練習 - 將資料與表單繫結
您將在這裡更新可讓使用者預定太空巡航的虛構應用程式。 您將新增表單來讓人可以預訂前往月球的旅程。
複製入門存放庫並探索程式碼
此課程模組有相關的入門存放庫。 此入門版可讓您單純專注於此課程模組中的概念。
您需要安裝 Git 及 Visual Studio Code。 在 Visual Studio Code 中,您會需要 Live Server 擴充功能。
複製該入門存放庫,然後執行下列程式碼,在 Visual Studio Code 中開啟該資料夾。
git clone https://github.com/MicrosoftDocs/mslearn-vue-data-events
cd mslearn-vue-data-events/starter
code .
入門應用程式已包含了您要使用的核心資料模型。 product 包含巡航本身的資訊,包括可用 cabins 的清單。 您會使用 booking 物件來儲存使用者在預約時選取的選項。 您可以在 index.js 檔案中看到設定。
建立表單
建立使用者要用來進行預約的表單:
在 Visual Studio Code 中,開啟 index.html 檔案。
在
TODO: Add booking form註解之後的行上,新增下列 HTML。<!-- TODO: Add booking form --> <form v-show="!booking.completed"> <h2>Book now!</h2> <div class="row"> <label for="product-cabin">Select class:</label> <select id="product-cabin" v-model="booking.cabinIndex"> <option v-for="(cabin, index) in product.cabins" :value="index"> {{ cabin.name }} $ {{ cabin.price.toLocaleString('en-US') }} </option> </select> </div> <div class="row"> <label for="notes">Notes:</label> <textarea v-model="booking.notes" rows="3"></textarea> </div> <div class="row"> <!--TODO: Add button later --> </div> </form>
分解程式碼
讓我們來探索您新增至頁面的 HTML 程式碼。
表單元素
<form v-show="!booking.completed">
form 元素是標準的 HTML 表單元素。 您加入的索引鍵屬性是 v-show,可讓您在 Vue.js 中切換項目的顯示畫面。 在此設計中,您希望系統在預定未完成時顯示該項目。 藉由將 v-show 設定為 !booking.completed,表示當預約為 ! (非) completed 時,會顯示表單。
船艙的選取元素
<select id="product-cabin" v-model="booking.cabinIndex">
<option v-for="(cabin, index) in product.cabins" :value="index">
{{ cabin.name }} $ {{ cabin.price.toLocaleString('en-US') }}
</option>
</select>
您可以使用 select 元素來顯示可用船艙的清單。 您要與選取的值 (也就是 booking.cabinIndex 的索引) 繫結。
可用船艙清單位於 product.cabins 中,因此您可以使用 v-for 來建立下拉式清單的選項清單。 將 value 每個選項的設定為 index。 然後建立顯示船艙的 name 以及 price。
附註的文字區域元素
<textarea v-model="booking.notes" rows="3"></textarea>
您可以將 booking.notes 選項與 textarea 繫結。 您可以藉由將 rows 屬性設定為 3 來調整大小。
Todo 註解
注意,TODO 提醒以新增按鈕。 您在本課程模組稍後了解如何建立事件處理常式之後,便能將按鈕放在這裡。
提示
TODO 註解是一種註記未完成工作的好方法。
測試結果
讓我們來看看您更新好的頁面吧!
- 請選取 [檔案]>[全部儲存] 以儲存全部檔案。
- 選取 Ctrl+Shift+P 以開啟命令選擇區。 在 Mac 上,請選取 Cmd+Shift+P。
- 輸入 Live Server 以確定 Live Server 正在執行,然後選取 [Live Server:以 Live Server 開啟檔案]。
- 在瀏覽器中,前往
http://localhost:5500。
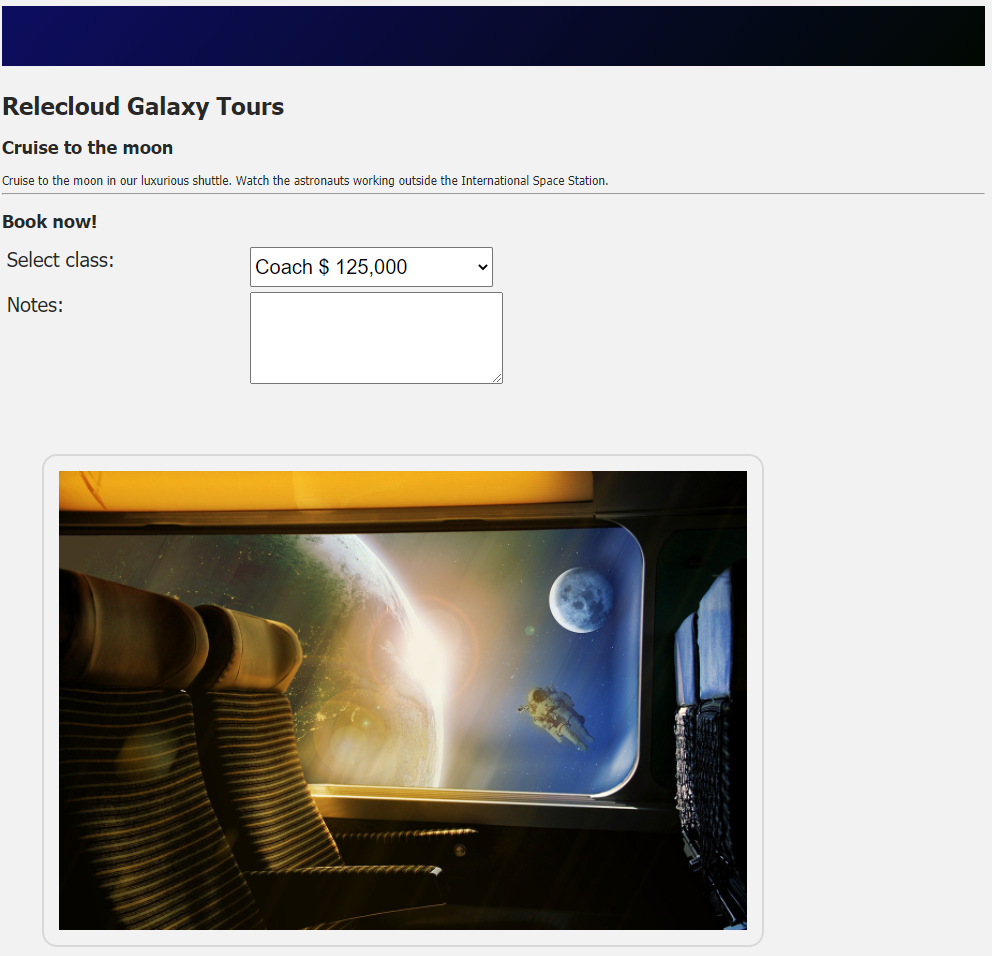
您會看到頁面顯示下列影像:

您現在已將 Vue 資料與表單繫結。