練習 - 在 Power Apps 中設計其他頁面和電子郵件
在本單元中,您將設計一些其他的頁面以支援您的混合實境功能。 這些頁面會執行一些必要的特定功能,以便讓應用程式能夠適當地運作。 您也會使用 Power Apps 的電子郵件功能,將訂單詳細資料傳送給客戶。
建立備註頁面
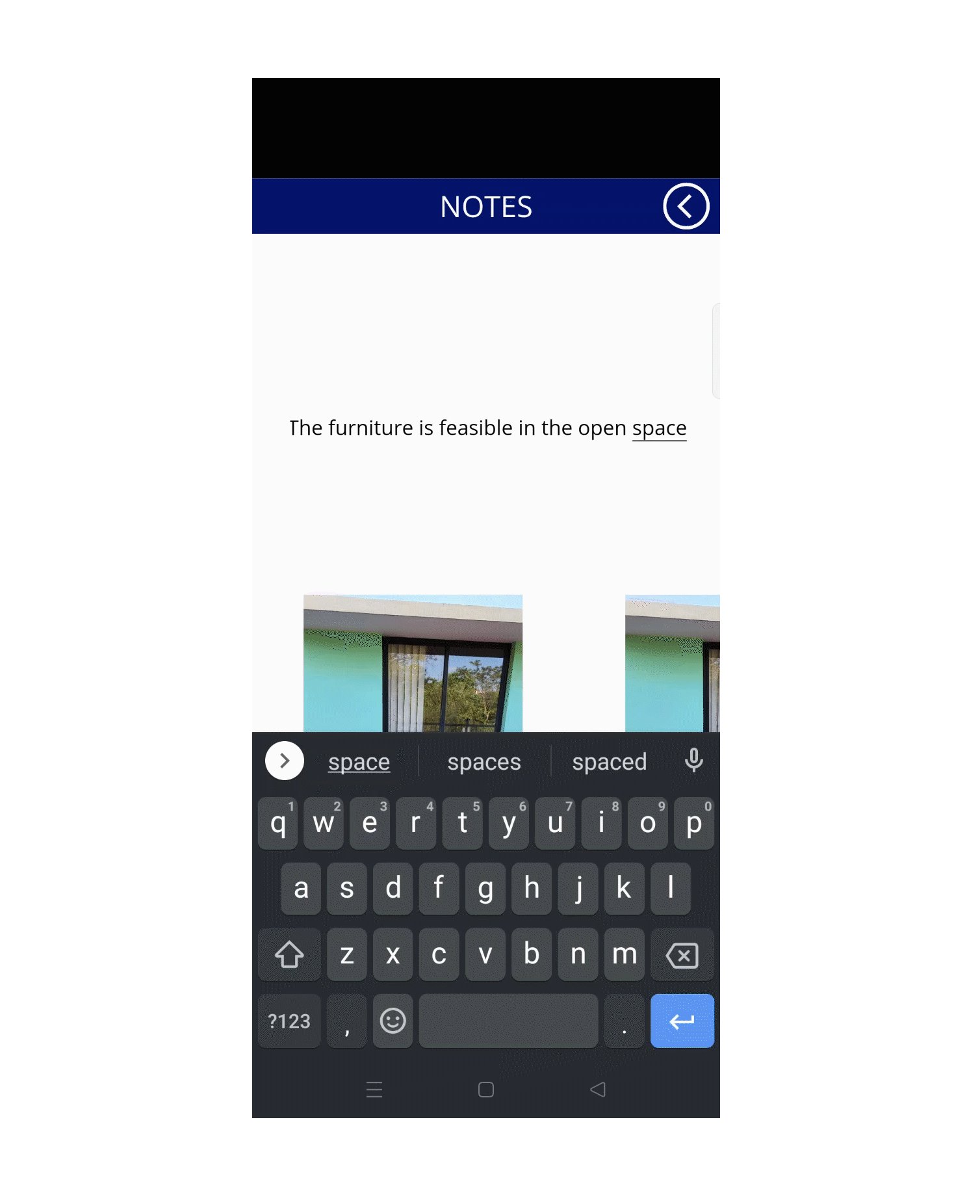
使用者可以在在 MR 中檢視工作階段期間拍照,並透過資源庫顯示這些照片。 在 [備註] 頁面上,您可以儲存在 MR 中檢視工作階段期間所擷取的文字備註和影像。
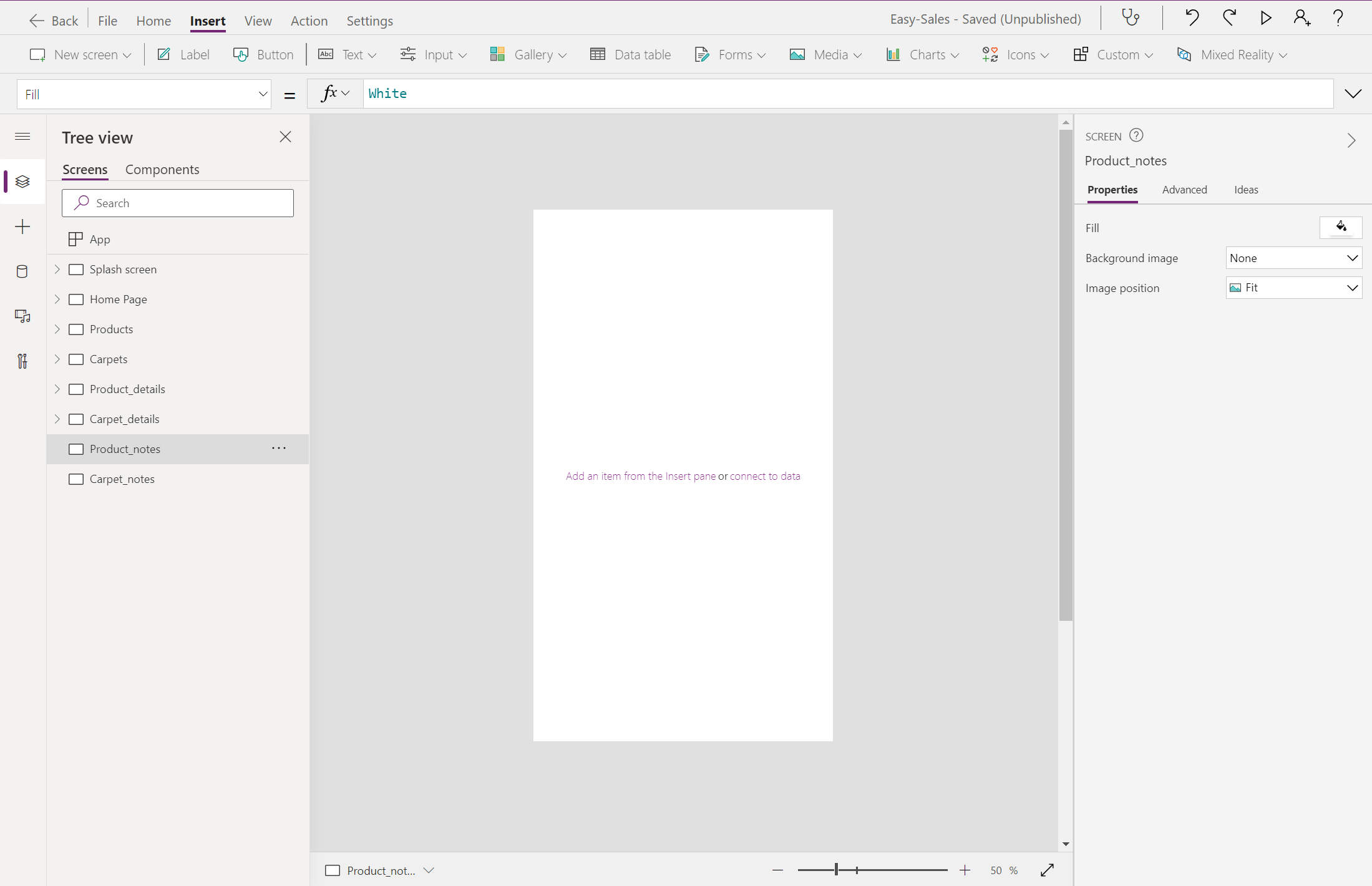
建立兩個新的空白畫面,並將其重新命名為 Product_notes 和 Carpet_notes。
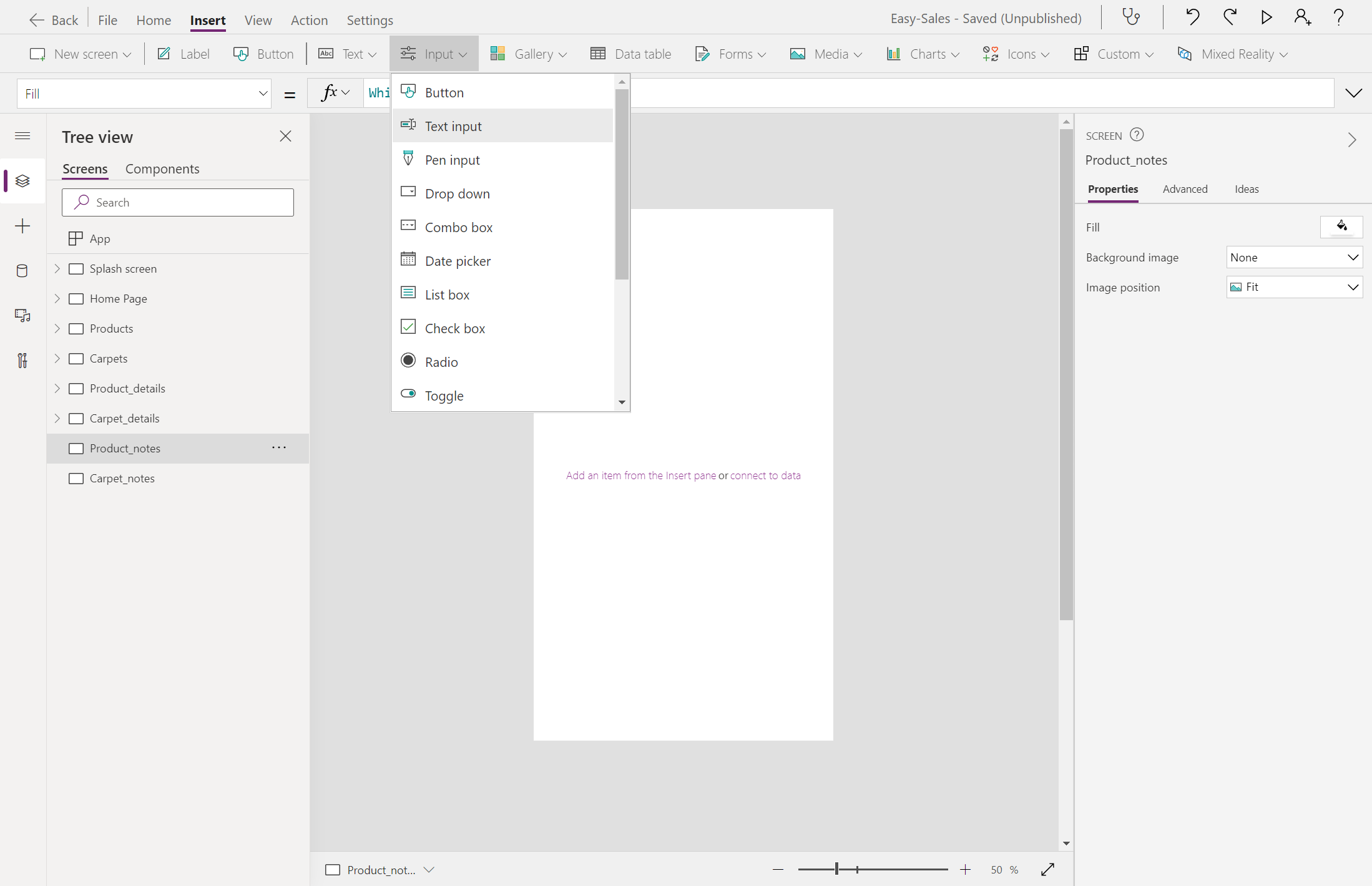
設計 Product_notes 頁面:選取 [輸入] 下拉式清單,然後選取 [文字輸入]。 將其重新命名為 TextInput_products。
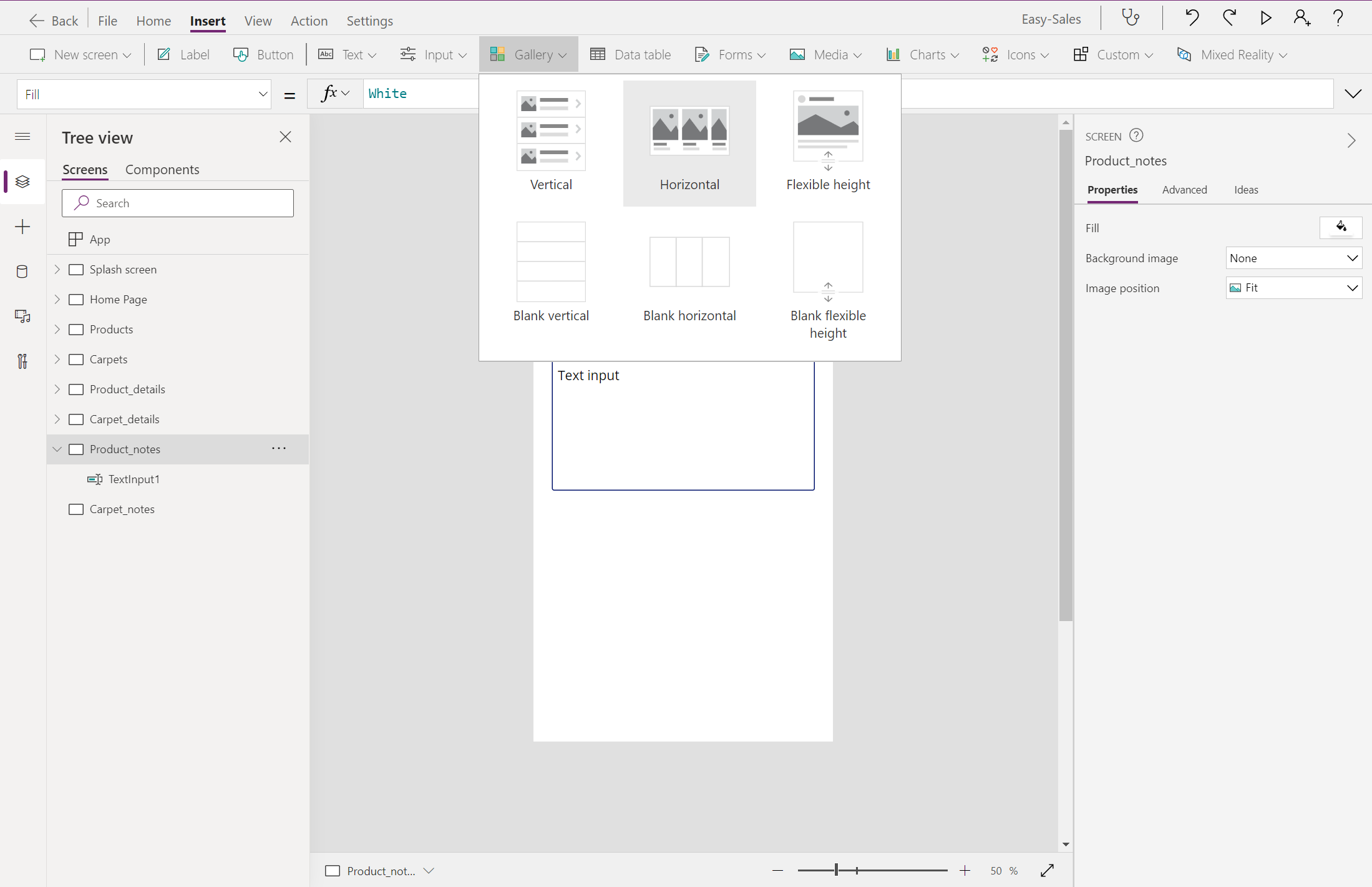
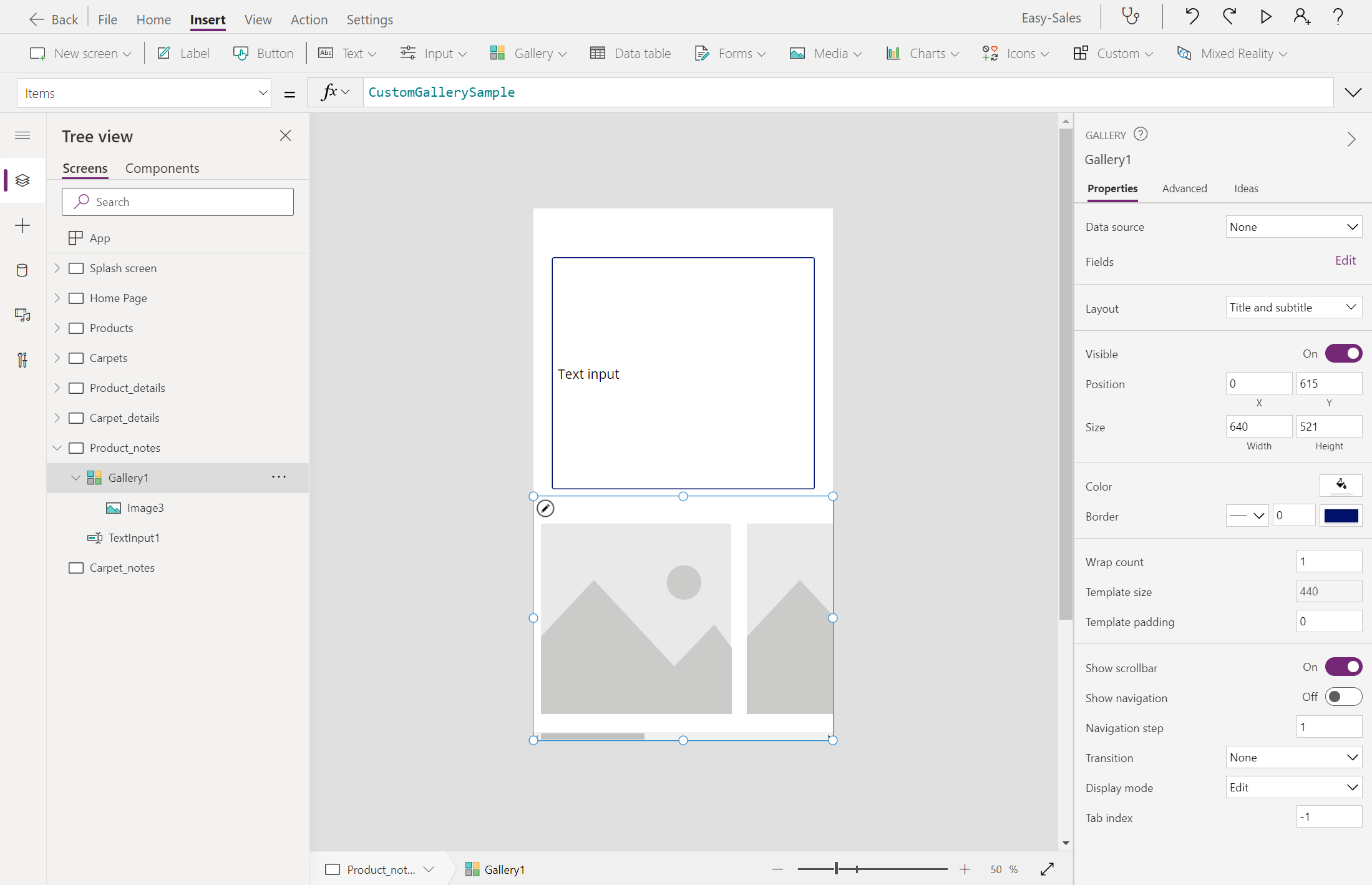
選取 [資源庫]>[水平] 以納入水平類型的資源庫。 您會在此資源庫中儲存在在 MR 中檢視工作階段期間所拍攝的照片。 將資源庫重新命名為 View_products。
將資源庫放在畫面的其他部分。 刪除 [子標題] 和 [標題],只保留影像。 放大影像。
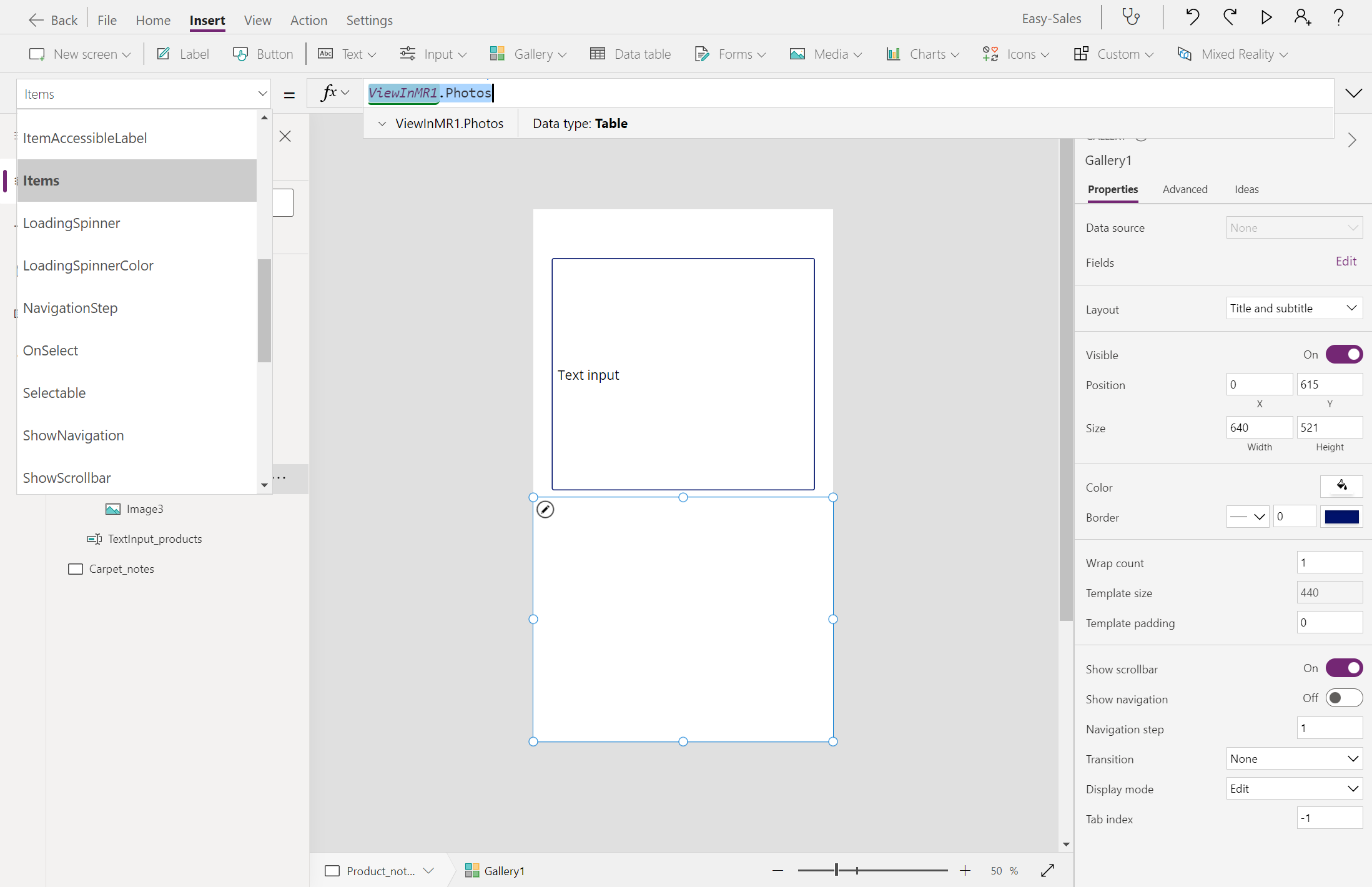
選取資源庫,然後新增下面這行文字來設定 Items 屬性:
ViewInMR1.Photos在在 MR 中檢視工作階段所拍攝的照片,全都會儲存在此資源庫以供日後參考。
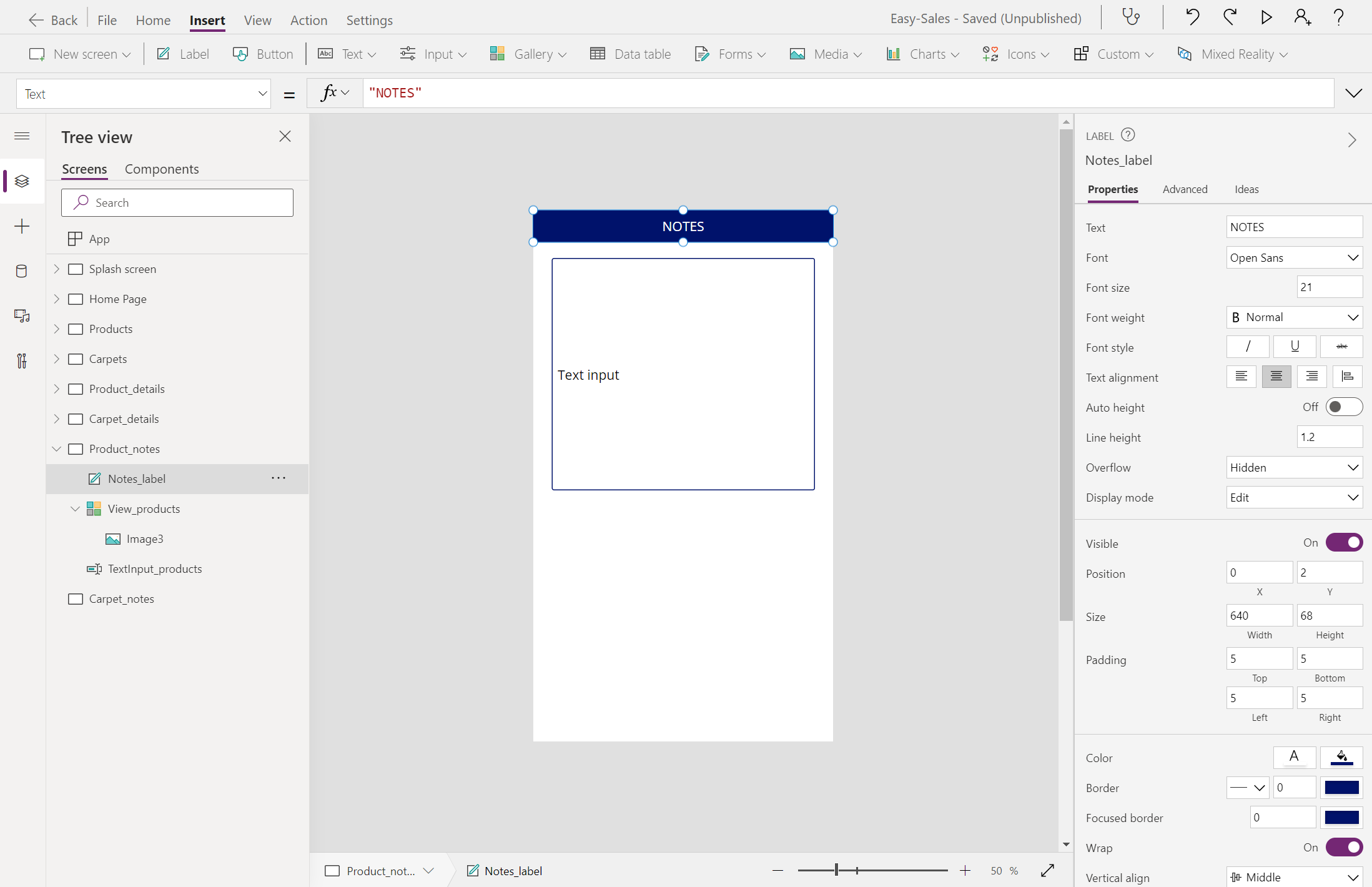
讓我們在畫面頂端插入標籤。 選取 [標籤] 選項,然後將其 [置中對齊]。 根據您的需要來自訂位置、顏色和文字顯示。 將其重新命名為 Notes_label。
我們會在先前新增的標籤上放置 [上一頁] 圖示,以協助使用者在必要時瀏覽至首頁。 若要新增 [上一頁] 圖示,請在 [插入] 索引標籤上展開 [圖示] 下拉式清單,然後選取 [上一頁] 圖示。
