練習:使用頁面層級的資源
此課程模組中的所有練習都與預先建置的 TipCalculator 應用程式相關。 在這整個課程模組中,您會修改並改善此應用程式。 在此練習中,您會使用頁面層級資源來消除重複的 XAML 值。
本課程模組使用 .NET 9.0 SDK。 確認您已在慣用的命令終端中執行下列命令來安裝 .NET 9.0:
dotnet --list-sdks
類似下列範例的輸出隨即出現:
8.0.100 [C:\Program Files\dotnet\sdk]
9.0.100 [C:\Program Files\dotnet\sdk]
確定已列出開頭為 9 的版本。 如果未列出任何項目或找不到命令,請安裝最新的 .NET 9.0 SDK。
開啟入門解決方案
-
注意
最好將練習內容複製或下載至簡短的資料夾路徑,例如 C:\dev,以避免組建產生的檔案超過最大路徑長度。
使用 Visual Studio 從 [exercise1/TipCalculator] 資料夾開啟入門解決方案或直接在 Visual Studio Code 中開啟此資料夾。
確認它能在您的環境中建置及執行。 (任何平台皆可)。
請花幾分鐘的時間檢查並執行應用程式,了解它的特性。
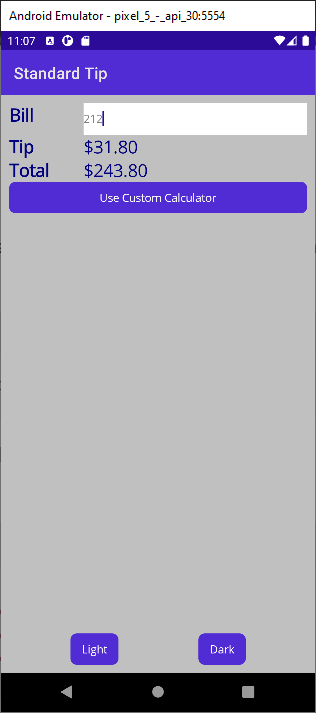
應用程式有兩頁。 StandardTipPage 頁面是一個簡單的小費計算機。 您只要輸入數值,頁面就會計算小費(15%)和應付總額。 下圖顯示在 Android 裝置上執行的應用程式:

[淺色]及 [深色] 按鈕可變更頁面色彩主題。 預設色彩主題為淺色。 如果您選擇 [深色],背景和文字的色彩就會反轉。
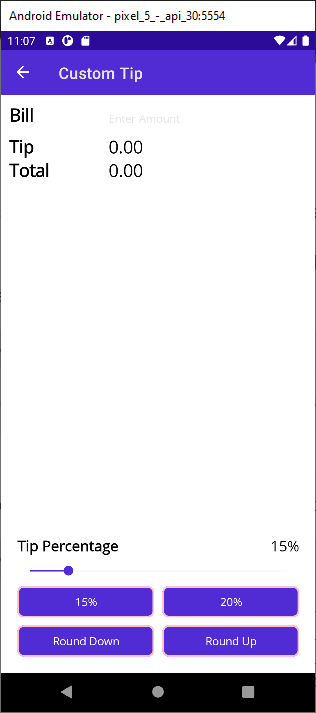
按下 [使用自訂小算盤] 按鈕會將顯示器切換至 [自訂小費頁面]頁面。 此頁面能讓您使用滑桿來變更小費百分比。 您也可以選取 15% 和 20% 按鈕來根據預先定義的費率來計算小費。

尋找重複的 XAML
開啟 [StandardTipPage.xaml] 檔案。
尋找設定 LayoutRoot 格線背景色彩 XAML 標記。 請注意,它使用硬編碼值。
<Grid x:Name ="LayoutRoot" BackgroundColor="Silver" Padding="10">尋找 XAML 標記,將「左欄」中標籤文字的色彩設為 [海軍藍],並將字型大小設為 22。 請注意,這些相同的值用於三個標籤上。
<!-- Left column = static labels --> <Label x:Name="billLabel" Text="Bill" TextColor="Navy" FontSize="22" ... /> <Label x:Name="tipLabel" Text="Tip" TextColor="Navy" FontSize="22" ... /> <Label x:Name="totalLabel" Text="Total" TextColor="Navy" FontSize="22" ... />尋找 XAML 程式碼,將「右欄」中的標籤色彩設為 [海軍藍],並將點數大小設為 22。 請注意,這些相同的值用於兩個標籤上。
請注意,某些屬性設定似乎形成邏輯群組。 例如,Navy 和 22 的組合用於多個標籤。
<!-- Right column = user input and calculated-value output --> <Entry ... /> <Label x:Name="tipOutput" Text="0.00" TextColor="Navy" FontSize="22" ... /> <Label x:Name="totalOutput" Text="0.00" TextColor="Navy" FontSize="22" ... />請考慮關於 [TextColor] 和 [FontSize] 值的修改工作。 您會需要在五個位置變更它。
定義資源
現在讓我們在 XAML 中建立資源,以便開始消除您在應用程式中找到的一些重複程式碼。
開啟 [StandardTipPage.xaml] 檔案。
在 ContentPage.Resources 區段內定義 [色彩]資源。 請提供資源一個 x:Key 的 bgColor 資源識別碼,以及 #C0C0C0 數值(您也可以使用色彩
Silver的名稱)。定義第二個 [色彩] 資源。 為其提供一個 x:Key 的 fgColor 資源識別碼,以及 #0000AD 數值(您也可以使用色彩
Navy的名稱)。定義一個具 [fontSize] 識別碼的 x:Double。 將該資源的值設為 22。
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" ...> <ContentPage.Resources> <ResourceDictionary> <Color x:Key="bgColor">#C0C0C0</Color> <Color x:Key="fgColor">#0000AD</Color> <x:Double x:Key="fontSize">22</x:Double> </ResourceDictionary> </ContentPage.Resources> <Grid x:Name ="LayoutRoot" ...> ...
使用靜態資源
現在,讓我們套用您建立的資源。
使用 StaticResource 標記擴充功能將 bgColor 資源套用至 LayoutRoot [格線] 的 [背景] 屬性。
... <Grid x:Name ="LayoutRoot" BackgroundColor="{StaticResource bgColor}" Padding="10">將 fgColor 資源套用至所有目前將 [TextColor] 設定為海軍藍的 [標籤] 控制項的 [TextColor] 屬性。 此外,請用 [fontSize] 靜態資源取代應編碼字型大小。
... <!-- Left column = static labels --> <Label x:Name="billLabel" Text="Bill" TextColor="{StaticResource fgColor}" FontSize="{StaticResource fontSize}" ... /> <Label x:Name="tipLabel" Text="Tip" TextColor="{StaticResource fgColor}" FontSize="{StaticResource fontSize}" ... /> <Label x:Name="totalLabel" Text="Total" TextColor="{StaticResource fgColor}" FontSize="{StaticResource fontSize}" ... /> ...執行應用程式。 確認 StandardTipPage 在啟動時,淺色背景上會顯示深色文字。
注意
此時不用擔心 CustomTipPage 的樣式或 [淺色] [深色] 主題;您稍後就會解決這些問題的。