設計分析報表版面配置
取用者查看報表時,會在理解眼前資料時自動進行無意識流程。 遵守基本報表設計準則能加速此流程,幫助取用者理解資料的內涵。
注意
報表設計是科學與藝術的結合,目前已有許多可用的報表設計,可供觸及目標對象並滿足介面需求。 報表設計必須有效傳達資料內容,以便滿足使用需求,這是最重要的一點。
分析報表可包含一或多張分頁,分頁則由報表物件組成。 報表物件包括象徵查詢結果的資料視覺效果,以及影像、背景圖形或文字等裝飾。 請先決定分頁的數目、順序和目的,再開始設計報表的版面配置。 請避免在同一分頁中提及多個主題或相反的目標。 接著,請用與您需求相關的特定報表物件設計各個頁面配置。
此外,優良的報表設計版面配置應考量以下設計準則:擺放位置、平衡、對比、遠近和重複。
提示
請記住,「少即是多」的原則永遠適用,能讓人一目瞭然的設計就是好設計。
擺放位置
物件擺放得宜,能造就井然有序的報表設計。 通常分頁左上角會擺放最重要的資訊,其他元素則依由左至右、由上至下的順序擺放。
注意
這樣的擺放位置適合由左至右閱讀的一般大眾。 若您目標對象的閱讀順序為由右至左 (阿拉伯文和希伯來文的書寫語順序即是如此),請將最重要的資訊置於右上角,並將報表元素由右至左擺放。
請對齊報表物件的垂直和水平邊線,好讓畫面看起來整齊美觀。 邏輯群組中與位置相關的報表物件。 版面配置井然有序的報表能連結畫面上的視覺元素,免除隨意擺放物件產生的雜亂感。
不僅如此,對齊美觀版面配置上的報表物件,能比單純置中或隨意擺放物件的報表顯得更有活力,有助加深觀者的興趣。 您不妨考慮採用三分構圖法,這項視覺效果美術規則也適用於分析報表的物件擺放位置。 根據這項規則,頁面配置應以不可見的格線分割為九個大小相同的圖格。 格線分別為兩條距離等寬的水平線和垂直線。 接著,請將報表物件置於格線的格子之內。
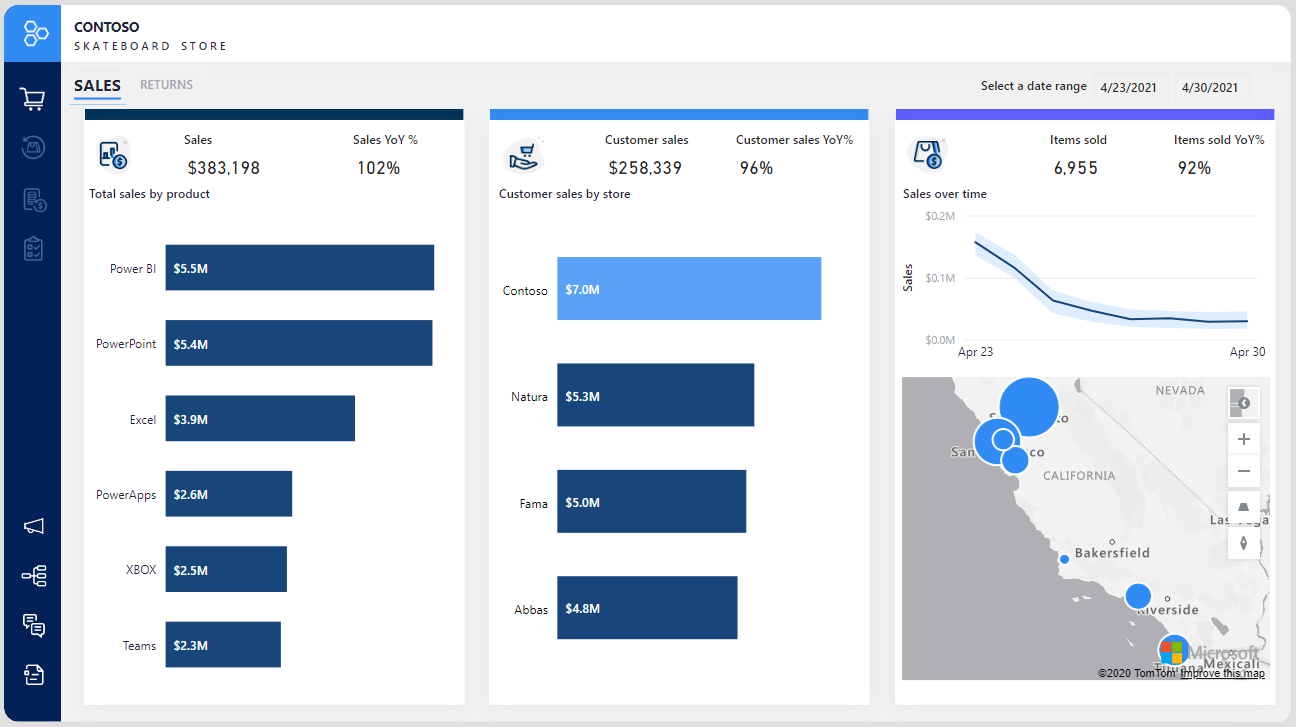
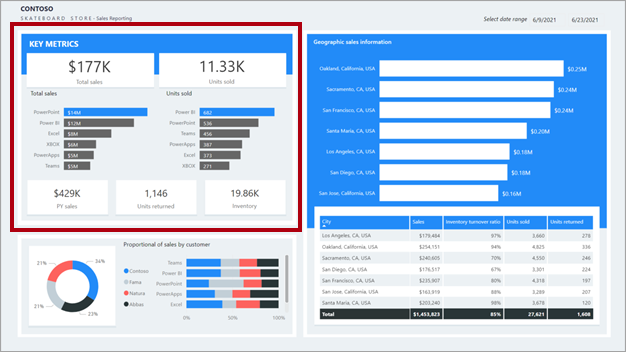
在 Contoso Skateboard Store,有人針對銷售分析提出使用三個相同大小垂直區域的報表設計。 第一區顯示依產品細分的銷售內容,第二區顯示依客戶門市細分的銷售內容,第三區顯示已經售出的項目。
平衡
擺放報表物件時,平衡也是另一個重要的考量要點。 平衡能影響整體設計的穩定與結構。 在報表版面配置方面,平衡是指分配於分頁各處,大小相同或相異的物件擺放比例。
對稱或非對稱都能達到平衡的效果。 在分頁兩側擺放相同比例的物件,可達到平衡對稱的效果, 對比擺放則能締造非對稱的平衡感受。
您不妨考慮用黃金比例營造非對稱的平衡效果。 這項比例源自費波那契數;只要該比例中二者的總和比例等同於二者中較大者,該比例即為黃金比例。 許多世紀以來,黃金比例深深影響藝術與建築,造就許多和諧、平衡的大作。 套用在報表設計上,黃金比例能讓分頁透過一個大型視覺效果引人注意,並用其他提供詳細資料的小型視覺效果從旁輔助。
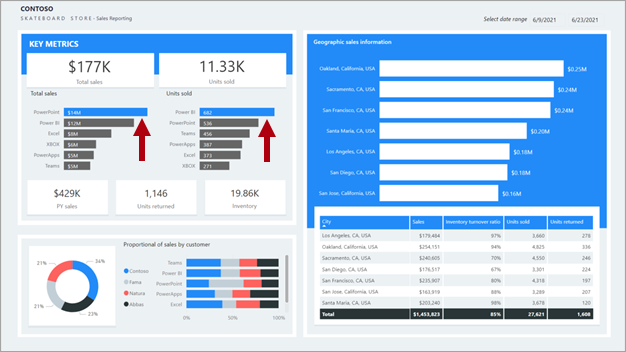
請觀看下方動畫影像,留意報表的版面配置如何透過較大的圖表吸引您的注意。 看完較大的圖表之後,您會發現自己的目光漸漸移向橫條圖,再移到卡片上的值。
遠近
在報表版面配置中,遠近是指各物件的相鄰狀況。 若報表分頁包含數個相關物件的群組,請善用空間營造視覺上的分隔效果。
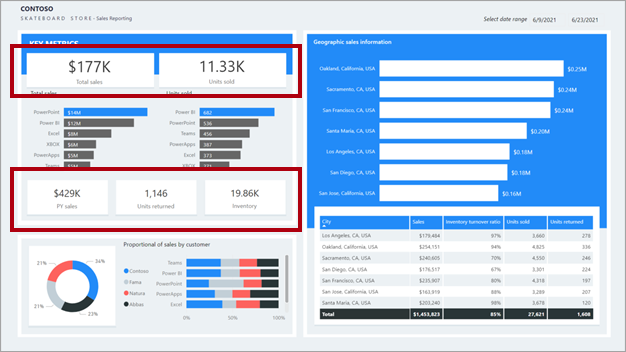
觀察下方報表設計,留意左上角標示為關鍵計量的區段。 相關的視覺效果彼此十分接近。 這些效果刻意對齊得相當一致,因此劃分的區段也很明確。

對比
對比效果可用來結合兩種相反的物件。 對比的顏色、字型、字型屬性或線條能強調報表設計中的重要物件。 請善用這項準則引導報表取用者查看重點資料,或了解應率先與之互動的資料視覺效果。

重複
報表設計中的重複能營造關聯和一致性。 妥善利用重複效果,將相關的物件放在一起,有助強化報表版面配置。
觀察下方報表設計,留意左上角標示為關鍵計量的區段。 許多關鍵計量顯示在單一值的卡片中。 這項重複設計能讓報表取用者迅速理解並消化計量。