使用 Vue CLI 建立應用程式
我們想要建立一個應用程式,讓使用者可向我們的虛構公司 Relecloud 預訂月球巡航之旅。 我們將使用 Vue CLI 來啟動應用程式。
安裝 Vue CLI
Vue CLI 可透過 npm (Node.js 所使用的封裝工具) 取得。 當您安裝 Node.js 時,就會自動安裝 npm 工具。 若要確定您已在系統上安裝 npm 和 Node.js,請開啟命令或終端機視窗,然後執行下列命令:
node -v
npm -v
重要
Vue CLI 通常會透過 npm 全域安裝,因此您若已直接安裝 Node.js,則需要提升的權限。 使用節點版本管理員 (nvm) 可讓您以一般使用者的身分執行安裝。 您可以在 Linux、適用於 Linux 的 Windows 子系統 (WSL) 或 macOS 上安裝 nvm,或在 Windows 上安裝 nvm-windows。
若要安裝 Vue CLI,請開啟命令或終端機視窗,然後執行下列命令:
npm install -g @vue/cli
在您的系統上安裝 Vue CLI 需要幾分鐘的時間。
啟動應用程式
要啟動 Vue 應用程式,最快的方式是透過 Vue CLI。 現在,我們將使用 Vue CLI 建立入門應用程式。
在命令或終端機視窗中,移至您要用來儲存應用程式的資料夾。
執行下列命令以建置 Vue 應用程式:
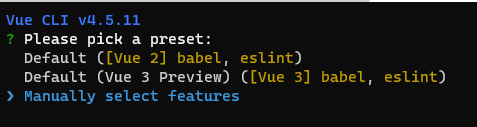
vue create relecloud在出現提示時,使用方向鍵移至 [手動選取功能],然後選取 Enter 鍵。

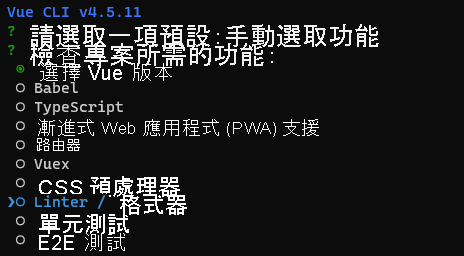
當系統提示您選擇專案所需的功能時,請使用方向鍵移至 [Babel],並選取 [空格鍵] 加以停用。 然後,使用方向鍵移至 [Linter/格式器],並選取 [空格鍵] 加以停用。

選取 Enter 鍵以確認功能選擇。
注意
針對生產專案,您可能會決定新增更多功能。 這些功能不在此課程模組的範圍內。
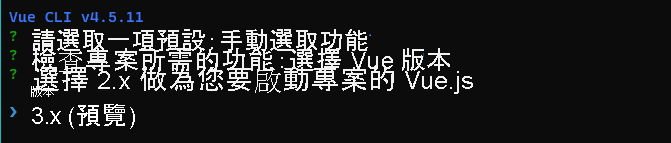
當系統提示您選擇 Vue.js 的版本時,請使用方向鍵移至 [3.x],然後選取 Enter 鍵。

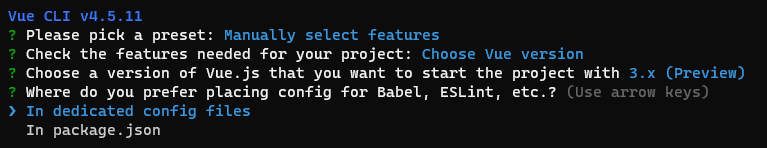
當系統提示您選擇要將組態檔置於何處時,請保留預設的 [在專用組態檔中],然後選取 Enter 鍵。

當系統提示您將此資訊儲存為預設值時,請選取 Enter 鍵接受預設值 [否]。
此時將會建立您的專案,並安裝必要的程式庫。 此程序需要幾分鐘的時間。
探索程式碼
我們來探索一下 Vue CLI 所建立的程式碼。
安裝完成後請執行下列命令,將目錄切換至 relecloud 中,並在 Visual Studio Code 中加以開啟:
cd relecloud code .在 Visual Studio Code 中,開啟 package.json。
vue會列為相依性,@vue/cli-service則列為devDependency。注意
@vue/cli-service部分負責建置您的應用程式及執行開發伺服器。請注意以下兩個指令碼:
serve指令碼會啟動開發伺服器。build指令碼會在您準備好要發佈專案時建立 JavaScript、HTML 或 CSS。
開啟將裝載 Vue 應用程式的 public/index.html。
開啟 src/main.js,並記下從 App.vue 匯入
App的程式碼。開啟 src/App.vue,其中包含我們將在下一個單元中探索的核心元件。
注意
Visual Studio Code 可能會提示您選擇建議的延伸模組。 我們將在稍後的課程模組中安裝延伸模組。
請注意 src/components 資料夾,這將是所有元件的儲存位置。
執行開發伺服器
我們將啟動開發伺服器,並查看預設頁面。
在 Visual Studio Code 中選取 [終端機]>[新增終端機],以開啟新的終端機視窗。
在整合式終端中執行下列命令,以啟動開發伺服器:
npm run serve開啟瀏覽器並移至
http://localhost:8080。預設的 Vue 應用程式隨即出現。

恭喜! 現在,您已使用 Vue CLI 建立 Vue 應用程式。