練習 - 以 .NET MAUI 繫結取代程式碼
在本練習中,您會將使用事件和背後程式碼的應用程式轉換為大部分使用資料繫結的應用程式。 範例應用程式是一個天氣預報應用程式,可顯示當天的天氣。
開啟入門解決方案
-
注意
最好將練習內容複製或下載至簡短的資料夾路徑,例如 C:\dev,以避免組建產生的檔案超過最大路徑長度。
使用 Visual Studio 或 Visual Studio Code 中的這個資料夾,從 start 資料夾開啟 WeatherClient.sln 方案。
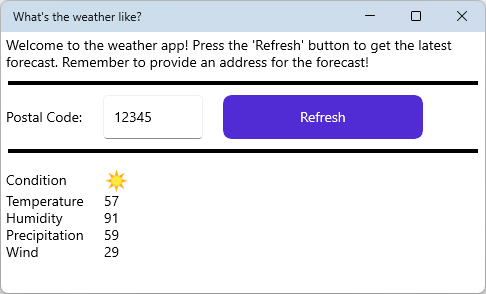
建置並執行該專案以確定它能運作。 在顯示的畫面上,您會看到一些空的天氣詳細資料。 按 [重新整理] 按鈕,您會看到天氣詳細資料更新內容。

以下是您將在本練習中使用的類別和檔案的摘要,供您參考。
檔案 說明 「MainPage.xaml」 定義初始頁面的 UI 和邏輯。 XAML 檔案會使用標記來定義 UI。 MainPage.xaml.cs 定義初始頁面的 UI 和邏輯。 相關聯的背後程式碼檔案,其中包含 MainPage.xaml 所定義之 UI 的相關程式碼。 Services\WeatherService.cs 此類別會模擬天氣報告服務。 它包含一個名為 GetWeather的單一方法,該方法會傳回WeatherData類型。Models\WeatherData.cs 包含天氣資料。 這是一個簡單的記錄類型,提供當天的溫度、降水、濕度、風力和狀況。 Models\WeatherType.cs 天氣狀況的列舉:晴天或陰天。
設定繫結內容
您需要編輯 [重新整理] 按鈕的按一下事件處理常式的背後程式碼。 該程式碼目前會取得天氣資料並直接更新控制項。 相反地,會取得天氣資料並將其設定為該頁面的繫結內容。
開啟 MainPage.xaml.cs 程式碼檔案。
檢閱
btnRefresh_Clicked方法。 此方法會執行下列步驟:- 停用該按鈕並啟用「忙碌」微調按鈕。
- 從氣象服務中取得天氣預報。
- 使用天氣資訊更新頁面上的控制項。
- 啟用該按鈕並停用「忙碌」微調按鈕。
移除以資料更新控制項的程式碼。 您的事件程式碼看起來應像下列程式碼片段:
private async void btnRefresh_Clicked(object sender, EventArgs e) { btnRefresh.IsEnabled = false; actIsBusy.IsRunning = true; Models.WeatherData weatherData = await Services.WeatherServer.GetWeather(txtPostalCode.Text); btnRefresh.IsEnabled = true; actIsBusy.IsRunning = false; }不要將服務的
GetWeather方法的結果指派給變數,而是將其指派給頁面的BindingContext:private async void btnRefresh_Clicked(object sender, EventArgs e) { btnRefresh.IsEnabled = false; actIsBusy.IsRunning = true; BindingContext = await Services.WeatherServer.GetWeather(txtPostalCode.Text); btnRefresh.IsEnabled = true; actIsBusy.IsRunning = false; }執行 專案。 請注意,當您按下 [重新整理] 按鈕且氣象服務傳回資料時,所有控制項都不會隨天氣預報更新。 您將在下一節中修正此錯誤。
以 XAML 建立繫結
現在,背後的程式碼會設定頁面的繫結內容,您可以將繫結新增到控制項以使用內容上的資料。
開啟 MainPage.xaml 檔案。
尋找包含所有
Label控制項的內部Grid。<Grid Grid.Row="2" RowDefinitions="Auto, Auto, Auto, Auto, Auto" ColumnDefinitions="Auto, Auto" Margin="0,5,0,0"> <Label Grid.Row="0" Grid.Column="0" Text="Condition" VerticalOptions="Center" /> <Image x:Name="imgCondition" Grid.Row="0" Grid.Column="1" HeightRequest="25" WidthRequest="25" Source="question.png" HorizontalOptions="Start" /> <Label