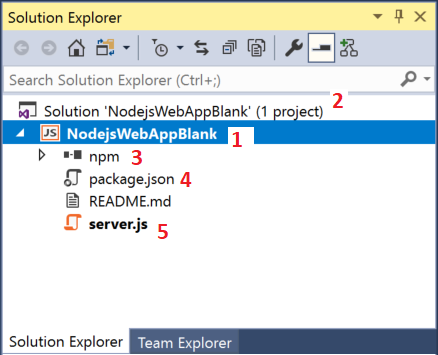
(1) 以粗體反白顯示的項目就是您的專案,並使用您在 [新增專案] 對話方塊中所指定的名稱。 在檔案系統中,此專案是由專案資料夾中的 .njsproj 檔案所呈現。 您可以設定與專案建立關聯的屬性和環境變數,方法是以滑鼠右鍵按一下專案,然後選擇 [屬性] (或按 Alt + Enter)。 因為專案檔不會對 Node.js 專案來源進行自訂變更,所以您可以使用其他開發工具執行來回行程。
(2) 最上層是「方案」,預設其名稱與專案相同。 方案 (以磁碟上的 .sln 檔案呈現) 是一或多個相關專案的容器。
(3) npm 節點會顯示任何已安裝的 npm 套件。 您可以用滑鼠右鍵按一下 npm 節點,使用對話方塊來搜尋及安裝 npm 套件,或者使用 package.json 中的設定來安裝及更新套件,並以滑鼠右鍵按一下 npm 節點中的選項。
(4) package.json 是 npm 用來管理本機安裝套件之套件相依性和套件版本的檔案。 如需詳細資訊,請參閱管理 npm 套件。
(5) server.js 之類的專案檔會顯示在專案節點下。 server.js 是專案啟動檔案,這也是它會以粗體顯示的原因。 以滑鼠右鍵按一下專案中的檔案,然後選取 [設定為 Node.js 啟動檔案],即可設定啟動檔案。
新增 npm 套件
此應用程式需要下列 npm 模組才能正確執行:
- react
- react-dom
- express
- path
- ts-loader
- typescript
- webpack
- webpack-cli
若要安裝套件:
在方案總管中,以滑鼠右鍵按一下 npm 節點,然後選取 [安裝新的 npm 套件]。
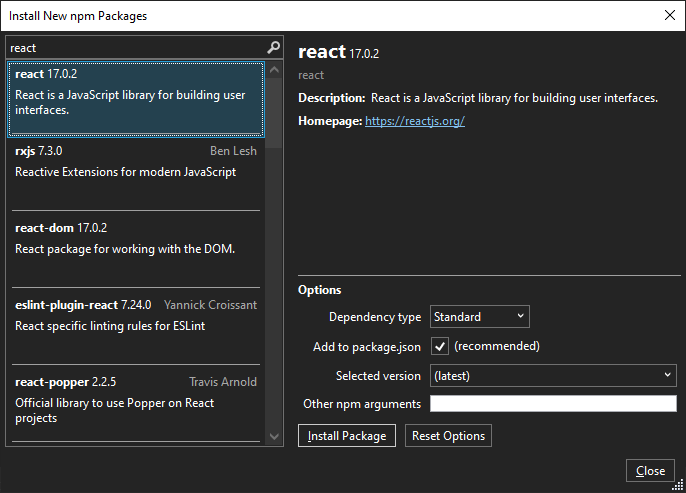
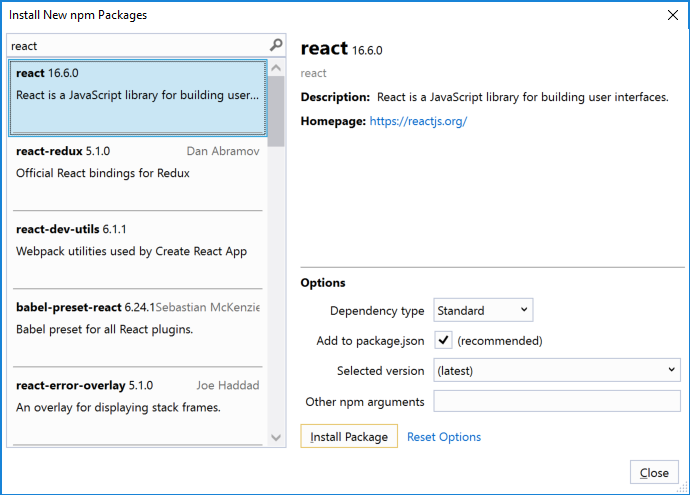
在 [安裝新的 npm 套件] 對話方塊中,搜尋 react 套件,然後選取 [安裝套件] 來安裝它。


在 [安裝新的 npm 套件] 對話方塊中,您可以選擇安裝最新的套件版本或指定版本。 如果您選擇安裝目前的版本,但稍後遇到非預期的錯誤,請嘗試安裝下一個步驟中列出的確切套件版本。
Visual Studio 下方窗格中的 [輸出] 視窗會顯示套件安裝進度。 選取 [檢視]> [輸出] 或按 Ctrl+Alt+O 開啟 [輸出] 視窗。 在 [輸出] 視窗的 [顯示輸出來源] 欄位中,選取 Npm。
安裝後,react 套件會出現在方案總管的 npm 節點底下。
