練習 - 加入計算屬性
現在您將建立計算屬性,以顯示所選船艙的相關資訊。 您也會新增必要的 HTML 以在頁面上顯示選取項目。
加入計算屬性
加入計算屬性以顯示所選船艙的字串:
在 Visual Studio Code 中,開啟 index.js 檔案。
在
TODO: Add computed values註解之後的行上,新增下列 JavaScript 程式碼以建立計算值。// TODO: Add computed values computed: { bookingCabinDisplay() { const cabin = this.product.cabins[this.booking.cabinIndex]; return `${cabin.name}: $ ${cabin.price.toLocaleString('en-US')}` } },
請注意,您能使用 this 存取 product.cabins。 您可以使用 booking.cabinIndex 來尋找使用者選取的船艙。 然後您便能使用 ECMAScript 範本來建立顯示字串。
將顯示畫面新增至頁面
現在,將顯示畫面新增至頁面:
在 Visual Studio Code 中,開啟 index.html 檔案。
在
TODO: Add success display註解之後的行上,新增下列 HTML 來顯示預約。<!-- TODO: Add success display --> <div v-show="booking.completed"> <h2 class="row"> You are on your way! </h2> <div class="row"> <div>Booking details:</div> <div>{{ bookingCabinDisplay }} </div> <div>Notes: {{ booking.notes }}</div> </div> </div>
請注意,當 booking.completed 設定為 true 時,您使用 v-show 來顯示內容。 您稍早為按鈕設定了此行為。 另外也請注意,您可以像讀取 Vue 內任何其他字串值一樣地讀取 bookingCabinDisplay 以將它顯示給使用者。
測試頁面
現在就來看看頁面的實際運作狀況吧!
請選取 [檔案]>[全部儲存] 以儲存全部檔案。
選取 Ctrl+Shift+P 以開啟命令選擇區。 在 Mac 上,請選取 Cmd+Shift+P。
輸入 Live Server 以確定 Live Server 正在執行,然後選取 [Live Server:以 Live Server 開啟檔案]。
開啟瀏覽器並移至至
http://localhost:5500。 頁面隨即出現。填寫表單。
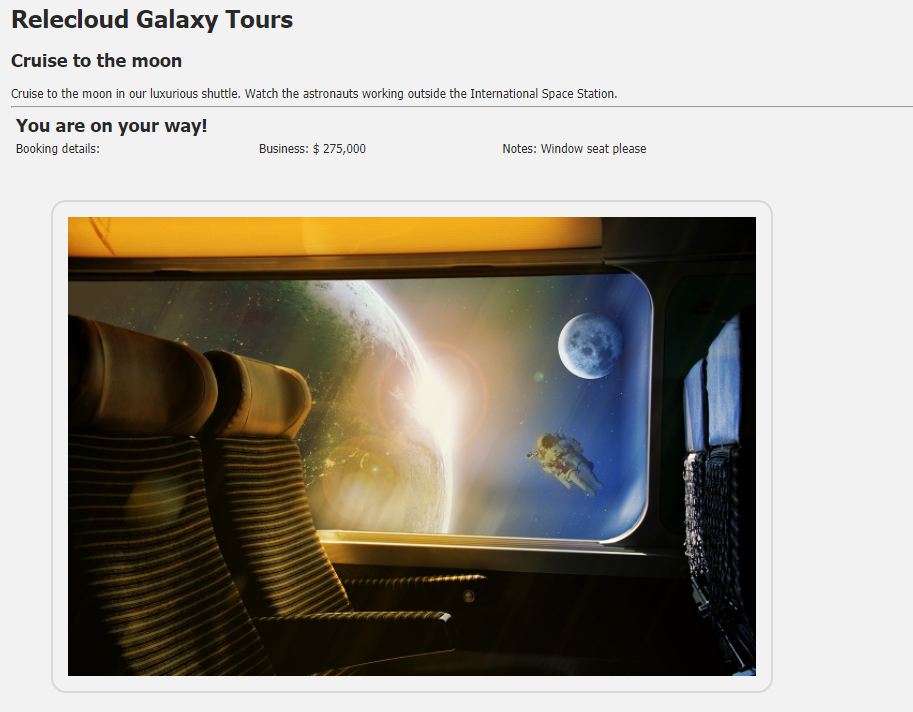
![顯示已選取商務艙並完成表單,且要求已輸入 [備註] 欄位的螢幕擷取畫面。](media/form-completed.png)
選取按鈕,並注意顯示畫面。

您現在已成功將計算屬性新增至 Vue 應用程式。