教學課程:在 Visual Studio 中使用 React 建立 ASP.NET Core 應用程式
在本文中,您將了解如何建置 ASP.NET Core 專案,以作為 API 後端,以及要作為 UI 的 React 專案。
目前,Visual Studio 包含 ASP.NET 支援 Angular 和 React 的核心單頁應用程式 (SPA) 範本。 範本會在您的 ASP.NET Core 專案中提供內建的用戶端應用程式資料夾,其中包含每個架構的基底檔案和資料夾。
您可以使用本文所述的 方法來建立 ASP.NET 核心單頁應用程式:
- 將用戶端應用程式放在與 ASP.NET Core 專案以外的個別專案中
- 根據電腦上安裝的 Framework CLI 建立用戶端專案
注意
本文描述使用 Visual Studio 2022 版本 17.8 中更新的範本之專案建立程序,其使用 Vite CLI。
必要條件
- 已安裝具有 ASP.NET 和 Web 開發工作負載的 Visual Studio 2022 17.8 版或更新版本。 移至 Visual Studio 下載頁面以免費安裝。 如果您需要安裝工作負載,且已安裝 Visual Studio,請移至 [工具]> [取得工具與功能...],以開啟 Visual Studio 安裝程式。 選擇 [ASP.NET 與網頁程式開發] 工作負載,然後選擇 [修改]。
- npm (https://www.npmjs.com/),其隨附於 Node.js
- npx (https://www.npmjs.com/package/npx)
建立前端應用程式
在 [開始] 視窗上,選取 [建立新專案]。

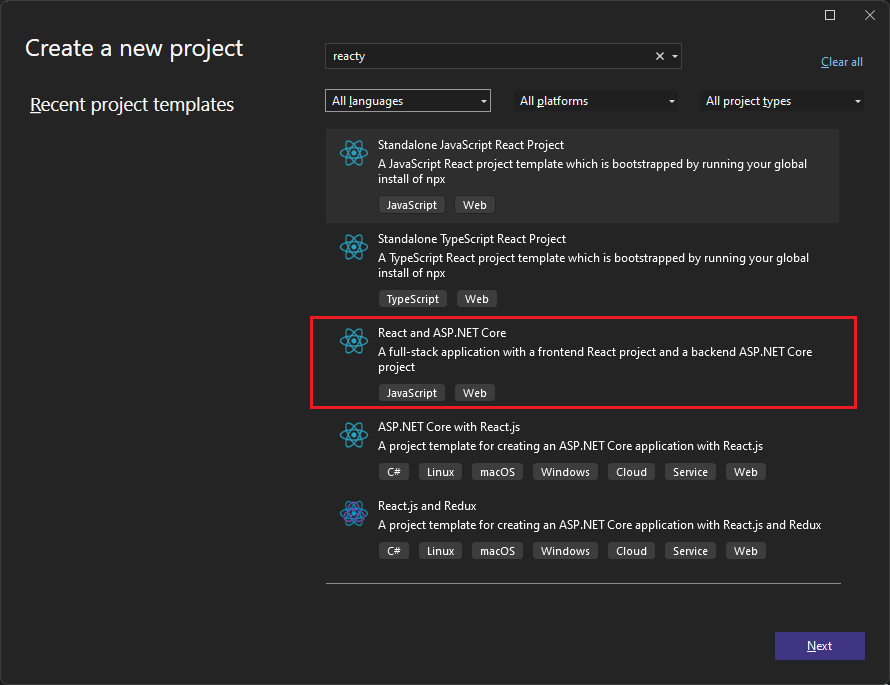
在頂端的搜尋列中搜尋 React,然後選取 [React 和 ASP.NET Core (預覽版)]。 此範本為 JavaScript 範本。

將專案命名為 ReactWithASP,然後選擇 [建立]。
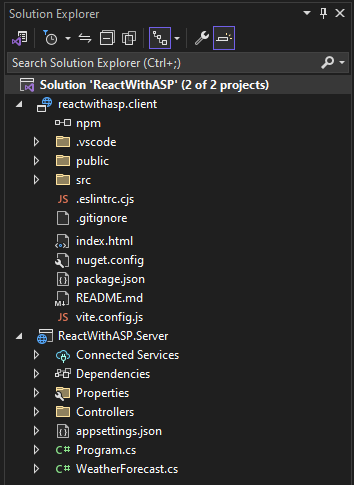
[方案總管] 會顯示下列專案資訊:

相較於獨立 React 範本,您會看到一些新的和已修改的檔案,以便與 ASP.NET Core 整合:
- vite.config.js
- App.js (已修改)
- App.test.js (已修改)
從 [偵錯] 工具列選取已安裝的瀏覽器,例如 Chrome 或 Microsoft Edge。
如果尚未安裝您想要的瀏覽器,請先安裝瀏覽器,然後加以選取。
設定專案屬性
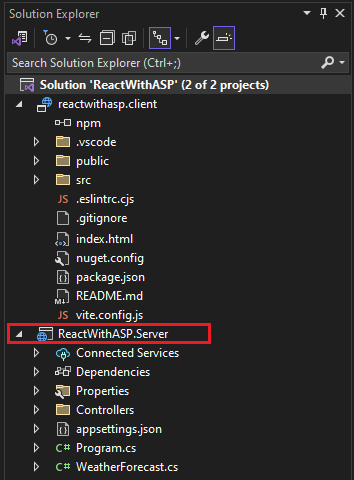
在 [方案總管] 中,以滑鼠右鍵按一下 ReactWithASP.Server 專案,然後選擇 [屬性]。

