練習 - 為 Azure Functions 應用程式建立函式
在本單元中,您會針對 Node.js Express 應用程式中的 GET、POST、PUT 和 DELETE 端點,在 Azure Functions 應用程式中建立和設定函式。
將資料存取權新增至 GET 函式
您在上一個單元中建立 Azure Functions 應用程式時,建立了第一個 API 端點。 在 /vacations 上要求 HTTP GET 時,此函式會執行。 您必須更新樣板程式碼,才能呼叫資料服務以取得假期。
開啟 functions/src/functions/getVacations.ts 檔案。
在不同的視窗中開啟 server/routes/vacation.routes.ts 檔案,以便您可以並存查看這兩個檔案。
在 getVacations.ts 中,新增 vacationService 匯入陳述式。
import { vacationService } from '../services';在 getVacations.ts 中,編輯
getVacations函式以呼叫 vacationService。export async function getVacations(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> { context.log(`Http function processed request for url "${request.url}"`); return { jsonBody: vacationService.getVacations() }; // Data access logic within the return object };你可以停在那裡。 這是您需要新增至函式以取得假期的唯一程式碼。 不過,您也應該提供程式碼來處理錯誤並傳回狀態碼。 更新函式以使用下列程式碼。
export async function getVacations(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> { context.log(`Http function processed request for url "${request.url}"`); try { const vacations = vacationService.getVacations(); // Data access logic if (vacations) { return { status: 200, jsonBody: vacations }; } else { return { status: 404, jsonBody: { error: 'No vacations found' } }; } } catch (error: unknown) { const err = error as Error; context.error(`Error listing vacations: ${err.message}`); return { status: 500, jsonBody: { error: 'Failed to list vacations' } }; } };
組織 Azure Functions 路由
在 v4 程式設計模型中,您可以透過數種方式來組織您的路由。 您可以將路由定義與路由處理常式保留在單一檔案中。 這適用於具有一個端點的應用程式。 身為 Tailwind Traders 的開發人員,您知道此應用程式將會變得有許多需要組織的 API。
若要啟動該組織,請建立新的
./functions/src/index.ts檔案來擷取路由定義。為
@azure/functions套件提供的應用程式新增相依性。import { app } from '@azure/functions';從
./functions/getVacations檔案新增 getVacations 函式的相依性。import { getVacations } from `./functions/getVacations`;將路由定義從
./functions/getVacations移至 index.ts 檔案。 將方法屬性陣列更新為GET。app.http('getVacations', { methods: ['GET'], route: 'vacations', authLevel: 'anonymous', handler: getVacations });
命名函式和處理常式
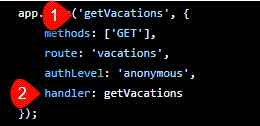
名稱 getVacations 會用作 app.HTTP 的第一個參數,以及作為第二個參數中的屬性。 這可能會造成混淆,且您可能會想要在組織或小組中有不同命名規則,視名稱的使用方式而定。

- 第一個參數 - 名稱即字串:第一個參數的值是函式的名稱,因為它會出現在 Azure 入口網站中。 這些名稱會以英數字元方式列在入口網站中,因此您可能會想要使用命名慣例,依目的將類似函式分組在一起,例如
vacationGet,或依方法如getVacation。 您也可以選擇不同的案例,例如蛇型、烤肉串式或駝峰式命名。 - 第二個參數 - 處理常式函式:第二個參數的值是函式處理常式的名稱,因為它會在程式碼中匯入及使用。 此名稱應該是描述性名稱,且符合函式的目的。 它可以符合您在程式碼基底中針對函式所擁有的命名慣例,而且可以使用一般程式碼符合性工具強制執行。
建立其餘的函式
Node.js Express 應用程式中有四個端點,您只建立了 GET 端點的函式。 現在建立其餘路由端點的函式。
| 方法 | HTTP 觸發程序名稱 | 路由 |
|---|---|---|
POST |
postVacation |
vacations |
PUT |
updateVacation |
vacations/{id} |
DELETE |
deleteVacation |
vacations/{id} |
當 GET 和 POST 路由相同時。 PUT 和 DELETE 路由會使用參數來識別要使用的假期。
建立 HTTP POST 函式
建立 POST 函式以處理假期新增。
在 Visual Studio Code 中,使用 Ctrl + Shift +P 開啟命令選擇區,接著輸入
Azure Functions: Create Function,然後按 Enter。選取 [HTTP 觸發程序] 作為類型,並將 postVacation 作為名稱。
將 vacationService 匯入陳述式新增至檔案。
import { vacationService } from '../services';使用下列程式碼取代樣板
