練習轉譯清單
在使用者決定要預約搭乘郵輪之前,他們想要知道有哪些選項,以及其費用為何。 讓我們顯示這些選項。
複製入門存放庫並探索程式碼
已為您提供此課程模組的入門存放庫。
複製該入門存放庫,然後執行下列程式碼,在 Visual Studio Code 中開啟該資料夾:
git clone https://github.com/MicrosoftDocs/mslearn-vue-dynamic-render/ cd mslearn-vue-dynamic-render/start code .開啟 index.js 檔案。 注意
productClasses的陣列。 每個productClass都有name、price、seatsAvailable和earlyBird屬性。
顯示選項和價格的清單
讓我們更新 HTML 程式碼,以顯示選項及其價格的清單。
開啟 index.html 檔案。
在
<head>區段中,將<script></script>行取代為下列 HTML 程式碼:<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>在「TODO:新增程式碼以顯示類別」註解之後的行,新增下列 HTML 程式碼:
<div v-for="(productClass, index) in productClasses" :key="index" class="row"> <div class="column"> {{ productClass.name }} </div> <div class="column"> $ {{ productClass.price.toLocaleString('en-US') }} </div> <!-- More to come --> </div>
探索程式碼
在前述程式碼中,v-for 指示詞會為每個 productClass 項目建立新的 div 元素。 程式碼也會為每個項目產生 index,您會當作顯示的 :key。 最後,您可以看到程式碼顯示每個 productClass 項目的 name 和 price。
注意
注意對 toLocaleString 的呼叫。 因為您是在雙括弧 ({{ }}) 內作業,您可以呼叫任何有效的 JavaScript。 此外,雖然地區設定字串目前設定為 en-US,但您可以針對特定區域加以更新。
在 Live Server 中開啟頁面
Visual Studio Code 的 Live Server 擴充功能會建立開發 Web 伺服器,其會在偵測到變更時自動重新整理網頁。 安裝延伸模組之後,您可以使用它來主控您的頁面。
儲存所有檔案。
在 Visual Studio Code 中,選取 Ctrl+Shift+P (或 Mac 上的 Cmd+Shift+P) 來開啟命令選擇區。
輸入 Live Server: Open with Live Server。
右下方的訊息會確認您的頁面現在正於
http://localhost:5500上主控。開啟瀏覽器,然後前往
http://localhost:5500。
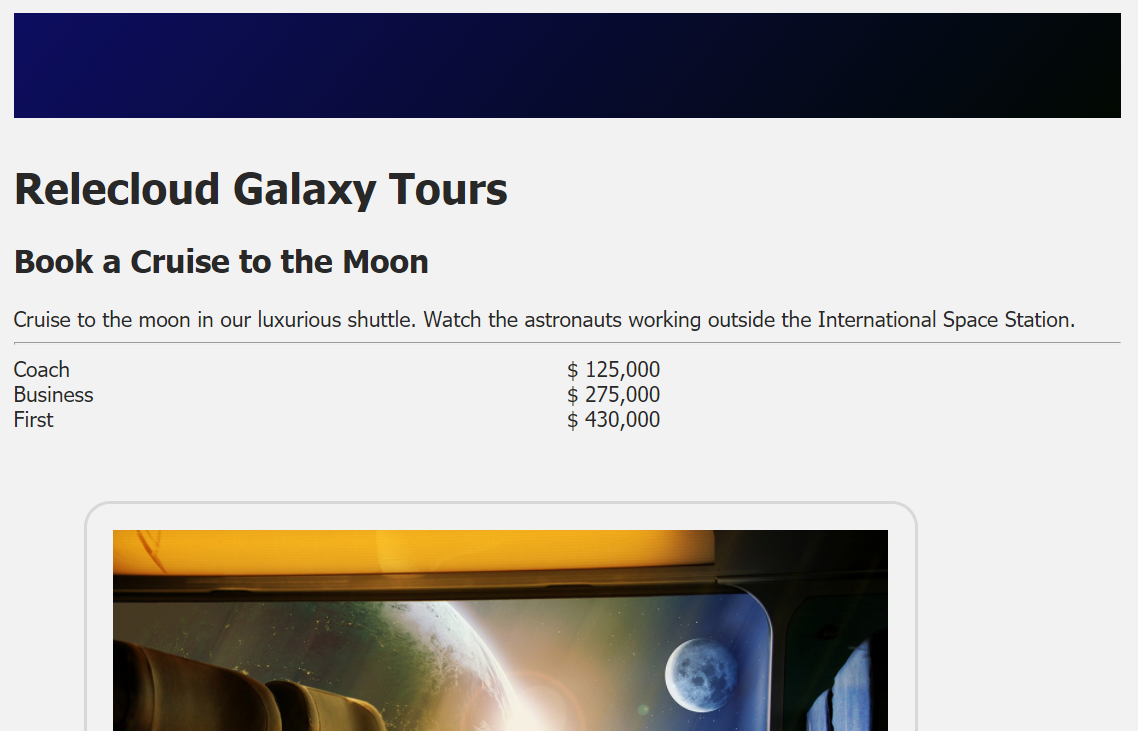
您現在應該會看到您建立的頁面。