練習 - 藉由使用部署位置來部署 Web 應用程式
當您已準備好交換兩個位置時,請確定您已將正確的設定套用至已交換的位置。
假設您已完成社交媒體 Web 應用程式第 2 版的測試。 現在,您想要將該版本部署到生產環境。 您希望自動交換未來的應用程式版本,以進一步簡化部署。
您將在此處了解如何手動及自動進行交換。
設定位置設定
在您部署第 2 版的 Web 應用程式之前,先設定位置設定。 您在這裡進行的設定並不會影響您的示範應用程式。 此練習的目的只是為了查看設定在您交換位置時的運作方式。
設定位置設定:
從 Azure 入口網站中的 [所有資源] 檢視,前往 Web 應用程式生產位置的 [概觀] 頁面。
瀏覽至部署位置的 [設定] 窗格。
選取 [+ 新增應用程式設定]。 新增名為 ENVIRONMENT_NAME 且值為生產的新設定。 選取 [部署位置設定] 方塊,以使其成為位置設定。 選取 [確定]。
新增名為 APP_VERSION 的另一個設定,然後輸入值 1。 「不要」將此設定為位置設定。 選取 [確定]。
在頂端功能表列中,選取 [儲存],然後選取 [繼續]。
在預備位置上重複上述步驟,但使用下列值:
名稱 值 部署位置設定 ENVIRONMENT_NAME staging Yes APP_VERSION 2 No
交換位置
您已在預備位置中測試過第 2 版的 Web 應用程式,現在可透過交換位置來部署它。 執行下列步驟:
為了確保您設定的是生產位置,請選取 [所有資源],然後選取 Web 應用程式的生產位置。
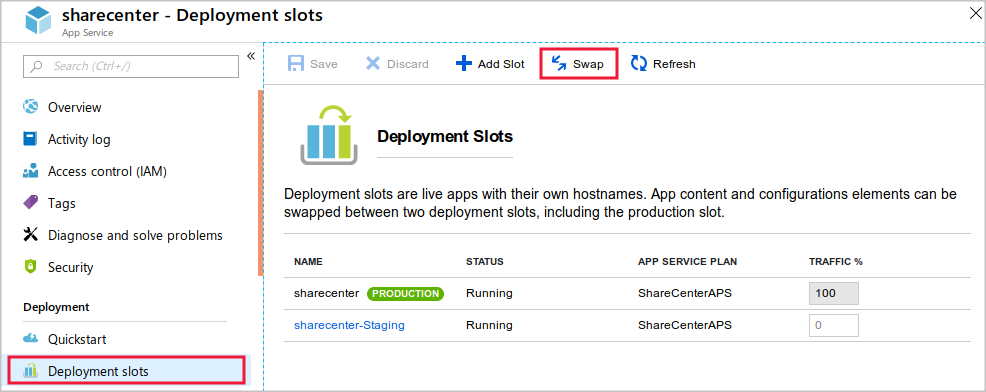
在左側功能表窗格的 [部署] 下,選取 [部署位置]>[交換]。

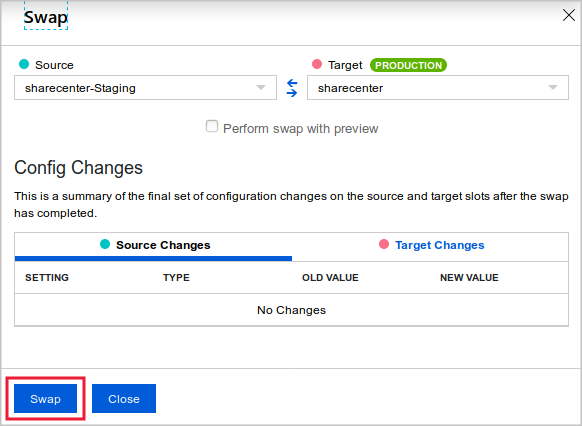
確定您即將交換的是預備和生產位置。 請注意交換將對設定產生何種影響。 APP_VERSION 設定的值將在位置之間進行交換,但 ENVIRONMENT 位置設定的值將不會交換。 選取 [交換]。

