教學課程: 在 Visual Studio 中使用 XAML 和 C# 來建立您的第一個 Windows App SDK 應用程式
在這個 Visual Studio 整合式開發環境 (IDE) 的簡介中,您將建立一個可在任何 Windows 10 或更新版本裝置上執行的 "Hello World" 應用程式。 為了達成這個目的,您將使用 Windows App SDK (WinUI 3) 專案範本、Extensible Application Markup Language (XAML) 及 C# 程式設計語言。
注意
WinUI 3 是隨附於 Windows App SDK 的原生 UI 平台元件 (完全與 Windows SDK 分開)。 如需詳細資訊,請參閱 WinUI 3。
如果您尚未安裝 Visual Studio,請前往 Visual Studio 下載頁面免費進行安裝。
建立專案
首先,建立 WinUI 3 專案。 此專案類型隨附您需要的所有範本檔案,甚至是在您新增任何項目之前便已完備!
重要
Visual Studio 2019 僅支援 Windows App SDK 1.1 和更早版本。 建議使用 Visual Studio 2022,以所有版本的 Windows App SDK 開發應用程式。
Windows App SDK 1.1.x 範本可藉由安裝 Visual Studio 延伸模組 (VSIX) 來取得。
注意
如果您已安裝 Windows App SDK Visual Studio 延伸模組 (VSIX),請在安裝另一個版本之前將其解除安裝。 如需指示,請參閱 管理 Visual Studio 的延伸模組。
- 您可以從 Visual Studio 安裝最新的穩定 1.1.x 版 VSIX。 選取 [延伸模組]>[管理延伸模組],搜尋 [Windows App SDK],然後下載 Windows App SDK 延伸模組。 關閉並重新開啟 Visual Studio,並遵循提示來安裝延伸模組。 請務必安裝 Windows App SDK 1.1 的範本。
- 或者,您也可以直接從 Visual Studio Marketplace 下載延伸模組,並加以安裝:
安裝範本延伸模組之後,您可以建立您的第一個專案。 如需 Visual Studio 2019 支援的詳細資訊,請參閱 Windows App SDK 的安裝工具。 本教學課程的其餘部分會假設您使用 Visual Studio 2022。
開啟 Visual Studio,並在開始視窗中選擇 [建立新專案]。
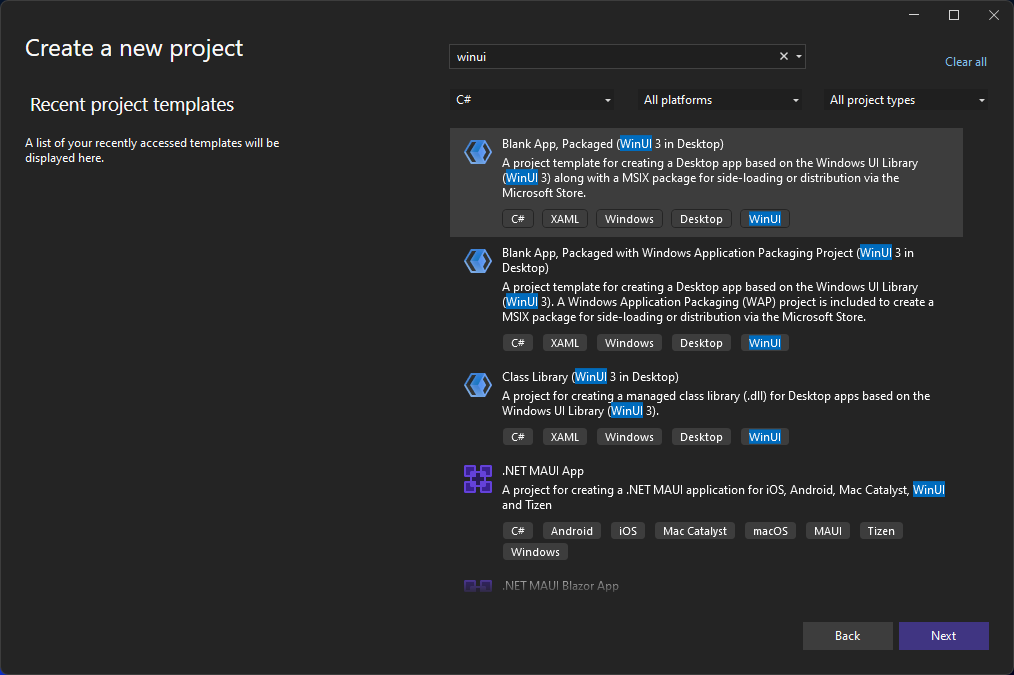
在 [建立新專案] 畫面上,於搜尋方塊中輸入 [WinUI],選擇 [空白應用程式,封裝 (電腦上的 WinUI 3)] 的 C# 範本,然後選擇 [下一步]。

注意
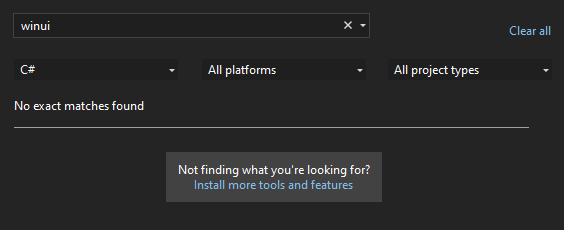
如果您看不到 [空白應用程式,封裝 (電腦上的 WinUI 3)] 專案範本,請按一下 [安裝更多工具與功能] 連結。

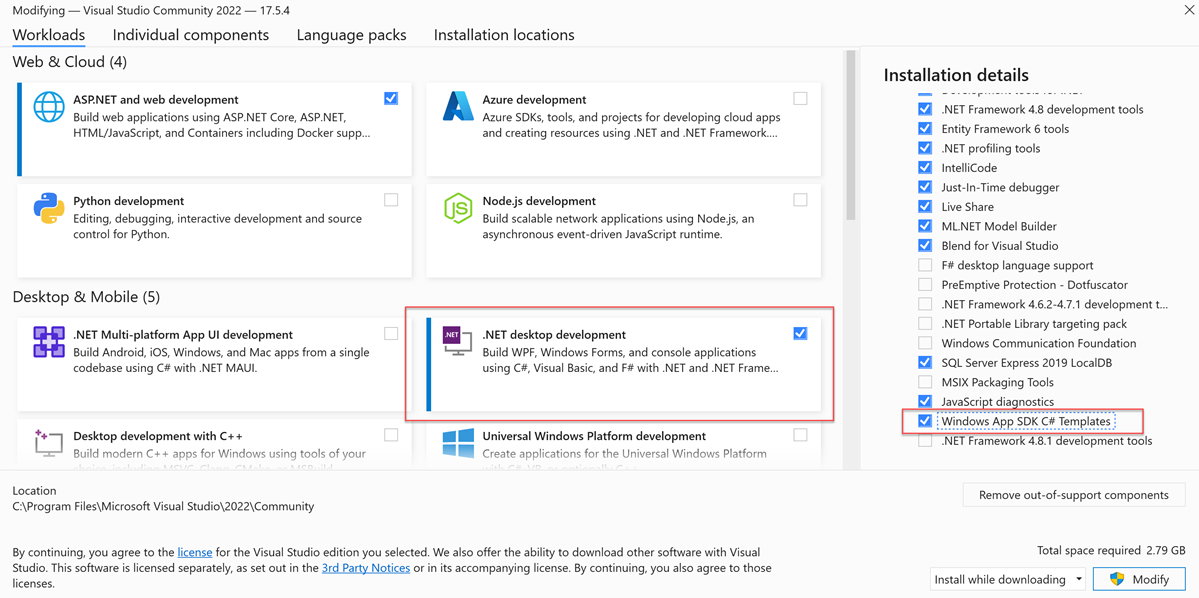
Visual Studio 安裝程式即會啟動。 選擇 [.NET 桌面開發] 工作負載,然後在安裝對話方塊的 [安裝詳細資料] 窗格中,選取 [Windows App SDK C# 範本] (清單底部)。 現在,選取 [修改]。
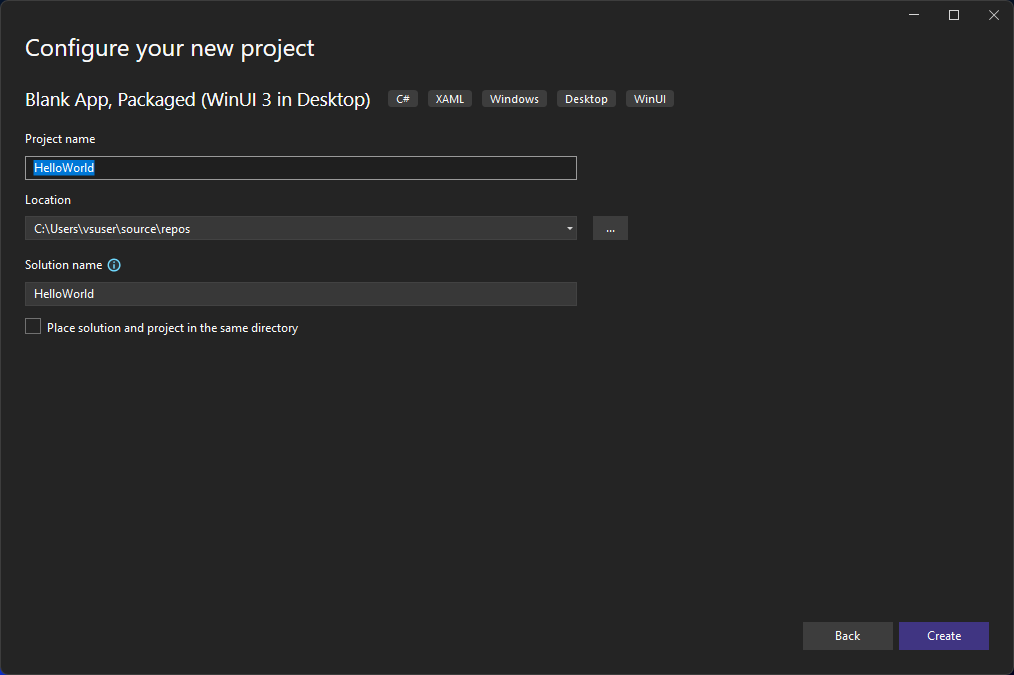
提供專案名稱 (HelloWorld),然後選擇 [建立]。

注意
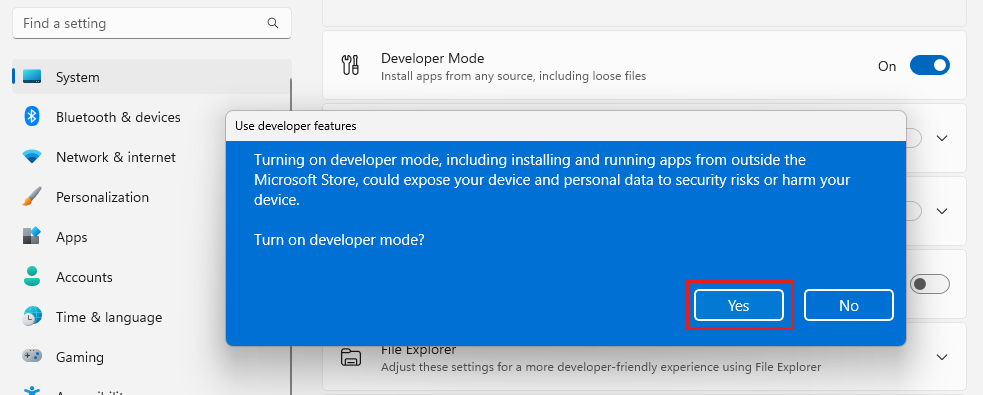
如果這是您第一次使用 Visual Studio 來建立 Windows App SDK 應用程式,可能會出現 [設定] 對話方塊。 請選擇 [開發人員模式],然後選擇 [是]。

Visual Studio 會為您安裝額外的「開發人員模式」套件。 當套件安裝完成時,請關閉 [設定] 對話方塊。
建立應用程式
現在即可開始進行開發。 您將新增按鈕控制項,為按鈕新增動作,然後啟動 「Hello World」應用程式來看看它的樣子。
將按鈕新增至設計畫布
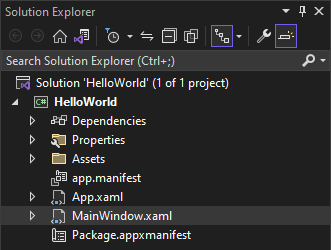
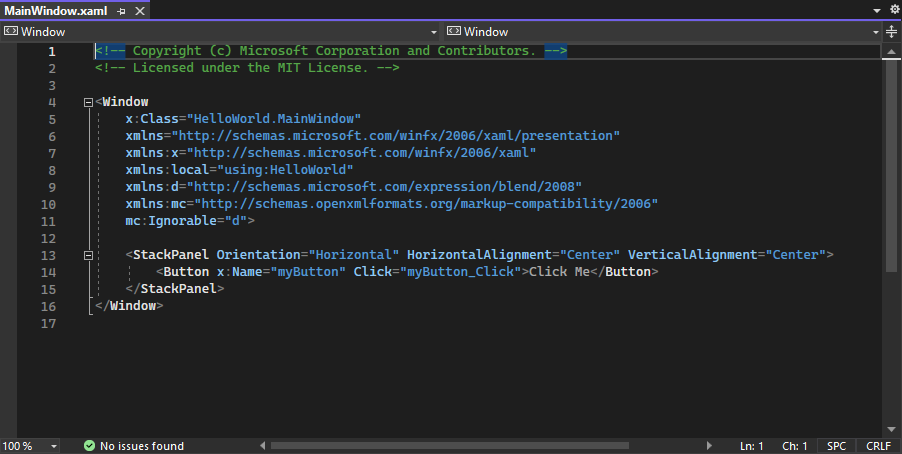
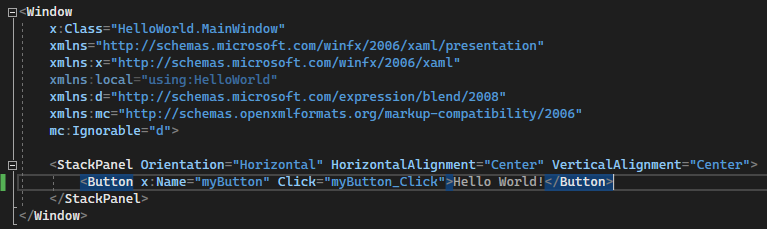
在 [方案總管] 中按兩下 [MainPage.xaml],以在標記編輯器中開啟它。

XAML 編輯器 是您可以新增或變更標記的位置。 與 UWP 專案不同,WinUI 3 沒有 設計 檢視。

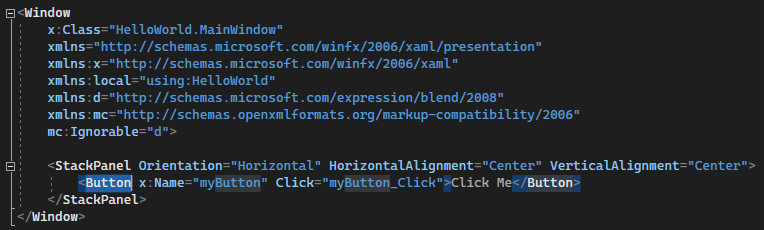
檢閱巢狀在 Window 根目錄 StackPanel 內的 按鈕控制項。

變更按鈕上的標籤
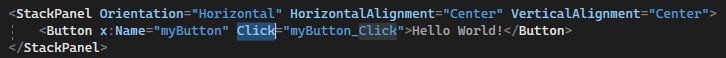
在 [XAML 編輯器] 中,將 [按鈕内容] 值從 「Click me」變更為「Hello World!」。

請注意,按鈕也有指定名為 [myButton_Click] 的 Click 事件處理常式。 我們將在下一個步驟中取得。

修改事件處理常式
「事件處理常式」聽起來很複雜,但它其實只是事件發生時所呼叫程式碼的另一個名稱。 在此情況下,它會新增由「Hello World!」按鈕觸發的動作。
在 [方案總管] 中,按兩下 MainWindow.xaml.cs (程式碼後置頁面)。
在開啟的 C# 編輯器視窗中編輯事件處理常式程式碼。
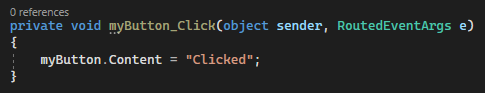
這是開始有趣的地方。 預設的事件處理常式看起來會像這樣:

