快速入門:使用 Visual Studio 建立 Python Web 應用程式
在此快速入門中,您將在 Visual Studio 中根據 Flask 架構來建立 Python Web 應用程式。 您會透過離散步驟建立可協助您了解 Visual Studio 基本功能的專案。 探索如何建立專案項目、新增程式碼及執行應用程式。
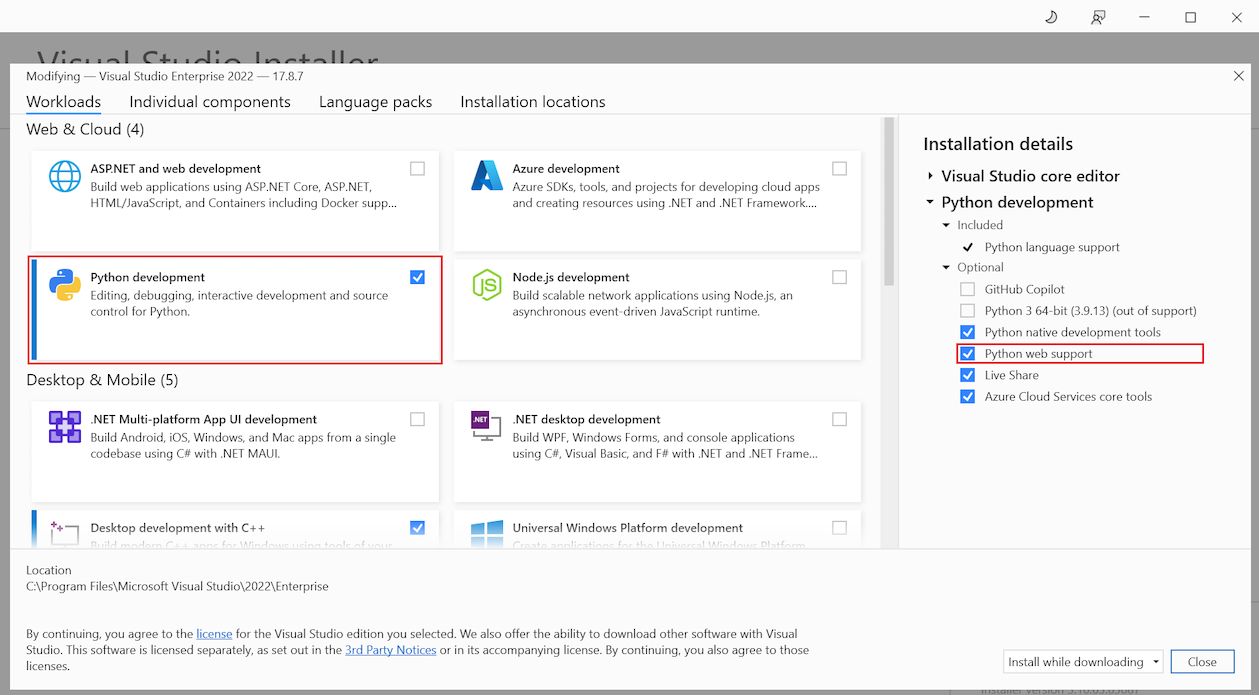
如果需要安裝 Visual Studio,請前往 Visual Studio 下載頁面免費安裝。 在安裝程式中,請選取 [Python 開發] 工作負載。
如果需要安裝 Visual Studio,請前往 Visual Studio 下載頁面免費安裝。 在 Visual Studio 安裝程式中,選取 [Python 開發] 工作負載,然後在安裝詳細資料中,選取 [Python Web 支援]。
建立專案
下列步驟會建立空白專案,作為應用程式的容器。
開啟 Visual Studio。 在開始畫面選取 [建立新專案]。
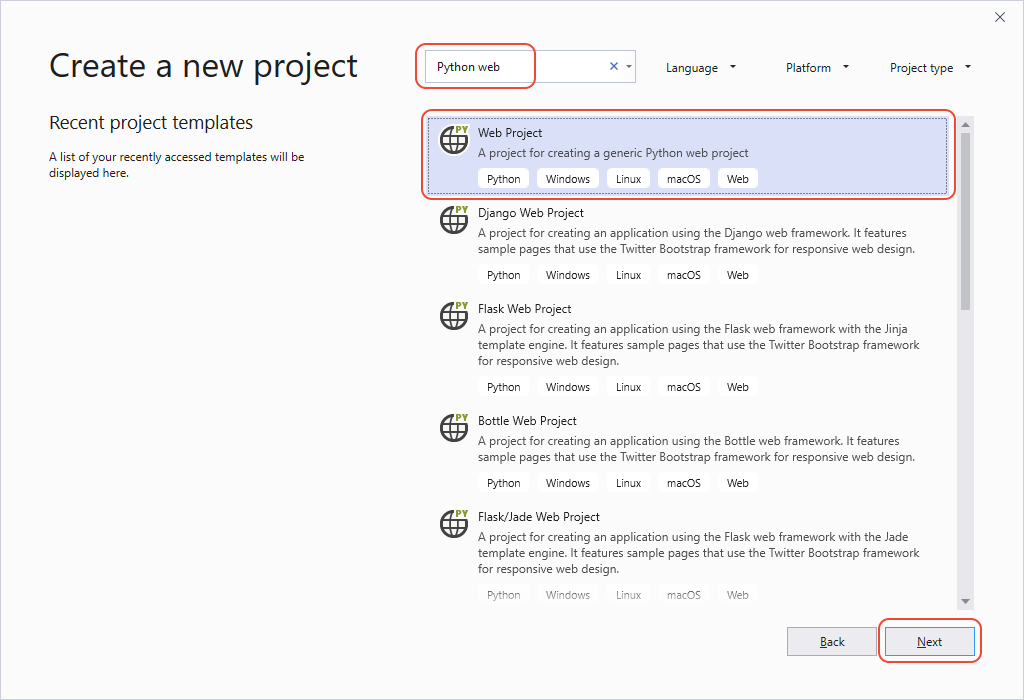
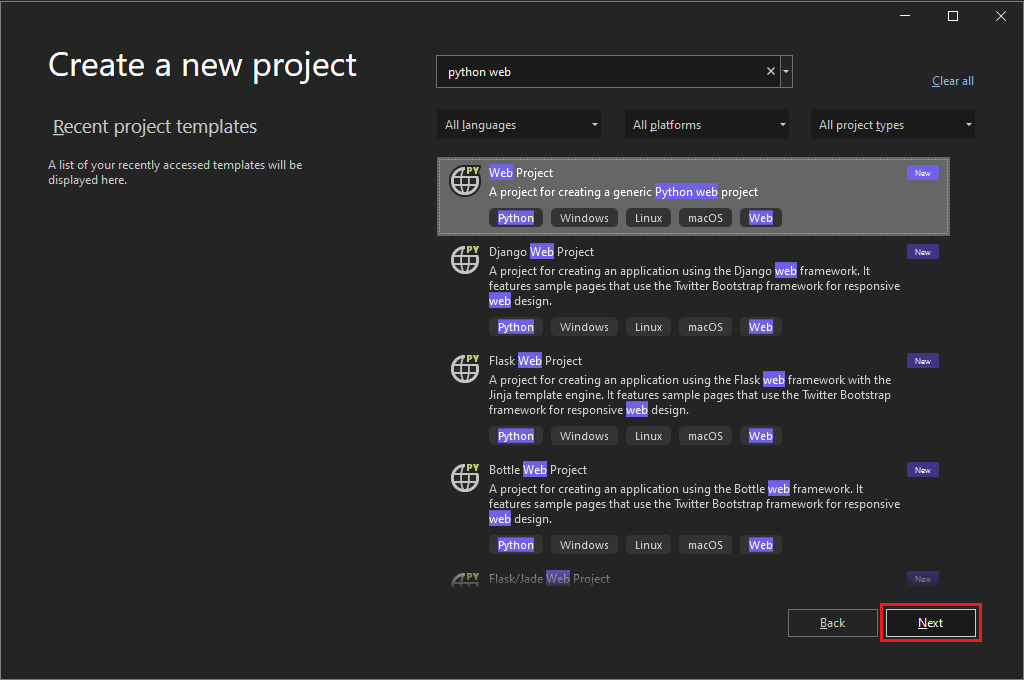
在 [建立新專案] 對話方塊中,在搜尋框中輸入 [Python Web]。 在結果清單中選取 [Web 專案],然後選取 [下一步]。
如果您未看到 Python Web 專案範本,請選取 [工具] > [取得工具與功能],以執行 Visual Studio 安裝程式。 在安裝程式中,請選取 [Python 開發] 工作負載。 在 [安裝詳細資料] 下,選取 [Python Web 支援],然後選取 [修改]。
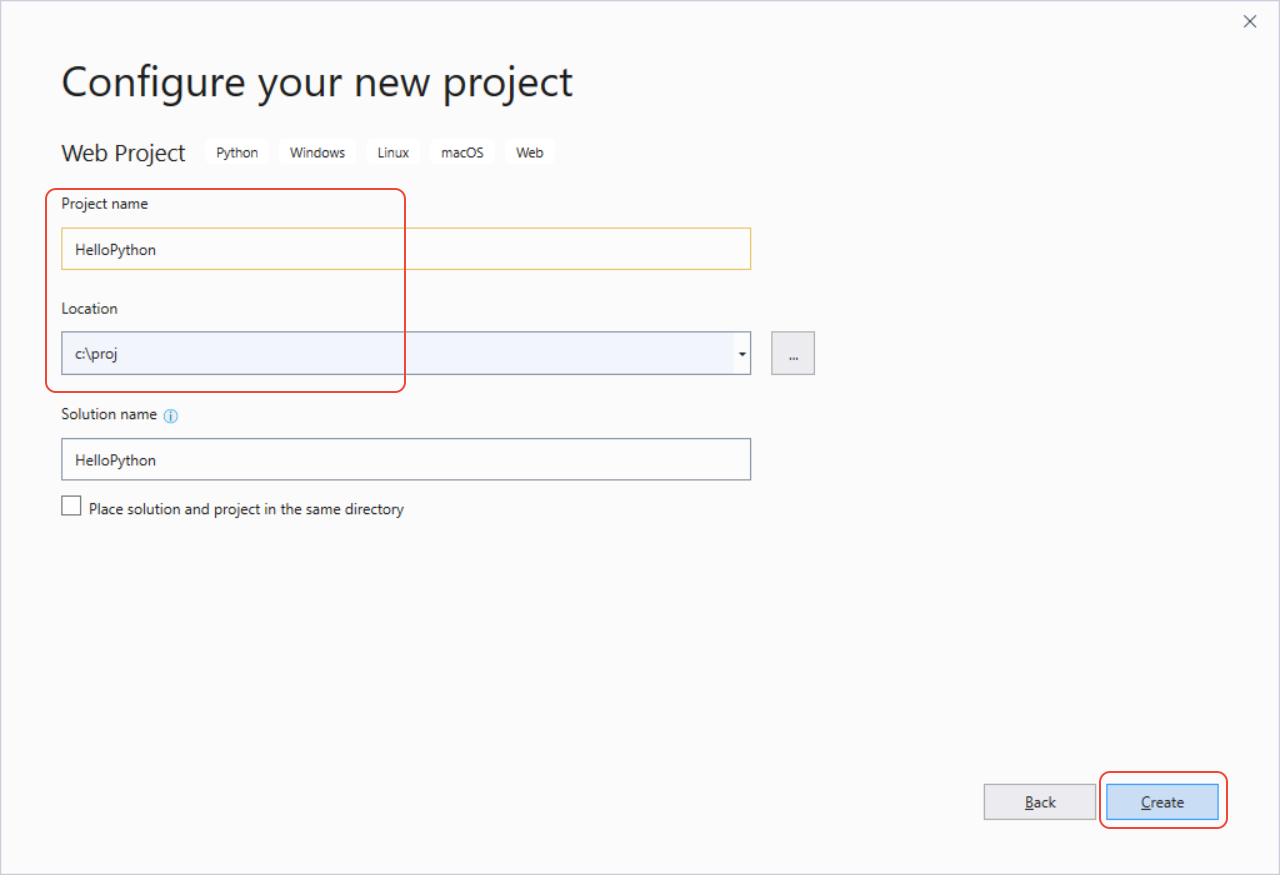
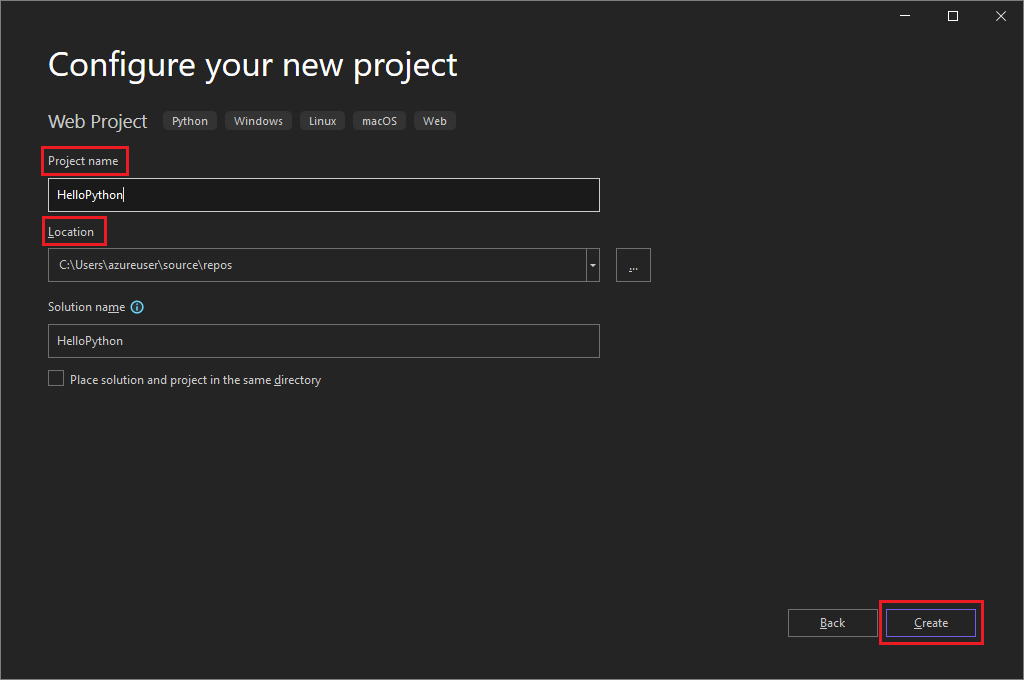
在 [設定新專案] 對話方塊中,輸入 [HelloPython] 作為 [專案名稱]、指定專案 [位置],然後選取 [建立]。
隨即在 [方案總管] 中開啟新專案。 系統會自動搭配 [專案名稱] 設定 [解決方案名稱]。 新專案是空的,因為未包含任何檔案。
Visual Studio 中的專案和解決方案
在 Visual Studio 建立 Python 應用程式專案有諸多優點。 Python 應用程式通常僅使用資料夾和檔案定義,但是隨著應用程式越來越大,這個簡單的結構可能變得繁重。 應用程式可能涉及自動產生的檔案、Web 應用程式的 JavaScript 和其他元件。 Visual Studio 專案有利於管理此複雜部分。
專案與 .pyproj 檔案相關聯,該檔案會識別與您專案建立關聯的所有來源和內容檔案。 .pyproj 檔案包含每個檔案的組建資訊、維護要與來源控制系統整合的資訊,並協助您將應用程式組織成邏輯元件。
Visual Studio 解決方案是一個容器,可協助您以群組形式管理一或多個相關專案。 Visual Studio 會在 [方案總管] 中顯示解決方案。 解決方案會儲存非專案專屬的組態設定。 解決方案中的專案也可以彼此參考。 例如,執行 Python 應用程式專案可以自動建置第二個專案,例如 Python 應用程式所使用的 C++ 延伸模組。
安裝 Flask 程式庫
Python 中的 Web 應用程式幾乎一律使用許多可用的 Python 程式庫之一來處理低階的詳細資料,例如路由 Web 要求和成形回應。 Visual Studio 提供許多 Web 應用程式的範本。 您稍後會在本快速入門中使用其中一個範本來建立專案。
使用下列步驟將 Flask 程式庫安裝在 Visual Studio 用於此專案的預設全域環境。
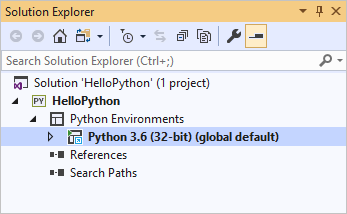
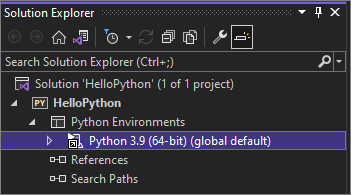
請展開專案的 [Python 環境] 節點,以查看專案的預設環境。
以滑鼠右鍵按一下環境並選取 [管理 Python 套件]。 此命令會開啟 [套件 (PyPl)] 索引標籤上的 [Python 環境] 視窗。
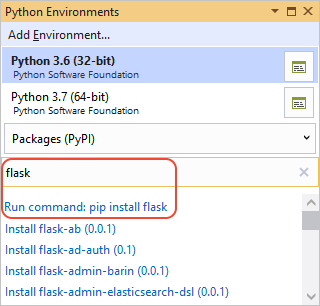
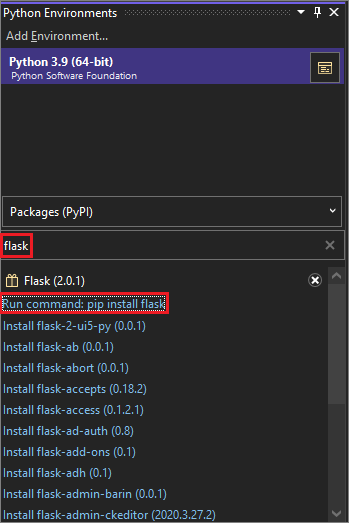
在搜尋欄位中輸入 [flask]。
如果 [Flask] 命令出現在搜尋框下方,則 Flask 已存在於系統中。 繼續至下個步驟。
如果 [Flask] 命令未出現在搜尋框下方,請選取 [執行命令:pip install flask]。
如果全域環境套件資料夾位於像是 C:\Program Files 的受保護區域中,會出現提高權限提示。 接受所有的系統管理員權限提示。 可觀察 Visual Studio [輸出] 視窗以查看進度。
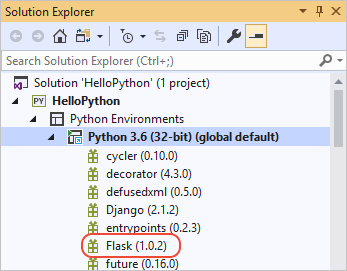
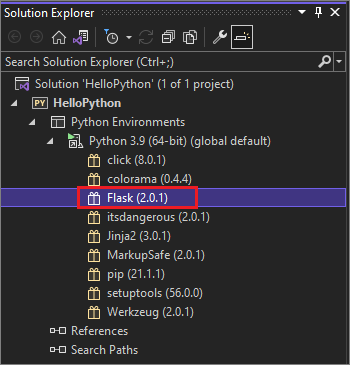
