練習 - 開始使用
在本練習中,您將建立 Azure Static Web App 執行個體,包括自動建置並發佈網站的 GitHub Action。
此課程模組會使用透過沙箱供您使用的資源,這會提供 Azure 訂用帳戶的免費暫時存取權,以及完成練習所需的資源。 確定在此頁面最上方啟動該沙箱。 在逐步進行此課程模組中的練習時,每個單元都取決於您在上一個練習中建立的內容。 基於這個原因,請選取 JavaScript 架構,並將其用於所有後續練習。
建立存放庫
首先,使用 GitHub 範本來建立存放庫。 有一系列存放庫範本可供使用,其中包含在各種前端架構中實作的入門應用程式。
移至 GitHub 的「從範本建立」頁面 (英文),以開啟範本存放庫。
如果系統提示您提供 [Owner] \(擁有者\),請選取您的其中一個 GitHub 帳戶。
針對 [repository name] \(存放庫名稱\),請輸入 my-static-web-app-and-api。
選取 [從範本建立存放庫]。
當您以範本建立專案時,GitHub 會在背景中建置您的存放庫。
在本機執行您的應用程式
現在您在 GitHub 帳戶中有名為 my-static-web-app-and-api 的 GitHub 存放庫。 接下來,您將複製 GitHub 存放庫並在電腦上以本機方式執行程式碼。
在電腦上開啟終端視窗。
如果您使用 Windows,您可以在系統匣搜尋方塊中輸入
cmd。若要將存放庫複製到您的電腦,請將下列程式碼貼到命令提示字元視窗中。
請務必將
<YOUR_GITHUB_USERNAME>取代為您的 GitHub 使用者名稱。git clone https://github.com/<YOUR_GITHUB_USERNAME>/my-static-web-app-and-api注意
如果您在複製到命令提示字元終端機時遇到問題,請以滑鼠右鍵按一下標題列中的圖示,然後在 [屬性] 索引標籤中,確定已勾選 [使用 Ctrl+Shift+C/V 執行複製/貼上]。
變更為您所複製原始程式碼的目錄。
cd my-static-web-app-and-api移至您慣用前端架構的目錄。
cd angular-appcd react-appcd svelte-appcd vue-app安裝應用程式相依性。
npm install請確定使用以下命令,安裝每個相依性的最新版本。
npm audit fix執行前端用戶端應用程式。
npm startnpm startnpm run devnpm run serve
瀏覽到您的應用程式
產生並編譯應用程式配套時,瀏覽器索引標籤會自動開啟,以顯示在本機執行的應用程式。
Angular 的本機主機為 http://localhost:4200。

React 的本機主機為 http://localhost:3000。

Svelte 的本機主機為 http://localhost:5000。

Vue 的本機主機為 http://localhost:8080。

您的應用程式應該會顯示 [正在載入資料...],因為還沒有任何資料或 API。 您稍後將在本課程中為您的 Web 應用程式新增 API。
在終端中,按 Ctrl+C 以停止批次工作。
恭喜! 您已建置應用程式,並看到該應用程式正在您的本機瀏覽器中執行。 接下來,您可以將應用程式發佈到 Azure Static Web Apps。
建立靜態 Web 應用程式
您已建立您自己的 GitHub 存放庫。 現在,您可以使用適用於 Visual Studio Code 的 Azure Static Web Apps 延伸模組來建立您自己的靜態 Web 應用程式。
安裝適用於 Visual Studio Code 的 Azure Static Web Apps 延伸模組
打開 Visual Studio Code。
從頂端功能表中,選取 [檢視]>[延伸模組],然後在搜尋方塊中輸入 Azure Static Web Apps。
當延伸模組索引標籤在 Visual Studio Code 中載入時,選取 [安裝]。
開啟應用程式資料夾
選取 F1 以開啟 Visual Studio Code 命令選擇區。
輸入 File: Open Folder...。
選取 my-static-web-app-and-api 資料夾。
選取 [開啟],在 Visual Studio Code 中開啟此資料夾。
在 Visual Studio Code 中登入 Azure
選取 F1 以開啟 Visual Studio Code 命令選擇區。
輸入 Azure: Sign In,然後按照提示進行驗證。
重要
確保透過您啟用瀏覽器內沙箱時所用的相同帳戶來登入 Azure。 使用相同帳戶可使用指引訂用帳戶,讓您在本教學課程期間存取免費的 Azure 資源。
選取您的訂用帳戶
選取 F1 以開啟 Visual Studio Code 命令選擇區。
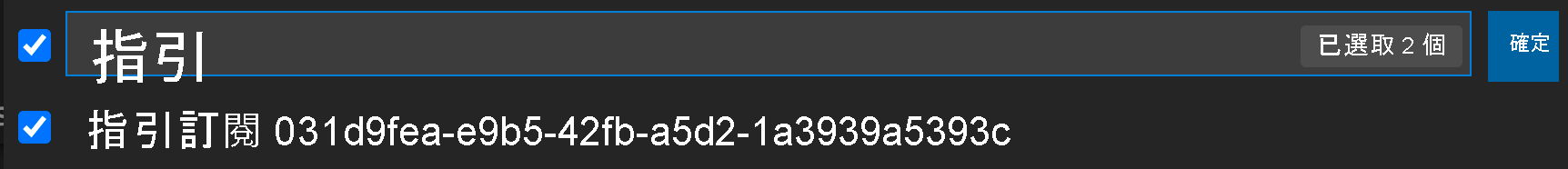
輸入 Azure: Select Subscriptions,然後清除 [指引訂用帳戶] 以外的所有選取項目。

認可變更
安裝應用程式相依性時,專案中的部分檔案已在流程中更新。 若要繼續,您必須將這些變更認可至存放庫。
選取 F1 以開啟 Visual Studio Code 命令選擇區。
輸入並選取 [Git: 全部認可]。
在檔案頂端輸入 initial commit。
儲存並關閉 git 認可檔案。
此時別擔心將變更與伺服器同步。 發佈靜態 Web 應用程式時,更新會複製到 GitHub。
建立靜態 Web 應用程式
建立靜態 Web 應用程式需要目前的 Azure 和 GitHub 已驗證的工作階段。 如果您尚未登入這兩個提供者,則該延伸模組會在建立過程期間提示您登入。
- 選取 F1 以開啟 Visual Studio Code 命令選擇區。
輸入並選取 [Azure Static Web Apps: 建立靜態 Web 應用程式...]。
針對命令選擇區提示的其餘部分,輸入下列值。
提示 值 訂用帳戶 選取 [指引訂用帳戶] 名稱 輸入 my-static-web-app-and-api 區域 選取距離您最近的區域 預先設定 選取 [Angular] 應用程式程式碼位置 輸入 angular-app 輸出位置 輸入 dist/angular-app
輸入並選取 [Azure Static Web Apps: 建立靜態 Web 應用程式...]。
針對命令選擇區提示的其餘部分,輸入下列值。
提示 值 訂用帳戶 選取 [指引訂用帳戶] 名稱 輸入 my-static-web-app-and-api 區域 選取距離您最近的區域 預先設定 選取 [React] 應用程式程式碼位置 輸入 react-app 輸出位置 輸入 dist
輸入並選取 [Azure Static Web Apps: 建立靜態 Web 應用程式...]。
針對命令選擇區提示的其餘部分,輸入下列值。
提示 值 訂用帳戶 選取 [指引訂用帳戶] 名稱 輸入 my-static-web-app-and-api 區域 選取距離您最近的區域 預先設定 選取 [Svelte] 應用程式程式碼位置 輸入 svelte-app 輸出位置 輸入 public
輸入並選取 [Azure Static Web Apps: 建立靜態 Web 應用程式...]。
針對命令選擇區提示的其餘部分,輸入下列值。
提示 值 訂用帳戶 選取 [指引訂用帳戶] 名稱 輸入 my-static-web-app-and-api 區域 選取距離您最近的區域 預先設定 選取 [Vue] 應用程式程式碼位置 輸入 vue-app 輸出位置 輸入 dist
注意
此存放庫與過去使用的其他專案不同。 此專案在四個不同資料夾中包含了四個不同的應用程式。 每個資料夾都包含一個以不同 JavaScript 架構建立的應用程式。 一般來說,您在存放庫的根目錄中只會有一個應用程式,因此才會針對應用程式路徑位置使用預設的 /。 這是 Azure Static Web Apps 如何讓您先設定位置的絕佳範例:您可以完全控制應用程式的建置方式。
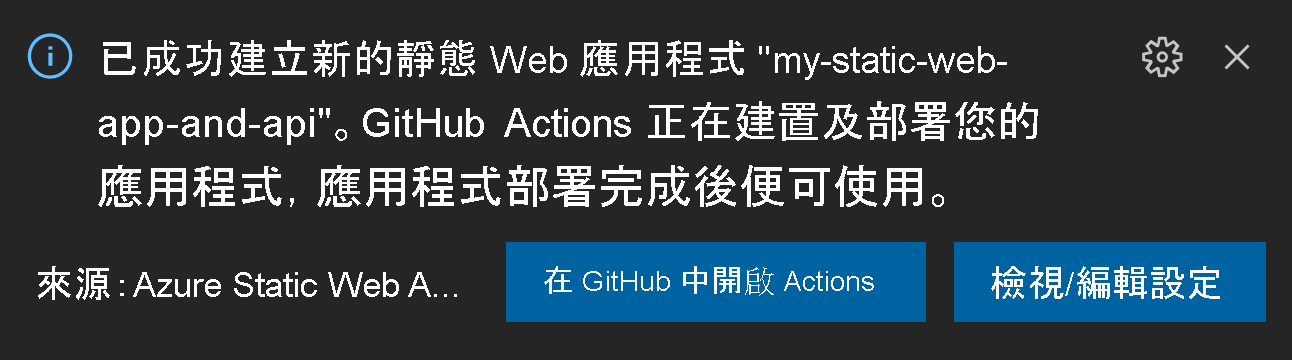
建立應用程式之後,Visual Studio Code 中就會顯示確認通知。

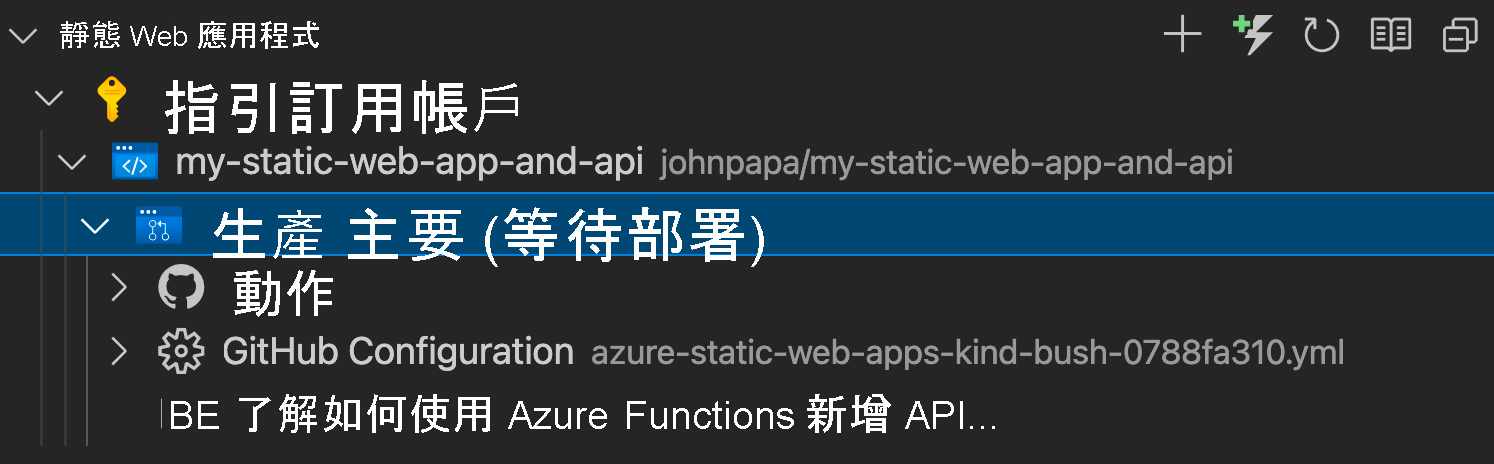
當您設定組建時,Visual Studio Code 會向您報告組建狀態。

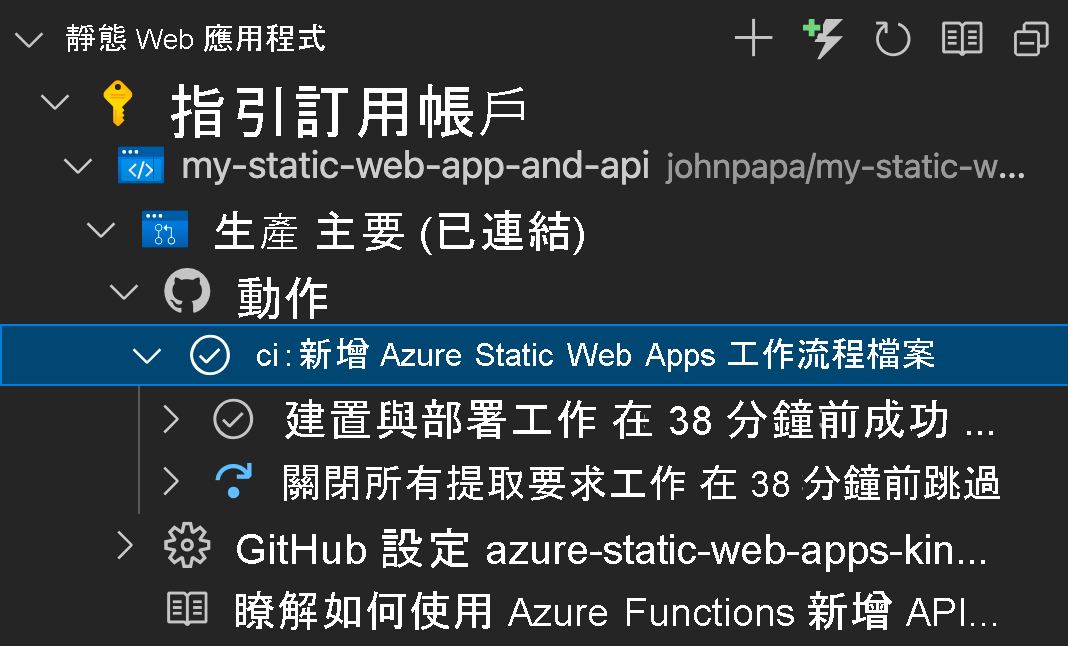
您可以展開 [Actions] \(動作\) 功能表,使用 GitHub Actions 來檢視部署的進度。

部署完成後,您即可直接瀏覽至網站。
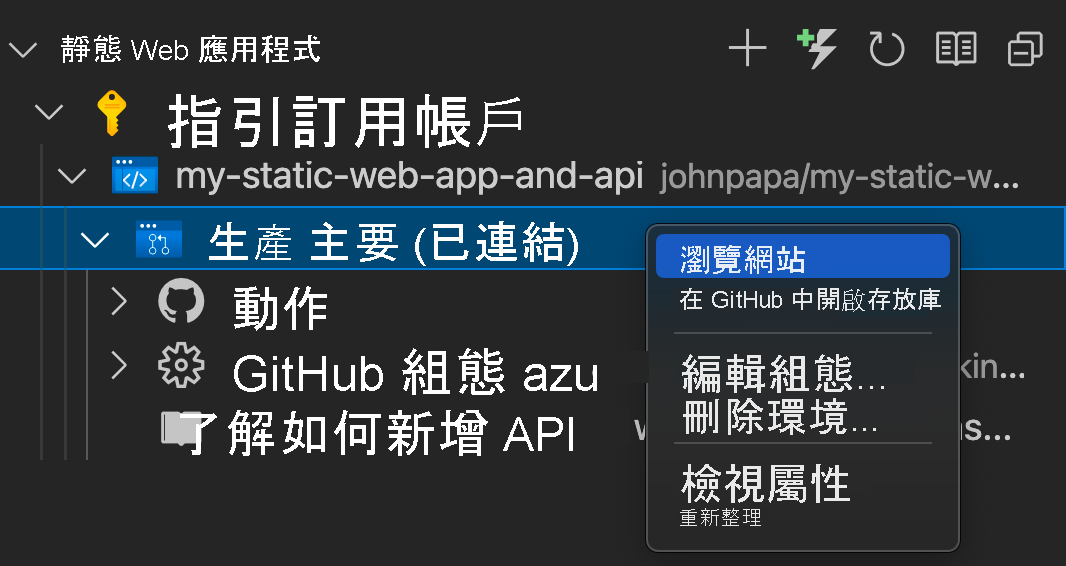
若要在瀏覽器中檢視網站,請以滑鼠右鍵按一下 Static Web Apps 延伸模組中的專案,然後選取 [瀏覽網站]。

您的應用程式應該會顯示 [正在載入資料...],因為還沒有任何資料或 API。 您稍後會在此課程模組中為您的 Web 應用程式新增 API。
恭喜! 您的應用程式已部署到 Azure Static Web Apps!
注意
如果看到網頁指出應用程式尚未建置和部署,請不要擔心。 請嘗試在一分鐘後重新整理瀏覽器。 GitHub Action 服務會在建立 Azure 靜態 Web 應用程式時自動執行。 因此,如果您看到啟動顯示頁面,表示應用程式仍在部署中。
從 GitHub 提取變更
從 GitHub 提取最新的變更,以取得由 Azure Static Web Apps 服務所建立的工作流程檔案。
按 Ctrl+Shift+P 來開啟命令選擇區。
輸入並選取 [Git:提取]。
按 Enter 鍵。
下一步
接下來,您將了解如何使用 Azure Functions 專案來建置並執行您的 API。