專案的 package.json 檔案會以新的套件資訊 (包括套件版本) 進行更新。
不要使用 UI 來搜尋其餘的套件並逐一加入,請將需要的套件代碼貼上至 package.json。
在方案總管中,在 Visual Studio 編輯器中開啟 package.json。 在檔案結尾之前加入下列
dependencies區段:"dependencies": { "express": "^4.18.2", "path": "^0.12.7", "react": "^18.2.0", "react-dom": "^18.2.0", "ts-loader": "^9.4.2", "typescript": "^5.0.2", "webpack": "^5.76.3", "webpack-cli": "^5.0.1" },如果檔案已經有
dependencies區段,請將它取代為上述 JSON 程式碼。 如需使用 package.json 檔案的詳細資訊,請參閱 package.json 組態。按 Ctrl+S 或選取 [檔案]> [儲存 package.json] 以儲存變更。
在方案總管中,以滑鼠右鍵按一下專案中的 npm 節點,然後選取 [安裝 npm 套件]。
此命令會直接執行 npm install 命令,以安裝 packages.json 中列出的所有套件。
選取下方窗格中的 [輸出] 視窗,以查看安裝進度。 安裝可能需要幾分鐘的時間,因此您可能無法立即看到結果。 務必選取 [輸出] 視窗中 [顯示輸出來源] 欄位中的 Npm。
安裝之後,npm 模組會出現在方案總管的 npm 節點中。


注意
您也可以使用命令列來安裝 npm 套件。 在方案總管中,以滑鼠右鍵按一下專案名稱,並選取 [在這裡開啟命令提示字元]。 使用標準的 Node.js 命令來安裝套件。
新增專案檔
接下來,將四個新檔案加入至您的專案。
- app.tsx
- webpack-config.js
- index.html
- tsconfig.json
針對這個簡單的應用程式,您可以在專案根目錄中新增專案檔。 針對大部分的應用程式,您會將檔案加入至子資料夾,並據以調整相對路徑參考。
在方案總管中,選取專案名稱,然後按 Ctrl+Shift+A,或以滑鼠右鍵按一下專案名稱,並選取 [加入]> [新增項目]。
如果您沒有看到所有項目範本,請選擇 [顯示所有範本],然後選擇項目範本。
在 [加入新項目] 對話方塊中,選擇 [TypeScript JSX 檔案],輸入名稱 app.tsx,並選取 [加入] 或 [確定]。
重複這些步驟以加入名為 webpack-config.js 的 JavaScript 檔案。
