不使用方案或專案在 Visual Studio 中開發 JavaScript 和 TypeScript 程式碼
自 Visual Studio 2017 開始可以不使用專案或解決方案來開發程式碼,這讓您可以開啟程式碼的資料夾,並立即開始使用豐富的編輯器支援,例如 IntelliSense、搜尋、重構及偵錯等。 除了這些功能之外,適用於 Visual Studio 的 Node.js 工具還新增了建置 TypeScript 檔案、管理 npm 套件及執行 npm 指令碼的支援。
若要開始使用,請從工具列選取 [檔案]>[開啟]>[資料夾]。 [方案總管] 顯示資料夾中的所有檔案,您可以開啟任何檔案以開始編輯。 在背景中,Visual Studio 會編製檔案的索引,以啟用 npm、建置功能,以及對功能進行偵錯。
提示
在使用 Open Folder 專案之前,請先嘗試從現有的 Node.js 程式碼中建立解決方案。 在某些情況下,此方法可以在 Visual Studio 中提供更好的功能支援。 若要建立專案,請選擇 [檔案] > [新增專案] > [JavaScript] > [從現有的 Node.js 程式碼],然後選擇您的專案資料夾作為來源。
必要條件
- Visual Studio 2017 15.8 版或更新版本
- 必須安裝 Visual Studio Node.js 開發工作負載
npm 整合
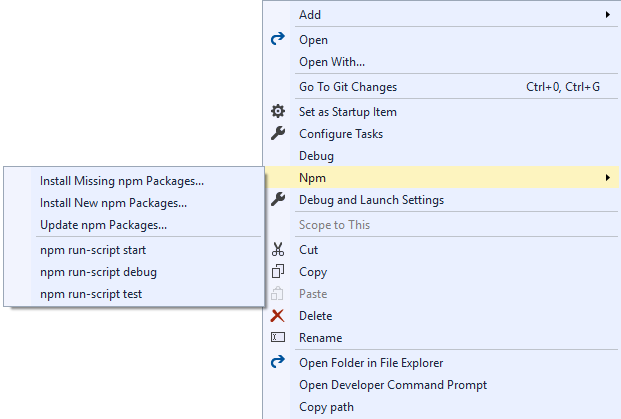
如果開啟的資料夾中包含 package.json 檔案,您可以用滑鼠右鍵按一下 package.json 以顯示 npm 專用的操作功能表 (捷徑功能表)。

在捷徑功能表中,您可以利用與使用專案檔時管理 npm 套件的相同方式來管理 npm 所安裝的套件。
此外,此功能表也可讓您執行 package.json 之 scripts 項目中定義的指令碼。 這些指令碼將使用 PATH 環境變數上可用的 Node.js 版本。 指令碼會在新視窗中執行。 這是用來執行組建或執行指令碼的絕佳方式。
建置和偵錯
package.json
如果資料夾中的 package.json 指定 main 項目,則 package.json 的滑鼠右鍵捷徑功能表將提供 [偵錯] 命令。
按一下此項目時,將以指定的指令碼作為其引數來啟動 node.exe。
JavaScript 檔案
您可以用滑鼠右鍵按一下檔案,然後從捷徑功能表中選取 [偵錯],藉以對 JavaScript 檔案進行偵錯。 這會以該 JavaScript 檔案作為其引數來啟動 node.exe。
注意
如果您沒有看到 [偵錯] 功能表選項,則可能需要從現有 Node.js 程式碼中建立專案,如前所述。
TypeScript 檔案和 tsconfig.json
如果資料夾中沒有任何的 tsconfig.json,您可以用滑鼠右鍵按一下 TypeScript 檔案,以查看用來建置該檔案並對其進行偵錯的捷徑功能表命令。 當您使用這些命令時,可以使用 tsc.exe 搭配預設選項進行建置或偵錯。 (您需要建置檔案,然後才能進行偵錯)。
注意
在建置 TypeScript 程式碼時,我們會使用 C:\Program Files (x86)\Microsoft SDKs\TypeScript 中安裝的最新版本。
如果資料夾中有 tsconfig.json 檔案,您可以用滑鼠右鍵按一下 TypeScript 檔案,以查看用來對該 TypeScript 檔案進行偵錯的功能表命令。 只有在 tsconfig.json 中未指定任何 outFile 時,才會顯示此選項。 如果指定了 outFile,您可以用滑鼠右鍵按一下 tsconfig.json ,然後選取正確的選項,對該檔案進行偵錯。 tsconfig.json 檔案也會為您提供組建選項,讓您指定編譯器選項。
注意
您可以在 tsconfig.json TypeScript 手冊頁面中找到 tsconfig.json 的詳細資訊。
單元測試
您可以藉由在 package.json 指定測試根,在 Visual Studio 中啟用單元測試整合:
{
// ...
"vsTest":{
"testRoot": "./tests"
}
// ...
}
測試執行器會列舉在本機上已安裝的套件,以判斷要使用哪個測試架構。 如果無法辨識任何支援的架構,測試執行器會預設為 ExportRunner。 其他支援的架構包括:
- Mocha (mochajs.org)
- Jasmine (Jasmine.github.io)
- Tape (github.com/substack/tape)
- Jest (jestjs.io)
開啟 [測試總管] (選擇 [測試]>[Windows]>[測試總管]) 之後,Visual Studio 會探索並顯示測試。
注意
測試執行器只會列舉測試根目錄中的 JavaScript 檔案,如果您的應用程式以 TypeScript 撰寫,您需要先建置它們。