教學課程:在Visual Studio中使用 React 建立 ASP.NET Core 應用程式
在本文中,您將瞭解如何建置 ASP.NET Core 專案,以作為 API 後端和 React 專案作為 UI。
目前,Visual Studio 包含 ASP.NET 支援 Angular 和 React 的核心單頁應用程式 (SPA) 範本。 範本會在您的 ASP.NET Core 專案中提供內建的用戶端應用程式資料夾,其中包含每個架構的基底檔案和資料夾。
您可以使用本文所述的 方法來建立 ASP.NET 核心單頁應用程式:
- 將用戶端應用程式放在與 ASP.NET Core 專案以外的個別專案中
- 根據計算機上安裝的 Framework CLI 建立客戶端專案
注意
本文說明使用 Visual Studio 2022 17.11 版中已更新範本的專案建立程式,其使用 Vite CLI。 Vite 會使用專案相依性來決定 React 的版本,例如在 package.json中設定的版本。
先決條件
- 已安裝 ASP.NET 和 Web 開發 工作負載的 Visual Studio 2022 17.11 版或更新版本。 移至 Visual Studio 下載 頁面免費安裝。 如果您需要安裝工作負載並已經有 Visual Studio,請移至 [Tools>Get Tools and Features...,這會開啟 Visual Studio 安裝程式。 選擇 ASP.NET 和 Web 開發 工作負載,然後選擇 修改。
- npm (
https://www.npmjs.com/),其中包含 Node.js
建立前端應用程式
在 [開始] 視窗中,選取 [建立新的專案。
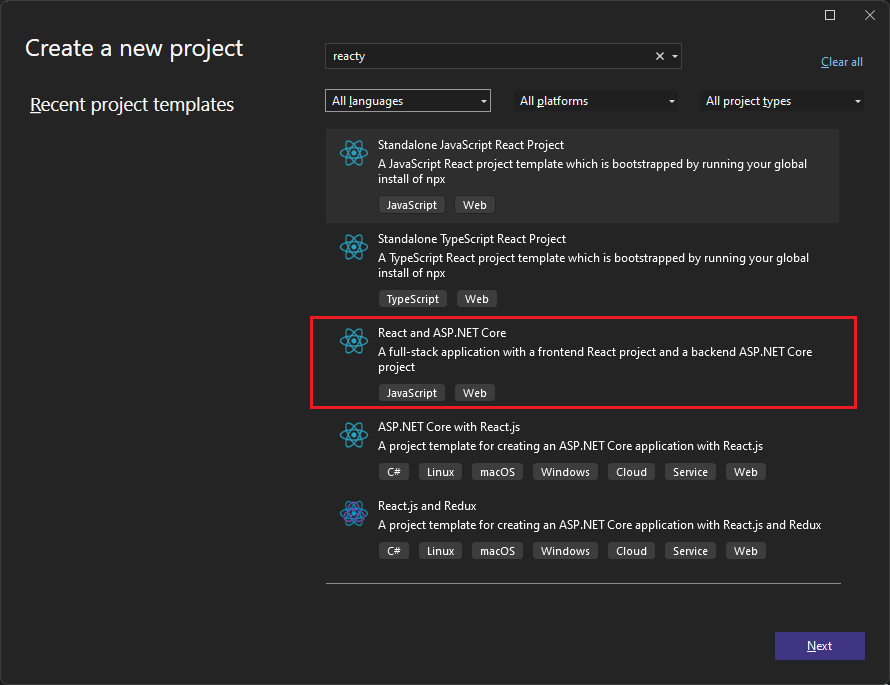
![顯示 [建立新專案] 的螢幕快照。](media/vs-2022/create-new-project.png?view=vs-2022)
在頂端的搜尋列中搜尋 React,然後選取 [React] 和 [ASP.NET Core]。 此範本是 JavaScript 範本。

將專案命名 ReactWithASP,然後選取 [下一步] 。
在 [其他資訊] 對話框中,確定已啟用 [配置 HTTPS]。 在大部分情況下,將其他設定保留為預設值。
選取 並建立。
方案總管會顯示下列專案資訊:
![顯示 [方案總管] 的螢幕快照。](media/vs-2022/asp-net-core-with-react-solution-explorer.png?view=vs-2022)
相較於 獨立 React 範本,您會看到一些新的與已修改的檔案,用於與 ASP.NET Core 進行整合:
- vite.config.js
- App.js (修改)
- App.test.js (修改)
從 [偵錯] 工具列選取已安裝的瀏覽器,例如 Chrome 或 Microsoft Edge。
如果尚未安裝您想要的瀏覽器,請先安裝瀏覽器,然後選取它。
設定項目屬性
在 [方案總管] 中,右鍵點擊 ReactWithASP.Server 專案,然後選擇 [屬性]。
