練習 - 設定身分識別支援
身分識別在不需任何自訂的情況下,立即就能正常運作。 在此單元中,身分識別會新增至現有的 ASP.NET Core Razor Pages 專案。
開啟入門專案
若要使用建議的 GitHub Codespace,請瀏覽至 MicrosoftDocs/mslearn-secure-aspnet-core-identity 的 Codespace 存放庫。 使用 main 分支建立新的 Codespace,然後跳至 [探索應用程式]。
若要使用本機開發容器,請遵循下列步驟:
在 Visual Studio Code 視窗中,按 F1 鍵以開啟命令選擇區。 搜尋並選取 開發容器:複製容器磁碟區中的存放庫...]。
輸入下列存放庫 URL:
https://github.com/MicrosoftDocs/mslearn-secure-aspnet-core-identity。 選取main分支。 Visual Studio Code 會建立開發容器。 接受任何提示以安裝建議的延伸模組。跳至探索應用程式。
若要使用本機開發環境,請遵循下列步驟:
在終端機視窗中,執行下列命令以取得入門專案:
git clone https://github.com/MicrosoftDocs/mslearn-secure-aspnet-core-identity切換至原始程式碼目錄並啟動 Visual Studio Code:
cd mslearn-secure-aspnet-core-identity code .Visual Studio Code 隨即開啟。 接受任何安裝建議延伸模組的提示,但如果出現提示,請勿選取 [在容器中重新開啟]。 繼續進行下列步驟。
探索應用程式
載入專案之後,按 Ctrl+Shift+` 以開啟新的終端窗格。
在新的終端機窗格中,將您的位置設定為 RazorPagesPizza 目錄:
cd RazorPagesPizza在 [總管] 窗格中,展開 RazorPagesPizza 目錄以檢視程式碼。 RazorPagesPizza 是專案目錄。 當您繼續進行時,假設本課程模組中討論的所有路徑都相對於這個位置。
讓我們執行應用程式以取得快速簡介。
在終端機窗格中,建置專案,然後執行應用程式:
dotnet run請注意終端機輸出中顯示的 URL。 例如:
https://localhost:7192。透過 Ctrl+按一下選取 URL,以在瀏覽器中開啟應用程式。
重要
如果您在本機 Docker 中使用開發容器,則瀏覽器不會信任來自容器內的 SSL 憑證。 若要檢視 Web 應用程式,您必須執行下列其中一項:
- 忽略憑證錯誤。 如果使用 Microsoft Edge,請選取 [進階],然後選取 [繼續前往 localhost (不建議)]。 詳細資料依瀏覽器而有所不同。
- 儲存憑證,並將其新增至您信任的憑證授權單位。
- 在容器內匯入現有的開發憑證。 如需詳細資訊,請參閱 ./devcontainer/devcontainter.json 中產生的註解。
在瀏覽器中探索 Web 應用程式。 在標頭上使用連結:
- 瀏覽至 [披薩清單]
- 向後瀏覽回 [首頁]
請注意,您不需要進行驗證。
在終端機窗格中,按 [Ctrl+C] 以停止應用程式。
將 ASP.NET Core 身分識別新增至專案
您可使用 dotnet 命令列工具來新增預設身分識別實作。
安裝 ASP.NET Core 程式碼 Scaffolder:
dotnet tool install dotnet-aspnet-codegenerator --version 8.0.* --globalScaffolder 是一種 .NET 工具,其作用是:
- 用來將預設身分識別元件新增至專案。
- 在下一個單元中,啟用身分識別 UI 元件的自訂。
- 在此課程模組中,透過
dotnet aspnet-codegenerator加以叫用。
將下列 NuGet 套件新增到專案:
dotnet add package Microsoft.VisualStudio.Web.CodeGeneration.Design --version 8.0.* dotnet add package Microsoft.AspNetCore.Identity.EntityFrameworkCore --version 8.0.* dotnet add package Microsoft.AspNetCore.Identity.UI --version 8.0.* dotnet add package Microsoft.EntityFrameworkCore.Design --version 8.0.* dotnet add package Microsoft.EntityFrameworkCore.SqlServer --version 8.0.* dotnet add package Microsoft.EntityFrameworkCore.Tools --version 8.0.*這些套件會安裝 Scaffolder 所使用的程式碼產生範本與相依性。
提示
檢視可用的產生器:
- 在命令殼層中,執行
dotnet aspnet-codegenerator -h。 - 在 Visual Studio 中時,以滑鼠右鍵按一下 [方案總管] 內的專案,然後選取 [新增]>[新增 Scaffold 項目]。
- 在命令殼層中,執行
使用 Scaffolder 將預設身分識別元件新增至專案。 在終端中執行下列命令:
dotnet aspnet-codegenerator identity --useDefaultUI --dbContext RazorPagesPizzaAuth --userClass RazorPagesPizzaUser在上述命令中:
- 識別為
identity的產生器用來將身分識別架構新增至專案。 --useDefaultUI選項指出會使用包含預設 UI 元素的 Razor 類別庫 (RCL)。 用來設定元件樣式的啟動程序。--dbContext選項指出要產生的 EF Core 資料庫內容類別名稱。--userClass選項會指定要產生之使用者類別的名稱。 預設使用者類別為IdentityUser,但由於使用者類別將在稍後的單元中擴充,因此會指定名為RazorPagesPizzaUser的自訂使用者類別。RazorPagesPizzaUser類別衍生自IdentityUser。
下列 Areas 目錄結構會出現在 RazorPagesPizza 目錄中:
- Areas
- Identity (顯示在與 Areas 相同的行上)
- Data
- RazorPagesPizzaAuth.cs
- RazorPagesPizzaUser.cs
- Pages
- _ValidationScriptsPartial.cshtml
- _ViewStart.cshtml
- Data
- Identity (顯示在與 Areas 相同的行上)
提示
如果 Areas 目錄未自動出現在 [總管] 窗格中,請在 [總管] 窗格中選取 MSLEARN-SECURE-ASPNET-CORE-IDENTITY 標頭上的 [重新整理總管] 按鈕。
區域提供一種方式,可將 ASP.NET Core Web 應用程式分割成較小的功能群組。
Scaffolder 也會對 Program.cs 進行下列醒目提示的變更,並重新格式化以方便閱讀:
using Microsoft.AspNetCore.Identity; using Microsoft.EntityFrameworkCore; using RazorPagesPizza.Areas.Identity.Data; var builder = WebApplication.CreateBuilder(args); var connectionString = builder.Configuration.GetConnectionString("RazorPagesPizzaAuthConnection") ?? throw new InvalidOperationException("Connection string 'RazorPagesPizzaAuthConnection' not found."); builder.Services.AddDbContext<RazorPagesPizzaAuth>(options => options.UseSqlServer(connectionString)); builder.Services.AddDefaultIdentity<IdentityUser>(options => options.SignIn.RequireConfirmedAccount = true) .AddEntityFrameworkStores<RazorPagesPizzaAuth>(); // Add services to the container. builder.Services.AddRazorPages(); var app = builder.Build(); // Configure the HTTP request pipeline. if (!app.Environment.IsDevelopment()) { app.UseExceptionHandler("/Error"); // The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts. app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.MapRazorPages(); app.Run();在上述程式碼中:
RazorPagesPizzaAuthConnection連接字串是從 appsettings.json 讀取。- EF Core 資料庫內容類別 (名為
RazorPagesPizzaAuth) 是以連接字串加以設定。 - 身分識別服務已經過註冊,包括預設 UI、權杖提供者,以及 Cookie 型驗證。
.AddDefaultIdentity<RazorPagesPizzaUser>告知身分識別服務使用自訂RazorPagesPizzaUser預設使用者模型。- Lambda 運算式
options => options.SignIn.RequireConfirmedAccount = true指定使用者必須確認其電子郵件帳戶。 .AddEntityFrameworkStores<RazorPagesPizzaAuth>()指定身分識別針對其資料庫使用預設 Entity Framework Core 存放區。 已使用RazorPagesPizzaAuthDbContext類別。
- 識別為
設定資料庫連接
appsettings.json 中的 ConnectionStrings 區段看起來類似於下列 JSON:
"ConnectionStrings": {
"RazorPagesPizzaAuthConnection": "Server=(localdb)\\mssqllocaldb;Database=RazorPagesPizza;Trusted_Connection=True;MultipleActiveResultSets=true"
}
此連接字串預設會指向 SQL Server Express LocalDB 的執行個體。 如果您要在本機開發,則不需執行任何動作。 這是正確的連接字串。
在 GitHub Codespaces 或開發容器中,連接字串不正確。 如果您是使用 codespace 或開發容器,則必須變更連接字串,如下所示! 請務必儲存您的變更。
"ConnectionStrings": {
"RazorPagesPizzaAuthConnection": "Data Source=localhost;Initial Catalog=RazorPagesPizza;Integrated Security=False;User Id=sa;Password=P@ssw0rd;MultipleActiveResultSets=True;Encrypt=False"
}
這會更新連接字串,以連線到容器內的 SQL Server 執行個體。
更新資料庫
既然您已驗證連接字串,即可產生並執行移轉以建置資料庫。
執行下列命令以建置應用程式:
dotnet build建置成功且沒有顯示任何警告。 如果建置失敗,請檢查輸出以取得疑難排解資訊。
安裝 Entity Framework Core 移轉工具:
dotnet tool install dotnet-ef --version 8.0.* --global移轉工具是一種 .NET 工具,其功用為:
- 產生呼叫移轉的程式碼,以建立及更新支援身分識別實體模型的資料庫。
- 針對現有的資料庫執行移轉。
- 在此課程模組中,透過
dotnet ef加以叫用。
若要更新資料庫,建立並執行 EF Core 移轉:
dotnet ef migrations add CreateIdentitySchema dotnet ef database updateCreateIdentitySchemaEF Core 移轉會套用資料定義語言 (DDL) 變更指令碼,以建立支援身分識別的資料表。 例如,下列輸出描述由移轉所產生的CREATE TABLE陳述式:info: Microsoft.EntityFrameworkCore.Database.Command[20101] Executed DbCommand (98ms) [Parameters=[], CommandType='Text', CommandTimeout='30'] CREATE TABLE [AspNetUsers] ( [Id] nvarchar(450) NOT NULL, [UserName] nvarchar(256) NULL, [NormalizedUserName] nvarchar(256) NULL, [Email] nvarchar(256) NULL, [NormalizedEmail] nvarchar(256) NULL, [EmailConfirmed] bit NOT NULL, [PasswordHash] nvarchar(max) NULL, [SecurityStamp] nvarchar(max) NULL, [ConcurrencyStamp] nvarchar(max) NULL, [PhoneNumber] nvarchar(max) NULL, [PhoneNumberConfirmed] bit NOT NULL, [TwoFactorEnabled] bit NOT NULL, [LockoutEnd] datetimeoffset NULL, [LockoutEnabled] bit NOT NULL, [AccessFailedCount] int NOT NULL, CONSTRAINT [PK_AspNetUsers] PRIMARY KEY ([Id]) );提示
ef命令是否擲回了有關不支援 LocalDb 的錯誤? 請確定您已設定連接字串,如〈設定資料庫連結〉一節中所述!當您接受建議的擴充功能時,SQL Server 擴充功能便已新增至 Visual Studio Code (如有需要)。 按 Ctrl+Alt+D 以切換至 SQL Server 窗格。
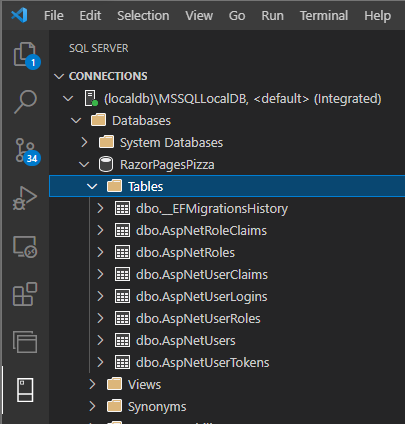
展開現有資料庫連線之下的節點。 展開 [資料庫] 節點、[RazorPagesPizza] 節點,最後展開 [資料表] 節點。 記下資料表的清單。 這就確認移轉成功。
注意
上圖顯示使用 SQL Server Express LocalDB 的範例。 使用 .devcontainer 時,連線會命名為 mssql-container。
新增登入和註冊連結
向後瀏覽回 [總管] 窗格。 在 Pages/Shared/_Layout.cshtml 中,將 @* Add the _LoginPartial partial view *@ 註解取代為下列內容。
<partial name="_LoginPartial" />
上述標記會在使用預設版面配置的任何頁面標頭中呈現 _LoginPartial 部分檢視。 身分識別 Scaffold 已新增 _LoginPartial。 如果使用者未登入,此部分檢視會向使用者顯示 [登入] 與 [註冊] 連結。
測試身分識別功能
這是新增預設身分識別實作所需的一切。 是測試的時候了!
請務必儲存變更。
在終端機窗格中,建置專案,然後執行應用程式:
dotnet run如往常一樣,瀏覽至瀏覽器中的應用程式。
選取應用程式標頭中的 [註冊] 連結。 完成表單以建立新的帳戶。
[註冊確認] 頁面隨即顯示。 由於應用程式尚未設定為傳送確認電子郵件,因此此頁面會提供確認連結。
選取確認連結。 隨即顯示確認訊息。
選取應用程式標頭中的 [登入] 連結並登入。
成功登入之後:
- 系統會將您重新導向至首頁。
- 應用程式的標頭會顯示 [Hello [電子郵件地址]!] 和 [登出] 連結。
- 名為 .AspNetCore.Identity.Application 的 Cookie 隨即建立。 身分識別會使用 Cookie 型驗證保留使用者工作階段。
選取應用程式標頭中的 [登出] 連結。
成功登出之後,.AspNetCore.Identity.Application Cookie 會被刪除,以終止使用者工作階段。
在終端機窗格中,按 [Ctrl+C] 以停止應用程式。
摘要
在此單元中,您已將預設身分識別實作新增至現有的 Web 應用程式。 在下一個單元中,您將了解如何擴充和自訂身分識別。