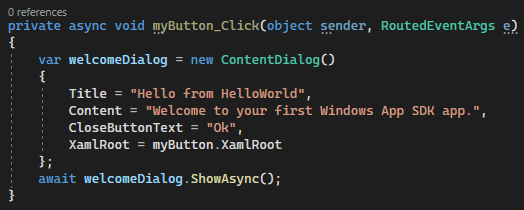
我們會變更它,讓它看起來像這樣:

以下是要複製和貼上的程式碼:
private async void myButton_Click(object sender, RoutedEventArgs e) { var welcomeDialog = new ContentDialog() { Title = "Hello from HelloWorld", Content = "Welcome to your first Windows App SDK app.", CloseButtonText = "Ok", XamlRoot = myButton.XamlRoot }; await welcomeDialog.ShowAsync(); }
我們剛剛做了什麼?
程式碼會使用 [ContentDialog] 控制項,在目前視窗內的強制彈出控制項中顯示歡迎訊息。 (如需使用 Microsoft.UI.Xaml.Controls.ContentDialog 的詳細資訊,請參閱 ContentDialog 類別。)
執行應用程式
現在即可建置、部署及啟動「Hello World」 Windows App SDK 應用程式來看看它的樣子。 方法如下。
使用 [播放] 按鈕 (它的文字為 HelloWorld (封裝)),在本機電腦上啟動應用程式。

(或者,您也可以從功能表列中選擇 [偵錯]>[開始偵錯],或按 F5,來啟動應用程式)。
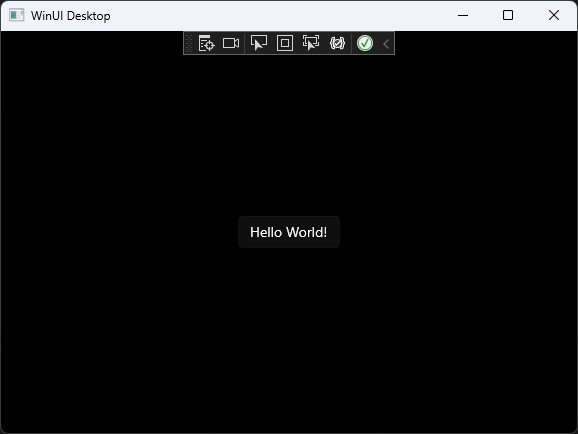
檢視您的應用程式 (在啟動顯示畫面消失後會立即出現)。 應用程式應該看起來像此影像:

選取 [Hello World] 按鈕。
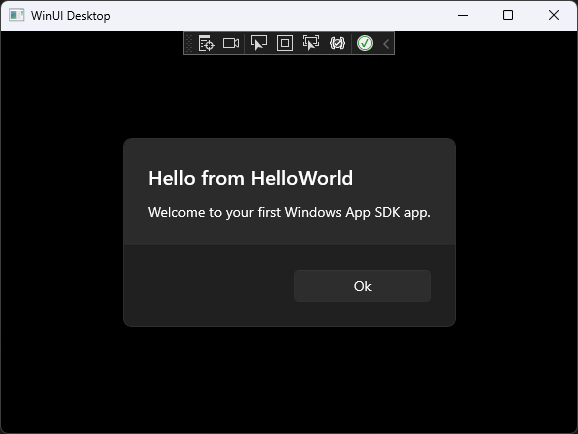
您的 Windows 10 或更新版本裝置會顯示「歡迎使用您的第一個 Windows App SDK 應用程式」的訊息,標題為 「Hello from HelloWorld」。按一下 [確定] 來關閉訊息。

若要關閉此應用程式,請選取工具列中的 [停止偵錯] 按鈕。 (或者,從功能表列中選擇 [偵錯]>[停止偵錯],或按 [Shift+F5]。)
下一步
恭喜您完成此教學課程! 我們希望您已了解有關 Windows App SDK、WinUI 3 和 Visual Studio IDE 的一些基本概念。 若要深入了解,請繼續進行下列教學課程: