使用條件練習
讓我們更新您的顯示,以反白顯示幾乎售完的選項,並顯示用於預約旅程的適當按鈕標籤。 如果座位類別提供「早鳥」預訂,您將適當地設定按鈕標籤。 如果早鳥預訂無法使用,您將提示使用者立即預訂。 如果有 10 個以上的座位可供使用,您將會顯示一則訊息,指出該類別幾乎售完。
新增程式碼以更新顯示
在 Visual Studio Code 中,開啟 index.html。
在「即將加入更多功能」的註解行之後的行上,新增下列 HTML:
<!-- More to come --> <button v-if="productClass.earlyBird" class="button">Book early bird!</button> <button v-else class="button">Book now!</button> <div v-show="productClass.seatsAvailable < 10">Almost sold out!</div>儲存您的變更。
測試顯示
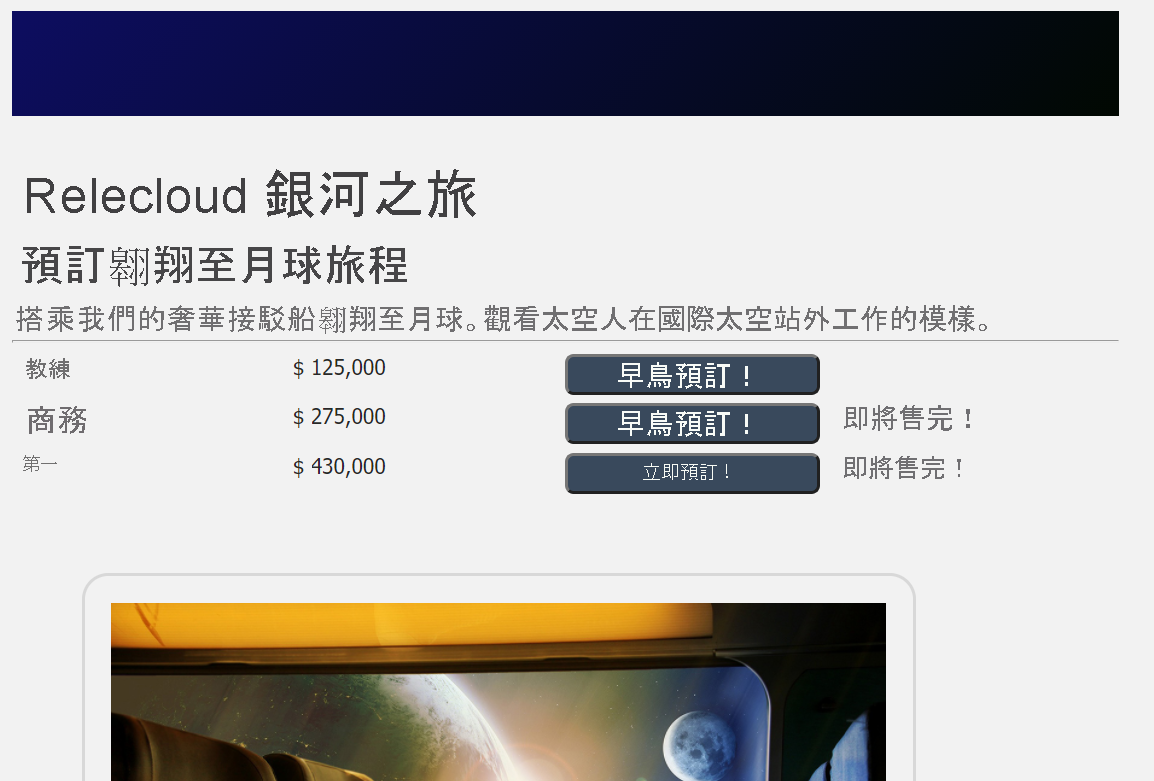
返回網頁瀏覽器。 顯示現在應已更新。 如果沒有,請重新整理頁面。 其現在看起來應該類似下列螢幕擷取畫面: