建立元件
我們想要建立讓使用者能夠預約月球巡航之旅的應用程式。 在後續幾個練習中,您會建立一個元件作為可供使用者在建立預約時完成的表單,並建立另一個元件來顯示已建立的預約清單。 您將建立的第一個元件,會裝載這兩個子元件。
安裝 Visual Studio Code 延伸模組
Visual Studio Code 在 Visual Studio Marketplace 中有許多延伸模組,可協助您進行開發工作。 在這裡,我們將利用其中兩個:
- Volar 可讓您在 Visual Studio Code 中支援 .vue 檔案。
- 來自 Sarah Drasner 的 Vue VSCode 程式碼片段可在 Visual Studio Code 中啟用程式碼片段。
在 Visual Studio Code 中,開啟 [延伸模組] Workbench。

在搜尋方塊中,輸入 Vue VSCode 程式碼片段。
在 [Vue VSCode 程式碼片段] 底下選取 [安裝],以安裝 Vue VSCode 程式碼片段和 Volar。

建立主機元件
我們將建立主機元件。
在 src/components 中,建立名為 Host.vue 的檔案。
在 Host.vue 中輸入vue,然後從程式碼片段功能表中選取 [<vue> 與 default.vue]。
![[程式碼片段] 功能表的螢幕擷取畫面,其中已選取程式碼片段。](media/vue-create.png)
程式碼片段會建立預設結構。
更新指令碼區段
程式碼片段會為我們建立 script 元素,且已建立 export default。 export default 命令可讓另一個元件在 Vue 中載入此元件。 讓我們將所需的程式碼新增至此區段。
在 export default 的大括弧 ({ }) 中新增下列程式碼,以命名元件、註冊資料,並為未來新增兩個註解:
name: 'Host',
data() {
return {
cruise: {
name: 'Cruise to the moon',
description: 'Cruise to the moon in our luxurious shuttle. Watch the astronauts working outside the International Space Station.',
cabins: [
{ name: 'Coach', price: 125000 },
{ name: 'Business', price: 275000 },
{ name: 'First', price: 430000 },
]
},
bookings: [
{ name: 'Sample', price: 0 }
]
}
},
// TODO: Add components
// TODO: Add methods
name 會設定元件的名稱。 data() 組件會將 cruise 物件註冊為元件的資料。 我們稍後將使用 bookings 來儲存巡航預約的清單。 TODO 註解會作為後續的標記。
注意
對需要稍後完成的工作而言,TODO 註解是在您的程式碼中放置註解的絕佳方式。
新增範本
在註冊資料後,接下來我們要將 HTML 新增至 template 元素,以顯示核心資訊。 讓我們新增幾個預留位置,供後續使用。
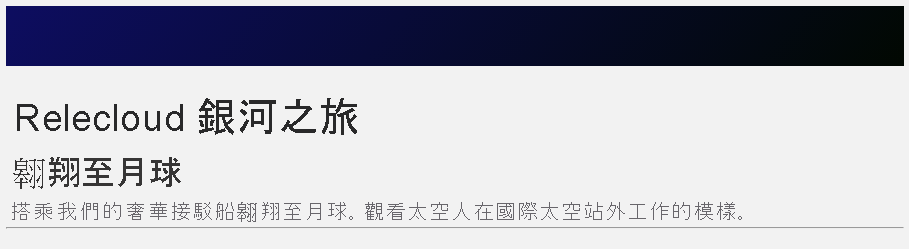
在 Host.vue 的 template 元素內新增下列 HTML,以顯示巡航的名稱和描述。 該 HTML 會以一個預留位置表示我們稍後將建立的兩個元件。
<section>
<div class="nav-bar"></div>
<h1>Relecloud Galaxy Tours</h1>
<div>
<h2>{{ cruise.name }}</h2>
<div>{{ cruise.description }}</div>
<hr />
<div class="row">
<div>
<!-- TODO: Add booking-form -->
</div>
<div>
<!-- TODO: Add booking-list -->
</div>
</div>
</div>
</section>
新增樣式
HTML 建立後,我們將新增應用程式的樣式。
在 Host.vue 中的 style 元素內,新增下列 CSS:
body {
background-color: #f2f2f2;
margin: 0, 5%;
font-family: tahoma;
}
.row {
display: grid;
grid-template-columns: 1fr 1fr;
vertical-align: middle;
margin: 2em;
}
.button {
background-color: #39495c;
border-radius: 5px;
color: white;
text-align: center;
}
.nav-bar {
background: linear-gradient(-50deg, #010801, #0d0d60);
height: 60px;
margin-bottom: 25px;
}
此 CSS 會將某個結構和色彩新增至我們的應用程式。
將主機元件設為應用程式的進入點
Vue CLI 會建立 main.js 檔案,而此檔案會載入 App.vue 作為應用程式的進入點。 基於這個目的,我們建立了名為 Host 的新元件。 讓我們更新 main.js 以使用我們的元件。
開啟 main.js,然後使用下列程式碼取代其內容:
import { createApp } from 'vue'
import Host from './components/Host.vue'
createApp(Host).mount('#app')
測試應用程式
建立元件並更新指令碼之後,我們將測試頁面。
請選取 [檔案]>[全部儲存] 以儲存全部檔案。
回到您的瀏覽器,並重新整理顯示
http://localhost:8080的索引標籤。此時會出現您已更新的頁面。

您剛才在 Vue.js 中建立了您的第一個單一檔案元件!