重複這些步驟以加入名為 index.html 的 HTML 檔案。
重複這些步驟以加入名為 tsconfig.json 的 TypeScript JSON 組態檔。
新增應用程式程式碼
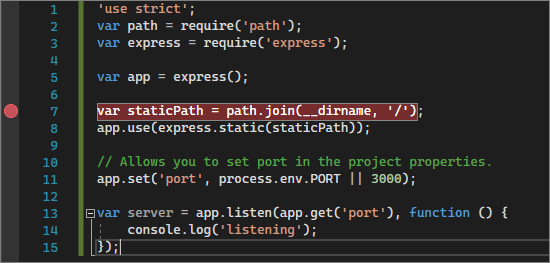
在方案總管中,開啟 server.js,並以下列程式碼取代現有的程式碼:
'use strict'; var path = require('path'); var express = require('express'); var app = express(); var staticPath = path.join(__dirname, '/'); app.use(express.static(staticPath)); // Allows you to set port in the project properties. app.set('port', process.env.PORT || 3000); var server = app.listen(app.get('port'), function() { console.log('listening'); });上述程式碼會使用 Express 來啟動 Node.js 作為 Web 應用程式伺服器。 程式碼會將連接埠設定為專案屬性中設定的連接埠號碼,預設為 1337。 如果您需要開啟專案屬性,請以滑鼠右鍵按一下方案總管中的專案名稱,然後選取 [屬性]。
開啟 app.tsx,並新增下列程式碼:
declare var require: any var React = require('react'); var ReactDOM = require('react-dom'); export class Hello extends React.Component { render() { return ( <h1>Welcome to React!!</h1> ); } } ReactDOM.render(<Hello />, document.getElementById('root'));上述程式碼會使用 JSX 語法和 React 來顯示訊息。
開啟 index.html,並將
body區段取代為下列程式碼:<body> <div id="root"></div> <!-- scripts --> <script src="./dist/app-bundle.js"></script> </body>這個 HTML 網頁會載入 app-bundle.js,其中包含轉換為純文字 JavaScript 的 JSX 和 React 程式碼。 目前,app-bundle.js 是一個空白檔案。 在下一個區段中,您可以設定選項來轉換程式碼。
