練習 - 建立 Azure Functions 應用程式並重構程式碼
在此練習中,您會建立可執行 API 而非 Express 應用程式的無伺服器 Azure Functions 應用程式。 然後,您會將應用程式邏輯從 Node.js Express 應用程式移轉至 Functions 應用程式。 您不需要重寫程式碼。 您只需要一些小型的程式碼變更以進行轉換。
建立新的 Azure Functions 應用程式
請確定您已安裝 Azure Functions 的 Visual Studio Code 延伸模組。
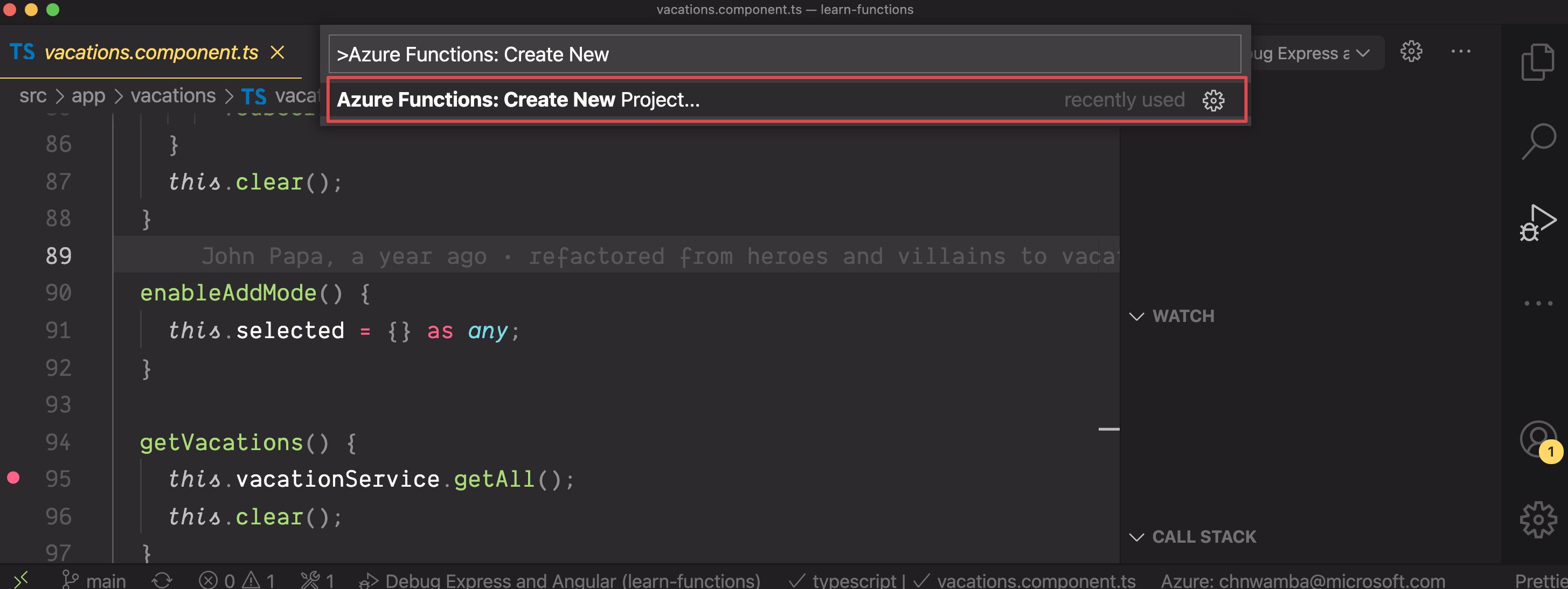
在 Visual Studio Code 中,按 F1 開啟命令選擇區
鍵入並選取 [Azure Functions: 建立新專案]。

選取存放庫的根目錄作為新專案的位置。
出現提示時,請輸入下列值。
名稱 值 語言 TypeScript 選取 TypeScript 程式設計模型 模型 V4 範本 HTTP 觸發程序 名稱 getVacations
現在會建立 Functions 應用程式來提供應用程式的 API 端點。 您會在下一個單元中建立函式來列出、新增、更新和刪除休假。
注意
您已在 [函式] 資料夾中建立 Functions 應用程式,這會 Angular 應用程式隔開。 您可決定如何設定應用程式的結構,但若能在同一個地方查看這兩個應用程式,學習會較爲方便。
複製和重構路由處理常式程式碼
所有傳回資料的 Node.js Express 邏輯都在 [伺服器/服務] 資料夾中。 您可以將此程式碼從 Node.js Express 應用程式複製到 Functions 應用程式,然後進行一些次要重構,讓程式碼與 Functions 搭配運作,而不是 Node.js Express。
下表列出 Node.js Express 應用程式與 Functions 應用程式之間的主要差異:
| 元件 | Node.js Express | 函式 |
|---|---|---|
| 為應用程式提供服務的匯入 npm 套件 | express |
@azure/functions |
| 要求和回應物件 | req 和 res |
request 和 context |
首先,重構程式碼以匯入適當的 npm 套件。 然後,您可以重構以處理 Express 和 Functions 在傳遞要求和回應物件之間的差異。
從 Express 專案複製現有的程式碼
在 Visual Studio Code 中,從 Express 應用程式中的 server 資料夾複製下列子資料夾,並將其貼到 functions/ 資料夾中:
- 資料
- 模型
- 服務
您不需要複製 routes 資料夾,因為您要為 Azure Functions 應用程式中的每個路由建立新的函式。
繼續進行下一個單元,以建立函式並重構端點和路由。