編譯 TypeScript 程式碼 (ASP.NET Core)
使用 TypeScript NuGet 套件,將 TypeScript 支援新增至您的 ASP.NET Core 專案。 從 Visual Studio 2019 開始,建議您使用 NuGet 套件,而不是 TypeScript SDK。 TypeScript NuGet 套件可在不同平台和環境之間提供更大的可攜性。
針對 ASP.NET Core 專案,NuGet 套件的一個常見用法是透過 .NET Core CLI 編譯 TypeScript。 在 .NET 案例中,NuGet 套件是慣用的選項,也是使用 和 dotnet build 等 dotnet publish .NET Core CLI 命令啟用 TypeScript 編譯的唯一方式。 此外,若要將 MSBuild 與 ASP.NET Core 和 TypeScript 整合,請選擇 NuGet 套件。
重要
針對以 JavaScript 專案系統 (JSPS) 或 .esproj 專案為基礎的專案,請使用 npm 套件,而不是 NuGet 來新增 TypeScript 支援。
使用 NuGet 新增 TypeScript 支援
TypeScript NuGet 套件會新增 TypeScript 支援。 將 TypeScript 3.2 或更高版本的 NuGet 套件安裝到您的專案中時,會在編輯器中載入對應版本的 TypeScript 語言服務。
如果已安裝 Visual Studio,則 Visual Studio 會自動挑選與其配套的 node.exe。 如果您沒有安裝 Node.js,建議您從 Node.js 網站安裝 LTS 版本。
在 Visual Studio 中開啟您的 ASP.NET Core 專案。
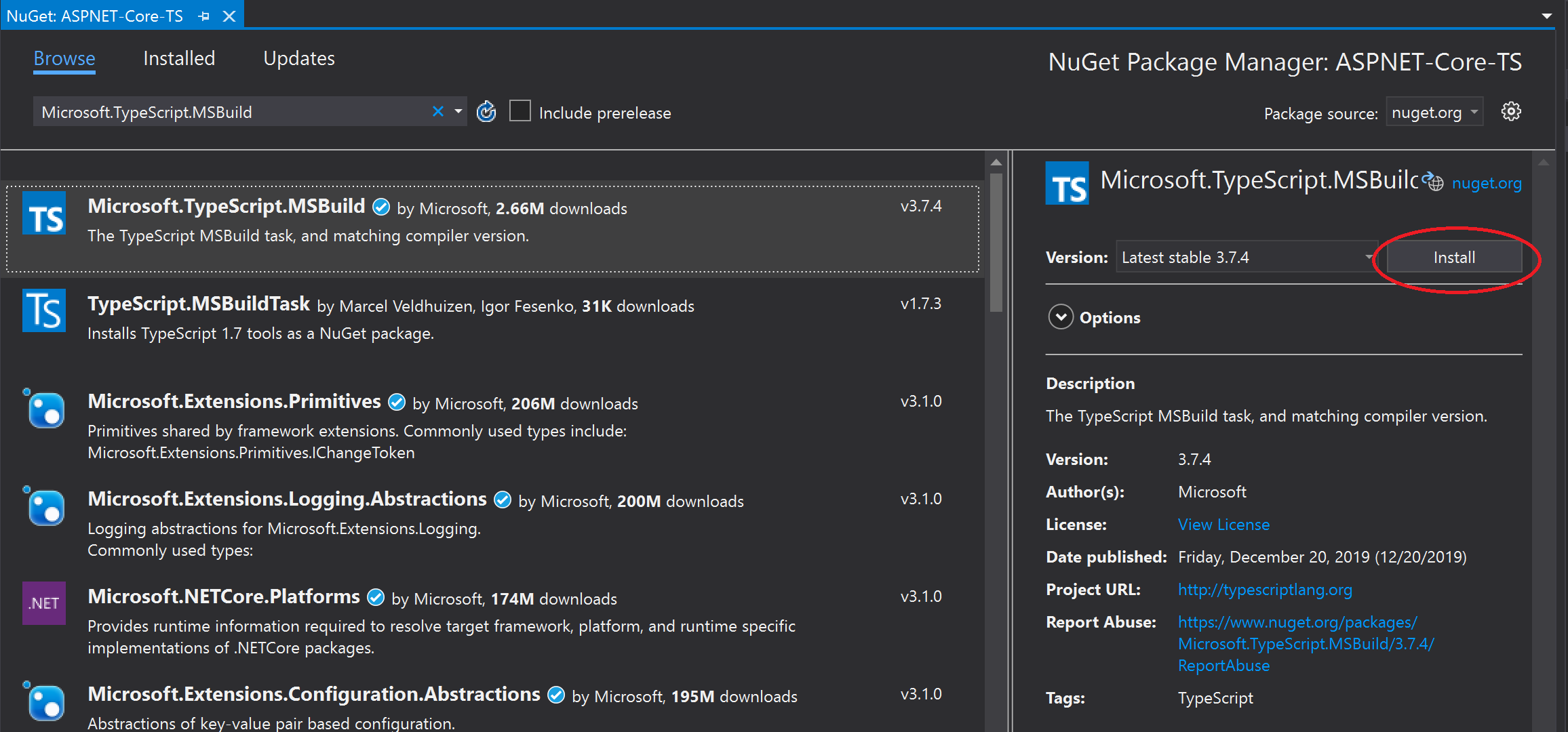
在方案總管 (右窗格) 中, 以滑鼠右鍵按一下專案節點,然後選擇 [管理 NuGet 套件]。 在 [瀏覽] 索引標籤中,搜尋 Microsoft.TypeScript.MSBuild,然後按一下 [安裝] 以安裝套件。

Visual Studio 會在方案總管的 [相依性] 節點底下新增 NuGet 套件。 下列套件參考會新增至 *.csproj 檔案。
<PackageReference Include="Microsoft.TypeScript.MSBuild" Version="3.9.7"> <PrivateAssets>all</PrivateAssets> <IncludeAssets>runtime; build; native; contentfiles; analyzers; buildtransitive</IncludeAssets> </PackageReference>以滑鼠右鍵按一下專案節點,然後選擇 [新增] > [新項目]。 選擇 [TypeScript JSON 組態檔],然後按一下 [新增]。
如果您沒有看到所有項目範本,請選擇 [顯示所有範本],然後選擇項目範本。
Visual Studio 會將 tsconfig.json 檔案新增至專案根目錄。 您可以使用此檔案,為 TypeScript 編譯器設定選項。
開啟 tsconfig.json 並更新設定您所需的編譯器選項。
以下是簡單的 tsconfig.json 檔案範例。
{ "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ] }在此範例中:
- include 會告知編譯器要在哪裡尋找 TypeScript (*.ts) 檔案。
- outDir 選項會指定由 TypeScript 編譯器所轉譯的純 JavaScript 檔案的輸出檔案夾。
- sourceMap 選項會指示編譯器是否產生 sourceMap 檔案。
上述設定只提供設定 TypeScript 的基本簡介。 如需其他選項的資訊,請參閱 tsconfig.json。
建置應用程式
將 TypeScript (.ts) 或 TypeScript JSX (.tsx) 檔案新增至您的專案,然後新增 TypeScript 程式碼。 如需 TypeScript 的簡單範例,請使用下列程式碼:
let message: string = 'Hello World'; console.log(message);如果您使用較舊的非 SDK 樣式專案,在建置前請遵循移除預設匯入中的指示。
選擇 [建置] > [建置解決方案]。
