練習 - 建立 Azure 靜態 Web 應用程式
在此練習中,您將建立 Azure 靜態 Web 應用程式執行個體,其中包括將自動建置並發佈應用程式的 GitHub Action。
建立靜態 Web 應用程式
既然您已建立 GitHub 存放庫,您可以從 Azure 入口網站建立靜態 Web 應用程式執行個體。
此課程模組使用 Azure 沙箱為您提供免費的暫時 Azure 訂用帳戶,讓您用來完成練習。 繼續之前,請先確定您已在此頁面最上方啟動該沙箱。
您啟用的 Azure 沙箱讓您可使用 Azure 服務,而不會產生任何費用。
安裝適用於 Visual Studio Code 的 Azure Static Web Apps 延伸模組
前往 Visual Studio Marketplace,然後安裝適用於 Visual Studio Code 的 Azure Static Web Apps 延伸模組。
當延伸模組索引標籤在 Visual Studio Code 中載入時,請選取 [安裝] 按鈕。
安裝完成後若有提示,請選取 [重新啟動以更新]。
在 Visual Studio Code 中登入 Azure
在 Visual Studio Code 中,若要登入 Azure,請選取 [檢視]>[命令選擇區],然後輸入 Azure: Sign In。
重要
使用用來建立沙箱的相同帳戶登入 Azure。 沙箱會提供指引訂用帳戶的存取。
遵循提示複製及貼上網頁瀏覽器提供的程式碼,以驗證您的 Visual Studio Code 工作階段。
選取您的訂用帳戶
開啟 Visual Studio Code,然後選取 [檔案] > [開啟],並在編輯器中開啟已複製到電腦的存放庫。
開啟命令選擇區、輸入
Azure: Select Subscriptions,然後按 Enter,來確認已篩選您的 Azure 訂用帳戶以包括指引訂用帳戶。選取 [指引訂閱],然後按 Enter 鍵。

建立靜態 Web 應用程式
開啟 Visual Studio Code,然後選取 [檔案] > [開啟],在編輯器中開啟已複製到電腦的存放庫。
在 Visual Studio Code 內,選取活動列中的 [Azure] 標誌,以開啟 [Azure 擴充功能] 視窗。

注意
需要登入 Azure 和 GitHub。 如果您尚未從 Visual Studio Code 登入 Azure 和 GitHub,此擴充功能會在建立過程中提示您登入。
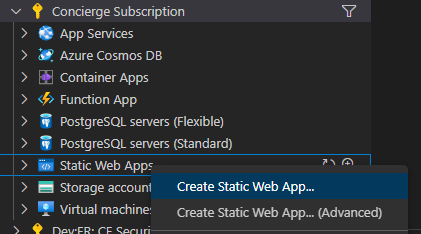
將滑鼠放在 Static Web Apps 標題上方、按一下滑鼠右鍵,然後選取 [建立靜態 Web 應用程式]。

