Application Insights JavaScript SDK 疑難解答
本文討論如何針對涉及 Application Insights JavaScript SDK 的各種問題進行疑難解答。 本文的主題包括 JavaScript Web 應用程式的 SDK 載入失敗,以及 JavaScript 應用程式的來源對應支援。
針對 JavaScript Web 應用程式的 SDK 載入失敗進行疑難解答
下列各節將討論 JavaScript Web 應用程式特定 SDK 載入失敗案例的徵兆、原因和解決方案。
徵兆
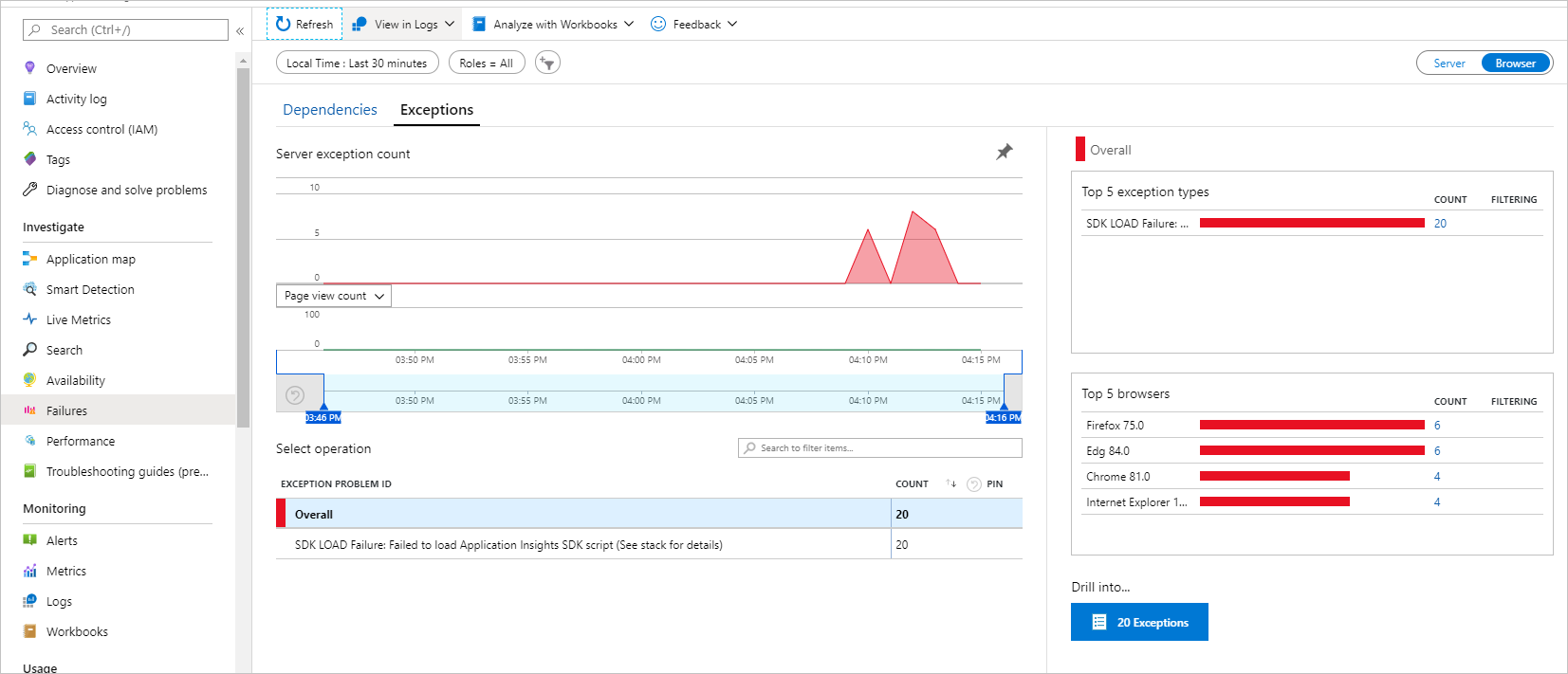
在 <您要監視的網頁前端> 元素中, JavaScript 代碼段 (第 3 版或更新版本)會在偵測到 SDK 腳本未下載或初始化時,建立並報告下列例外狀況:
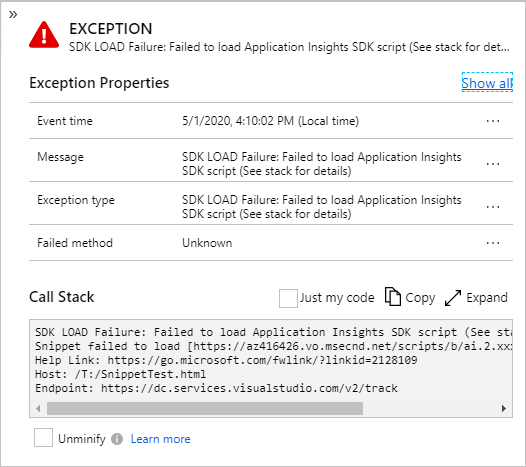
SDK 載入失敗:無法載入 Application Insights SDK 腳本(如需詳細資訊,請參閱堆棧)
此訊息表示使用者的用戶端(瀏覽器)無法下載 Application Insights SDK,或從識別的裝載頁面初始化。 因此,您不會看到任何遙測或事件。
注意
支援 API 或XMLHttpRequest的所有主要瀏覽器fetch()都支援此例外狀況。 這些瀏覽器版本不包括 internet Explorer 8 和舊版Microsoft。 因此,除非您的環境包含擷取 polyfill,否則這些瀏覽器不會報告這種類型的例外狀況。
堆疊詳細數據包含使用者所使用的 URL 基本資訊。
| 名稱 | 描述 |
|---|---|
| <CDN 端點> | 用來下載 SDK (且失敗) 的 URL。 |
| <說明連結> | 連結至疑難排解文件 (此頁面) 的 URL。 |
| <主機 URL> | 使用者所使用的頁面完整 URL。 |
| <端點 URL> | 用來報告例外狀況的 URL。 此值可能有助於識別公用因特網或私人雲端是否存取裝載頁面。 |
下列清單包含發生此例外狀況的最常見原因:
間歇性網路連線失敗
Application Insights 內容傳遞網路 (CDN) 中斷
載入腳本之後的SDK初始化失敗
Application Insights JavaScript CDN 的封鎖
間歇性網路連線失敗 是此例外狀況最常見的原因,特別是在行動漫遊案例中。
