規劃 UI 測試
在本節中,您將跟隨 Amita 和 Andy,他們會談論如何將 Selenium UI 測試併入發行管線中。 他們一開始會逐步解說 Amita 一般手動執行的測試。 然後,他們會將 Amita 的手動步驟對應到自動化的測試案例。
手動執行 UI 測試
Amita 正在等待 Andy 展示。 Andy 即將協助 Amita 撰寫 UI 測試,此測試將新增至管線的「測試」階段。 當他到達時,Andy 看到 Amita 在她的筆記本塗鴉,劃掉了一些東西、喃喃自語,然後撕掉了那一頁。
Andy:您好。 您看起來不開心。
Amita:我不開心。 我試著明白如何撰寫自動化測試,但我不知道要從何處開始著手。 我不會編碼。 我覺得自己無用。
Andy: 哇,我不認為這麼糟。 一方面,我們始終需要有人將使用者的觀點謹記於心。 沒有方法將其自動化。 另一方面,沒有人一開始就知道如何自動化測試。 在某個時候,我們都是初學者。 希望我可以更輕鬆地進行學習流程。
我認為最好的開始方式是將您經常手動執行的某些測試自動化。 挑選 UI 測試。 然後,讓我們逐步解說此測試並寫下步驟。 接下來,我們會明白如何將這些步驟自動化。 我們應該挑選哪個測試?
Amita 深吸了一口氣。
Amita:讓我們將強制回應視窗測試自動化。 當按一下特定項目 (例如 [下載遊戲] 按鈕) 時,我想要驗證正確的強制回應視窗是否出現。 然後,當按一下 [離開強制回應視窗] 時,我想要驗證強制回應視窗是否消失,而且主視窗是否再次處於使用中狀態。
Andy:這聽起來是很棒的起點。 您執行測試。 我將寫下程序。
Amita 會打開 Windows 膝上型電腦並啟動 Google Chrome。 她會移至 Web 應用程式,並驗證首頁是否開啟。
提示
如果您想要遵循 Amita 的手動測試,則可以執行 Space Game 網站的本機複本。 在 Visual Studio Code 終端中,執行下列命令,然後按一下看起來像 Now listening on: http://localhost:5000 的連結。
git fetch upstream selenium
git checkout -B selenium upstream/selenium
dotnet build --configuration Release
dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.Web
Andy:好的。 您接下來要檢查什麼?
Amita:我會檢查當按一下 [下載遊戲] 按鈕時,正確的強制回應視窗是否出現。