雖然應用程式會在您執行此應用程式時自動建置,但我們想要查看建置過程中發生的情況:
如果您已產生來源對應,請開啟 outDir 選項中指定的資料夾,並找到產生的 *.js 檔案以及 *js.map 檔案。
需要來源對應檔案才能進行偵錯。
如果您想要每次儲存專案時進行編譯,請在 tsconfig.json 中使用 compileOnSave 選項。
{ "compileOnSave": true, "compilerOptions": { } }
如需搭配工作執行器建置應用程式的 gulp 範例,請參閱 ASP.NET Core 和 TypeScript。
如果您遇到 Visual Studio 使用的 Node.js 或協力廠商工具版本不符預期,您可能需要設定要使用的 Visual Studio 路徑。 選擇 [工具]>[選項]。 在 [專案和方案] 下,選擇 [網路套件管理]>[外部 Web 工具]。
執行應用程式
按下 F5 或選取視窗頂端的 [開始] 按鈕。
NuGet 套件結構詳細資料
Microsoft.TypeScript.MSBuild.nupkg 包含兩個主要資料夾:
組建資料夾
此資料夾中有兩個檔案, 兩者都是進入點,分別適用於主要 TypeScript 目標檔案以及 props 檔案。
Microsoft.TypeScript.MSBuild.targets
此檔案會設定變數以指定執行階段平台,例如 TypeScript.Tasks.dll 的路徑,再從 tools 資料夾匯入 Microsoft.TypeScript.targets。
Microsoft.TypeScript.MSBuild.props
此檔案會從 tools 資料夾匯入 Microsoft.TypeScript.Default.props,並設定屬性,指出已透過 NuGet 開始建置。
tools 資料夾
2.3 之前的套件版本只包含 tsc 資料夾。 Microsoft.TypeScript.targets 和 TypeScript.Tasks.dll 位於根層級。
在套件 2.3 和更新版本中,根層級包含
Microsoft.TypeScript.targets和Microsoft.TypeScript.Default.props。 如需這些檔案的詳細資訊,請參閱 MSBuild 組態。此外,此資料夾包含三個子資料夾:
net45
此資料夾包含
TypeScript.Tasks.dll及其相依的其他 DLL。 在 Windows 平台上建置專案時,MSBuild 會使用此資料夾中的 DLL。netstandard1.3
此資料夾包含
TypeScript.Tasks.dll的另一個版本,在非 Windows 電腦上建置專案時使用。tsc
此資料夾包含
tsc.js、tsserver.js及其作為節點指令碼執行所需的所有相依性檔案。注意
如果已安裝 Visual Studio,則 NuGet 套件會自動挑選與 Visual Studio 搭售的 node.exe 版本。 否則,必須在機器上安裝 Node.js。
3.1 之前的版本包含可執行編譯的
tsc.exe可執行檔。 在 3.1 版中已移除可執行檔,以便使用node.exe。
移除預設匯入
在使用非 SDK 樣式格式的舊版 ASP.NET Core 專案中,您可能需要移除某些專案檔元素。
如果您使用 NuGet 套件來支援專案的 MSBuild 支援,則專案檔不可匯入 Microsoft.TypeScript.Default.props 或 Microsoft.TypeScript.targets。 NuGet 套件會匯入這些檔案,因此將其分開納入可能會導致非預期的行為。
以滑鼠右鍵按一下專案並選擇 [卸載專案]。
以滑鼠右鍵按一下專案,然後選擇 [編輯 (專案檔名稱)]<>。
專案檔隨即開啟。
移除
Microsoft.TypeScript.Default.props和Microsoft.TypeScript.targets的參考。要移除的匯入如下所示:
<Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.Default.props" Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.Default.props')" /> <Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets" Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets')" />