簡介
貴公司正在啟動購物清單 Web 應用程式。 客戶可以透過網站,從清單中新增、編輯、檢視及移除項目。
當您建置應用程式時,第一個考量是應用程式與 API 會安全地裝載、可供全球使用且會自動發佈。 您不需要建置 Web 伺服器來處理所有這些考量,而是決定使用一個裝載解決方案,輕鬆地為您的資產與 API 提供服務,而不需進行太多安裝或設定。
什麼是 Azure 靜態 Web 應用程式?
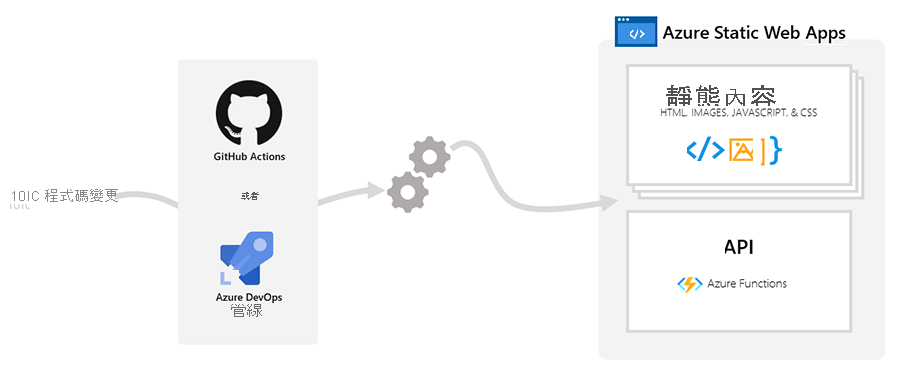
Azure 靜態 Web 應用程式可以為您解決範圍從原始程式碼到全球可用性的所有難題。
當您持續專注於開發應用程式時,Azure Static Web Apps 會從 GitHub 或 Azure DevOps 自動建置並裝載該應用程式。
靜態 Web 應用程式通常會使用程式庫和架構 (例如,Angular、React、Svelte 或 Vue) 來建置。 這些應用程式包含組成應用程式的 HTML、CSS、JavaScript 及影像資產。 在傳統的 Web 伺服器架構底下,會從單一伺服器以及任何所需的 API 端點提供這些檔案。
使用 Azure Static Web Apps,靜態資產會與傳統的 Web 伺服器分隔開來,並改為從已在世界各地進行全域散發的點提供服務。 這種散發方式可讓檔案的處理速度更快,因為檔案實際上更接近終端使用者。 API 端點 (選擇性) 會使用無伺服器架構來裝載,因此不需要完整的後端伺服器。
適用於 Azure 靜態 Web 應用程式的模型就是您需要準確獲得的項目,僅此而已。

當建立 Azure Static Web Apps 資源時,Azure 會在應用程式的原始程式碼存放庫中設定 GitHub Actions 或 Azure DevOps 工作流程。 工作流程會監視所選的分支。 當您將認可或建立提取要求推送至受監視的分支時,工作流程會自動建置應用程式及其 API 至 Azure。
Azure 可裝載並服務 Web 應用程式。 Azure Functions 提供後端 API 功能,其可根據需求自動擴增及縮減規模。
選擇性 API
Azure Static Web Apps 非常適合用來提供純靜態內容,但其對於需要 API 在背後支持的靜態 Web 應用程式也提供了強大的支援。 您可以裝載包含或不含 API 的靜態 Web 應用程式。
Azure 會裝載並提供您的 Web 應用程式,而 Azure Functions 支援後端 API 功能,以根據對 API 的需求提供自動相應放大和相應縮小功能。
主要功能
- 全域散發的 Web 裝載會將靜態內容 (例如,HTML、CSS、JavaScript 和映像) 放在更接近使用者的位置。
- 整合式 API 支援由 Azure Functions 提供。
- 卓越的 GitHub 與 Azure DevOps 整合,其中存放庫變更會觸發建置及部署。
- 免費的 SSL 憑證,會自動更新。
- 用於預覽提取要求的唯一預覽 URL。
學習目標
在本課程模組中,您會建立及修改 Web 應用程式與 API,並將其部署到 Azure Static Web Apps。
選擇您自己的路徑
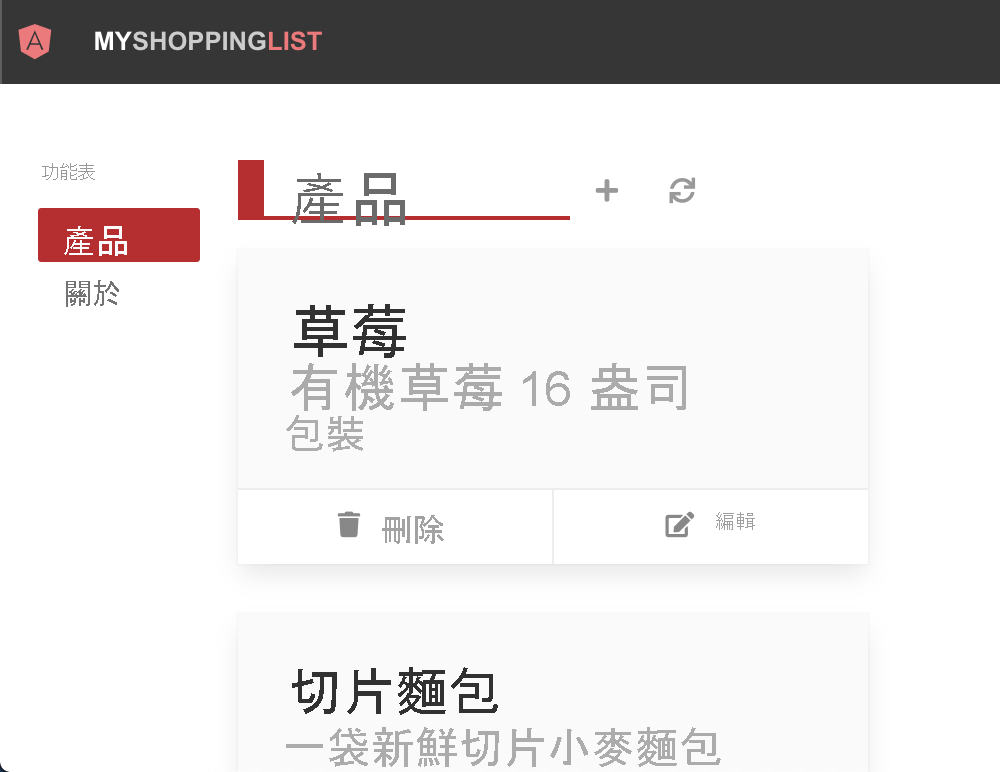
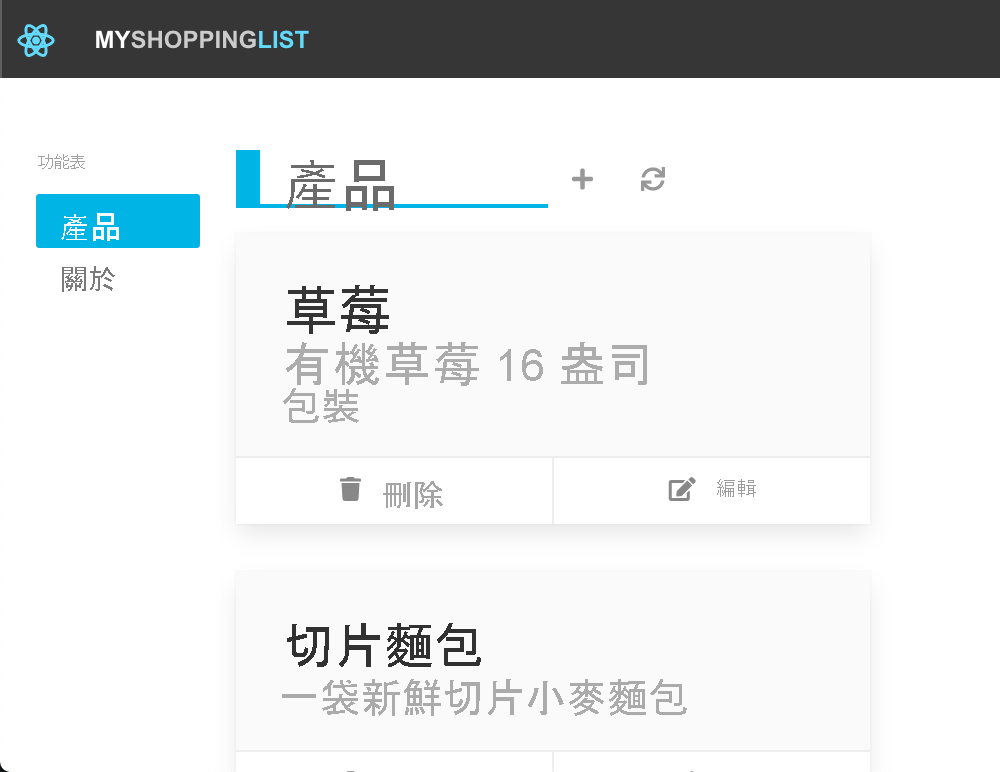
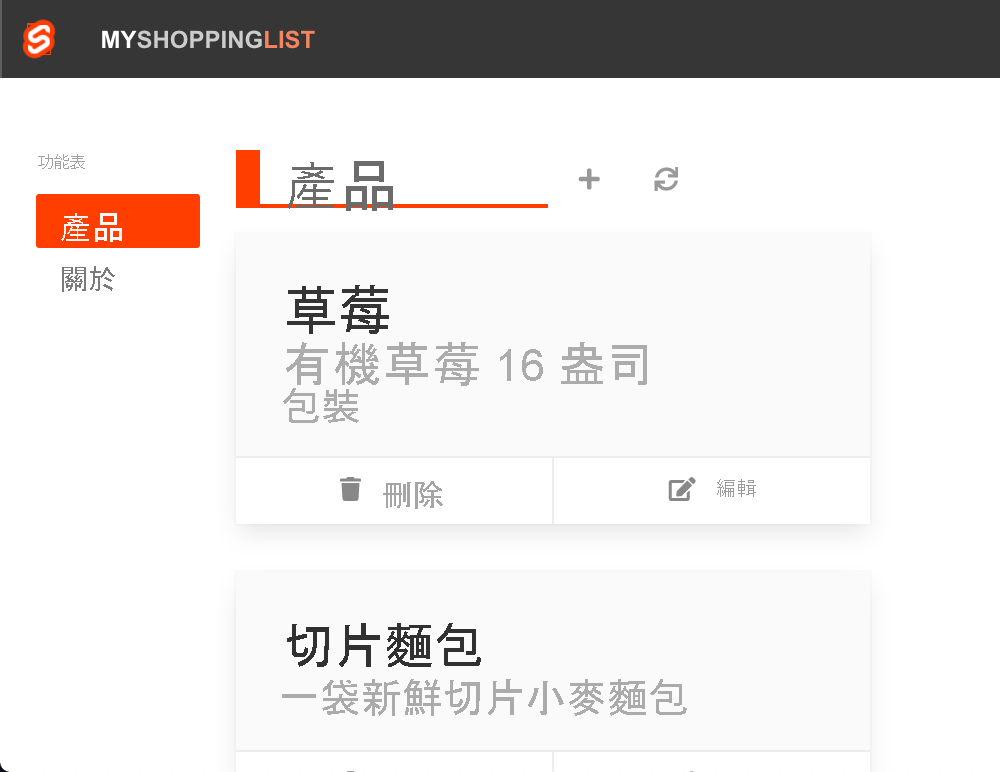
此課程模組提供四種不同的範例應用程式讓您選擇:Angular、React、Svelte 及 Vue。 Azure Static Web Apps 的能力在於所有這些變體都能「運作」。
起始程式碼包括這四個應用程式,以及您以後將使用之 API 的起點。
├ angular-app 👈 The Angular client app
├ api-starter 👈 The API starter app. You use this later.
├ react-app 👈 The React client app
├ svelte-app 👈 The Svelte client app
└ vue-app 👈 The Vue client app
您將執行哪些動作
選擇用戶端應用程式之後,您將會:
- 使用 GitHub Actions,從 GitHub 存放庫自動建置 Web 應用程式並部署到 Azure。
- 使用 Azure Functions 建立 API。
- 修改 Web 應用程式以對 API 提出 HTTP 要求。
- 使用 GitHub Actions,從 GitHub 存放庫自動建置 Web 應用程式並部署到 Azure。
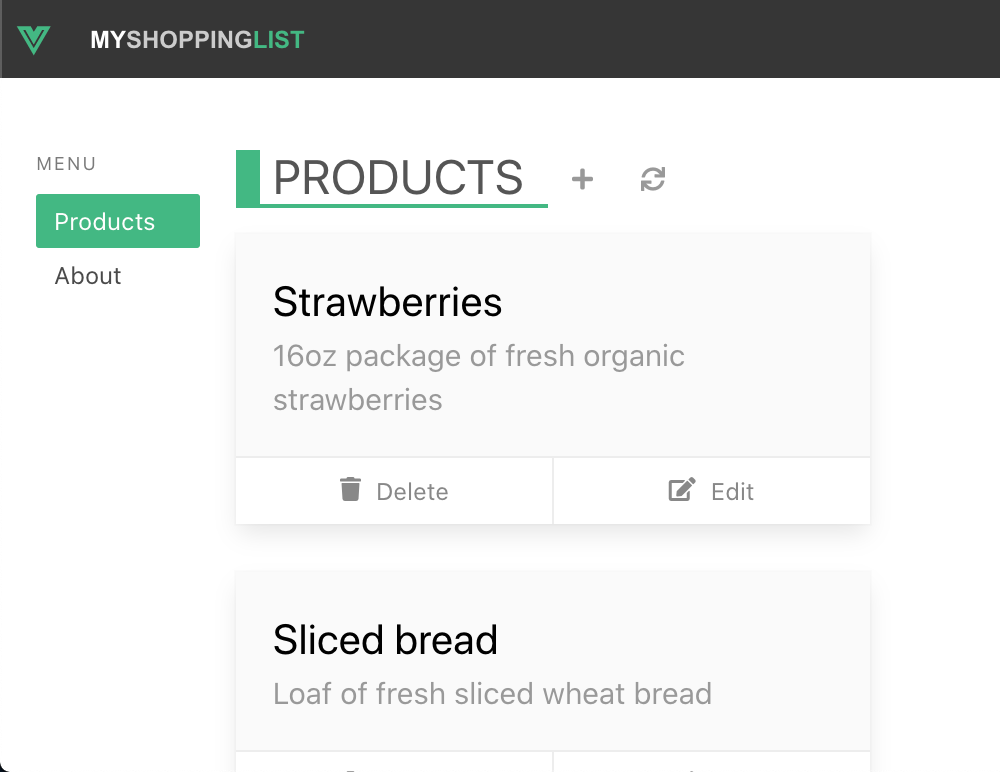
- 最後,您會探索並啟動應用程式,如下圖所示。




下一步
現在,您可能認為您需要先建立 Azure 資源,但 Azure Static Web Apps 會將您的日常工作流程納入考量。 有一種更自然的方式是,一開始先使用 GitHub 中的程式碼,然後在 Azure 中建立資源。