Amita 按一下 [下載遊戲] 按鈕。 強制回應視窗隨即出現。
![顯示 Space Game 網站上 [下載遊戲] 強制回應視窗的瀏覽器螢幕擷取畫面。](../../azure-devops/run-functional-tests-azure-pipelines/media/4-website-download-game-modal.png)
Andy:太棒了。 您接下來要檢查哪些強制回應視窗?
Amita:接下來我要檢查四個遊戲畫面。 之後,我會按一下排行榜頂端的玩家。 我會驗證玩家的設定檔是否出現。
Amita 會按一下四個縮圖的每一個,以顯示範例遊戲畫面。

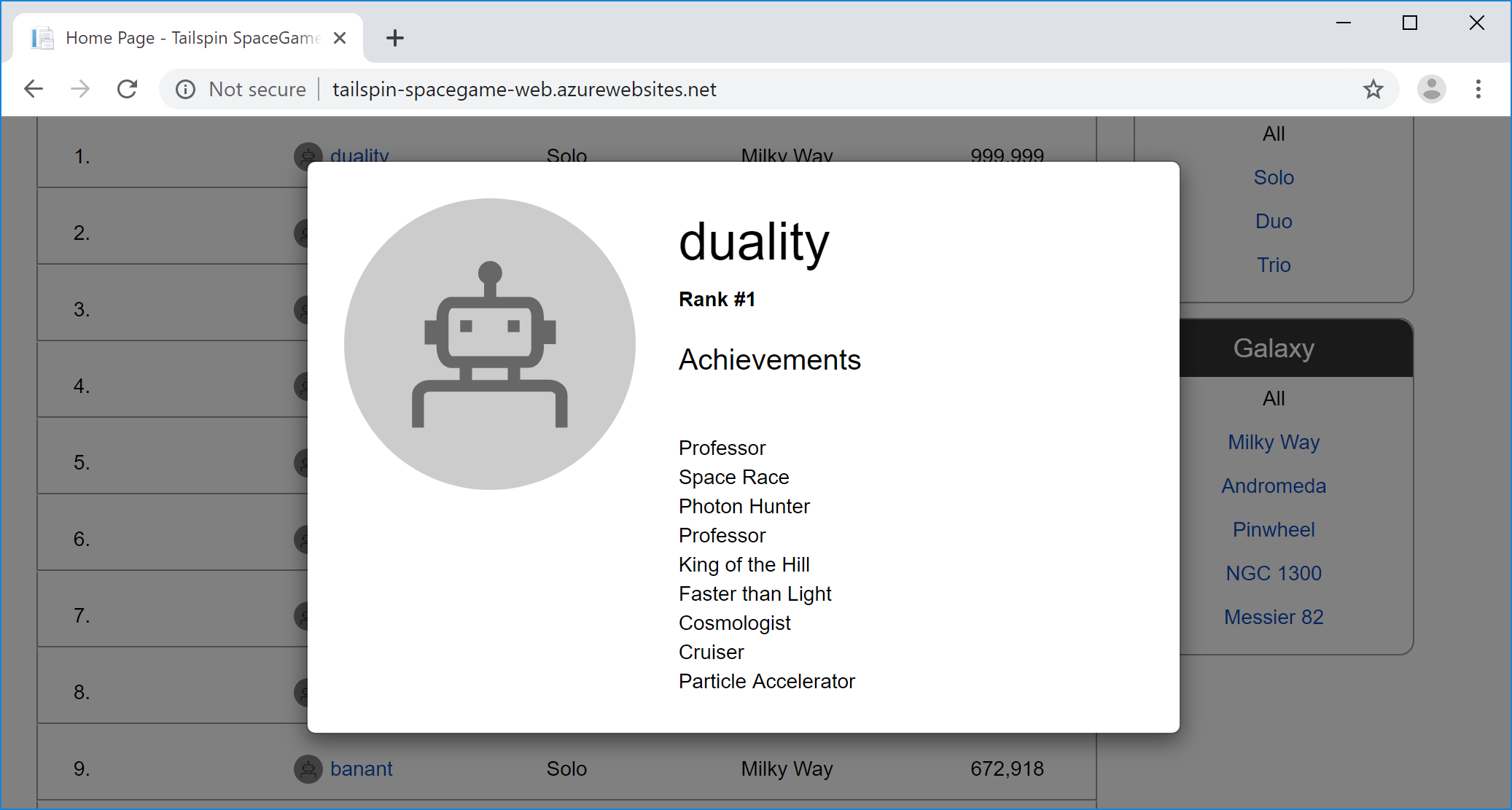
接下來,Amita 會按一下排行榜上的頂級玩家。 玩家的設定檔隨即出現。

Amita:這涵蓋了強制回應視窗測試。 我會在 Windows 上執行這些測試,因為這是大部分玩家用來造訪我們網站的測試。 我會在 Chrome 上執行測試,而且當我有時間時,也會在 Firefox 和 Microsoft Edge 上執行它們。
若有時間,我會在 macOS 和 Linux 上再次執行所有測試,以確保與玩家用來造訪網站的任何作業系統相容。 但是我需要執行許多其他測試。
什麼是 Selenium 中的定位器?
在 Selenium 測試中,「定位器」會從 DOM (文件物件模型) 選取 HTML 元素來採取行動。 將 DOM 想成 HTML 文件的樹狀或圖形表示法。 DOM 中的每個節點都代表文件的一部分。
在 Selenium 測試中,您可以依其下列屬性找出 HTML 元素:
id屬性。name屬性。- XPath 運算式。
- 連結文字或部分連結文字。
- 標籤名稱,例如
body或h1。 - CSS 類別名稱。
- CSS 選取器。
您使用的定位器取決於撰寫 HTML 程式碼的方式,以及您想要執行的查詢種類。
在 HTML 文件中,id 屬性會指定 HTML 元素的唯一識別碼。 您將在這裡使用 id 屬性來查詢頁面上的元素,因為每個識別碼都必須是唯一的。 這會使 id 屬性成為查詢 Selenium 測試中元素的最簡單方式之一。
取得每個 HTML 元素的識別碼
在這裡,您將跟隨 Amita 和 Andy,他們會為 Amita 按一下的每個按鈕,以及為每個產生的強制回應視窗收集 ID。
Andy:我可以理解為什麼這些測試需要這麼長的時間,而且可能令人沮喪萬分。 您喜歡將它們自動化。 我保證。
以下就是我們要做的。 我們將針對您按一下的每個按鈕,以及出現的強制回應視窗取得 id 屬性。 我們撰寫的自動化測試可以使用這些運算式,來知道要按一下哪些按鈕,以及預期哪些強制回應視窗。
讓我們從取得 [下載遊戲] 按鈕的 id 屬性開始。
注意
如果您想要的話,可以遵循這些步驟,或直接讀取。 下一節提供當您執行自動化測試時所需的所有 id 屬性。
在 Google Chrome 中,移至 Space Game 首頁。
以滑鼠右鍵按一下 [下載遊戲] 按鈕,然後選取 [檢查]。
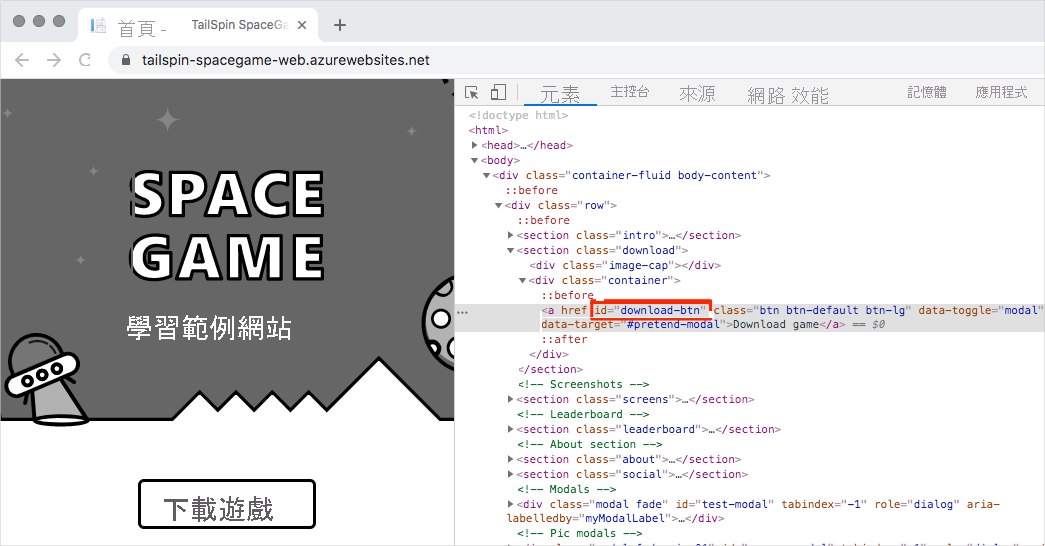
開發人員工具視窗隨即開啟。 [下載遊戲] 按鈕的 HTML 程式碼會醒目提示。
檢查醒目提示的程式碼,並記下
id屬性。 複製id以供稍後使用。
選取 [下載遊戲] 按鈕。 然後重複步驟 2 和 3,為出現的強制回應視窗取得
id屬性。針對四個遊戲畫面和排行榜上的頂級玩家重複此流程。
Amita 會開啟 Microsoft Word 並新增資料表。 此資料表包含每個連結的 id 屬性,以及對應強制回應視窗的 id 屬性。 若要將資料表保持基本,Amita 會記錄:
- [下載遊戲] 按鈕。
- 只是其中一個遊戲畫面。
- 排行榜上的頂級玩家。
Amita 的資料表看起來像這樣:
| 功能 | 連結 id |
強制回應id |
|---|---|---|
| [下載遊戲] 按鈕 | download-btn |
pretend-modal |
| 第一個遊戲畫面 | screen-01 |
screen-modal |
| 頂級排行榜玩家 | profile-1 |
profile-modal-1 |
規劃自動化測試
Amita:好的。 針對我按一下的每個按鈕,我們有其 id 屬性。 我們也有產生的強制回應視窗。 接下來是什麼?
Andy:我認為我們已經準備好撰寫測試了。 以下就是我們要做的:
- 建立一個包含 Selenium 的 NUnit 專案。 此專案將會與應用程式的原始程式碼一起儲存在目錄中。
- 撰寫一個使用自動化來按一下所指定連結的測試案例。 測試案例會驗證預期的強制回應視窗是否出現。
- 使用我們所儲存的
id屬性來指定測試案例方法的參數。 這項工作會建立一系列的測試。 - 設定要在 Chrome、Firefox 和 Microsoft Edge 上執行的測試。 這項工作會建立測試的「矩陣」。
- 執行測試並監看每個網頁瀏覽器是否自動出現。
- Watch Selenium 會自動執行每個瀏覽器的一系列測試。
- 在主控台視窗中,確認所有測試都通過。
Amita:我很高興想看到測試的執行速度有多快。 我們可以立即嘗試測試嗎?
Andy:當然可以。 讓我們移至我的膝上型電腦。 應用程式碼已準備就緒。