![顯示 [開啟項目屬性] 的螢幕快照。](media/vs-2022/asp-net-core-project-properties-react.png?view=vs-2022)
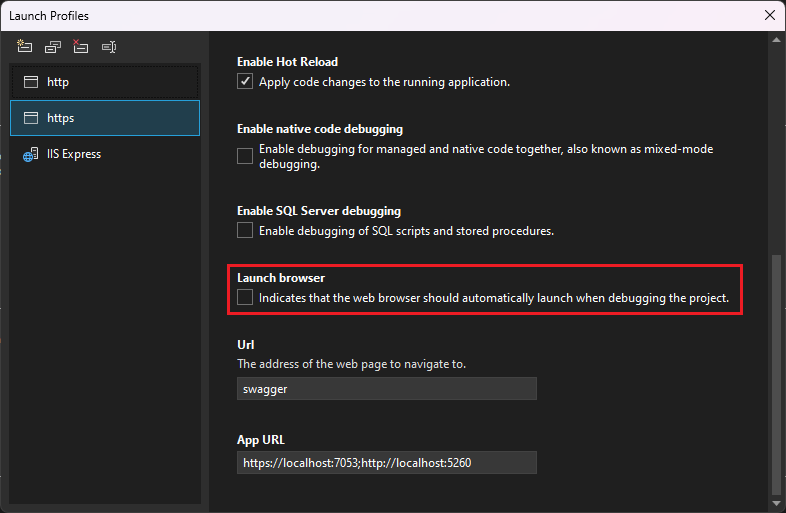
在 [屬性] 頁面中,開啟 [偵錯] 索引標籤,然後選取 [開啟偵錯啟動配置檔 UI] 選項。 如果存在,請取消勾選 啟動瀏覽器 選項,適用於 https 配置檔或以 ASP.NET Core 專案命名的配置檔。

這個值可防止使用來源天氣數據開啟網頁。
注意
在 Visual Studio 中,
launch.json會在 [偵錯] 工具列中儲存與 [開始] 按鈕相關聯的啟動設定。 目前,launch.json必須位於.vscode資料夾底下。以滑鼠右鍵點擊方案總管中的方案,然後選取 屬性。 確認 [啟動專案設定] 已設為 [多個專案],且兩個專案的 [動作] 已設為 [開始]。
啟動專案
按 F5,或選取視窗頂端的 [開始] 按鈕,以啟動應用程式。 出現兩個命令提示字元:
執行 ASP.NET 核心 API 專案
Vite CLI 顯示一則訊息,例如
VITE v4.4.9 ready in 780 ms注意
檢查控制台輸出的訊息。 例如,可能會有一則訊息是用來更新 Node.js的。
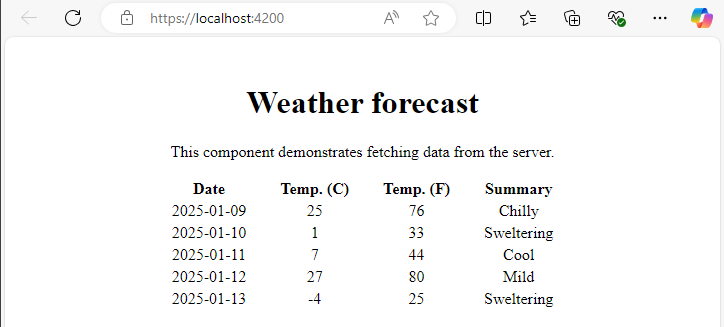
React 應用程式隨即出現,並透過 API 填入 (localhost 埠可能與螢幕快照不同)。

如果您沒有看到應用程式,請參閱 疑難解答。
發佈專案
在 [方案總管] 中,以滑鼠右鍵按一下 ReactWithASP.Server 專案,然後選取 [新增>專案參考]。
請確定已選取 reactwithasp.client 專案。
選擇[確定]。
再次以滑鼠右鍵按下 ASP.NET Core 專案,然後選取 [編輯項目檔] 。
這會開啟專案的
.csproj檔案。在
.csproj檔案中,確定項目參考包含一個<ReferenceOutputAssembly>元素,並將該元素的值設定為false。此示例應該呈現如下所示。
<ProjectReference Include="..\reactwithasp.client\reactwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>以滑鼠右鍵按兩下 [ASP.NET Core 專案],然後選擇 [重載專案],如果該選項可用。
在 Program.cs中,請確定下列程式代碼存在。
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }若要發佈,請以滑鼠右鍵按兩下 ASP.NET Core 專案,選擇 [發佈],然後選取符合您所需發佈案例的選項,例如 Azure、發佈至資料夾等。
發佈程式花費的時間比只針對 ASP.NET Core 專案花費更多時間,因為發佈時會叫用
npm run build命令。 BuildCommand 預設會執行npm run build。如果您發佈至資料夾,請參閱 ASP.NET Core 目錄結構,以取得新增至 publish 資料夾之檔案的詳細資訊。
故障排除
Proxy 錯誤
