練習 - 執行及偵錯 Azure Functions 和 Angular
在此練習中,您會一起執行和偵錯 Angular 應用程式和 Azure Functions 應用程式。 您可以在 Angular 程式碼中設定中斷點,以在瀏覽器中顯示 Web 應用程式,以及在 Functions 程式碼中設定中斷點來擷取和轉譯假期。 然後,您可以使用 Angular 和 Functions 中斷點來逐步執行 Functions,並使用偵錯工具處理 Angular 程式碼。
注意
.vscode/launch.json 和 .vscode/tasks.json 檔案是此專案偵錯體驗的一部分。
啟動本機函式儲存體的 Azurite
Azure Functions 會使用 Azure 儲存體來儲存其資料。 您可以使用適用於 Azure 儲存體的本機模擬器,Azurite,在本機執行 Functions 應用程式。 Azurite 提供模擬 Azure Blob、佇列和表格服務的本機環境,做為開發用途。
在 Visual Studio Code 中開啟新的終端機。
執行下列命令以啟動 Azurite。
npx -y azurite --location ./.azurite/data --debug ./.azurite/logs此命令會安裝 Azurite,並在目前目錄中啟動它。
--location旗標會指定資料的位置,而--debug旗標會指定記錄的位置。開啟
.gitignore檔案並新增下列資料行,以忽略 Azurite 資料和記錄。.azurite此資料行可確保 Azurite 資料和記錄不會認可至存放庫。
設定中斷點
當完整堆疊應用程式啟動時,Angular 前端用戶端會向 Functions 後端應用程式要求休假資料。 這兩個應用程式會合作取得資料,並在瀏覽器中轉譯。
若要顯示假期清單,Angular 應用程式會在 vacations.component.ts 檔案中執行 getVacations() 函式,它會在 Azure Functions API 中呼叫 vacations 端點。 functions/getVacations.ts 檔案會定義端點的路由。 在這些檔案中設定中斷點,因此在偵錯期間,您可以逐步執行擷取假期的程式碼。
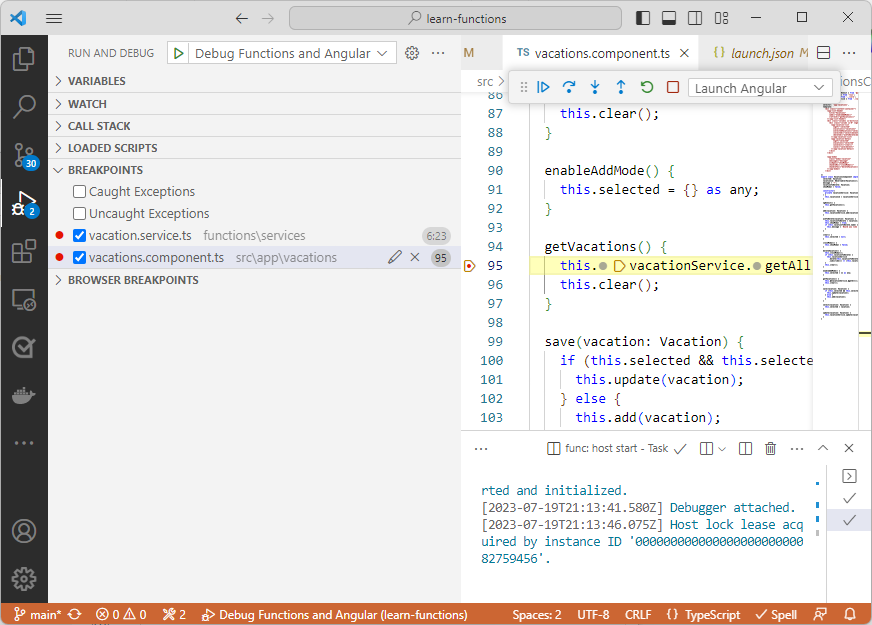
在 Visual Studio Code 中,開啟應用程式的 src/app/vacations/vacations.component.ts 檔案,然後找出
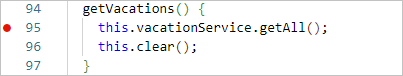
getVacations()函式。選取
getVacations()函式內第一行程式碼 (this.vacationService.getAll();) 左邊的編輯器邊框,以設定中斷點。
開啟 functions/src/functions/getVacations.ts 檔案,然後選取
try {資料行左邊的編輯器裝訂邊,來設定中斷點。
執行及偵錯應用程式
既然您在 Angular 和 Functions 應用程式中都有中斷點,您可以逐步執行並一起偵錯。
注意
您尚未在 Azure 中執行函式。 您正在使用 Azure Functions Core Tools (CLI) 在本機執行和偵錯。
透過 Proxy 將要求從 Angular 傳遞至 Functions
Azure Functions API 會在連接埠 7071 上執行,而 Angular 應用程式會在連接埠 4200 上執行。 Angular 應用程式無法跨網域對 Functions 應用程式提出要求,因此您可透過 Proxy 將呼叫從 Angular 應用程式傳遞至 Functions 應用程式。
若要讓 Angular 應用程式與 Functions 應用程式交談並透過 Proxy 傳遞要求,請開啟 proxy.conf.json 並將連接埠變更為 7071。
{
"/api": {
"target": "http://localhost:7071",
"secure": false
}
}
注意
Node.js Express 應用程式使用了連接埠 7070。 如果您移除了 Node.js Express 應用程式,您也可以使用 Functions 應用程式的連接埠 7070。 但基於學習目的,您會保留這兩個應用程式。
偵錯這兩個應用程式
當您一起執行和偵錯應用程式時,應用程式會在中斷點上暫停,讓您有機會探索這些應用程式如何一起運作。
按 F1 以開啟 Visual Studio Code 命令選擇區。
輸入並選取 [檢視:顯示執行和偵錯]。
在 [執行和偵錯] 窗格頂端,從下拉式清單中選取 [偵錯 Functions 和 Angular]。
按 F5 啟動偵錯工具。
應用程式啟動時可取得假期清單。 Angular
VacationComponent會啟動 HTTP 要求以取得假期。 當瀏覽器開啟時,程式碼會在getVacations()函式中 vacations.component.ts 檔案的第一個中斷點暫停執行。
取消暫停執行,然後按 F5 繼續。
程式碼會在 functions/vacations-get/index.ts 檔案的第二個中斷點暫停,因為Angular 應用程式會叫用 Functions
vacations路由。 取消暫停執行,然後按 F5 繼續。有兩個偵錯工具正在執行:一個用於 Angular,另一個用於 Azure Functions。 按 Shift+F5 以停止作用中的偵錯工具。
按 Shift+F5 以停止剩餘的偵錯工具。