藉由新增下面這行文字,正確放置 [返回] 圖示並設定 OnSelect 屬性:
Navigate(Product_details,ScreenTransition.Cover)切換至 [Product_details] 畫面,然後從 [插入] 索引標籤上的 [圖示] 下拉式清單中新增 [備註] 圖示。
藉由新增下面這行文字,設定 [備註] 圖示的 OnSelect 屬性:
Navigate(Product_notes,ScreenTransition.CoverRight)針對 Notes_carpets 複製相同程序。
注意
我們不會將 [在 MR 中檢視] 功能包括在 [地毯] 類別中。 針對 [Notes_carpets] 頁面,請不要新增 [資源庫控制項] 來儲存在在 MR 中檢視工作階段期間所拍攝的照片。
提示
您可以在鍵盤上按 F5 鍵或選取 Power Apps Studio 右上角的 [播放] 按鈕,來測試您的應用程式。
建立訂單摘要頁面
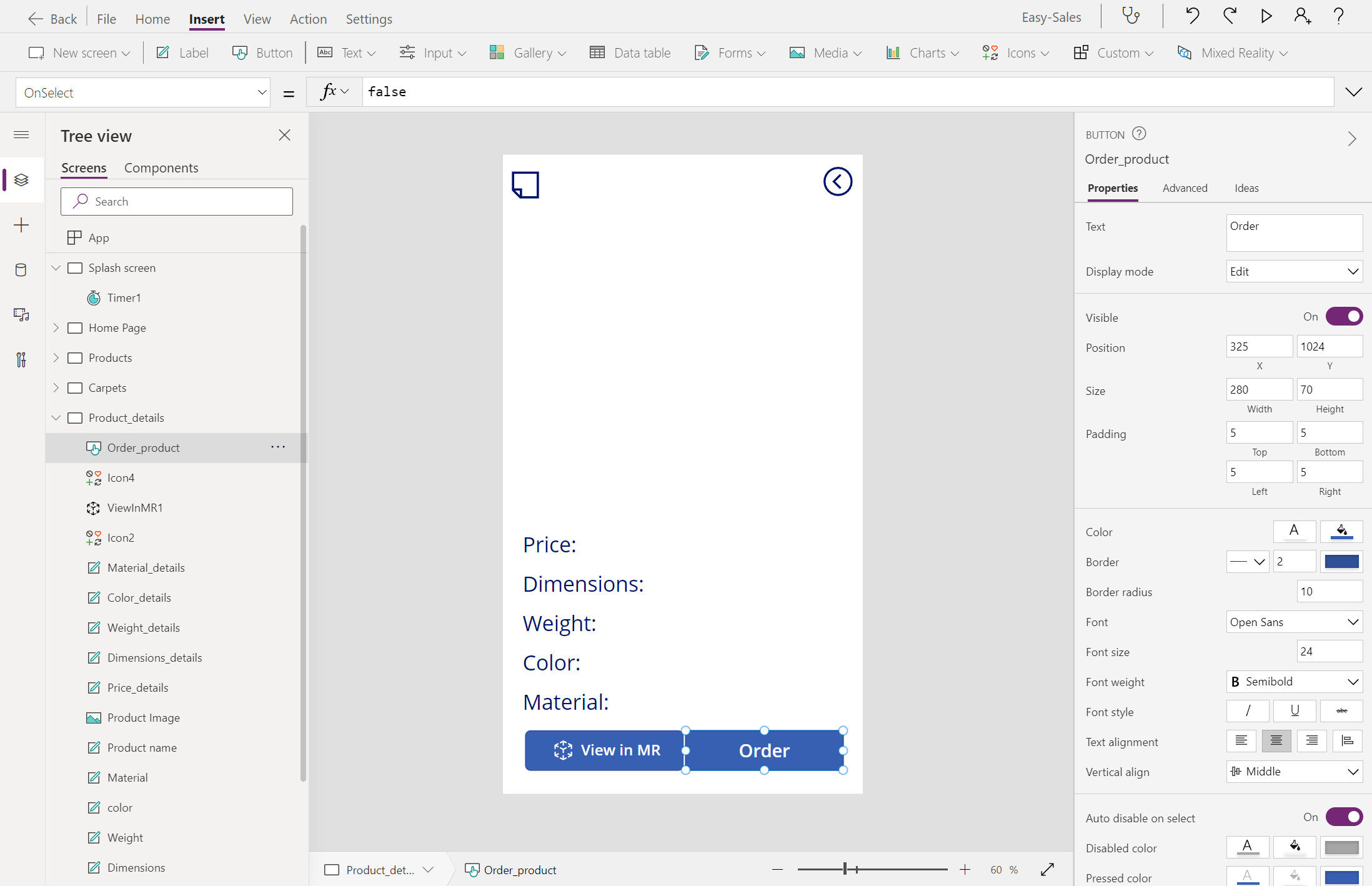