您可能會看到下列錯誤:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:7183 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
如果您看到此問題,很可能是前端比後端更早啟動。
- 一旦您看到後端命令提示字元啟動並執行之後,只要在瀏覽器中重新整理 React 應用程式即可。
- 此外,請確認後端已設定為在前端之前啟動。 若要確認,請在 [方案總管] 中選取方案,從 [專案] 選單選擇 [屬性]。 接下來,選取 設定啟動專案,並確保後端 ASP.NET Core 專案排在清單的第一位。 如果不是第一個專案,請選取專案,並使用向上鍵按鈕將它設為啟動清單中的第一個專案。
驗證埠
如果天氣數據未能正確載入,您可能也需要確認您的網路埠設定是否正確。
請確定埠號碼相符。 移至 ASP.NET Core ReactWithASP.Server 專案中的
launchSettings.json檔案(在 [屬性] 資料夾中)。 從applicationUrl屬性取得埠號碼。如果有多個
applicationUrl屬性,請使用https端點尋找一個。 看起來類似https://localhost:7183。開啟 React 專案的
vite.config.js檔案。 更新target屬性,以符合 launchSettings.json中的applicationUrl屬性。 更新的值看起來如下所示:target: 'https://localhost:7183/',
隱私權錯誤
您可能會看到下列憑證錯誤:
Your connection isn't private
請嘗試從 %appdata%\local\asp.net\https 或 %appdata%\roaming\asp.net\https刪除 React 憑證,然後重試。
Docker
如果您建立已啟用 Docker 支援的專案,請執行下列步驟:
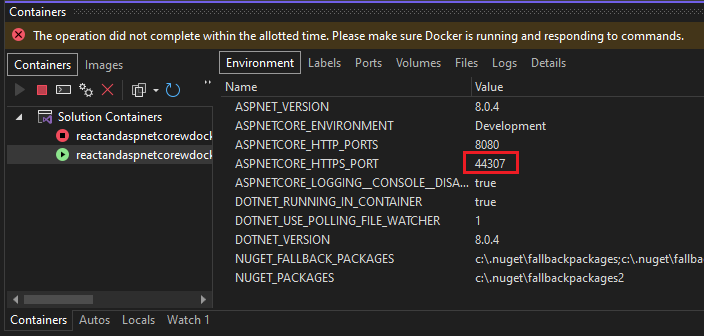
載入應用程式之後,使用 Visual Studio 中的 [容器] 視窗 取得 Docker HTTPS 連接埠。 檢查 [環境] 或 [埠] 標籤。

開啟 React 專案的
vite.config.js檔案。 更新target變數,以符合 [容器] 視窗中的 HTTPS 連接埠。 例如,在下列程式代碼中:const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7143';將
https://localhost:7143變更為相符的 HTTPS 連接埠(在此範例中為https://localhost:44307)。重新啟動應用程式。
後續步驟
如需 ASP.NET Core 中 SPA 應用程式的詳細資訊,請參閱 開發單頁應用程式下的 React 一節。 連結的文章會提供項目檔的其他內容,例如 aspnetcore-https.js,不過實作的詳細數據會根據範本差異而有所不同。 例如,React 檔案會包含在個別專案中,而不是 ClientApp 資料夾。
如需用戶端項目專屬的 MSBuild 資訊,請參閱 JSPS的 MSBuild 屬性。