交換完成時,前往生產位置 Web 應用程式的 [概觀] 頁面,然後選取 [瀏覽]。 Web 應用程式會出現在新的瀏覽器索引標籤上。請注意,第 2 版的 Web 應用程式現在處於生產環境中。
關閉瀏覽器索引標籤。
針對預備位置設定自動交換
假設您在開始使用部署位置之後,想要啟用持續部署。 若要這麼做,您必須針對 Web 應用程式使用自動交換功能。 在使用自動交換的系統中,當您將新程式碼部署至預備位置時,Azure 會透過交換預備位置與生產位置,自動準備該程式碼並將其部署至生產環境。 若要設定自動交換,請依照下列步驟進行操作:
前往預備位置 Web 應用程式的 [設定] 窗格,然後前往 [一般設定] 索引標籤。
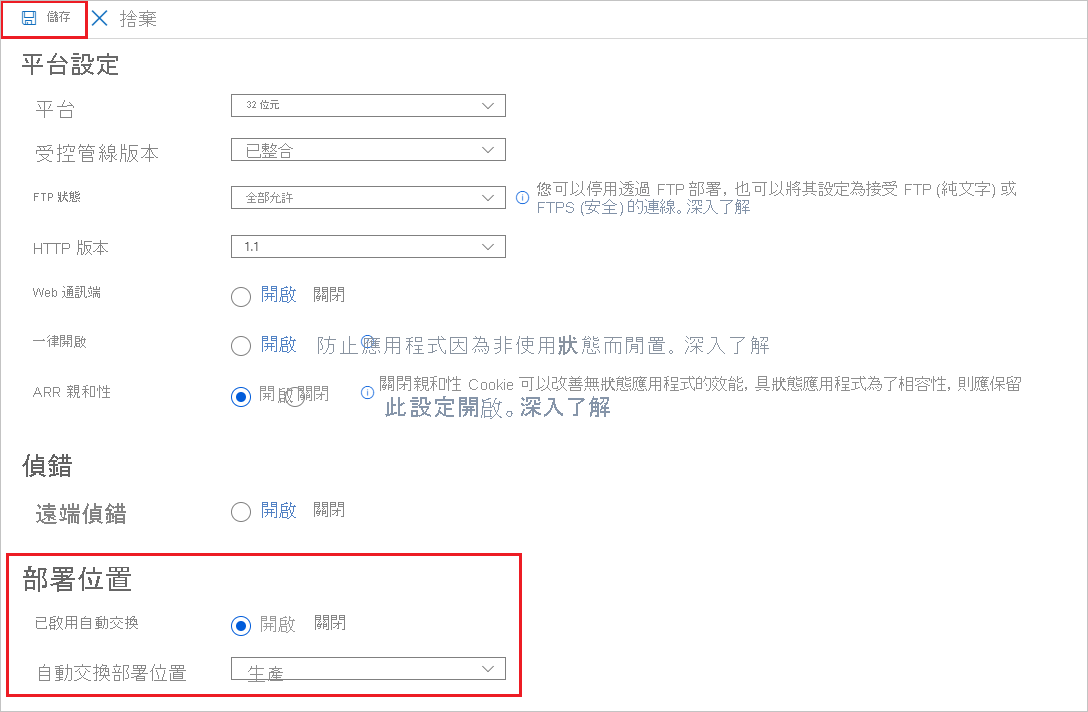
將 [啟用自動交換] 設定為 [開啟]。
在 [自動交換部署位置] 清單中選取 [生產],然後選取 [儲存] 與 [繼續]。

部署新程式碼並將其自動交換至生產位置
現在,您將會修改程式碼,以建立第 3 版的 Web 應用程式。 當您將其部署至預備位置時,將會看到正在自動交換。 執行下列步驟:
在 Cloud Shell 右側,重新啟動編輯器 (如果其尚未執行)。
cd ~/demoapp/app-service-web-dotnet-get-started/ code .在程式碼編輯器中,於左側的 [檔案清單] 中,展開 [aspnet-get-started]>[檢視]>[首頁],然後選取 [Index.cshtml]。
找出下列程式碼。
<h1>Web App Version 2</h1>將該程式碼取代為此程式碼。
<h1>Web App Version 3</h1>若要儲存變更,請按 Ctrl+S。
在 Cloud Shell 中,執行下列命令。 當系統提示您時,輸入您的部署密碼。
git add . git commit -m "Third version of web app." git push staging等待部署完成。 在靠近文字輸出的結尾,您會看到一則訊息,指出部署已要求自動交換至生產位置。
在 Azure 入口網站中,前往生產位置 Web 應用程式的 [概觀] 頁面,然後選取 [瀏覽]。 Web 應用程式的第三個版本出現在新的瀏覽器索引標籤上。如果顯示舊版本,您可能需要短暫等待,然後重新整理頁面。 交換作業不可部分完成,並且會立即發生,但在執行之前,App Service 需要幾分鐘的時間來準備交換作業。
復原新版本
假設將第 3 版應用程式部署至生產環境顯示出未預期的問題。 為了快速解決問題,您可以藉由再次交換位置,來復原至前一個網站版本。
前往生產位置 Web 應用程式的 [部署位置] 窗格。
交換預備與生產位置。
交換完成時,在 [概觀] 頁面中,選取 [瀏覽],最後一次檢視應用程式。 您會看到第 2 版已重新部署至生產環境。