安裝 Flask 之後,程式庫會出現在 [方案總管] 的環境中。 您現在可以在 Python 程式碼中使用 Flask 命令。
注意
開發人員不會將程式庫安裝在全域環境中,他們一般會建立「虛擬環境」並在這裡安裝特定專案的程式庫。 Visual Studio 範本一般都會提供此選項,如快速入門:使用範本建立 Python 專案 (機器翻譯) 中所述。
如需其他可用 Python 套件的詳細資訊,請參閱 Python 套件索引。
新增程式碼檔案
您現在隨時可新增一些 Python 程式碼,實作基本的 Web 應用程式。
在 [方案總管] 中,以滑鼠右鍵按一下專案,然後選取 [新增] > [新項目]。
在 [新增項目] 對話方塊中,選取 [空白] Python 檔案選項。
輸入檔案名稱 [app.py],然後選取 [新增]。 Visual Studio 會自動在編輯器視窗中開啟檔案。
將下列程式碼複製並貼入
app.py檔案中:from flask import Flask # Create an instance of the Flask class that is the WSGI application. # The first argument is the name of the application module or package, # typically __name__ when using a single module. app = Flask(__name__) # Flask route decorators map / and /hello to the hello function. # To add other resources, create functions that generate the page contents # and add decorators to define the appropriate resource locators for them. @app.route('/') @app.route('/hello') def hello(): # Render the page return "Hello Python!" if __name__ == '__main__': # Run the app server on localhost:4449 app.run('localhost', 4449)
[新增項目] 對話方塊顯示可新增至 Python 專案的許多其他類型的檔案,例如 Python 類別、Python 套件、Python 單元測試或 web.config 檔案。 一般而言,這些項目範本是使用實用的未定案程式碼建立檔案的好方法。
如需有關 Flask 的詳細資訊,請參閱 Flask 快速入門 (英文)。
執行應用程式
請遵循下列步驟執行 Web 應用程式:
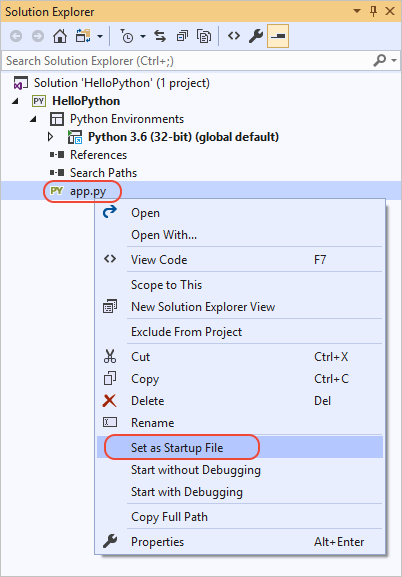
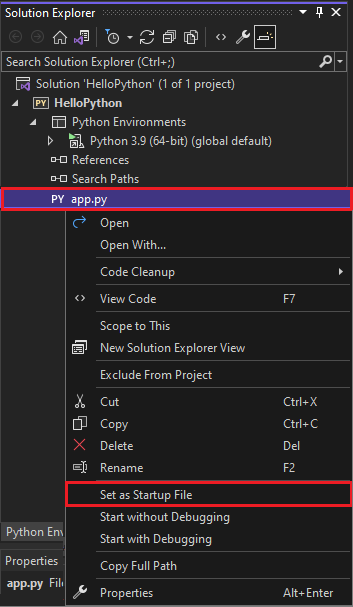
在 [方案總管] 中,以滑鼠右鍵按一下
app.py檔案,並選取 [設定為啟動檔案]。 執行應用程式時,此命令會找出在 Python 中啟動的程式碼檔案。以滑鼠右鍵按一下 [方案總管] 中的專案,然後選取 [屬性]。
在 [屬性] 對話方塊的 [偵錯] 索引標籤中,將 [連接埠號碼] 屬性設定為
4449。 這個設定可確保 Visual Studio 以localhost:4449啟動瀏覽器,以符合程式碼中的app.run引數。在 Visual Studio 中,選取 [偵錯] > [啟動但不偵錯],或選取 [Ctrl]+[F5],這樣可以將所做的變更儲存至檔案並執行應用程式。
命令視窗隨即開啟,並顯示訊息「**Running in https://
localhost:4449**」。 瀏覽器視窗隨即對localhost:4449開啟,並顯示訊息 [Hello, Python!]。GET要求也會出現在命令視窗中,狀態為200。如果瀏覽器未自動開啟,請開啟您選擇的瀏覽器並瀏覽到
localhost:4449。如果您在命令視窗中只看到 Python 互動式殼層,或該視窗短暫顯示在畫面上,請確定已將
app.py檔案設定為啟動檔案。在瀏覽器視窗中,前往
localhost:4449/hello測試/hello資源的裝飾項目也順利運作。GET要求再次出現在命令視窗中,狀態為200。也可以嘗試一些其他 URL,查看它們在命令視窗中顯示
404狀態碼。關閉命令視窗以停止應用程式,然後關閉瀏覽器視窗。
啟動並偵錯或不偵錯
您可以執行應用程式,是否偵錯皆可。 以下是這些選項的差異:
[開始偵錯] 命令會在 Visual Studio 偵錯工具的內容中執行應用程式。 使用偵錯工具,您可以設定中斷點、檢視變數,以及逐行檢視程式碼。 在偵錯工具中,應用程式可能會執行得較慢,原因是有攔截程序在進行偵錯。
使用 [啟動但不偵錯] 命令直接執行應用程式,而無需偵錯內容,類似於從命令列執行應用程式。 這個命令也會自動啟動瀏覽器,並開啟專案 [屬性] > [偵錯] 索引標籤中指定的 URL。