Grid.Row="1" Grid.Column="0" Text="Temperature" Margin="0,0,20,0" /> <Label x:Name="lblTemperature" Grid.Row="1" Grid.Column="1" Text="0" /> <Label Grid.Row="2" Grid.Column="0" Text="Humidity" Margin="0,0,20,0" /> <Label x:Name="lblHumidity" Grid.Row="2" Grid.Column="1" Text="0" /> <Label Grid.Row="3" Grid.Column="0" Text="Precipitation" Margin="0,0,20,0" /> <Label x:Name="lblPrecipitation" Grid.Row="3" Grid.Column="1" Text="0" /> <Label Grid.Row="4" Grid.Column="0" Text="Wind" Margin="0,0,20,0" /> <Label x:Name="lblWind" Grid.Row="4" Grid.Column="1" Text="0" /> </Grid>將繫結新增至每一個名為
Label的控制項。 有四個。Label.Text屬性的值應該已變更為{Binding PROPERTY_NAME}語法,其中PROPERTY_NAME是 Models\WeatherData.cs 中所定義的Models.WeatherData類型的屬性。 請記住,此類型是氣象服務所傳回的資料類型。例如,名為
lblWind(網格中最後一個標籤) 的Label應該具有類似於下列程式碼的Text屬性:<Label x:Name="lblWind" Grid.Row="4" Grid.Column="1" Text="{Binding Wind}" />在列出所有天氣詳細資料的控制項的
<Grid>中,移除所有x:Name="..."屬性。因為背後的程式碼中未參考控制項,所以現在不需要名稱。
確認您的 XAML 繫結符合下列程式碼片段:
<Grid Grid.Row="2" RowDefinitions="Auto, Auto, Auto, Auto, Auto" ColumnDefinitions="Auto, Auto" Margin="0,5,0,0"> <Label Grid.Row="0" Grid.Column="0" Text="Condition" VerticalOptions="Center" /> <Image Grid.Row="0" Grid.Column="1" HeightRequest="25" WidthRequest="25" Source="question.png" HorizontalOptions="Start" /> <Label Grid.Row="1" Grid.Column="0" Text="Temperature" Margin="0,0,20,0" /> <Label Grid.Row="1" Grid.Column="1" Text="{Binding Temperature}" /> <Label Grid.Row="2" Grid.Column="0" Text="Humidity" Margin="0,0,20,0" /> <Label Grid.Row="2" Grid.Column="1" Text="{Binding Humidity}" /> <Label Grid.Row="3" Grid.Column="0" Text="Precipitation" Margin="0,0,20,0" /> <Label Grid.Row="3" Grid.Column="1" Text="{Binding Precipitation}" /> <Label Grid.Row="4" Grid.Column="0" Text="Wind" Margin="0,0,20,0" /> <Label Grid.Row="4" Grid.Column="1" Text="{Binding Wind}" /> </Grid>執行該應用程式,然後按 [重新整理] 按鈕。 該應用程式的運作方式幾乎與原來的一樣。
請注意,代表狀況的圖示不會從問號更新為太陽或雲的圖示。 為什麼圖示沒有改變? 因為圖示是根據 WeatherData.Condition 列舉值在程式碼中所選擇的影像資源。 如果不做一些額外的動作,就無法將列舉值變更為影像資源。此問題會在下一個您深入了解繫結之後的練習中修復。