postVacation函式,以進行資料存取和錯誤處理。export async function postVacation(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> { context.log(`HTTP function processed request for URL: "${request.url}"`); try { const vacation = await request.json() as Vacation; // Validate the vacation object if (!vacation || typeof vacation !== 'object' || !vacation.name || !vacation.description) { return { status: 400, jsonBody: { error: 'Invalid or missing vacation data.' } }; } // Data access logic const newVacation = vacationService.addVacation(vacation); // Successfully added the vacation return { status: 201, jsonBody: newVacation }; } catch (error: unknown) { const err = error as Error; context.error(`Error create vacation: ${err.message}`); return { status: 500, jsonBody: { error: 'Failed to create vacation' } }; } }若要讀取傳入的假期資料,您可以使用
request.json()方法。 這個方法會傳回可解析為要求本文中 JSON 資料的 Promise。 然後,您可以使用await關鍵詞來等候 Promise 解析。as Vacation語法是一種類型判斷提示,會指示 TypeScript 將結果視為Vacation物件。const vacation = await request.json() as Vacation;將路由定義從 postVacation 檔案移至 index.ts 檔案。 將方法屬性陣列更新為
POST。app.http('post-vacation', { methods: ['POST'], route: 'vacations', authLevel: 'anonymous', handler: postVacation });
建立 HTTP PUT 函式
建立 PUT 函式以處理假期新增。
在 Visual Studio Code 中,使用 Ctrl + Shift + P 開啟命令選擇區,接著輸入
Azure Functions: Create Function,然後按 Enter。選取 [HTTP 觸發程序] 作為類型,並將 updateVacation 作為名稱。
將 vacationService 匯入陳述式新增至檔案。
import { vacationService } from '../services';使用下列程式碼取代樣板
updateVacation函式,以進行資料存取和錯誤處理。export async function updateVacation(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> { try { const id = request.params.id; const { name, description } = await request.json() as Vacation; // Data access logic const updatedVacation = vacationService.updateVacation({ id, name, description }); if (updatedVacation !== undefined) { return { status: 200, jsonBody: { updatedVacation } }; } else { return { status: 404, jsonBody: { error: `Vacation with ID ${id} not found` } }; } } catch (error: unknown) { const err = error as Error; context.error(`Error updating vacation: ${err.message}`); return { status: 500, jsonBody: { error: 'Failed to update vacation' } }; } };request.params.id屬性是用來從 URL 取得假期識別碼。request.json()方法可用來從要求本文取得假期資料。as Vacation語法是一種類型判斷提示,會指示 TypeScript 將結果視為Vacation物件。將路由定義從 putVacation 檔案移至 index.ts 檔案。 將方法屬性陣列更新為
PUT。app.http('updateVacation', { methods: ['PUT'], route: 'vacations/{id}', authLevel: 'anonymous', handler: updateVacation });
建立 HTTP DELETE 函式
建立 DELETE 函式以處理假期新增。
在 Visual Studio Code 中,使用 Ctrl + Shift + P 開啟命令選擇區,接著輸入
Azure Functions: Create Function,然後按 Enter。選取 [HTTP 觸發程序] 作為類型,並將 deleteVacation 作為名稱。
將 vacationService 匯入新增至檔案。
import { vacationService } from '../services';使用下列程式碼取代樣板
deleteVacation函式,以進行資料存取和錯誤處理。export async function deleteVacation(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> { context.log(`Http function processed request for url "${request.url}"`); try { const id = request.params.id; if (!id) { return { status: 400, jsonBody: { error: 'ID parameter is required' } }; } const deletedVacation = vacationService.deleteVacation(id); if (deletedVacation) { return { status: 204, jsonBody: { deleteVacation } }; } else { return { status: 404, jsonBody: { error: `Vacation with ID ${id} not found` } }; } } catch (error: unknown) { const err = error as Error; context.error(`Error deleting vacation: ${err.message}`); return { status: 500, jsonBody: { error: 'Failed to delete vacation' } }; } };request.params.id屬性是用來從 URL 取得假期識別碼。將路由定義從 deleteVacation 檔案移至 index.ts 檔案。 將方法屬性陣列更新為
DELETE。app.http('deleteVacation', { methods: ['DELETE'], route: 'vacations/{id}', authLevel: 'anonymous', handler: deleteVacation });
移至下一個單元,以檢閱您所建立的 Azure Functions 應用程式。