下列各節將討論如何針對此錯誤的每個潛在根本原因進行疑難解答。
注意
其中一些步驟假設您的應用程式會直接控制 代碼段 <腳本/> 標籤 及其在主控 HTML 頁面中傳回的組態。 如果這些條件不適用於您的案例,這些步驟也不適用。
原因 1:間歇性網路連線失敗
如果使用者遇到間歇性網路連線失敗,則可能的解決方案比其他原因要少。 不過,此失敗通常會快速解決。 例如,如果使用者重新整理頁面以重載您的網站,檔案最終會下載並快取到本機,直到更新的版本發行為止。
解決方案 1a:下載 SDK 的更新版本
為了將間歇性網路連線失敗降到最低,我們在所有 CDN 檔案上實作 Cache-Control 標頭。 當使用者的瀏覽器下載目前版本的 SDK 之後,就不需要再次下載它,因為它會重複使用先前取得的複本。 (查看 快取的運作方式。如果快取檢查失敗或有新版本可用,則使用者的瀏覽器必須下載更新的版本。 因此,您可能會在檢查失敗案例中看到「雜訊」的背景層級。 或者,當新版本發生且正式推出時,您可能會看到暫時尖峰(部署至 CDN)。
解決方案 1b:使用 npm 套件將 SDK 與應用程式內嵌在單一套件組合中
SDK 載入失敗例外狀況是否持續發生,而且許多使用者是否同時減少一般用戶端遙測? 在此情況下,間歇性網路連線問題可能不是問題的真正原因,您應該探索其他可能的原因。
注意
多位用戶發生此失敗的常見指示是,例外狀況會以快速且持續的水平回報。
在此情況下,在您自己的CDN上裝載SDK不太可能提供或減少此例外狀況的發生次數。 相同的問題會影響您自己的CDN,如果您透過 npm 套件解決方案使用 SDK,也會發生此問題。 如果 Application Insights 包含在與受監視之應用程式不同的 套件組合 中,就會發生後者的失敗,因為至少其中一個套件組合中保證會發生失敗。 從用戶的觀點來看,發生此例外狀況時,整個應用程式無法載入或初始化,而不只是遙測 SDK(使用者看不到)。 因此,使用者可能會繼續重新整理您的網站,直到它完全載入為止。
您可以嘗試 使用 npm 套件,將 Application Insights SDK 與受監視的應用程式一起內嵌在單一套件組合中。 雖然在此案例中仍可能會發生插補失敗,但合併的套件組合確實提供修正問題的真正機會。
原因 2:Application Insights CDN 中斷
若要確認 Application Insights CDN 中斷,請嘗試直接從瀏覽器存取與使用者不同位置的 CDN 端點。 例如,您可以嘗試從自己的開發計算機存取 https://js.monitor.azure.com/scripts/b/ai.2.min.js 。 (這假設您的組織尚未封鎖此網域。
解決方案2:建立支援票證
如果您確認中斷存在,您可以 建立新的支援票證。
原因 3:載入腳本之後 SDK 未初始化
如果 SDK 未初始化, <腳本 /> 仍會從 CDN 成功下載,但在初始化期間失敗。 此失敗是因為遺漏或無效的相依性,或因為某種形式的 JavaScript 例外狀況而發生。
解決方案 3:檢查是否已成功下載 SDK 或 JavaScript 例外狀況,或啟用瀏覽器偵錯
步驟 1:檢查是否有成功的 SDK 下載
檢查 SDK 是否已成功下載。 如果沒有發生腳本下載,此案例並不是 SDK 載入失敗例外狀況的原因。 使用支援開發人員工具的瀏覽器。 選取 F12 以檢視開發人員工具,然後選取 [網络] 索引標籤。確認已下載 src 代碼段組態中定義的腳本。 若要這樣做,請檢查回應碼 200 (成功) 或 304 (未變更)。 若要檢閱網路流量,您也可以使用 Web 偵錯工具,例如 Fiddler。
如果 SDK 未成功下載,請檢閱下表以瞭解不同的報告選項。
| 案例 | 原因 | 動作 |
|---|---|---|
| 此問題只會影響少數使用者和特定瀏覽器版本或瀏覽器版本的子集。 (檢查報告例外狀況的詳細數據。 | 只有在特定使用者或環境需要您的應用程式提供額外的 polyfill 實作時,才會發生此問題。 |
在 GitHub 上提出問題。 |
| 此問題會影響整個應用程式和所有使用者。 | 這是與發行相關的問題。 | 建立新的支援票證。 |
如果已成功下載 SDK,請檢閱下列各節,以協助修正 SDK 初始化問題。
步驟 2:檢查 JavaScript 例外狀況
檢查 JavaScript 例外狀況。 使用支援開發人員工具的瀏覽器。 選取 F12 以檢視開發人員工具、載入頁面,然後檢查是否發生任何例外狀況。 SDK 腳本(例如,在 ai.2.min.js 中)是否會造成例外狀況? 在此情況下,發生下列其中一個案例:
傳遞至 SDK 的組態包含非預期的組態。
傳遞至 SDK 的組態缺少必要的組態。
錯誤版本已部署至CDN。
若要檢查是否有錯誤設定,請變更傳遞至代碼段的組態(如果您尚未這麼做),使其只將檢測密鑰納入字串值。 下列程式代碼顯示範例代碼段組態變更。
<script type="text/javascript">
...
src: "https://js.monitor.azure.com/scripts/b/ai.2.min.js",
cfg: {
instrumentationKey: "<instrumentation-key-guid>"
}});
</script>
當您使用此最小組態時,如果您在 SDK 腳本中仍然看到 JavaScript 例外狀況, 請建立新的支援票證。 若要修正此問題,您必須復原錯誤的組建。 這是因為新部署的版本可能是問題的原因。
如果例外狀況消失,類型不符或非預期的值可能會造成問題。 藉由逐一還原您的組態選項開始進行疑難解答,並在每次變更之後進行測試,直到再次發生例外狀況為止。 接下來,檢查造成問題之項目的檔。 如果檔不清楚,或如果您需要協助, 請在 GitHub 上提出問題。
您的設定先前已部署且正常運作,但現在報告此例外狀況嗎? 在此情況下,可能會有會影響新部署版本的問題。 檢查例外狀況是否只影響一組您的用戶或瀏覽器。 在 GitHub 上提出問題,或建立新的支援票證。
步驟 3:啟用瀏覽器控制台偵錯
如果未發生擲回的例外狀況,您應該藉由將loggingLevelConsole 設定新增至組態來啟用主控台偵錯,如下列代碼段組態範例所示。 這項變更會將所有初始化錯誤和警告傳送至瀏覽器的控制台。 (若要檢視瀏覽器主控台,請選取 F12 以開啟開發人員工具,然後選取 主控台索引 標籤。)任何回報的錯誤都應該是自我解釋的。 如果您需要進一步的協助, 請在 GitHub 上提出問題。
<script type="text/javascript">
...
src: "https://js.monitor.azure.com/scripts/b/ai.2.min.js",
cfg: {
instrumentationKey: "<instrumentation-key-guid>",
loggingLevelConsole: 2
}});
</script>
注意
在初始化期間,SDK 會針對已知的主要相依性執行一些基本檢查。 如果目前的運行時間未提供這些檢查,運行時間會將失敗報告為警告訊息給控制台(但前提是 loggingLevelConsole 設定值大於零)。
如果 SDK 仍然未初始化,請嘗試啟用 enableDebug 組態設定。 進行這項變更之後,所有內部錯誤都會擲回為例外狀況。 這會導致遙測遺失。 因為此設定僅適用於開發人員,所以可能會因為內部檢查而擲回更多例外狀況。 檢閱每個例外狀況,以判斷造成 SDK 失敗的問題。 使用未指定的腳本版本(將擴展名從 .min.js 變更為僅 .js)。 否則,例外狀況是無法讀取的。 下列程式代碼顯示範例代碼段組態變更。
警告
此僅限開發人員的設定不應該在完整的生產環境中啟用,因為這樣做會導致您遺失遙測。
<script type="text/javascript">
...
src: "https://js.monitor.azure.com/scripts/b/ai.2.js",
cfg:{
instrumentationKey: "<instrumentation-key-guid>",
enableDebug: true
}});
</script>
如果此動作仍然未提供任何深入解析,您應該 在 GitHub 上提出問題,方法是提供詳細數據和範例網站,如果您使用其中一個。 包含瀏覽器版本、作業系統和 JavaScript 架構詳細數據,以協助識別問題。
原因 4:Application Insights JavaScript CDN 的封鎖
如果 Application Insights JavaScript SDK CDN 端點回報或識別為不安全,就有可能發生 CDN 封鎖。 在此情況下,端點會公開列入封鎖清單,而這些清單的取用者會開始封鎖所有存取。
若要解決此問題,CDN 端點的擁有者應該使用標示為不安全端點的封鎖清單實體。 然後,封鎖清單實體可以從相關清單中移除端點。
檢查下列因特網安全性網站,以瞭解其是否將CDN端點識別為不安全:
解決此問題可能需要很長的時間。 使用者或公司 IT 部門可能必須強制更新或明確允許 CDN 端點。 解決此問題所需的總時間量取決於應用程式、防火牆或環境更新其本機清單複本所需的頻率。
如果 CDN 端點識別為不安全, 請建立支援票證 以儘快解決問題。
下列各節將更具體說明如何發生區塊,以及如何修正區塊。
原因 4a:使用者封鎖(瀏覽器、已安裝的封鎖程式或個人防火牆)
檢查您的使用者是否已採取下列任何設定動作:
已安裝瀏覽器外掛程式(通常是以廣告、惡意代碼或快顯封鎖程式的形式)
封鎖或不允許其瀏覽器或 Proxy 中的 Application Insights CDN 端點
已設定防火牆規則,導致 SDK 的 CDN 網域封鎖(或無法解析 DNS 專案)
解決方案 4a:新增 CDN 端點的封鎖清單例外狀況
如果您的使用者採取了任何列出的設定動作,請與他們合作(或提供檔),以允許 CDN 端點。
使用者可能已安裝使用公用封鎖清單的外掛程式。 如果沒有,他們可能會使用另一個手動設定的解決方案,或外掛程式使用私人網域封鎖清單。
告知使用者允許從 Application Insights CDN 端點下載腳本,方法是在瀏覽器的外掛程式或防火牆規則例外清單中加入端點。 這些清單會根據用戶環境而有所不同。
以下是此情況的範例,示範如何設定 Google Chrome 以允許或封鎖網站存取。
原因 4b:公司防火牆封鎖
如果您的用戶位於公司網路上,公司防火牆可能是CDN封鎖的來源。 公司 IT 部門可能已實作某種形式的因特網篩選系統。
解決方案 4b1:為公司新增 CDN 端點的例外狀況
重要
您的使用者是否使用 私人雲端,而且他們沒有公用因特網的存取權? 在此情況下,您必須 使用Application Insights npm 套件來內嵌 SDK,或在 您自己的 CDN 上裝載 Application Insights SDK。
請與貴公司的 IT 部門合作,為您的使用者允許必要的規則。 此解決方案類似於 為使用者新增例外狀況。 讓 IT 部門設定 Application Insights CDN 端點以供下載,方法是在任何網域封鎖清單或允許清單服務中包含或移除這些端點。
解決方案 4b2:在您自己的 CDN 上裝載 SDK
您可以裝載自己的 CDN 端點上的 Application Insights SDK,而不是讓使用者從公用 CDN 下載 Application Insights SDK。 我們建議您使用 SDK 的特定版本(ai.2.#.#.min.js),讓您更輕鬆地識別您所使用的版本。 此外,請定期將 SDK 更新為目前的版本(ai.2.min.js),以便您可以使用任何可用的錯誤修正和新功能。
解決方案 4b3:使用 npm 套件內嵌 Application Insights SDK
您可以使用 npm 套件,將 SDK 包含在您自己的 JavaScript 檔案中,而不是使用代碼段和新增公用 CDN 端點。 SDK 只會成為您自己的腳本內的另一個套件。 如需詳細資訊,請參閱 Application Insights JavaScript SDK GitHub 頁面的 npm 型設定 一節。
注意
建議您在使用 npm 套件時,也應該使用某種形式的 JavaScript 套件組合 器來協助您進行程式代碼分割和縮減。
和代碼段一樣,此處出現的相同封鎖問題可能會影響您自己的腳本(使用或不使用 SDK npm 套件)。 視您的應用程式、使用者和架構而定,您可能會考慮實作類似代碼段中邏輯的內容,以偵測和報告這些問題。
針對 JavaScript 應用程式的來源對應支援進行疑難解答
下表說明某些涉及 JavaScript 應用程式來源對應支持的問題,並提供策略來協助修正這些問題。
| 問題 | 描述 |
|---|---|
| Blob 容器上所需的 Azure 角色型存取控制 (Azure RBAC) 設定 | 使用這項功能之入口網站上的任何使用者,都必須至少為 Blob 容器指派記憶體 Blob 數據讀取者 角色。 您必須將此角色指派給任何想要透過此功能使用來源對應的人員。 視容器的建立方式而定,此角色可能不會自動指派給您或您的小組。 |
| 找不到來源對應 | 若要修正此問題,請採取下列動作:
|
修正 [按兩下沒有parentId值的事件資料列] 警告
當您在應用程式中使用Application Insights和 Click Analytics 自動收集外掛程式 時,Application Insights 活頁簿中可能會出現下列遙測警告:「按兩下沒有parentId值的事件數據列」。
原因
如果未在父 HTML 元素中指定父標識碼,就會發生此問題。 此條件會在其所有父元素上觸發事件。
解決方案
若要修正此問題,請將 或 data-<customPrefix>-parentid 屬性新增data-parentid至父 HTML 元素。 以下是 HTML 程式代碼的範例:
<div data-heart-id="demo Header" data-heart-parentid="demo.Header" data-heart-parent-group="demo.Header.Group">
下一步
協力廠商資訊免責聲明
本文提及的協力廠商產品是由與 Microsoft 無關的獨立廠商所製造。 Microsoft 不以默示或其他方式,提供與這些產品的效能或可靠性有關的擔保。
與我們連絡,以取得說明
如果您有問題或需要相關協助,請建立支援要求,或詢問 Azure community 支援。 您也可以向 Azure 意見反應社群提交產品意見反應。