教學課程:使用 Visual Basic 建立 WPF 應用程式
在本教學課程中,您將在 Visual Studio 整合式開發環境 (IDE) 中使用 Visual Basic 建立應用程式。 您的程式將使用 Windows Presentation Foundation (WPF) UI 架構。 使用本教學課程熟悉您可以在 Visual Studio 中使用的許多工具、對話方塊和設計工具。
在本教學課程中,您會了解如何:
- 建立專案
- 設定視窗並加入文字
- 加入按鈕和程式碼
- 偵錯和測試應用程式
- 使用中斷點進行偵錯
- 建置發行版本
什麼是 WPF?
WPF 或 Windows Presentation Foundation 是建立桌面用戶端應用程式的 UI (使用者介面) 架構。 WPF 開發平台支援一組廣泛的應用程式開發功能,包含應用程式模型、資源、控制項、圖形、版面配置、資料繫結、文件和安全性。
WPF 是 .NET 的一部分,所以如果您之前曾使用 ASP.NET 或 Windows Forms 搭配 .NET 建置應用程式,便應該會對此程式設計體驗感到熟悉。 WPF 使用可延伸應用程式標記語言 XAML 來提供應用程式設計的宣告式模型。 如需詳細資訊,請參閱 WPF .NET 概觀。
必要條件
您需要 Visual Studio 才能完成本教學課程。 如需免費版本,請造訪 Visual Studio 下載頁面。
您需要 Visual Studio 才能完成此教學課程。 如需免費版本,請造訪 Visual Studio 下載頁面。
建立專案
當您在 Visual Studio 中建立應用程式時,您需要先建立專案。 在此教學課程中,建立一個 Windows Presentation Foundation 專案。
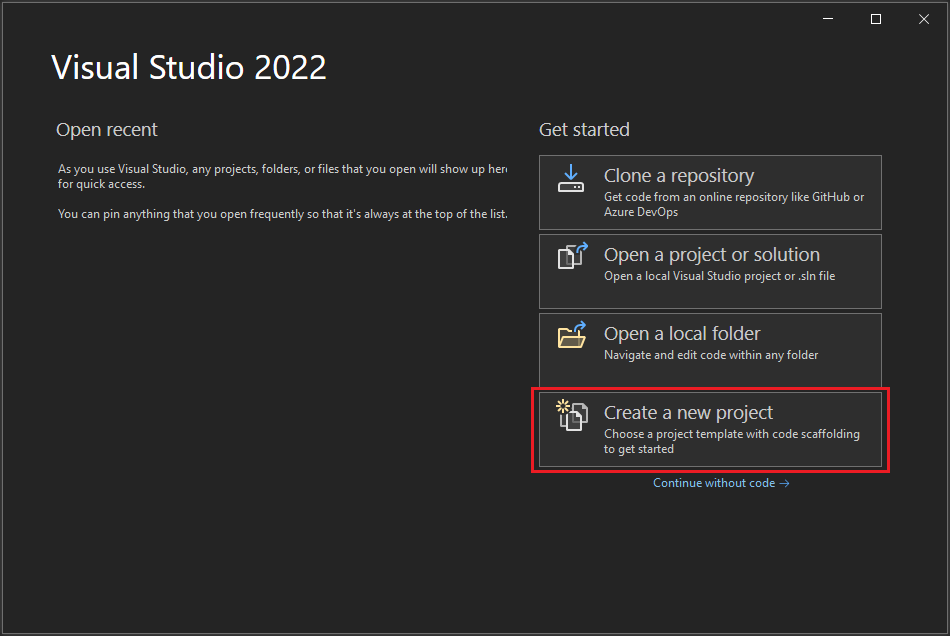
開啟 Visual Studio。
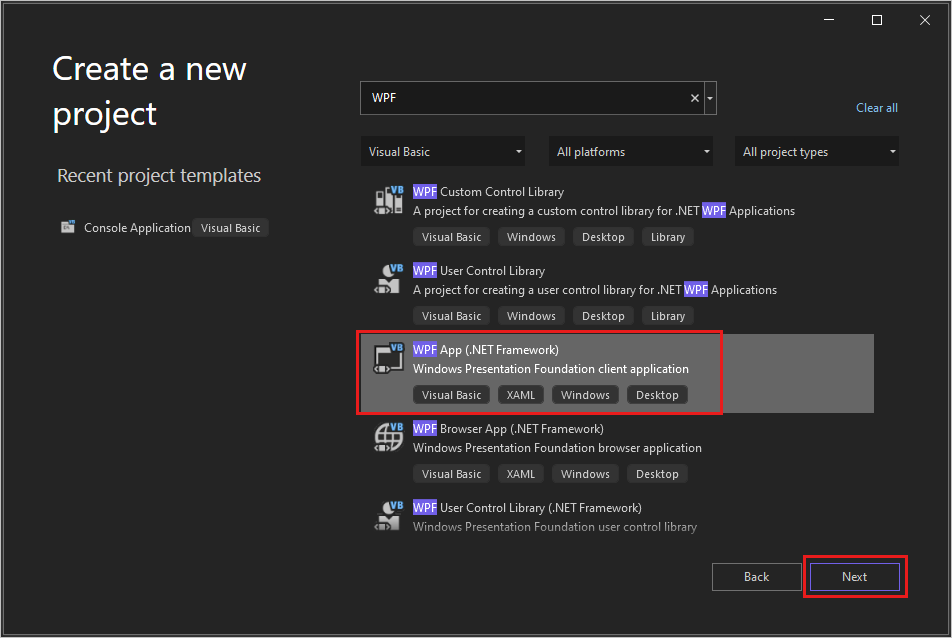
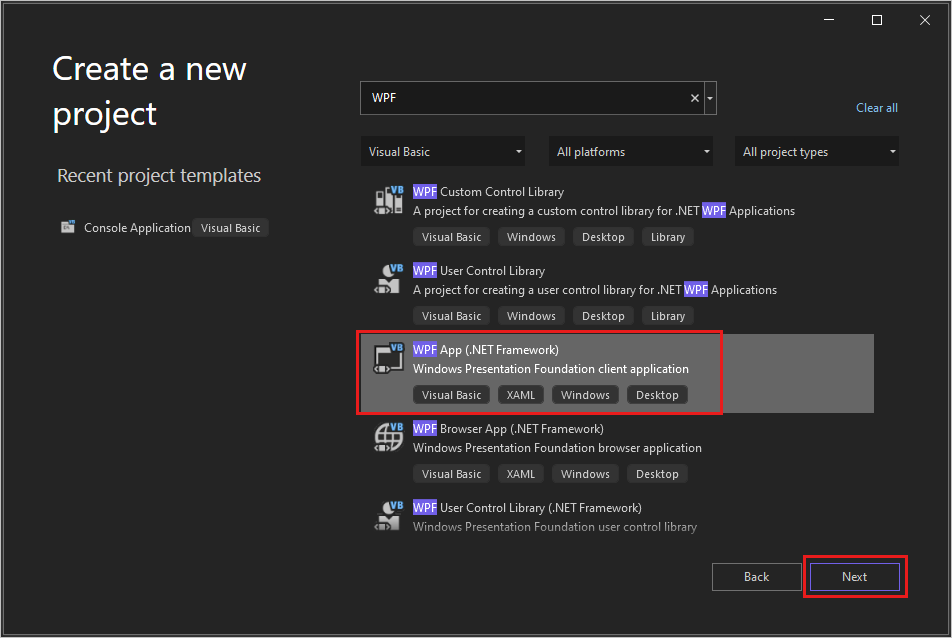
在 [建立新專案] 畫面上,搜尋 "WPF",並選取 [WPF 應用程式 (.NET Framework)]。 選取 [下一步] 。

將專案命名為 HelloWPFApp,然後選取 [建立]。
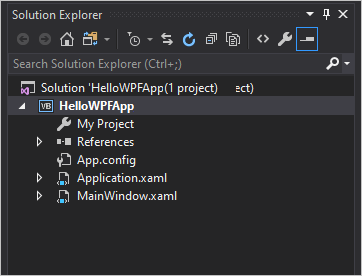
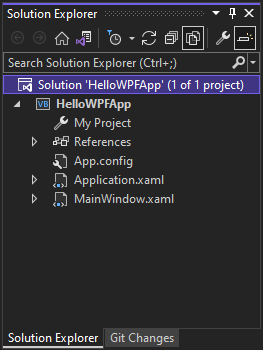
Visual Studio 隨即會建立 HelloWPFApp 專案和方案。 方案總管會顯示各種檔案。

WPF 設計工具會在分割檢視中顯示 MainWindow.xaml 的設計檢視和 XAML 檢視。
開啟 Visual Studio。
在開始視窗中,選擇 [建立新專案]。

在 [建立新專案] 視窗中,搜尋 "WPF",並在 [所有語言] 下拉式清單中選取 Visual Basic。 選擇 [WPF 應用程式 (.NET Framework)],然後選擇 [下一步]。

將專案命名為 HelloWPFApp,然後選取 [建立]。
Visual Studio 隨即會建立 HelloWPFApp 專案和方案。 方案總管會顯示各種檔案。

WPF 設計工具會在分割檢視中顯示 MainWindow.xaml 的設計檢視和 XAML 檢視。
注意
如需 eXtensible Application Markup Language (XAML) 的詳細資訊,請參閱 WPF 的 XAML 概觀。
設定視窗並加入文字
您可以使用 [屬性] 視窗來顯示和變更專案項目、控制項及其他項目的選項。
在方案總管中,開啟 MainWindow.xaml。
在 XAML 檢視中,將 Window.Title 屬性的值 從 Title="MainWindow" 變更為 Title="Greetings"。
在 Visual Studio IDE 左側,選取 [工具箱] 索引標籤。若未看到,請從功能表列中選取 [檢視] > [工具箱],或按 Ctrl+Alt+X。
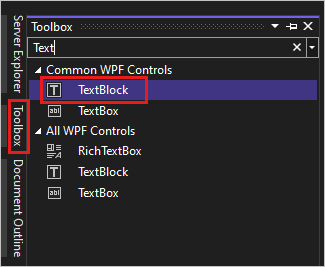
展開 [通用 WPF 控制項],或在搜尋列中輸入 Text 以尋找 TextBlock。

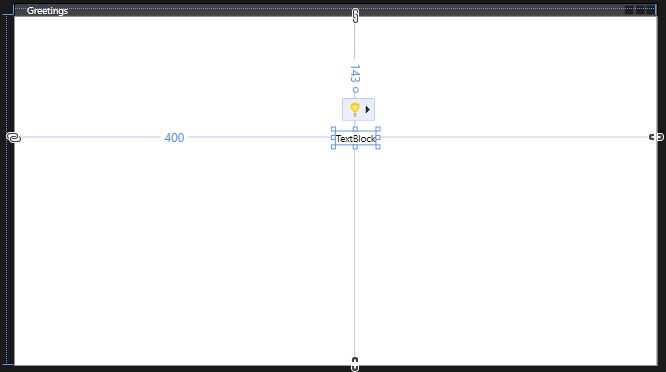
選取 TextBlock 項目,並將其拖曳至設計介面上的視窗。 您可以拖曳 TextBlock 控制項來移動它。 使用指導方針來放置控制項。

XAML 標記應該看起來類似下列範例:
<TextBlock HorizontalAlignment="Left" Margin="381,100,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/>在 XAML 檢視中,找出 TextBlock 的標記並變更 Text 屬性:
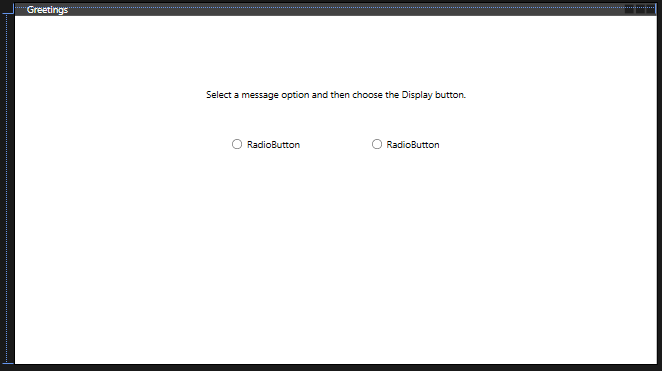
Text="Select a message option and then choose the Display button."如有必要,請再次將 TextBlock 置中
選擇 [全部儲存] 工具列按鈕來儲存您的應用程式。 或者,若要儲存您的應用程式,請從功能表列中選擇 [檔案]>[全部儲存],或按 Ctrl+Shift+S。 最好養成儘早並經常儲存的習慣。
加入按鈕和程式碼
您的應用程式使用兩個選項按鈕和一個按鈕。 使用這些步驟來加入它們。 您會將 Visual Basic 程式碼加入至按鈕。 該程式碼是指選項按鈕選取項目。
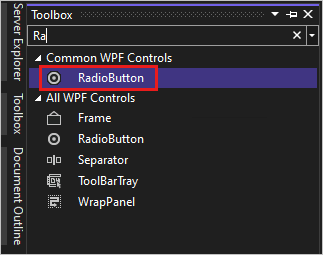
在 [工具箱] 中,尋找 RadioButton。

選取 RadioButton 項目並將它拖曳至設計介面,即可將兩個 RadioButton 控制項加入至設計介面。 選取按鈕並使用方向鍵來移動按鈕。 將按鈕並排放在 TextBlock 控制項下。

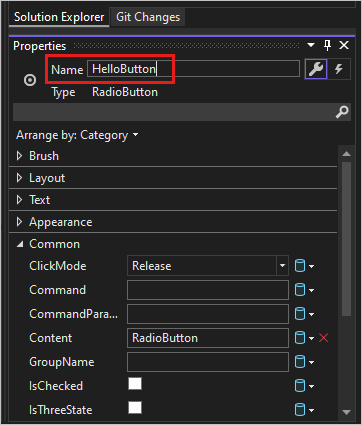
在 [屬性] 視窗中,針對左 RadioButton 控制項,將 [名稱] 屬性 (在 [屬性] 視窗頂端) 變更為 HelloButton。

在 [屬性] 視窗中,針對右 RadioButton 控制項,將 [名稱] 屬性變更為 GoodbyeButton。
在 XAML 中將
HelloButton和GoodbyeButton的 Content 屬性更新為"Hello"和"Goodbye"。<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>在 XAML 檢視中,找出 HelloButton 的標記並新增 IsChecked 屬性:
IsChecked="True"IsChecked 屬性的值若為 True,表示預設會勾選 HelloButton。 此設定表示一律會選取該選項按鈕,即使程式啟動時也一樣。
在 [工具箱] 中,尋找 Button 控制項,然後將按鈕拖曳至 RadioButton 控制項下的設計介面。
在 XAML 檢視中,將 Button 控制項的 Content 值從
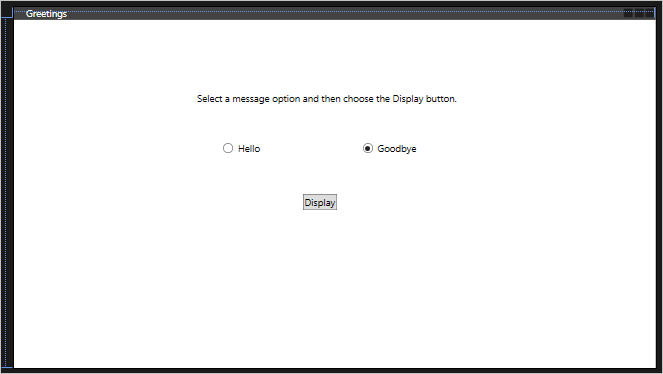
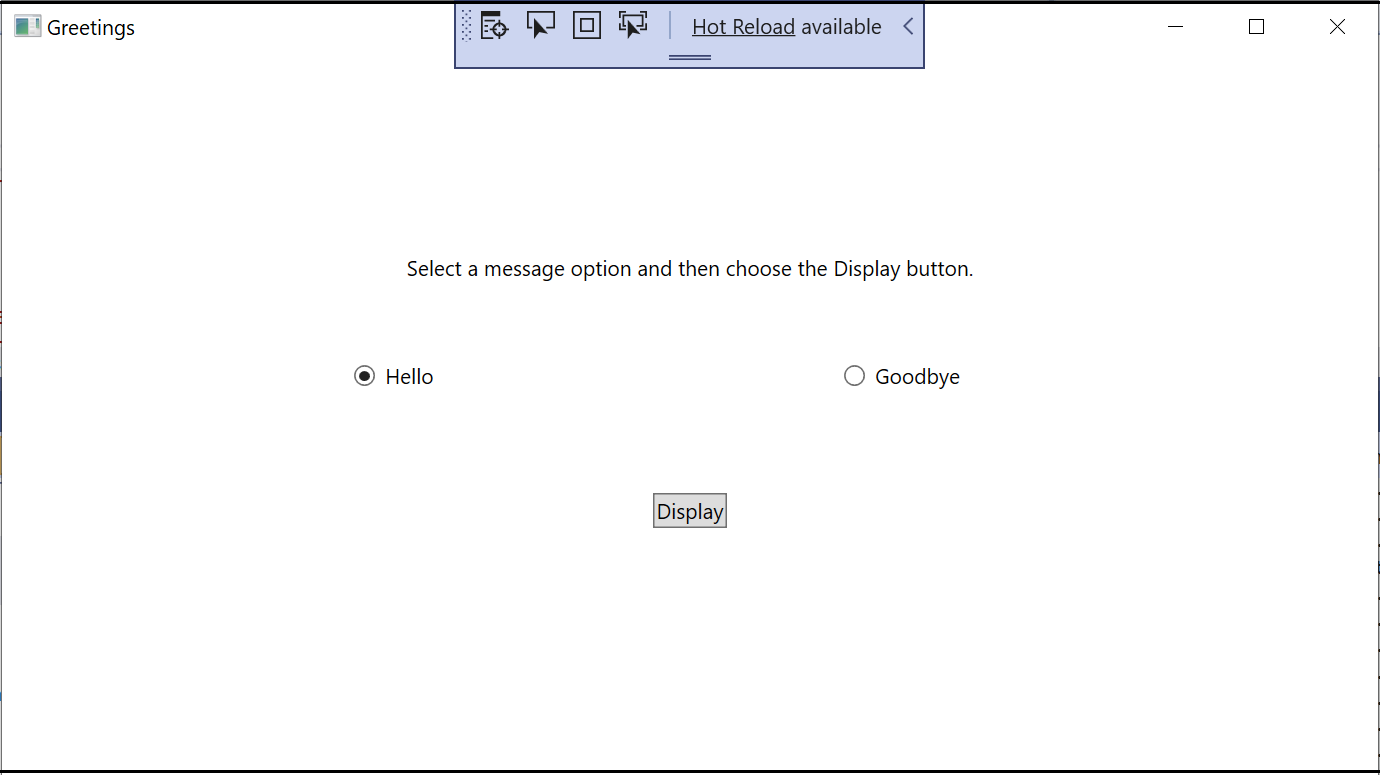
Content="Button"變更為Content="Display"。<Button Content="Display" HorizontalAlignment="Left" VerticalAlignment="Top" Width="75" Margin="215,204,0,0"/>您的視窗應該類似下列影像。

在設計介面上,按兩下 [ 顯示 ] 按鈕。
MainWindow.xaml.vb 會在 事件中
Button_Click開啟數據指標。Private Sub Button_Click(sender As Object, e As RoutedEventArgs) End Sub新增下列程式碼:
If HelloButton.IsChecked = True Then MessageBox.Show("Hello.") ElseIf GoodbyeButton.IsChecked = True Then MessageBox.Show("Goodbye.") End If
偵錯和測試應用程式
接下來,您會偵錯應用程式以尋找錯誤,並測試兩個訊息方塊是否都正確出現。 若要查看此程序的運作方式,第一個步驟會刻意將錯誤引入程式。
在 [方案總管] 中,以滑鼠右鍵按一下 MainWindow.xaml,然後選擇 [重新命名]。 將檔案重新命名為 Greetings.xaml。
按 F5 或依序選取 [偵錯] 和 [開始偵錯],來啟動偵錯工具。
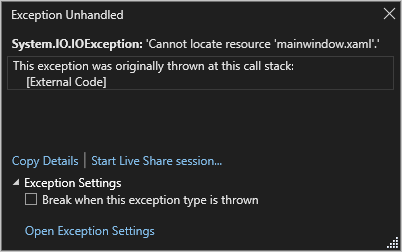
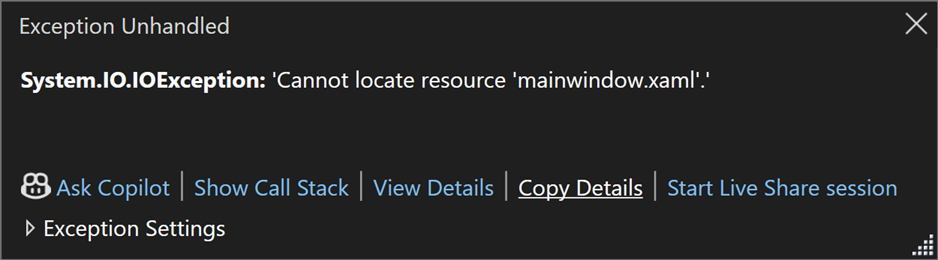
[中斷模式] 視窗隨即出現,而 [輸出] 視窗指出發生例外狀況。


選擇 [偵錯]>[停止偵錯] 停止偵錯工具。
您在本節開頭將 MainWindow.xaml 重新命名為 Greetings.xaml。 程式碼仍會將 MainWindow.xaml 視為應用程式的啟動 URI,因此專案無法啟動。
在 [方案總管]中,開啟 Application.xaml 檔。
將
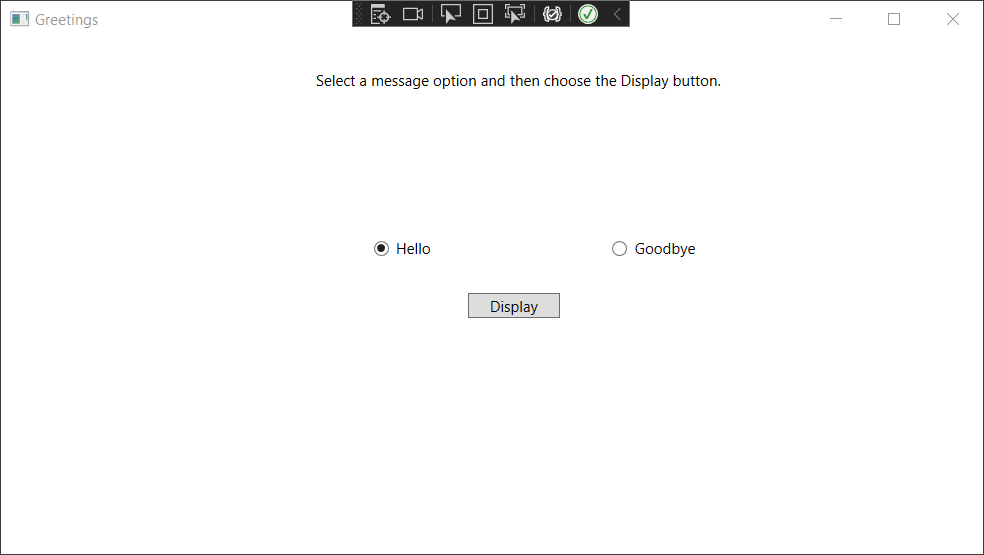
StartupUri="MainWindow.xaml"變更為StartupUri="Greetings.xaml"再次啟動偵錯工具 (按 F5)。 您現在應該會看到應用程式的 Greetings 視窗。