設定 Webpack 和 TypeScript 編譯程式選項
接下來,您會將 Webpack 組態程式代碼新增至 webpack-config.js。 您可以新增簡單的 Webpack 組態,以指定輸入檔案、 app.tsx 和輸出檔案 app-bundle.js,以便將 JSX 系結和轉譯為一般 JavaScript。 對於轉譯,您還可以設定一些 TypeScript 編譯器選項。 此基本設定程式代碼是 Webpack 和 TypeScript 編譯程式的簡介。
在方案總管中,開啟 webpack-config.js,然後加入下列程式碼。
module.exports = { devtool: 'source-map', entry: "./app.tsx", mode: "development", output: { filename: "./app-bundle.js" }, resolve: { extensions: ['.Webpack.js', '.web.js', '.ts', '.js', '.jsx', '.tsx'] }, module: { rules: [ { test: /\.tsx$/, exclude: /(node_modules|bower_components)/, use: { loader: 'ts-loader' } } ] } }Webpack 組態程式代碼會指示 Webpack 使用 TypeScript 載入器來轉譯 JSX。
開啟 tsconfig.json,然後將內容取代為下列程式碼,其會指定 TypeScript 編譯器選項:
{ "compilerOptions": { "noImplicitAny": false, "module": "commonjs", "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "jsx": "react" }, "exclude": [ "node_modules" ], "files": [ "app.tsx" ] }程式碼會將 app.tsx 指定為來源檔案。
按 Ctrl+Shift+S 或選取 [檔案]> [全部儲存] 以儲存所有變更。
轉換 JSX
在方案總管中,以滑鼠右鍵按一下專案名稱,並選取 [在這裡開啟命令提示字元]。
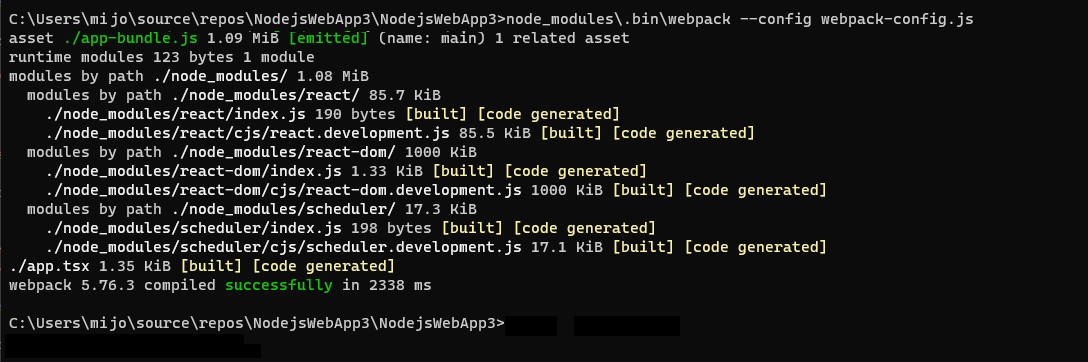
在命令提示字元中,輸入下列 Webpack 命令:
node_modules\.bin\webpack --config webpack-config.js[命令提示字元] 視窗會顯示結果。

如果看到任何錯誤,而不是上述的輸出,您必須在應用程式運作之前解決這些錯誤。 如果您的 npm 套件版本與本教學課程指定的版本不同,可能會導致錯誤。 若要修正錯誤,請嘗試下列動作:
使用先前步驟中顯示的確切版本 (如果尚沒有)
或者,如果您仍然看到錯誤:
在方案總管中以滑鼠右鍵按一下 npm 節點,然後選擇 [安裝 npm 套件],以安裝最新版的 npm 套件。
如果一或多個套件版本已被取代並產生錯誤,您可能需要安裝較新版本來修正錯誤。 如需使用 package.json控制 npm 套件版本的資訊,請參閱 package.json 組態。
在方案總管中,以滑鼠右鍵按一下專案節點,然後選取 [加入]> [現有資料夾]。
選取 dist 資料夾,然後選取 [選取資料夾]。
Visual Studio 會將 dist 資料夾加入至專案,其中包含 app-bundle.js 和 app-bundle.js.map。
開啟 app-bundle.js 以查看轉換的 JavaScript 程式碼。
如果提示您是否要重新載入外部修改的檔案,請選取 [全部皆是]。

每當您對 app.tsx 進行變更時,都必須重新執行 Webpack 命令。 若要將此步驟自動化,您可以加入組建指令碼來轉換 JSX。
新增組建指令碼來轉換 JSX
從 Visual Studio 2019 開始的 Visual Studio 版本需要組建指令碼。 不要在命令列上轉譯 JSX (如上一節中所示),您可以在從 Visual Studio 建置時轉換 JSX。
開啟 package.json,並在
dependencies區段之後新增下列區段:"scripts": { "build": "webpack-cli --config webpack-config.js" }儲存您的變更。
執行應用程式
在 [偵錯] 工具列中,選取 [Web 伺服器 (Microsoft Edge)] 或 [Web 伺服器 (Google Chrome)] 做為偵錯目標。


如果您知道您偏好的偵錯目標可在您的電腦上使用,但未顯示為選項,請從 [偵錯目標] 下拉式清單中選取 [瀏覽方式]。 在清單中選取您的預設瀏覽器目標,然後選取 [設為預設]。
若要執行應用程式,請按 F5,選取綠色箭號按鈕,或選取 [偵錯]> [開始偵錯]。
Node.js 主控台視窗隨即開啟,顯示偵錯工具接聽連接埠。
Visual Studio 會啟動 server.js 這個啟動檔案,藉以啟動應用程式。

