在 Visual Studio 中執行 JavaScript 語法檢查
Visual Studio 中的 Linting JavaScript 和 TypeScript 由 ESLint提供。 如果您不熟悉 ESLint,您可以先檢查其 文件。
啟用程式碼檢查支援
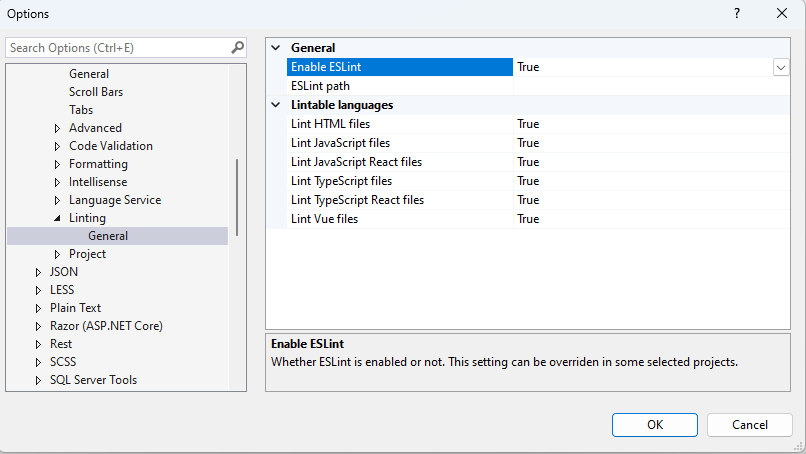
若要在 Visual Studio 2022 或更新版本中啟用 linting 支援,請在 >中啟用 Enable ESLint 設定。

在選項頁面中,您也可以修改您想要檢查的檔案集。 根據預設,所有可套用的擴展名(.js、.jsx、.ts、.tsx、.vue、.html) 都會被套用。 必須針對 Linting Vue 和 HTML 檔案啟用 HTML LSP 型編輯器。 您可以在 Tools > Options > Environment > Preview Features>HTML LSP 型編輯器中找到個別設定。
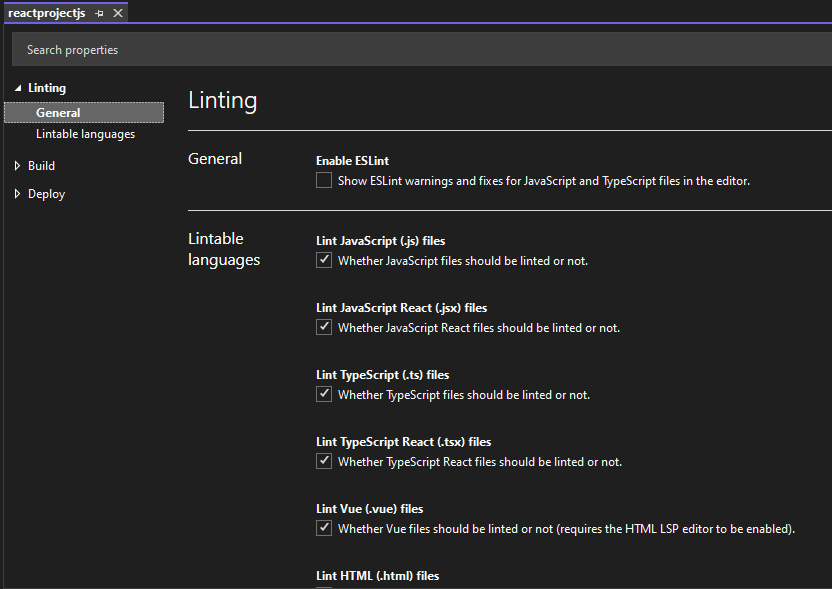
您可以在某些項目類型中覆寫這些選項,例如在 React 獨立專案範本中。 在這些專案中,您可以透過專案屬性從 [工具] [> 選項] [ 頁面] 覆寫設定:

安裝ESLint相依性
啟用 linting 之後,必須安裝必要的依賴項。 相依性包括 ESLint npm 套件,以及其他適用於您專案的外掛程式。 此套件可以在您想要啟用 linting 的每個專案中本機安裝,也可以使用 npm install -g eslint全域安裝。 不過,不建議使用全域安裝,因為外掛程式和可共用的設定一律必須安裝在本機。
從 Visual Studio 2022 17.7 版 Preview 2 開始,您也可以在 Tools Tools Options > Text Editor > JavaScript/TypeScript > Linting 中使用 ESLint 路徑 設定來指定要載入 ESLint 的目錄。 當全域安裝 ESLint 時,此設定很有用,您可以在其中將對應的路徑設定為 C:\Program Files\nodejs\node_modules。
視您想要 lint 的檔案而定,可能需要其他 ESLint 外掛程式。 例如,您可能需要 TypeScript ESLint,這可讓 ESLint 在 TypeScript 程式代碼上執行,並包含額外類型資訊特有的規則。
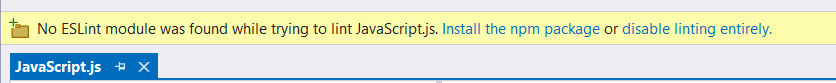
啟用ESLint 但找不到ESLint npm 套件時,會顯示金條。 此訊息可讓您將 ESLint 安裝為本機 npm 開發環境中的依賴項。

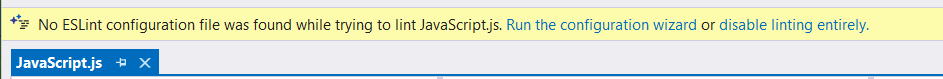
同樣地,當找不到 .eslintrc 檔案時,會顯示金條。 此訊息可讓您執行設定精靈,以安裝適用於目前專案的外掛程式。

停用語法檢查規則和自動修正
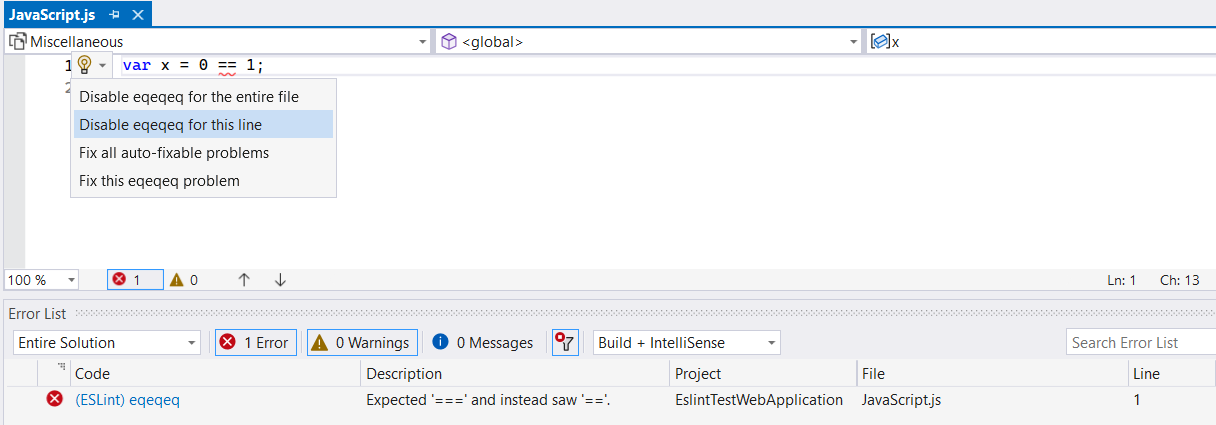
您可以在 特定行或檔案停用 linting 錯誤。 您可以使用 [快速動作] 燈泡菜單來停用錯誤:

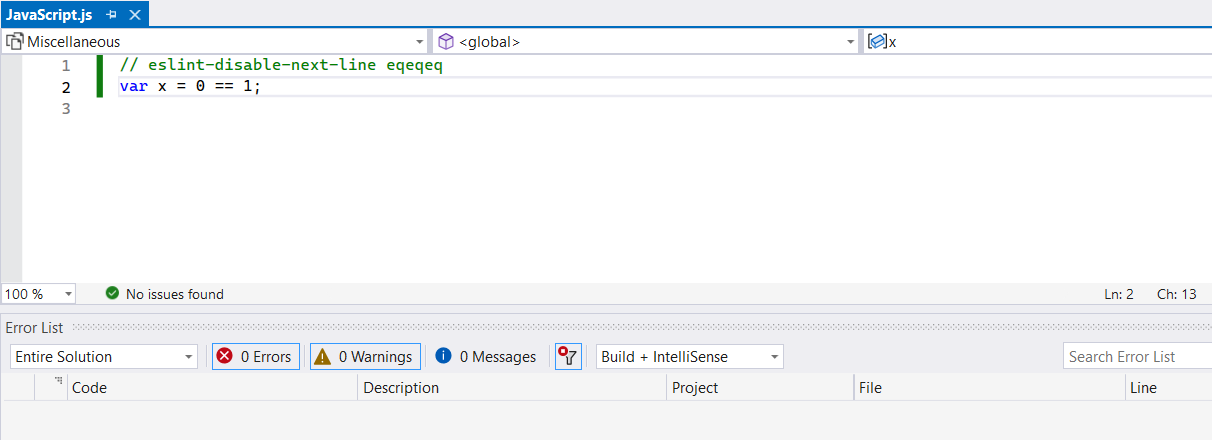
下圖顯示如果您停用所選取程式代碼行的 Linting 錯誤,則會產生結果。

此外,自動修正代碼操作允許您套用自動修正,以解決相應的代碼檢查錯誤。
故障排除
您可以在 [輸出] 視窗中開啟 [ESLint 語言延伸模組] 窗格,以查看任何可能說明問題的錯誤訊息或其他記錄。