選取 Hello 和 [顯示] 按鈕,然後選取 Goodbye 和 [顯示] 按鈕。 使用右上角的關閉圖示來停止偵錯。
如需詳細資訊,請參閱建置 WPF 應用程式 (WPF) 和偵錯 WPF。
使用中斷點進行偵錯
新增一些中斷點,即可在偵錯時測試程式碼。
開啟 Greetings.xaml.vb,然後選取下列程式碼行:
MessageBox.Show("Hello.")按 F9 或依序選取 [偵錯] 和 [切換中斷點],來加入中斷點。
在編輯器視窗左側邊緣、程式碼行的旁邊會出現一個紅色圓圈。
請選取下列程式碼行:
MessageBox.Show("Goodbye.")。按 F9 鍵新增中斷點,然後按 F5 開始偵錯。
在 [問候語] 視窗中,選取 Hello 按鈕,然後選取 [顯示]。
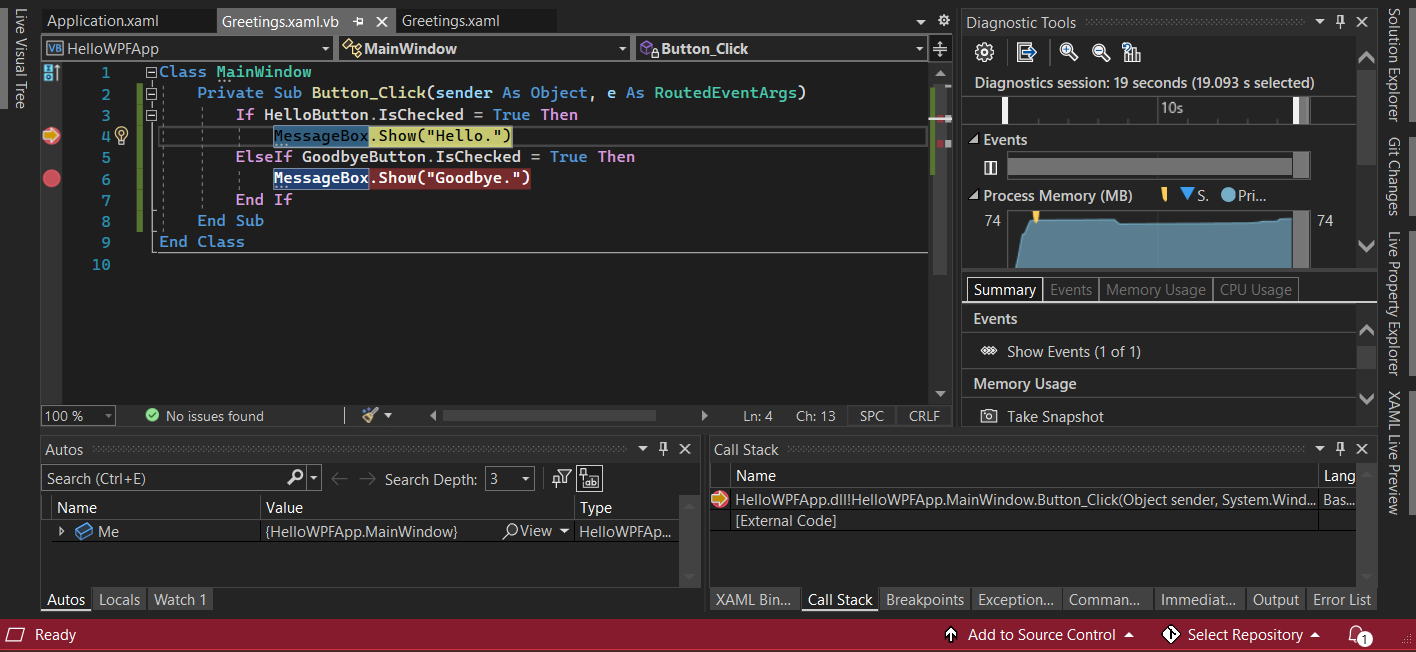
程式碼行
MessageBox.Show("Hello.")會以黃色反白顯示。 IDE 底部的 [自動變數]、[區域變數] 和 [監看式] 視窗會固定在左側。 [呼叫堆疊]、[中斷點]、[例外狀況設定]、[命令]、[即時運算] 和 [輸出] 視窗會一起固定在右側。
在功能表列上,選擇 [偵錯]>[跳離函式]。
應用程式隨即再次啟動。 帶有 "Hello" 字組的對話方塊隨即出現。
選擇 [確定] 按鈕以關閉對話方塊。
在 [ Greetings ] 視窗中,選擇 [ Goodbye ] 選項按鈕,然後選擇 [ 顯示 ] 按鈕。
程式碼行
MessageBox.Show("Goodbye.")會以黃色反白顯示。選擇 F5 鍵繼續偵錯。 當對話方塊出現時,選擇 [確定] 以關閉對話方塊。
關閉應用程式視窗停止偵錯。
在功能表列上,選擇 [偵錯]>[停用所有中斷點]。
建置發行版本
既然已驗證運作一切正常,您可以準備應用程式的發行組建。
選取 [組建] > [清除方案],以刪除上一個組建期間建立的中繼檔案和輸出檔案。
使用工具列上的下拉式控制項,將 HelloWPFApp 的組建組態從 [偵錯] 變更為 [發行]。
選取 [組建]> [組建方案]。
恭喜您完成此教學課程! 您可以在方案和項目目錄下找到您建置的 .exe (...\HelloWPFApp\bin\Release)。
下一步
前進到下一篇文章,了解如何在 Visual Studio 中使用 Visual Basic 建立 Windows Forms 應用程式。
相關連結
如需 Visual Studio 的詳細資訊,請參閱這些資源: