練習 - 執行 Teams 應用程式
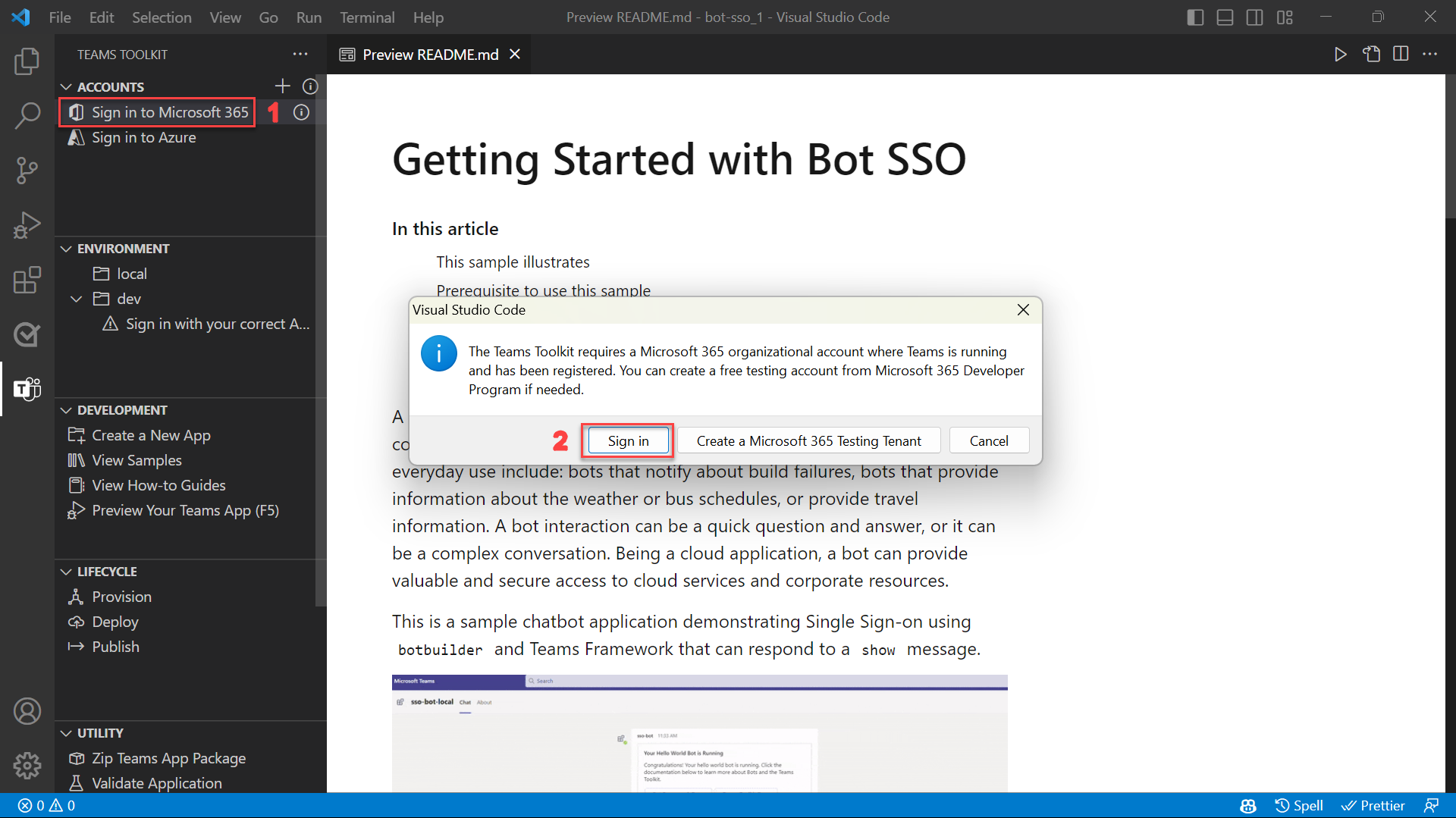
在 Visual Studio Code 中,開啟 Teams 工具組 ,然後選取 [登入 Microsoft 365]。 在快顯對話框中,選取 [ 登入]。 系統會帶您前往瀏覽器,以使用 Microsoft 365 帳戶認證登入。

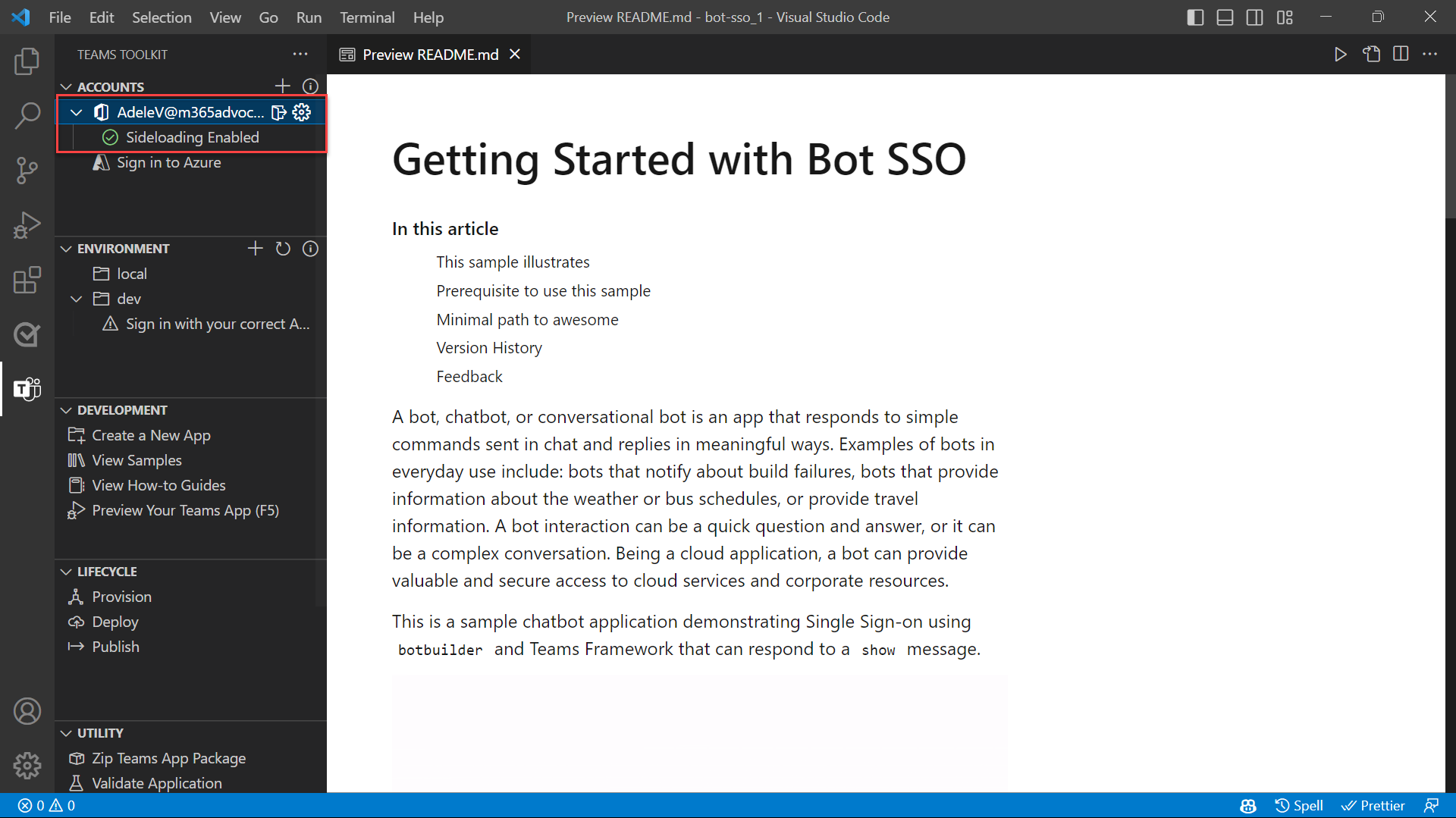
當您成功登入時,您可以關閉瀏覽器並返回編輯器。 已 啟用側載的 訊息會顯示在 Teams 工具組的帳戶底下。

讓我們執行專案,並查看其在 Microsoft Teams 上的外觀。 在提要欄位上,選取 [ 偵錯] 圖示以開啟 [ 執行和偵錯] 面板 。 在 [ 執行和偵錯 ] 面板上,選取下拉列表框中的 [Chrome ] 或 [ Edge ] 作為您要用來偵錯 Bot 的瀏覽器。 然後選取 [ 播放] 按鈕 (或選取 F5 鍵) 以啟動偵錯會話。
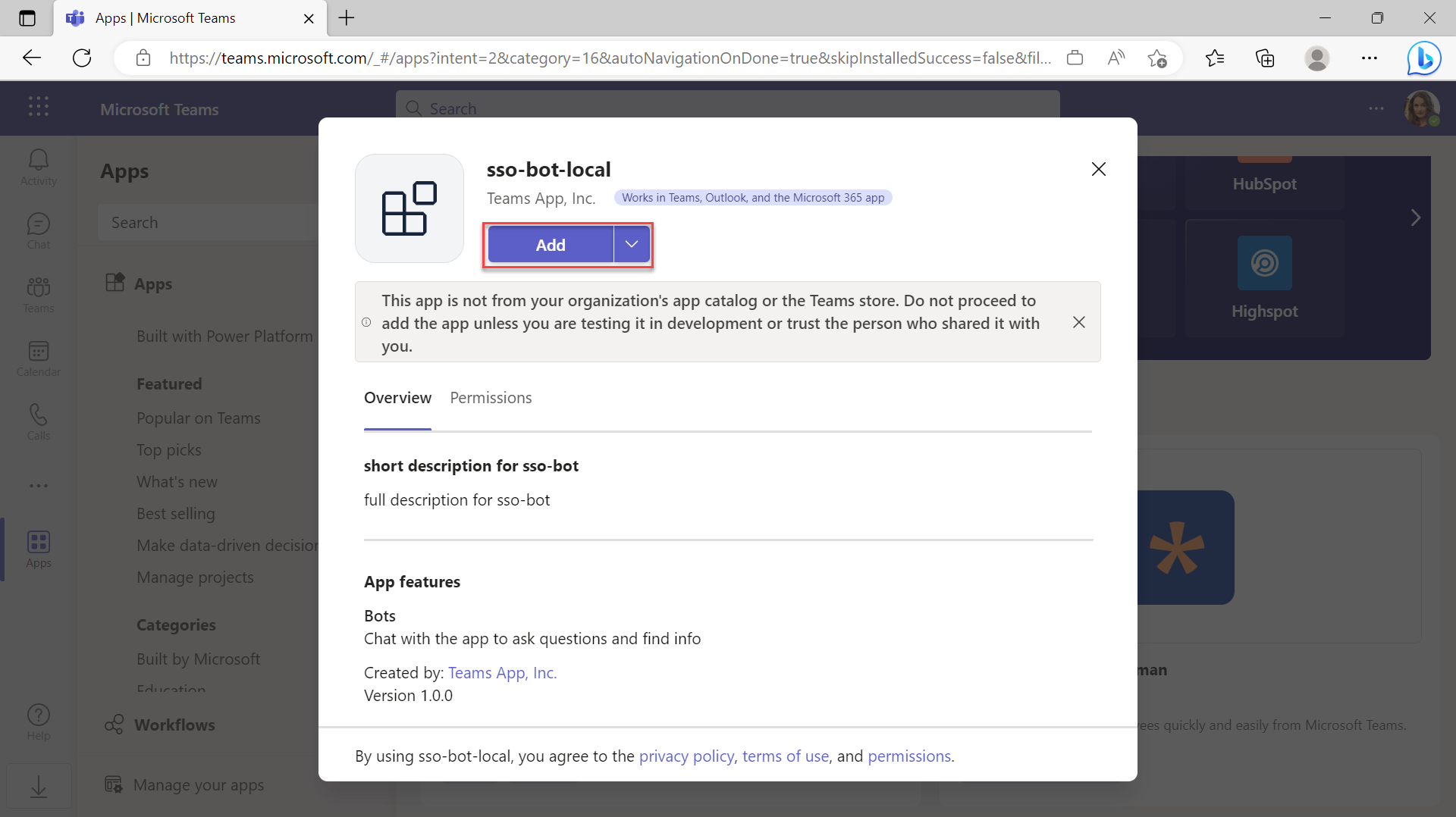
當 Teams 工具組完成必要條件檢查 (可能需要一或兩分鐘) 時,它會使用 Microsoft Teams 開啟您選擇的瀏覽器。 使用您用來登入Teams工具組的相同 Microsoft 365 帳戶登入。 然後,Teams 會顯示安裝應用程式的選項。 選 取 [新增 ] 以預覽應用程式。
當您預覽時,應用程式的名稱會加上 local-debug。 後綴表示應用程式正在本機執行且尚未部署。

若要深入瞭解項目結構,以及如何對您的應用程式進行更多自定義,請在專案資料夾下開 啟 README.md 檔案。