練習 - 新增 Blazor 版面配置,避免重複的程式碼
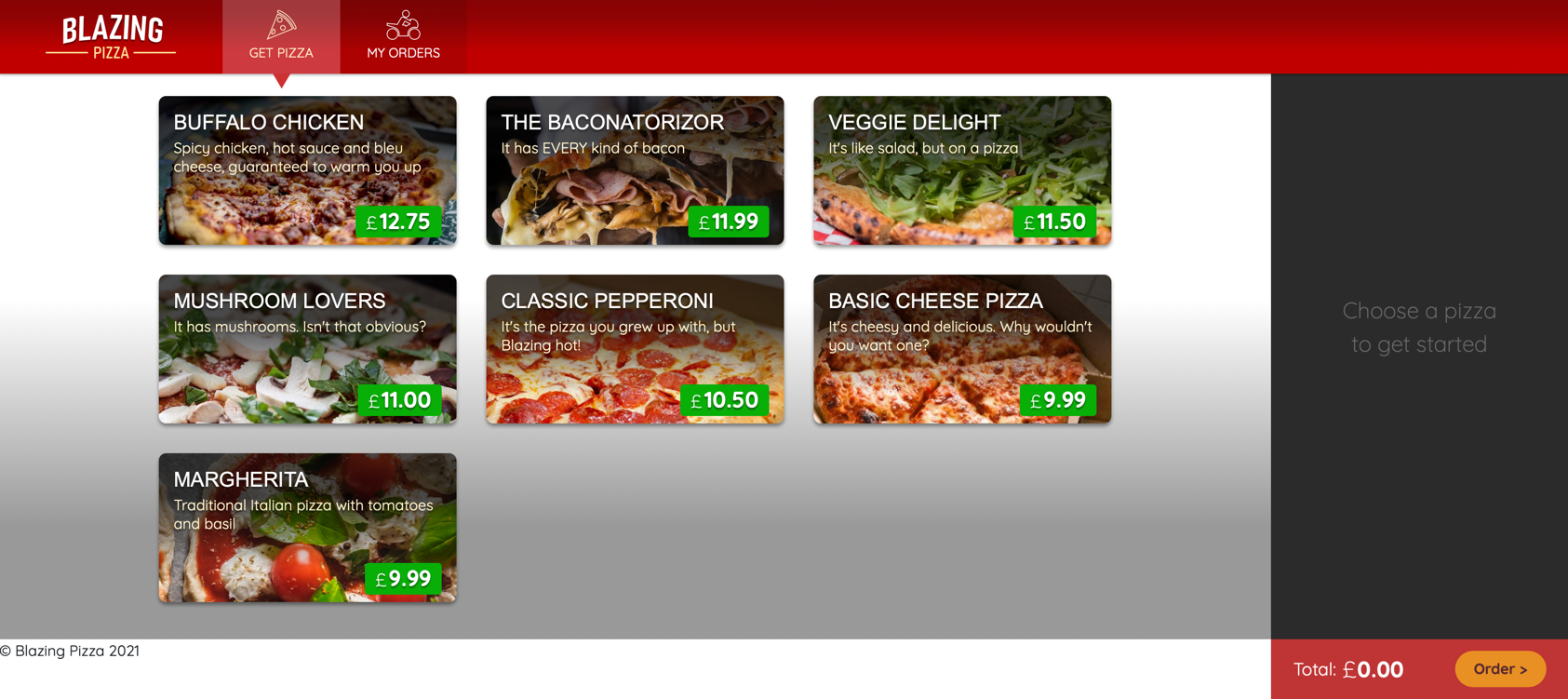
當您在 Blazing Pizza 應用程式中新增頁面時,您可能會注意到我們一直在複製導覽 HTML。 Blazor 具有內建支援,可在單一位置建立這種頁面結構。 其稱為 Blazor 版面配置。
我們目前在多個頁面上都有許多重複的 HTML。 接下來,您會為整個應用程式建立版面配置,以便在單一位置新增導覽和公司資訊。
在本練習中,您會建立 MainLayout 元件。 您會看到如何將此版面配置用於特定頁面,然後將其設為整個應用程式的預設版面配置。
新增 MainLayout 元件
在 Visual Studio Code 的功能表中,依序選取 [檔案]> [新增文字檔]。
選取 ASP.NET Razor 作為語言。
建立版面配置元件,並從任何頁面複製導覽 HTML。
@inherits LayoutComponentBase <div id="app"> <header class="top-bar"> <a class="logo" href=""> <img src="img/logo.svg" /> </a> <NavLink href="" class="nav-tab" Match="NavLinkMatch.All"> <img src="img/pizza-slice.svg" /> <div>Get Pizza</div> </NavLink> <NavLink href="myorders" class="nav-tab"> <img src="img/bike.svg" /> <div>My Orders</div> </NavLink> </header> <div class="content"> @Body </div> <footer> © Blazing Pizza @DateTime.UtcNow.Year </footer> </div>這個版面配置使用了 _Host.cshtml 中的一些標記,所以我們需要從中移除這些標記。
選取 Ctrl+S 來儲存您的變更。
針對檔案名稱,使用 MainLayout.razor。 確認您將檔案儲存在共用目錄。
在檔案總管中,展開 [頁面]。 然後,選取 _Host.cshtml。
透過此程式碼,變更 Blazor 應用程式元件周圍的元素:
<div id="app"> <div class="content"> <component type="typeof(App)" render-mode="ServerPrerendered" /> </div> </div>針對此程式碼:
<component type="typeof(App)" render-mode="ServerPrerendered" />
在頁面元件上使用 Blazor 版面配置
在檔案總管中,展開 [頁面]。 然後選取 Index.razor。
刪除
top-bardiv 元素,在@page指示詞下,新增新版面配置的參考資訊。@layout MainLayout也請一併刪除舊的
<h1>Blazing Pizzas</h1>元素。 不再需要舊元素,因為我們在版面配置中已經有頂端列。在 Visual Studio Code 中,選取 F5。 或在 [執行] 功能表上,選取 [開始偵錯]。

新首頁具有一個今年的著作權頁尾,會自動更新。 若要查看未使用此版面配置的頁面外觀,請選取 [我的訂單]。 或前往無效頁面,例如
(http://localhost:5000/help)。 目前,我們並未將 404 找不到頁面品牌化。
若要停止該應用程式,請選取 Shift + F5。
將所有頁面更新至新的版面配置
現在您可以將 @layout MainLayout 指示詞新增至應用程式中的所有頁面,但 Blazor 有更好的解決方案。 首先,刪除剛才新增至 Index.razor 的版面配置指示詞。
- 在 Index.razor 元件中,刪除
@layout MainLayout。 - 在檔案總管中,展開 [頁面]。 然後選取 MyOrders.razor。
- 刪除
top-bardiv 元素。 - 在檔案總管中,展開 [頁面]。 然後選取 OrderDetail.razor。
- 刪除
top-bardiv 元素。 - 在檔案總管中,展開 [頁面]。 然後選取 Checkout.razor。
- 刪除
top-bardiv 元素。
App.razor 元件可讓我們變更頁面的路由方式,以及告知 Blazor 要使用預設的版面配置。
在檔案總管中,選取 App.razor。
新增
DefaultLayout="typeof(MainLayout)"宣告到 RouteView 元素中。新增
Layout="typeof(MainLayout)"到 LayoutView。App.razor 現在應該會如以下範例所示:
<Router AppAssembly="typeof(Program).Assembly" Context="routeData"> <Found> <RouteView RouteData="routeData" DefaultLayout="typeof(MainLayout)" /> </Found> <NotFound> <LayoutView Layout="typeof(MainLayout)"> <div class="main">Sorry, there's nothing at this address.</div> </LayoutView> </NotFound> </Router>
測試新的版面配置
在 Visual Studio Code 中,選取 F5。 或在 [執行] 功能表上,選取 [開始偵錯]。

使用預設版面配置的好處是,您可以將其套用於所有頁面,並用於未找到頁面的版面配置檢視畫面。
若要停止該應用程式,請選取 Shift + F5。
此課程模組已完整說明您需要針對應用程式執行的工作。 如果您想了解如何處理表單和驗證,請完成此學習路徑中的下一個課程模組。