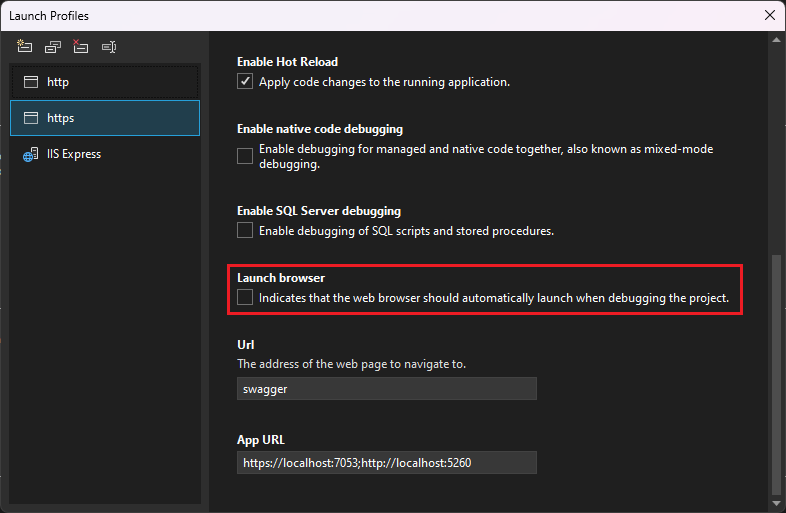
在 [屬性] 頁面中,開啟 [偵錯] 索引標籤,然後選取 [開啟偵錯啟動設定檔 UI] 選項。 取消核取以 ASP.NET Core 專案 (如果存在則為 HTTPs) 命名之設定檔的 [啟動瀏覽器] 選項。

此值可防止使用來源天氣資料開啟網頁。
注意
在 Visual Studio 中,launch.json 會在 [偵錯] 工具列中儲存與 [開始] 按鈕相關聯的啟動設定。 launch.json 目前必須位於 .vscode 資料夾底下。
啟動專案
請按 F5 或選取視窗頂端的 [開始] 按鈕,以啟動應用程式。 兩個命令提示字元隨即出現:
執行 ASP.NET 核心 API 專案
顯示訊息的 Vite CLI,例如
VITE v4.4.9 ready in 780 ms注意
請檢查訊息的主控台輸出。 例如,可能會有更新 Node.js 的訊息。
React 應用程式隨即出現,並會透過 API 填入。 如果您沒有看到應用程式,請參閱疑難排解。
發佈專案
在 [方案總管] 中,以滑鼠右鍵按一下 ReactWithASP.Server 專案,然後選取 [新增]>[專案參考]。
請確保選取 reactwithasp.client 專案。
選擇確定。
再次以滑鼠右鍵按一下 ASP.NET Core 專案,然後選取 [編輯專案檔]。
這會開啟專案的 .csproj 檔案。
在 .csproj 檔案中,請確保專案參考包含值設定為
false的<ReferenceOutputAssembly>元素。此參考應如下所示。
<ProjectReference Include="..\reactwithasp.client\reactwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>以滑鼠右鍵按一下 ASP.NET Core 專案,並選擇 [重新載入專案] (如果該選項可用)。
在 Program.cs 中,請確保存在以下程式碼。
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }若要發佈,請以滑鼠右鍵按一下 ASP.NET Core 專案,選擇 [發佈],然後選取符合您所需發佈案例的選項,例如 Azure、發佈至資料夾等等。
發佈程式花費的時間比只針對 ASP.NET Core 專案花費更多時間,因為發佈時會叫用
npm run build命令。 BuildCommand 預設會執行npm run build。
疑難排解
Proxy 錯誤
您可能會看到下列錯誤:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:7183 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
如果您看到此問題,很可能是前端在後端之前啟動。 一旦您看到後端命令提示字元啟動並執行之後,只要在瀏覽器中重新整理 React 應用程式即可。
驗證連接埠
如果天氣資料未正確載入,您可能也需要確認您的連接埠是否正確無誤。
請確定連接埠號碼相符。 移至 ASP.NET Core ReactWithASP.Server 專案 (在 [屬性] 資料夾中) 中的 launchSettings.json 檔案。 從
applicationUrl屬性取得連接埠號碼。如果有多個
applicationUrl屬性,請使用端點尋找一個https屬性。 看起來會類似於https://localhost:7183。開啟 React 專案的 vite.config.js 檔案。 更新
target屬性,以符合 launchSettings.json 中的applicationUrl屬性。 更新值會看起來類似以下:target: 'https://localhost:7183/',
隱私權錯誤
您可能會看到下列憑證錯誤:
Your connection isn't private
請嘗試從 %appdata%\local\asp.net\HTTPs 或 %appdata%\roaming\asp.net\HTTPs 刪除 React 憑證,然後再試一次。
下一步
如需 ASP.NET Core 中 SPA 應用程式的詳細資訊,請參閱開發單頁應用程式下的 React 一節。 該連結的文章為專案檔 (例如 aspnetcore-https.js) 提供了其他內容,儘管實作的詳細資料會根據範本差異而有所不同。 例如,React 檔案會包含在個別專案中,而不是 ClientApp 資料夾。
如需用戶端專案特定的 MSBuild 資訊,請參閱 JSPS 的 MSBuild 屬性。