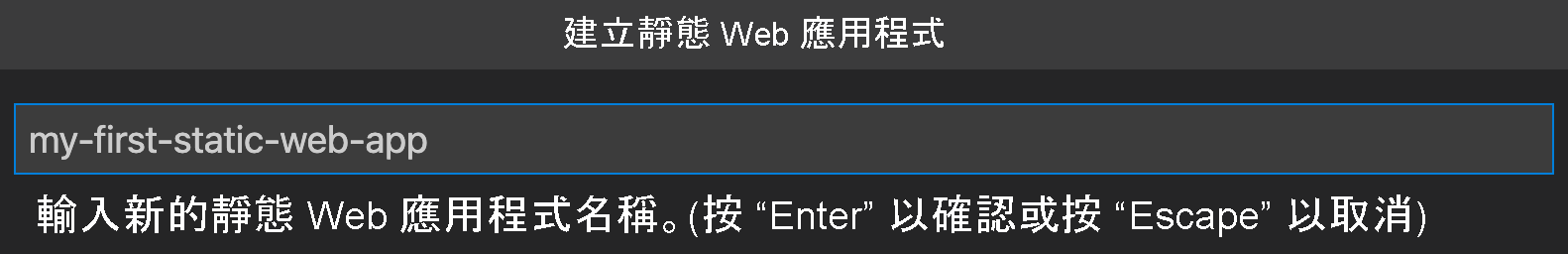
輸入 my-first-static-web-app,然後按 Enter。

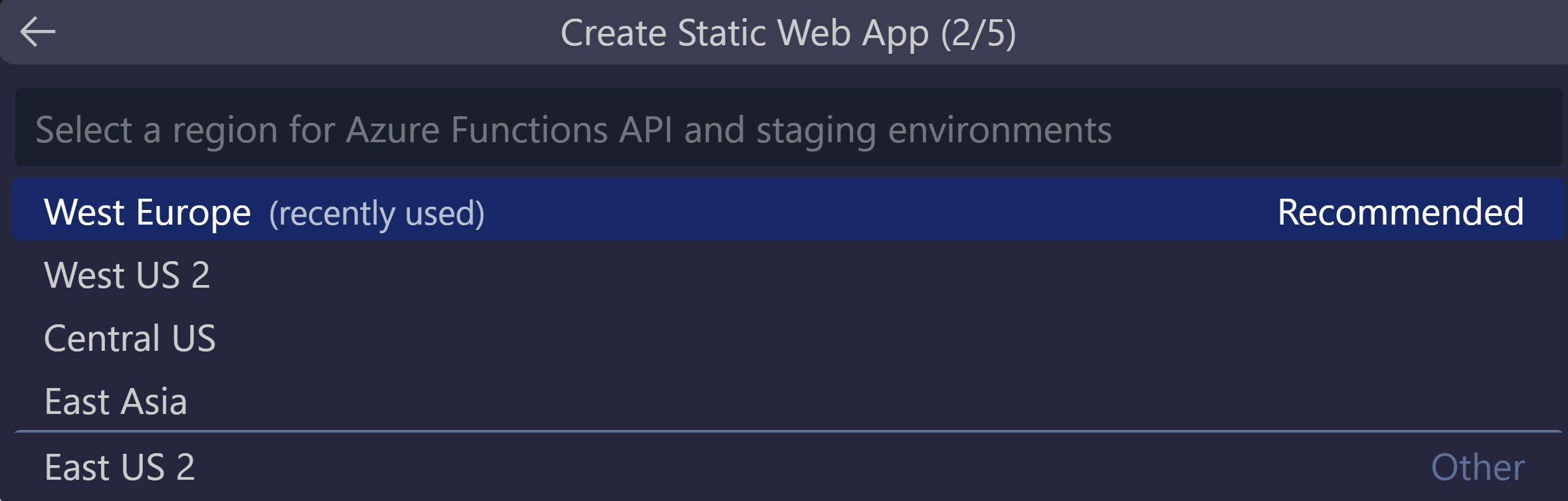
選取您的 [位置],然後按 Enter。

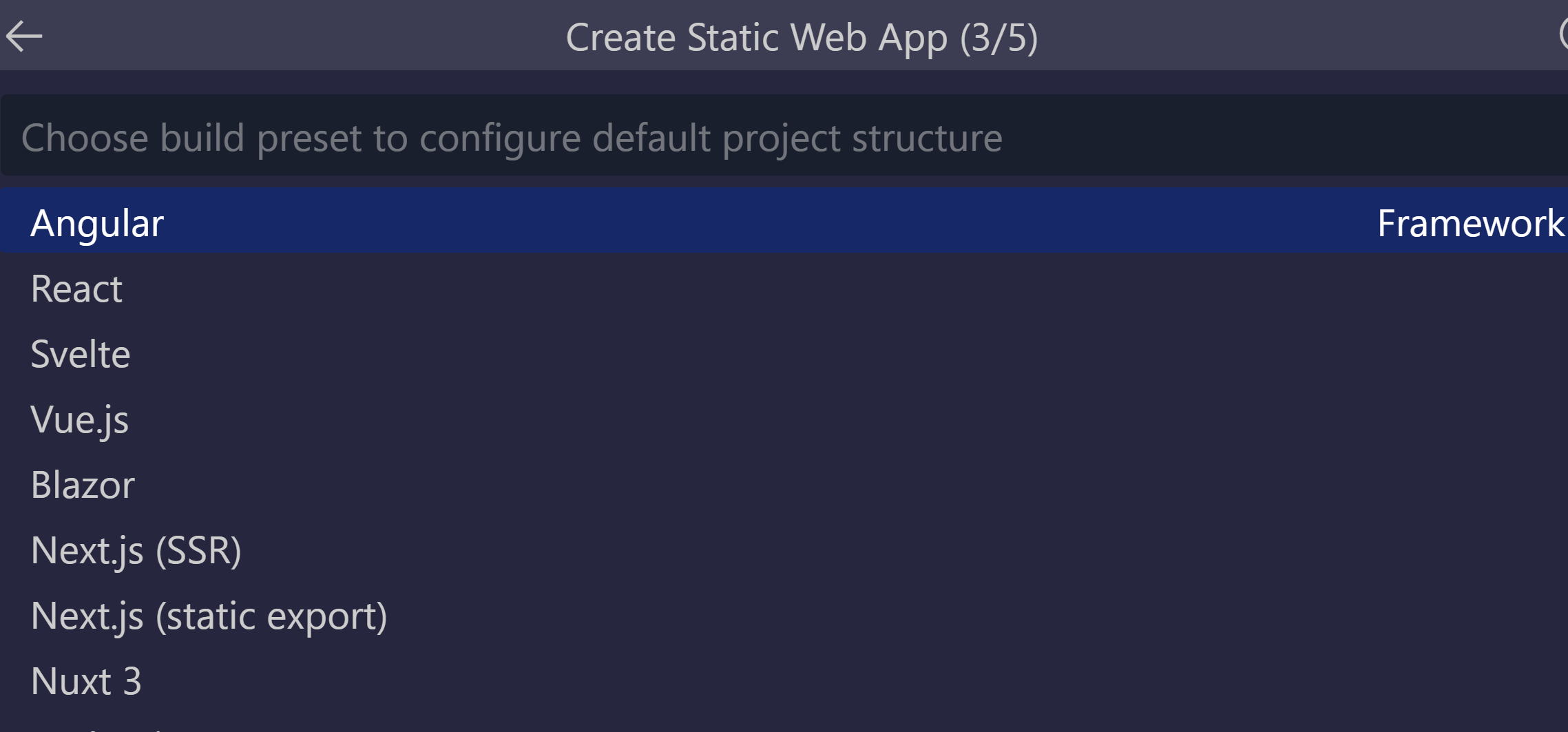
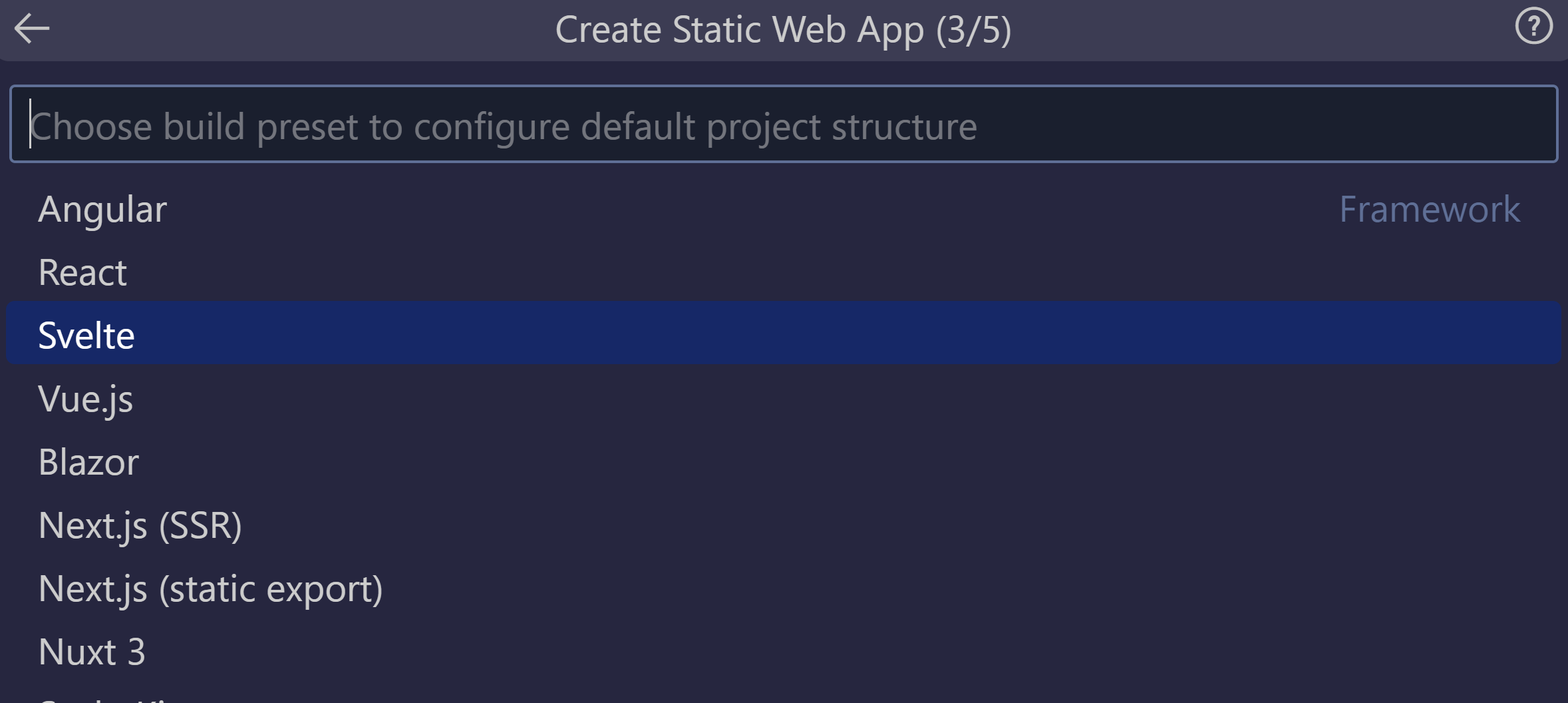
選取 [Angular] 選項,然後按 Enter

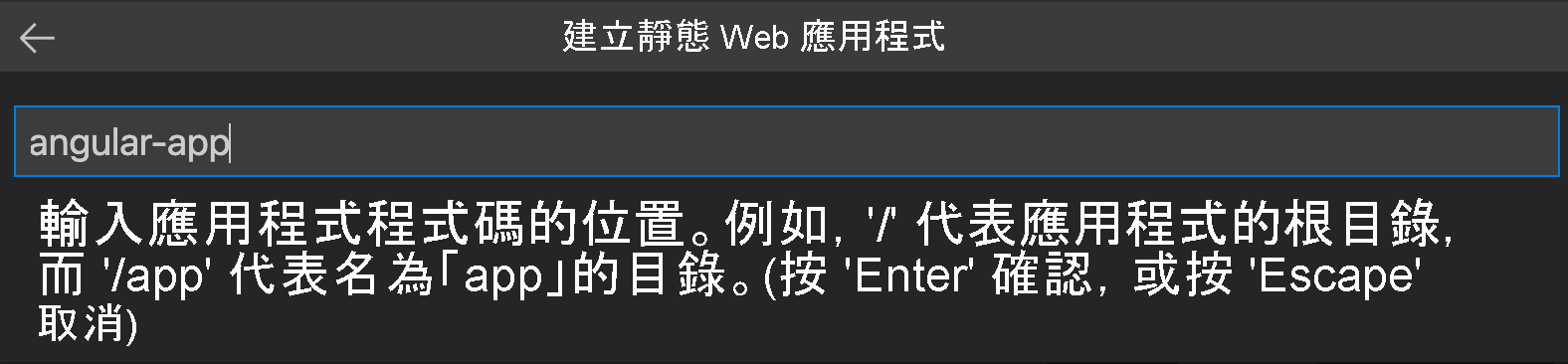
輸入 [angular-app] 作為應用程式程式碼的位置,然後按 Enter。

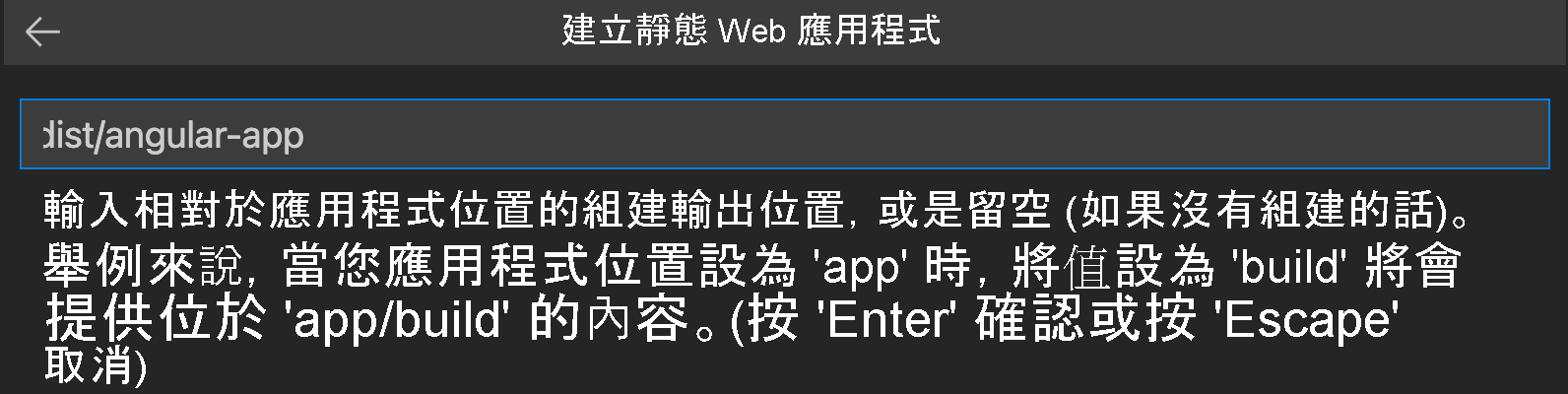
輸入 dist/angular-app 作為建置輸出位置 (其為在應用程式中建置用於實際執行之檔案的位置),然後按 Enter。

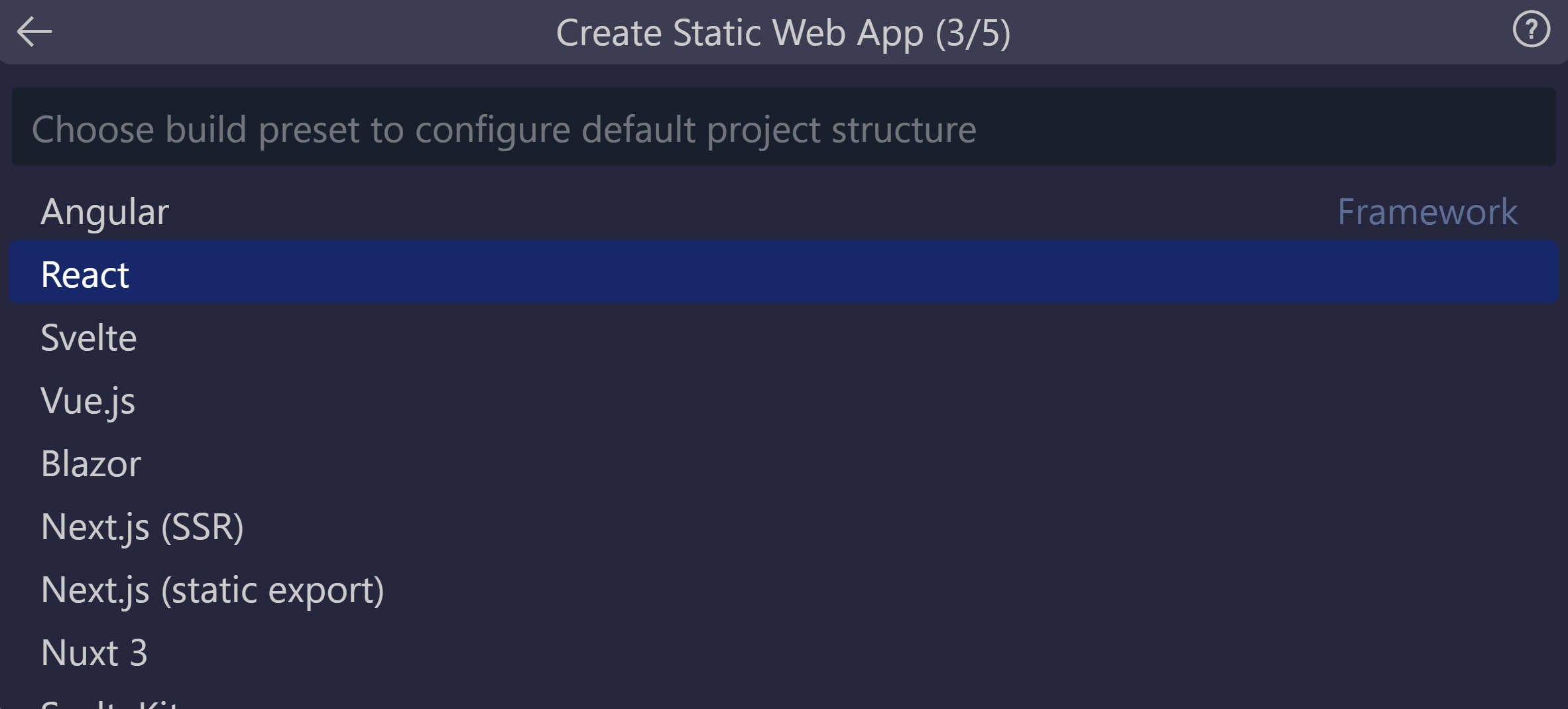
選取 [React] 選項,然後按 Enter

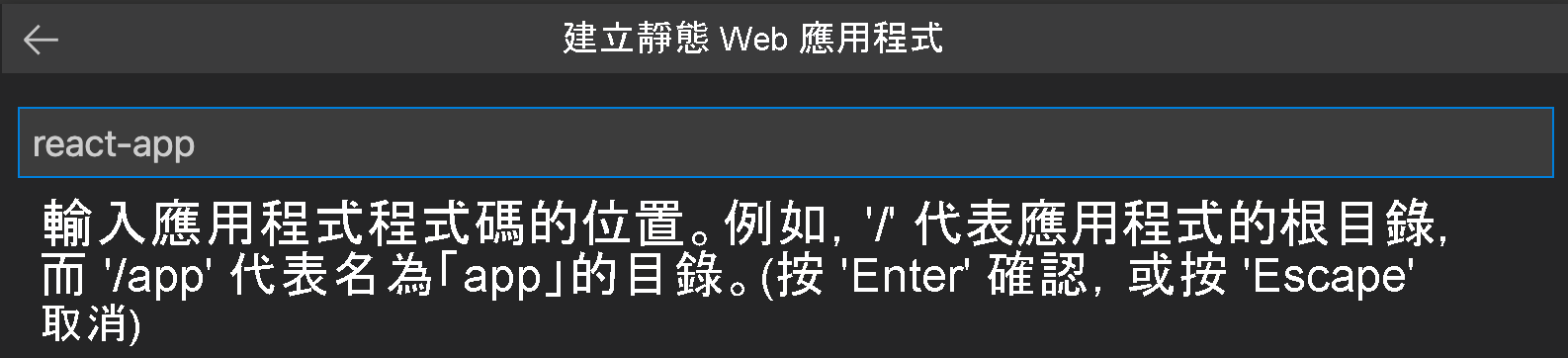
輸入 [react-app] 作為應用程式程式碼的位置,然後按 Enter。

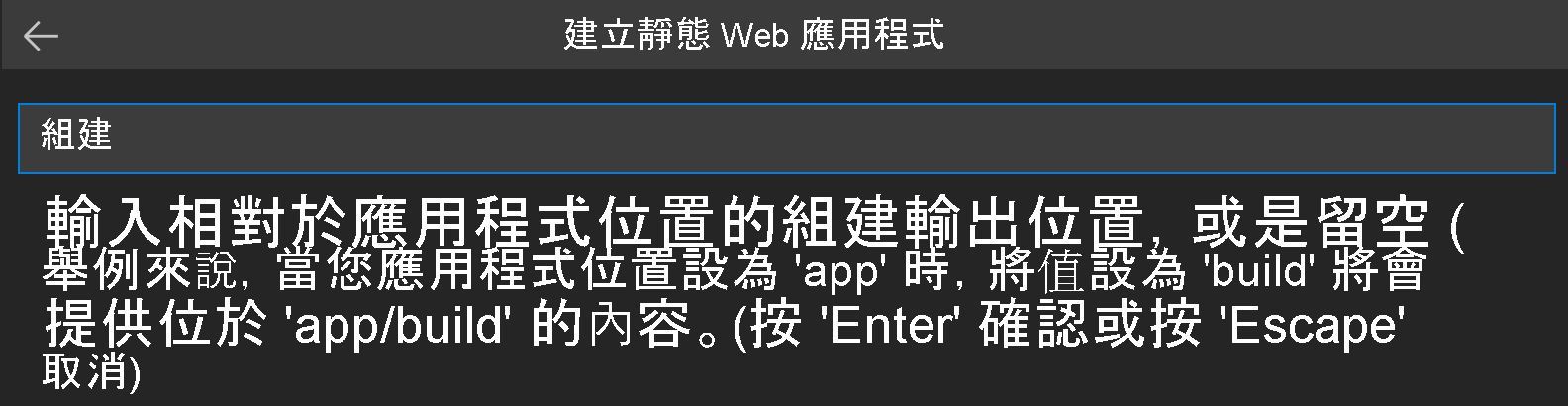
輸入 build 作為建置輸出位置 (其為在應用程式中建置用於實際執行之檔案的位置),然後按 Enter。

選取 [Svelte] 選項,然後按 Enter

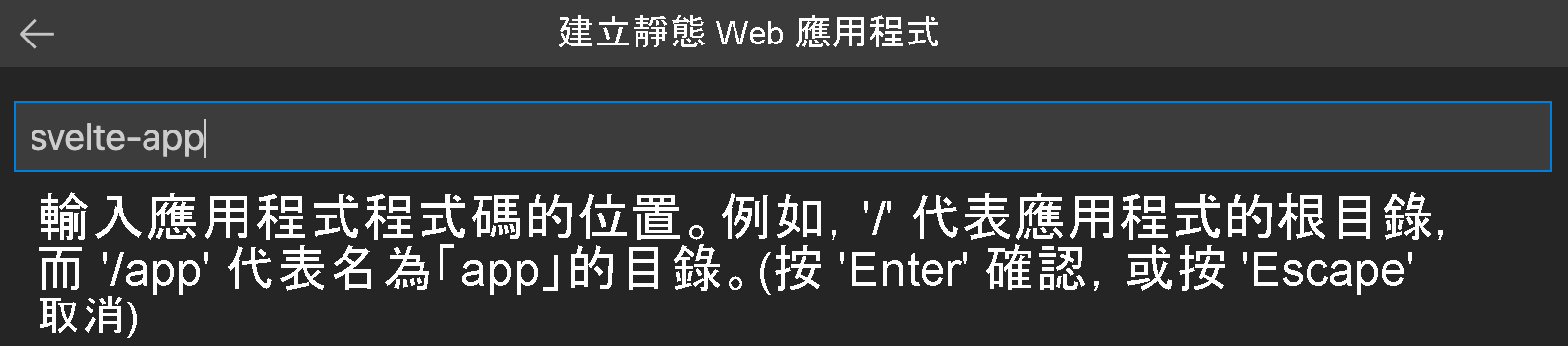
輸入 [svelte-app] 作為應用程式程式碼的位置,然後按 Enter。

輸入 public 作為組建輸出位置,以在您的應用程式中為生產環境建置檔案,然後按 Enter 鍵。

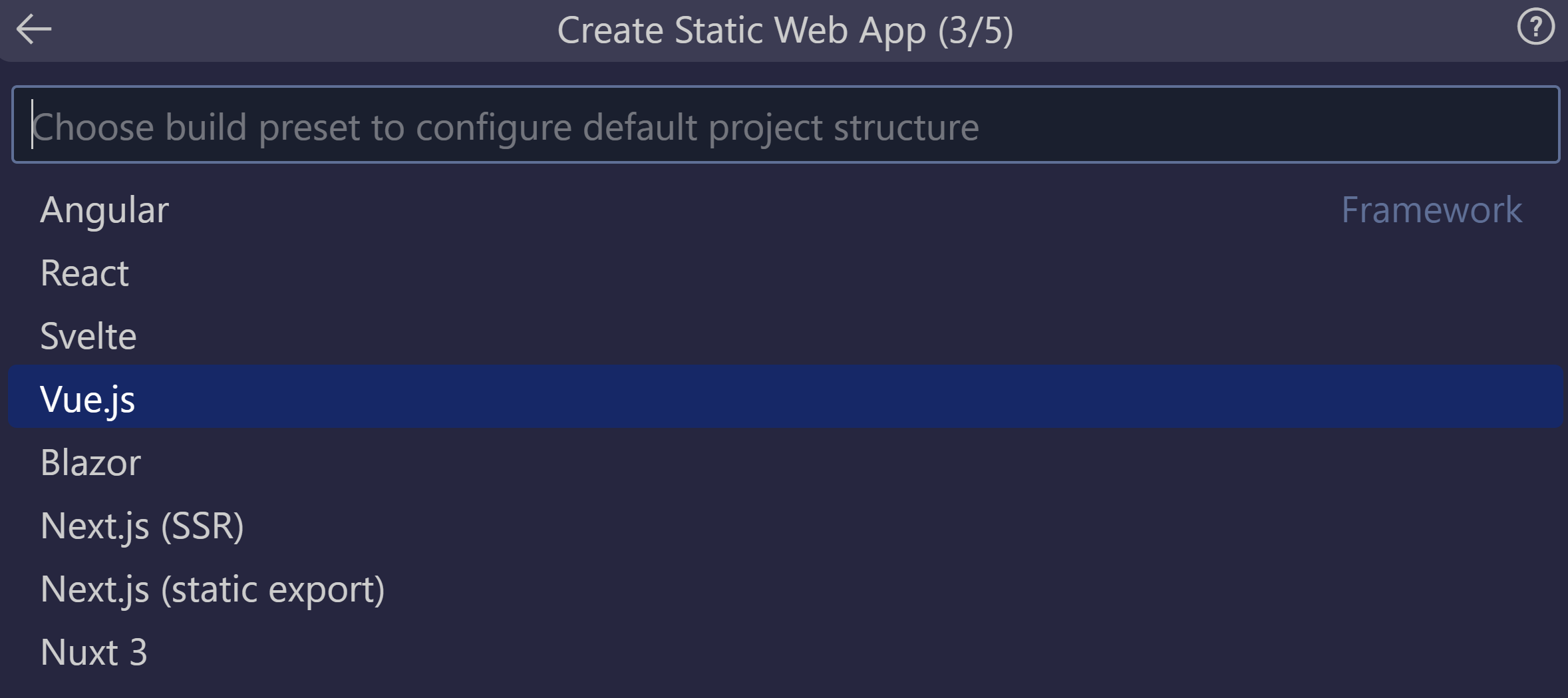
選取 [Vue] 選項,然後按 Enter

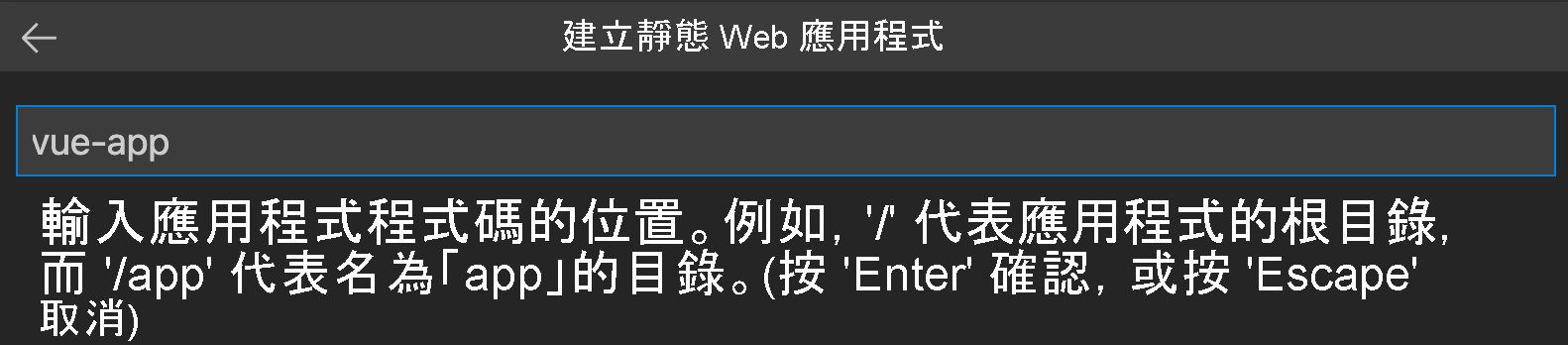
輸入 [vue-app] 作為應用程式程式碼的位置,然後按 Enter。

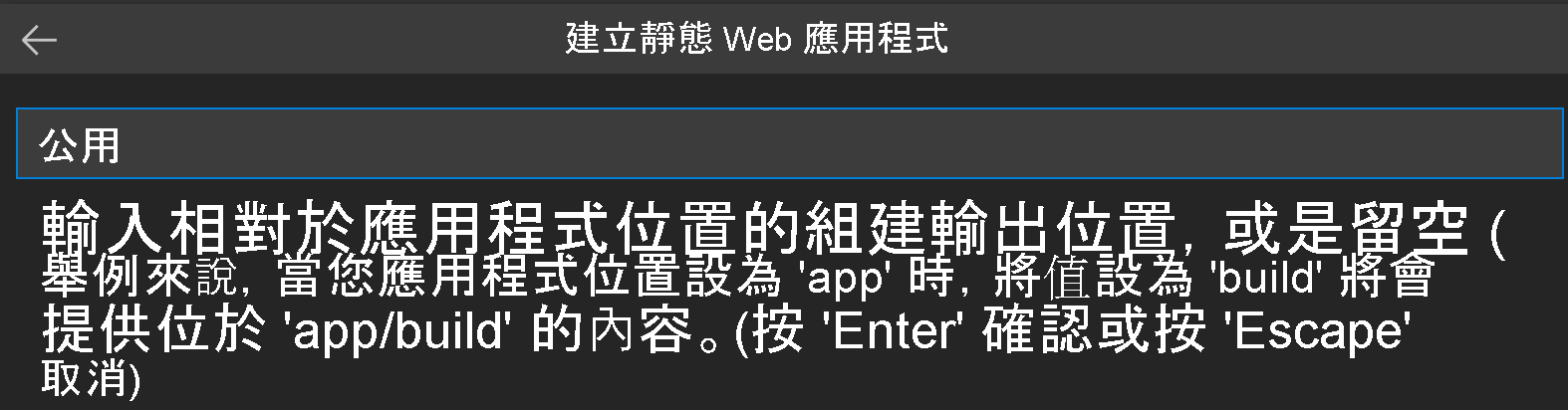
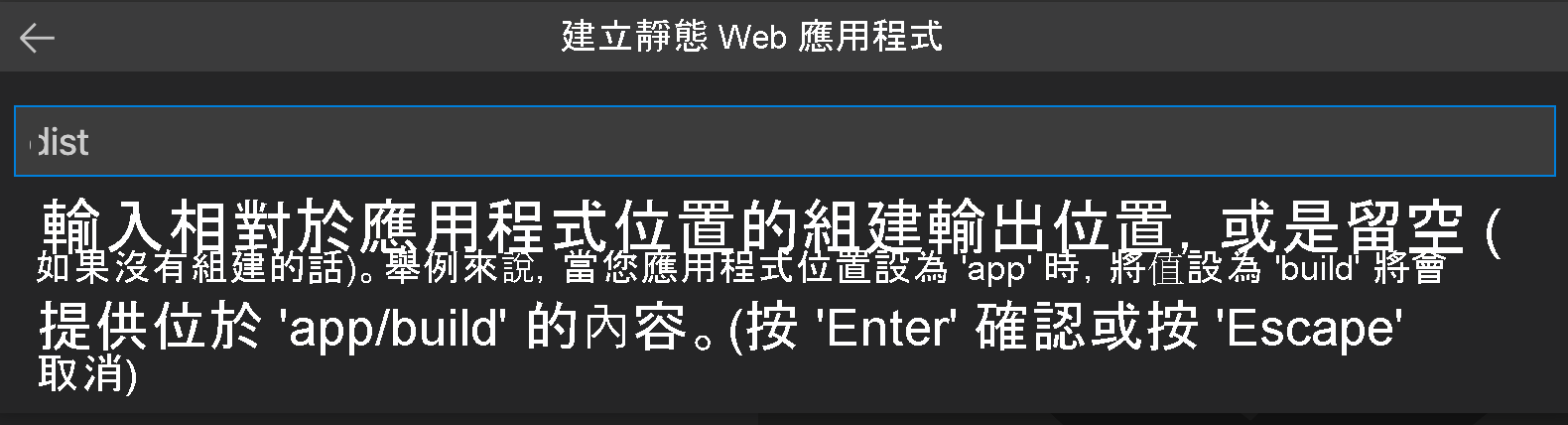
輸入 dist 作為建置輸出位置 (其為在應用程式中建置用於實際執行之檔案的位置),然後按 Enter。

注意
存放庫與您過去使用的可能有點不同。 其在四個不同資料夾中包含了四個不同的應用程式。 每個資料夾都包含一個以不同 JavaScript 架構建立的應用程式。 一般來說,您在存放庫的根目錄中會有一個應用程式,並為應用程式路徑位置指定 /。 這是為什麼 Azure Static Web Apps 會讓您設定位置的絕佳範例:您可以完全控制應用程式的建置方式。
建立應用程式之後,Visual Studio Code 中就會顯示確認通知。
![確認程式碼的螢幕擷取畫面,該程式碼要求使用者在 GitHub 或 [檢視/編輯設定] 中開啟動作。](media/extension-confirmation.png)
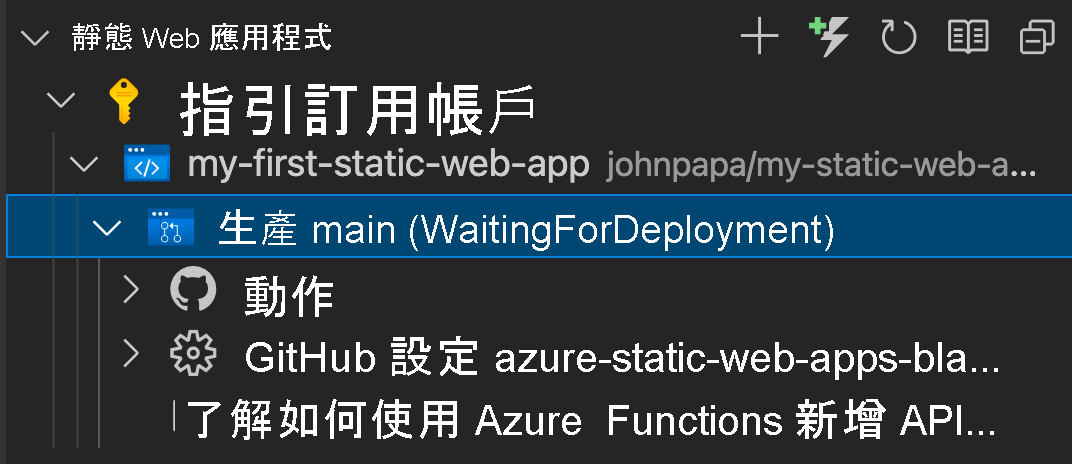
當部署正在進行時,Visual Studio Code 延伸模組會向您報告建置狀態。

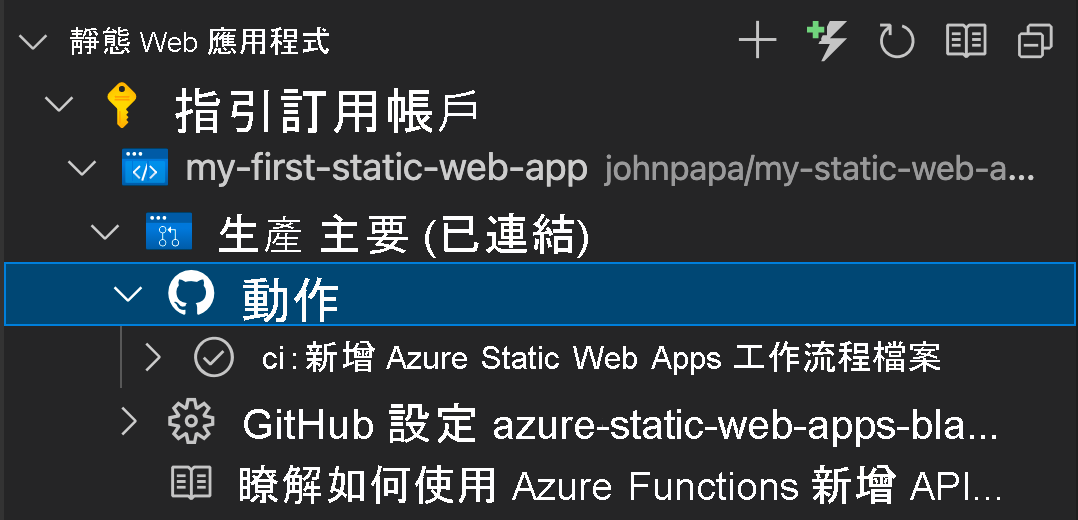
您可以展開 [Actions] \(動作\) 功能表,使用 GitHub Actions 來檢視部署的進度。

部署完成後,您即可直接瀏覽至網站。
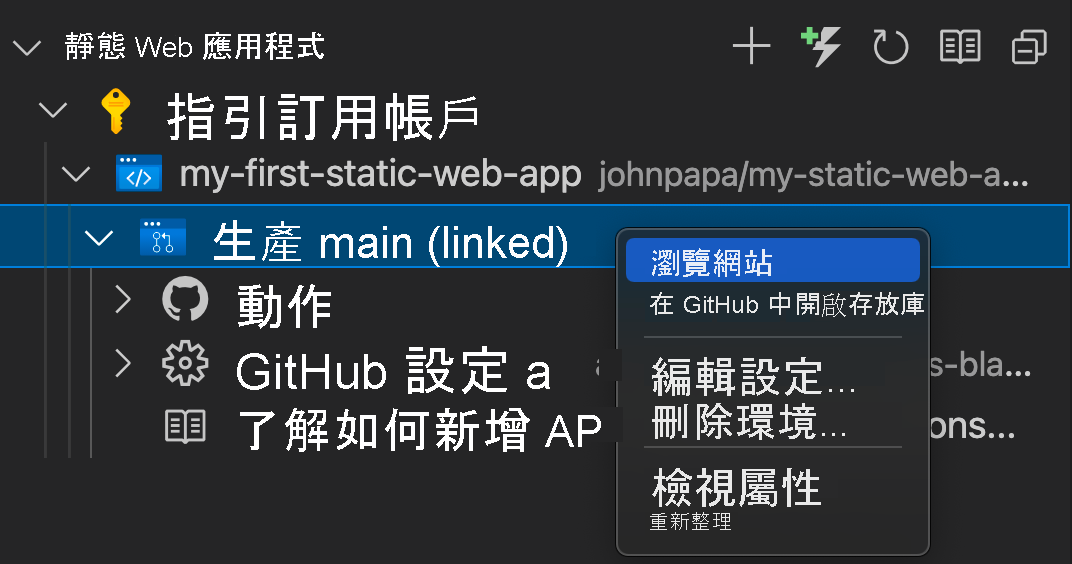
若要在瀏覽器中檢視網站,請以滑鼠右鍵按一下 Static Web Apps 延伸模組中的專案,然後選取 [瀏覽網站]。

恭喜! 您已將第一個應用程式部署到 Azure 靜態 Web 應用程式!
注意
如果您看到的網頁指出應用程式尚未建置和部署,不要擔心。 請在一分鐘之後重新整理瀏覽器。 GitHub Action 會在建立 Azure Static Web Apps 時自動執行。 如果看到啟動顯示頁面,表示應用程式仍在部署中。