關閉瀏覽器和主控台視窗。
設定中斷點並執行應用程式
中斷點是可靠偵錯最基本和最重要的功能。 中斷點表示 Visual Studio 應該暫止執行中程式碼的位置。 然後,您可以觀察變數值、記憶體行為,或程式碼分支是否正在執行。
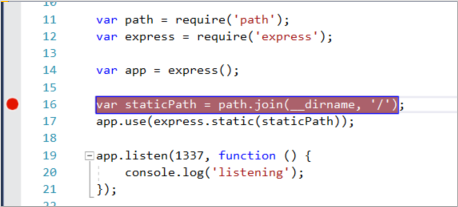
在 server.js 中,按一下
staticPath宣告左側的裝訂邊,以設定中斷點:

若要執行應用程式,請按 F5 或選取 [偵錯]> [開始偵錯]。
偵錯工具會在您設定的中斷點暫停,並反白顯示目前的陳述式。 現在,您可以將滑鼠指標停留在目前位於範圍內的變數上,並使用偵錯工具視窗 (如 [區域變數] 和 [監看式] 視窗),藉以檢查應用程式狀態。
若要繼續執行應用程式,請按 F5,在 [偵錯] 工具列中選取 [繼續],或選取 [偵錯]> [繼續]。
如果您想要使用 Chrome 開發人員工具或 Microsoft Edge 的 F12 工具,請按 F12。 您可以使用這些工具來檢查 DOM,並使用 JavaScript 主控台與應用程式互動。
關閉瀏覽器和主控台視窗。
設定和叫用用戶端 React 程式碼的中斷點
在上一節中,您已將偵錯工具附加到伺服器端 Node.js 程式碼。 若要在用戶端 React 程式碼中附加並叫用中斷點,您必須將偵錯工具附加至正確的處理序。 以下是啟用瀏覽器並附加處理序以進行偵錯的其中一種方式。
啟用瀏覽器以進行偵錯
您可以使用 Microsoft Edge 或 Google Chrome。 關閉目標瀏覽器的所有視窗。 針對 Microsoft Edge,也關閉 Chrome 的所有執行個體。 因為兩個瀏覽器都共用 Chromium 程式碼基底,因此關閉這兩個瀏覽器可提供最佳結果。
其他瀏覽器執行個體可防止瀏覽器開啟並啟用偵錯。 瀏覽器延伸模組可能會防止完整偵錯模式。 您可能需要使用工作管理員來尋找並結束所有執行中的 Chrome 執行個體。
若要啟動瀏覽器並啟用偵錯:
從 [偵錯] 工具列的下拉式清單中選取 [瀏覽方式]。
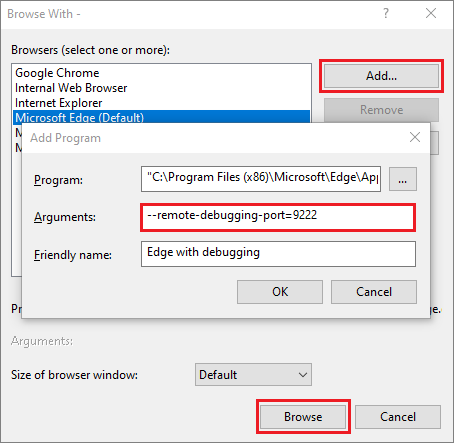
在 [瀏覽方式] 畫面上,反白顯示您偏好的瀏覽器,選取 [加入]。
在 [引數] 欄位中輸入 --remote-debugging-port=9222 旗標。
為瀏覽器提供新的易記名稱,例如具有偵錯的 Edge 或具有偵錯的 Chrome,然後選取 [確定]。
在 [瀏覽方式] 畫面上,選取 [瀏覽]。

或者,您可以以滑鼠右鍵按一下 Windows [開始] 按鈕來開啟 [執行] 命令,然後輸入:
msedge --remote-debugging-port=9222或
chrome.exe --remote-debugging-port=9222
瀏覽器會啟動並啟用偵錯。 應用程式尚未執行,因此瀏覽器頁面是空的。
將偵錯工具附加至用戶端指令碼
在 Visual Studio 編輯器中,於 app-bundle.js 或 app.tsx 原始程式碼中設定中斷點。
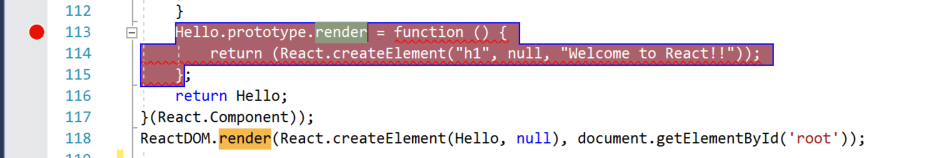
針對 app-bundle.js,請在
render()函式中設定中斷點。 若要在 app-bundle.js 檔案中尋找render()函式,請按 Ctrl+F 或選取 [編輯]> [尋找和取代]> [快速尋找],然後在搜尋欄位中輸入 render。

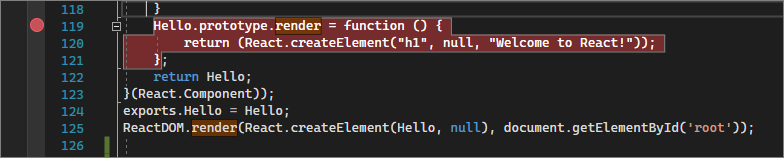
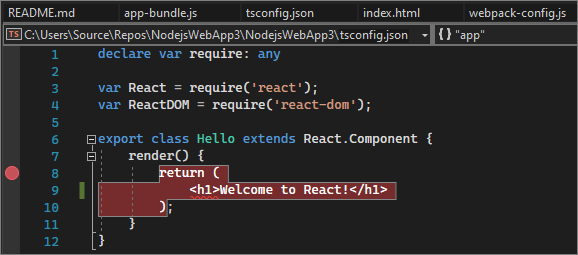
針對 app.tsx,在
return陳述式上的render()函式內設定中斷點。

如果您在 app.tsx 中設定中斷點,也請更新 webpack-config.js 以取代下列程式碼,並儲存您的變更。
取代此程式碼:
output: { filename: "./app-bundle.js", },使用此程式碼:
output: { filename: "./app-bundle.js", devtoolModuleFilenameTemplate: '[resource-path]' // removes the webpack:/// prefix },此僅限開發設定可在 Visual Studio 中啟用偵錯。 根據預設,來源對應檔案中的 Webpack 參考包含 webpack:/// 前置詞,這可防止 Visual Studio 尋找來源檔案 app.tsx。 此設定會在建置應用程式時覆寫來源對應檔 app-bundle.js.map 中產生的參考。 具體而言,此設定會將來源檔案的參考從 webpack:///./app.tsx 變更為 ./app.tsx,這可啟用偵錯。
在 Visual Studio 中選取您的目標瀏覽器做為偵錯目標,然後按 Ctrl+F5,或選取 [偵錯]> [啟動但不偵錯] 以在瀏覽器中執行應用程式。
如果您使用易記名稱建立啟用偵錯的瀏覽器組態,請選擇該瀏覽器做為偵錯目標。
應用程式會在新的瀏覽器索引標籤中開啟。
選取 [偵錯]> [附加至處理序],或按 Ctrl+Alt+P。
提示
第一次附加至處理序之後,您可以選取 [偵錯]> [重新附加至處理序] 或按 Shift+Alt+P,快速重新附加至相同的處理序。
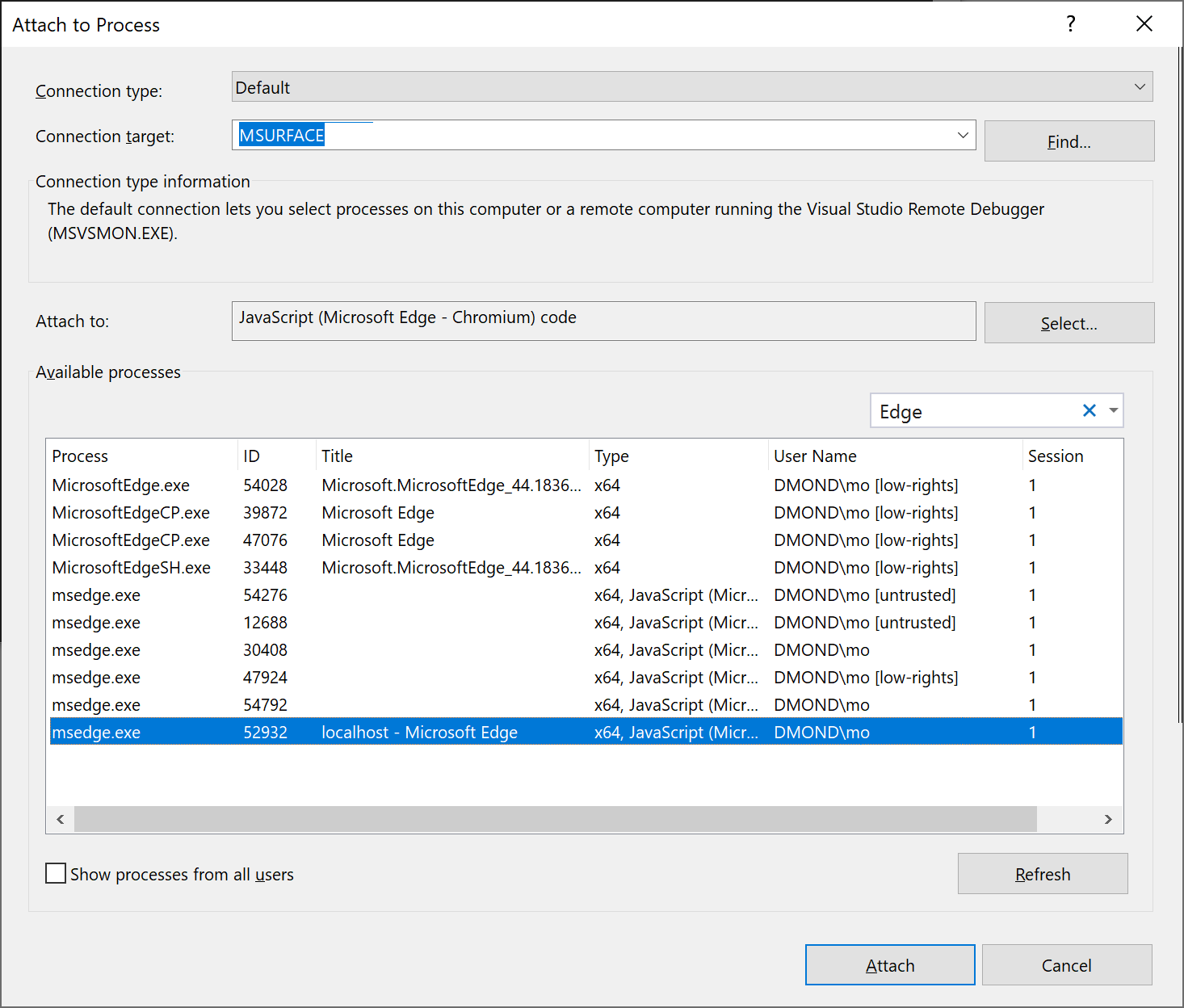
在 [附加至處理序] 對話方塊中,取得您可以附加的瀏覽器執行個體篩選清單。
確定目標瀏覽器的正確偵錯工具,即 JavaScript (Chrome) 或 JavaScript (Microsoft Edge - Chromium) 出現在 [附加至] 欄位中。 在篩選方塊中輸入 chrome 或 edge 以篩選結果。
選取具有正確主機連接埠的瀏覽器處理序,在此範例中為 localhost。 連接埠號碼 1337 或 localhost 也可能出現在 [標題] 欄位中,以協助您選取正確的處理序。
選取附加。
下列範例顯示 Microsoft Edge 瀏覽器的 [附加至處理序] 視窗。

提示
如果偵錯工具未附加,而且您看到訊息無法附加至處理序。作業在目前狀態中不合法。」,請先使用 Windows 工作管理員關閉目標瀏覽器的所有執行個體,再於偵錯模式中啟動瀏覽器。 瀏覽器延伸模組可能會執行,並防止完整偵錯模式。
因為已執行具有中斷點的程式碼,所以請重新整理瀏覽器頁面以叫用中斷點。
根據您的環境、瀏覽器狀態,以及您稍早遵循的步驟,您可能會在 app-bundle.js 或其在 app.tsx 對應的位置中叫用中斷點。 不論哪一種方式,您都可以逐步執行程式碼並檢查變數。
偵錯工具暫停時,您可以將滑鼠指標停留在變數上,並使用偵錯工具視窗,藉以檢查應用程式狀態。 若要逐步執行程式碼,請按 F11 或選取 [偵錯]> [逐步執行],或按 F10 或選取 [偵錯]> [逐程序]。 若要繼續執行程式碼,請按 F5 或選取 [繼續]。 如需基本偵錯功能的詳細資訊,請參閱偵錯工具簡介。
如果您無法在 app.tsx 中中斷程式碼,請如先前步驟所述,使用 [附加至處理序] 來附加偵錯工具以重試。 確定您的環境已正確設定:
使用工作管理員關閉所有瀏覽器執行個體,包括 Chrome 擴充功能。 確定您以偵錯模式啟動瀏覽器。
確定您的來源對應檔案包含 ./app.tsx 的參考,而不是 webpack:///./app.tsx,這可防止 Visual Studio 偵錯工具尋找 app.tsx。
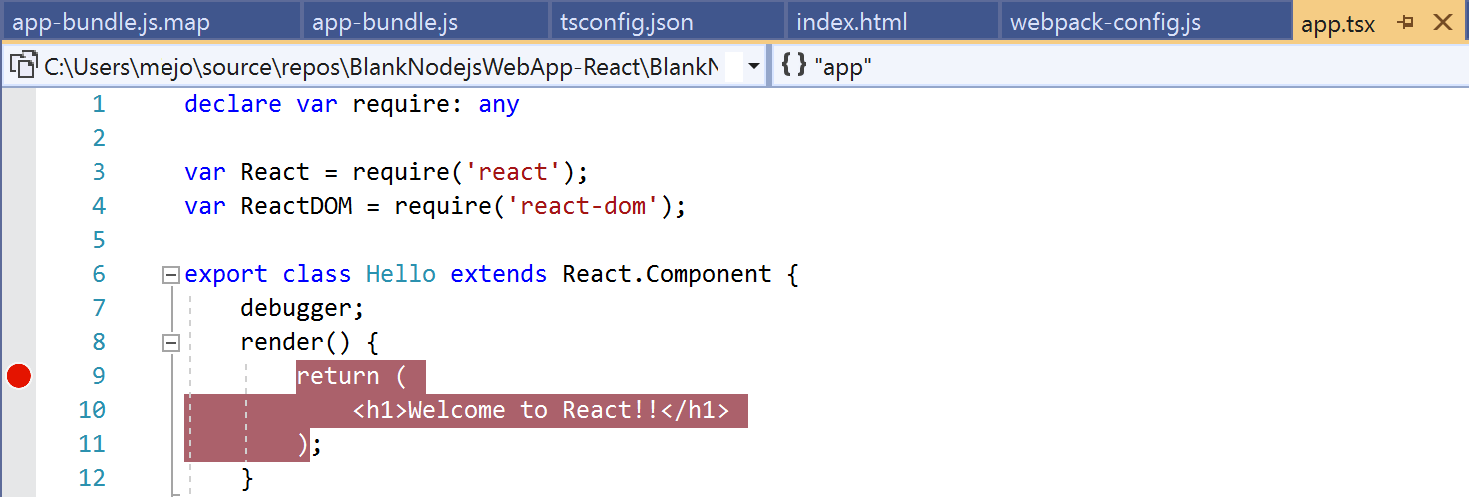
或者,嘗試在 app.tsx 中使用
debugger;陳述式,或改為在 Chrome 開發人員工具或 Microsoft Edge 的 F12 工具中設定中斷點。如果您無法中斷 app-bundle.js 中的程式碼,請移除來源對應檔案 app-bundle.js.map。