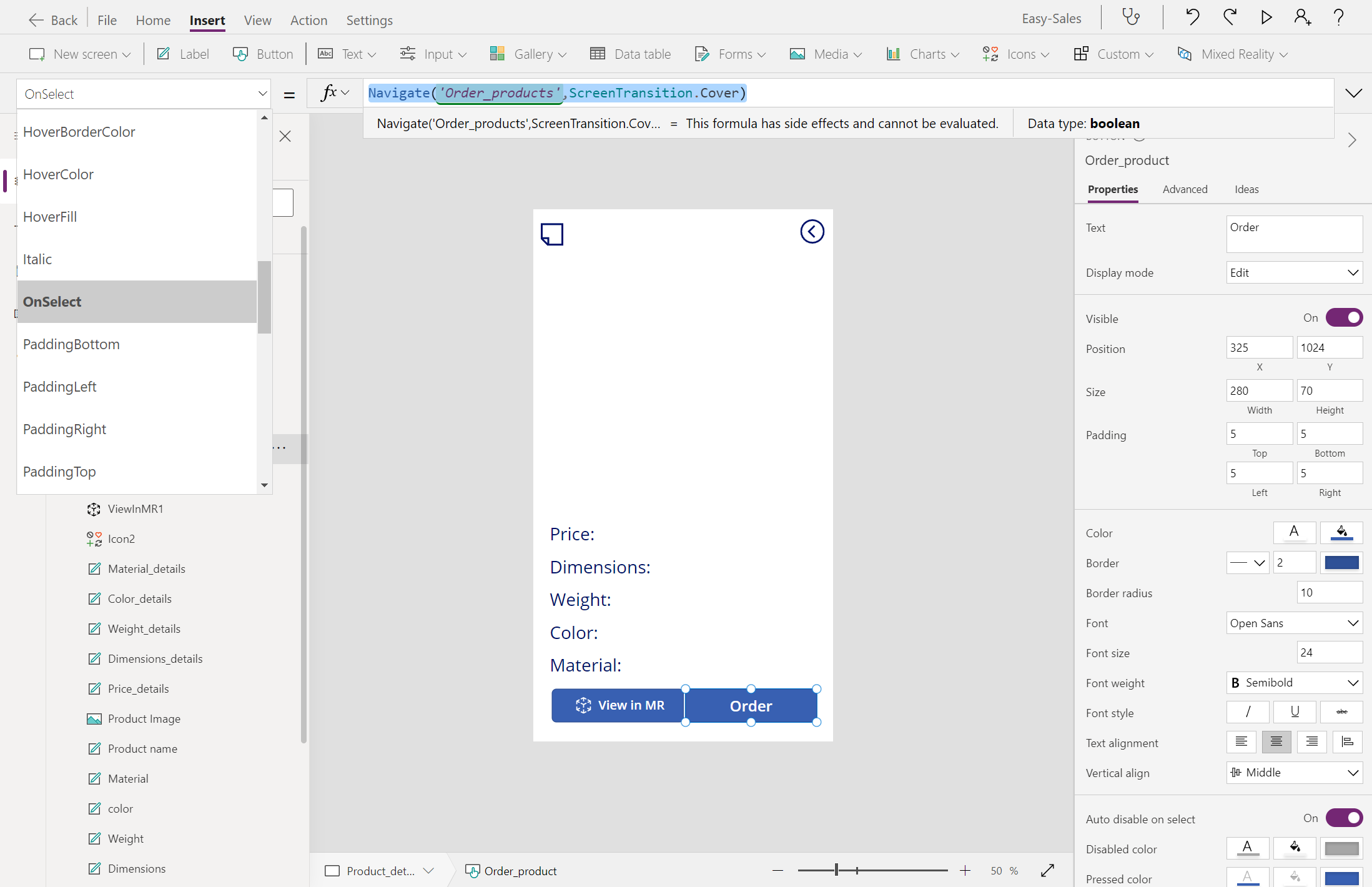
在 Product_details 和 Carpet_details 畫面中新增按鈕。 將按鈕重新命名為 Order_product 和 Order_carpet。 將按鈕的顯示文字變更為訂單。
建立兩個新的空白畫面,並將其重新命名為 Order_products 和 Order_carpets。
選取 [Product_details] 畫面,然後設定 [訂單] 按鈕的 OnSelect 屬性,如下所示:
Navigate('Order_products',ScreenTransition.Cover)針對 Carpet_details 畫面遵循相同程序。
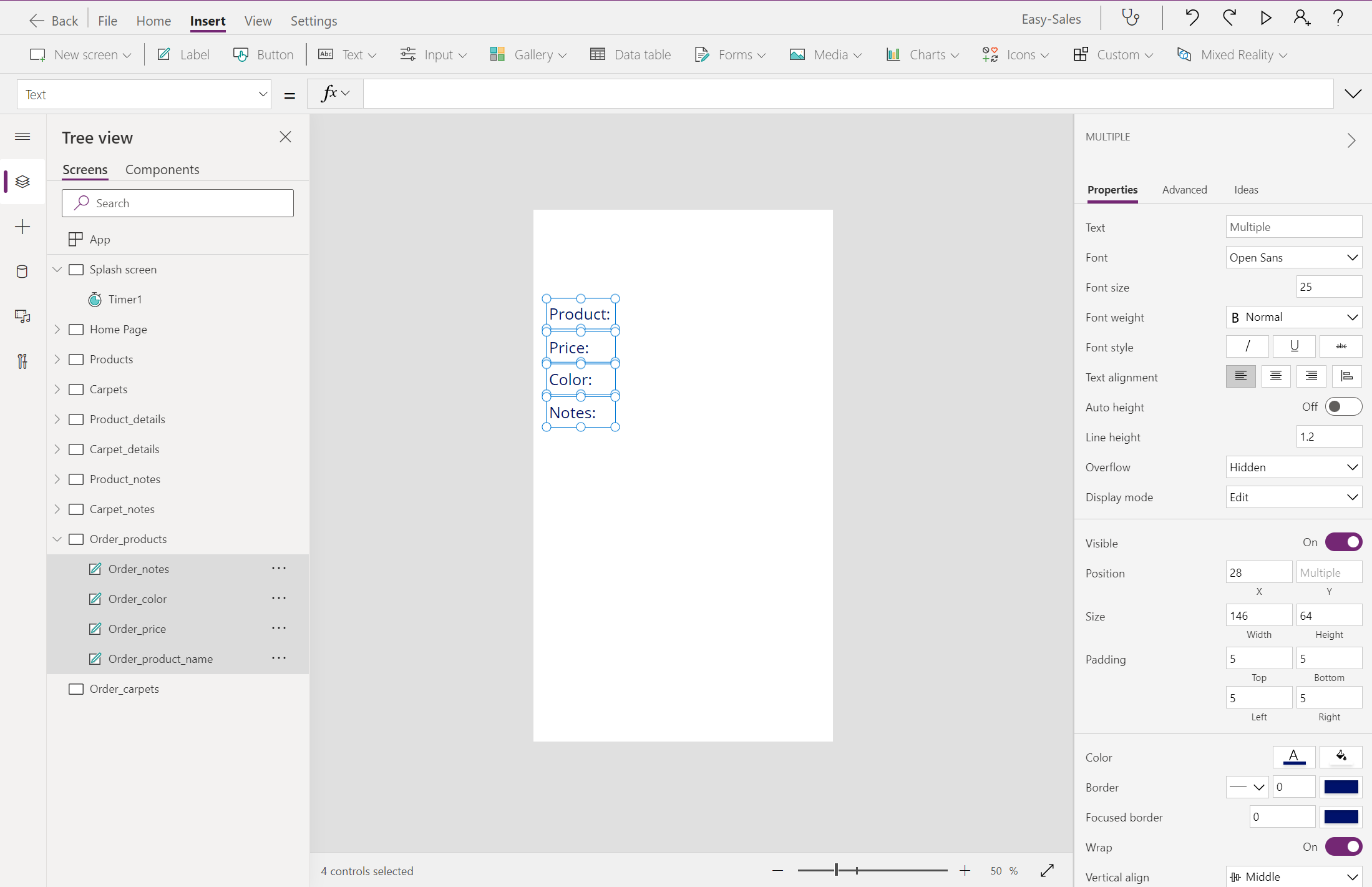
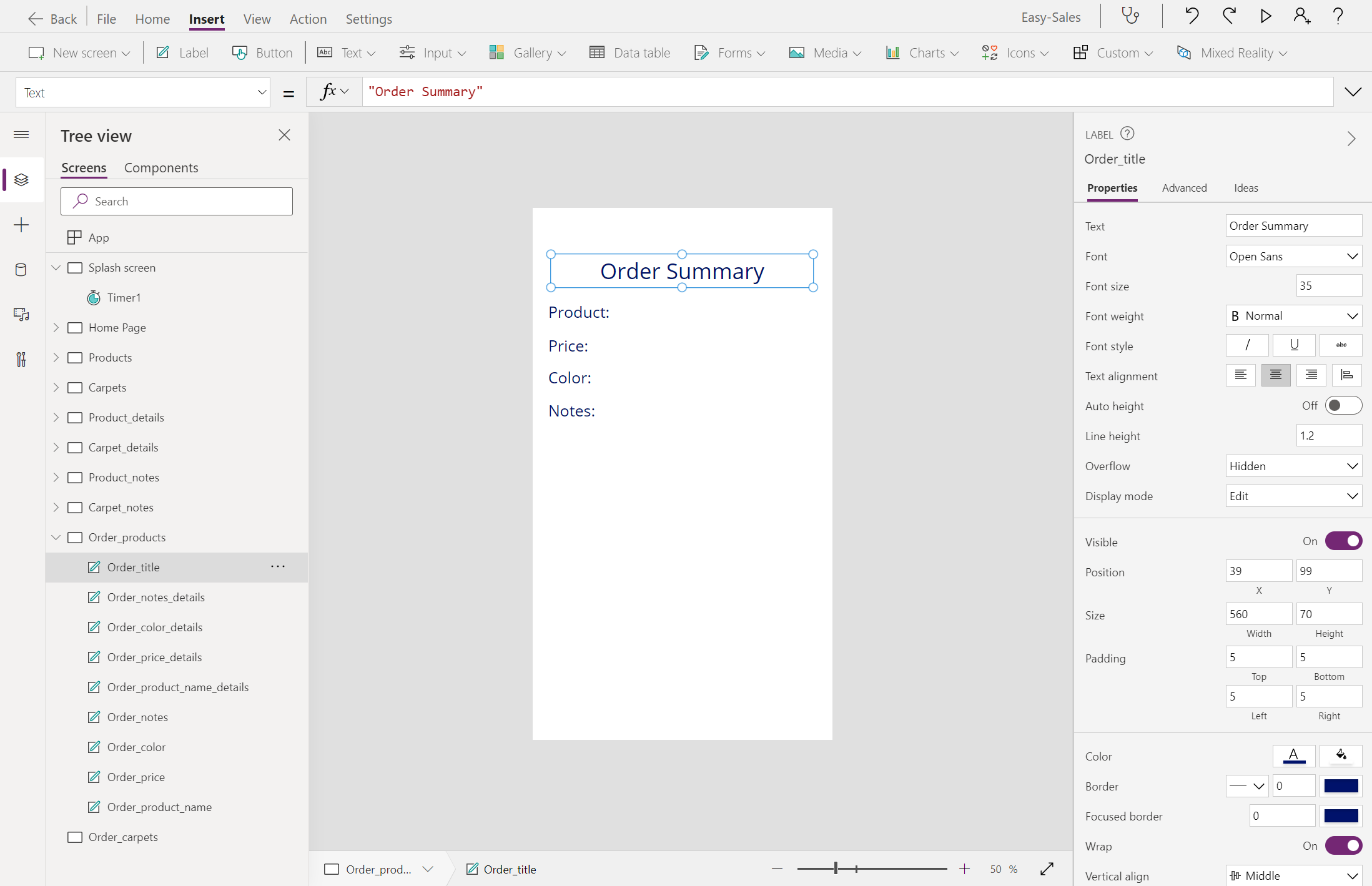
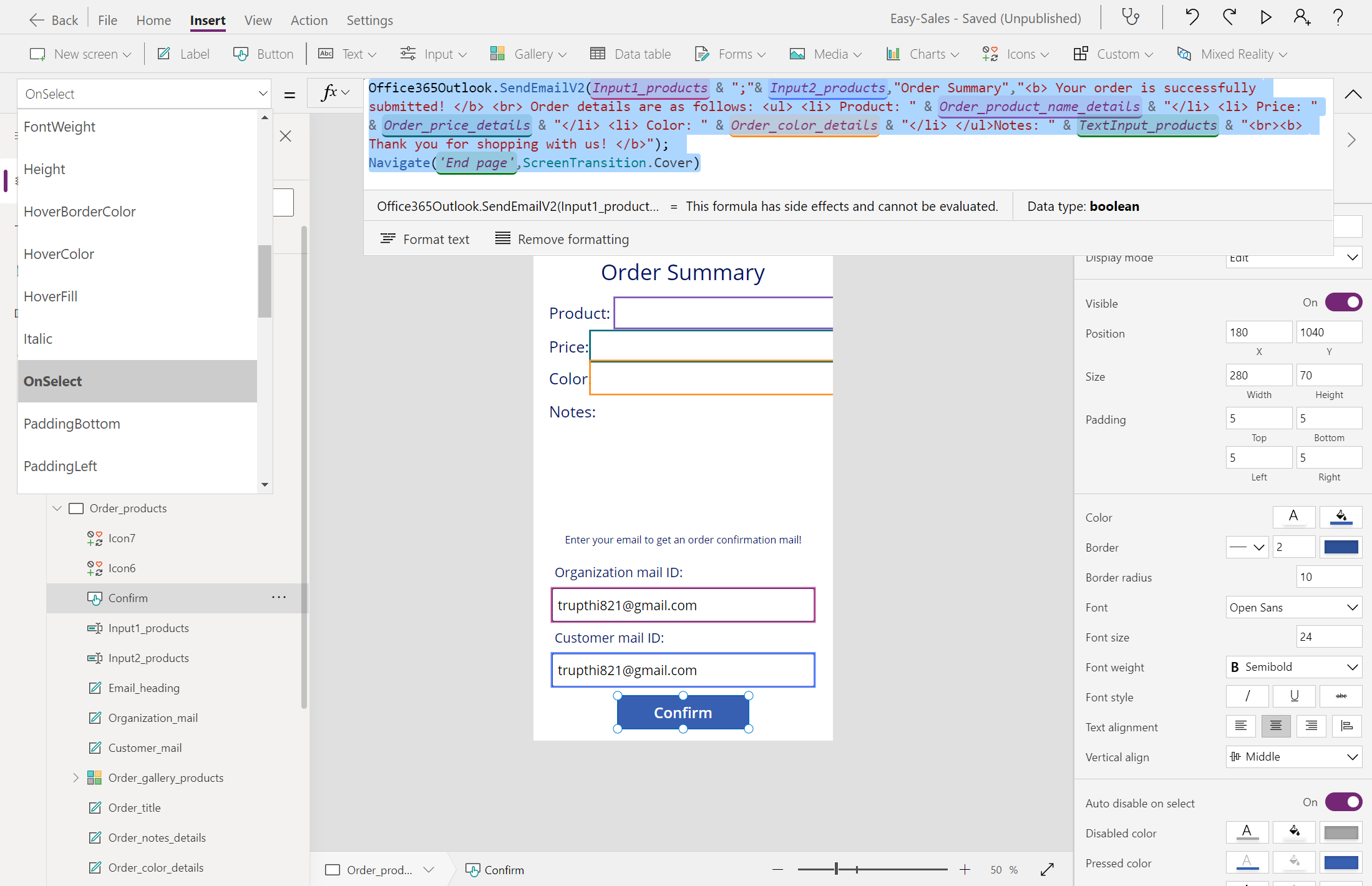
在 [Order_products] 頁面中,插入 [產品]、[價格]、[顏色] 和 [備註] 標籤,並據以重新命名。
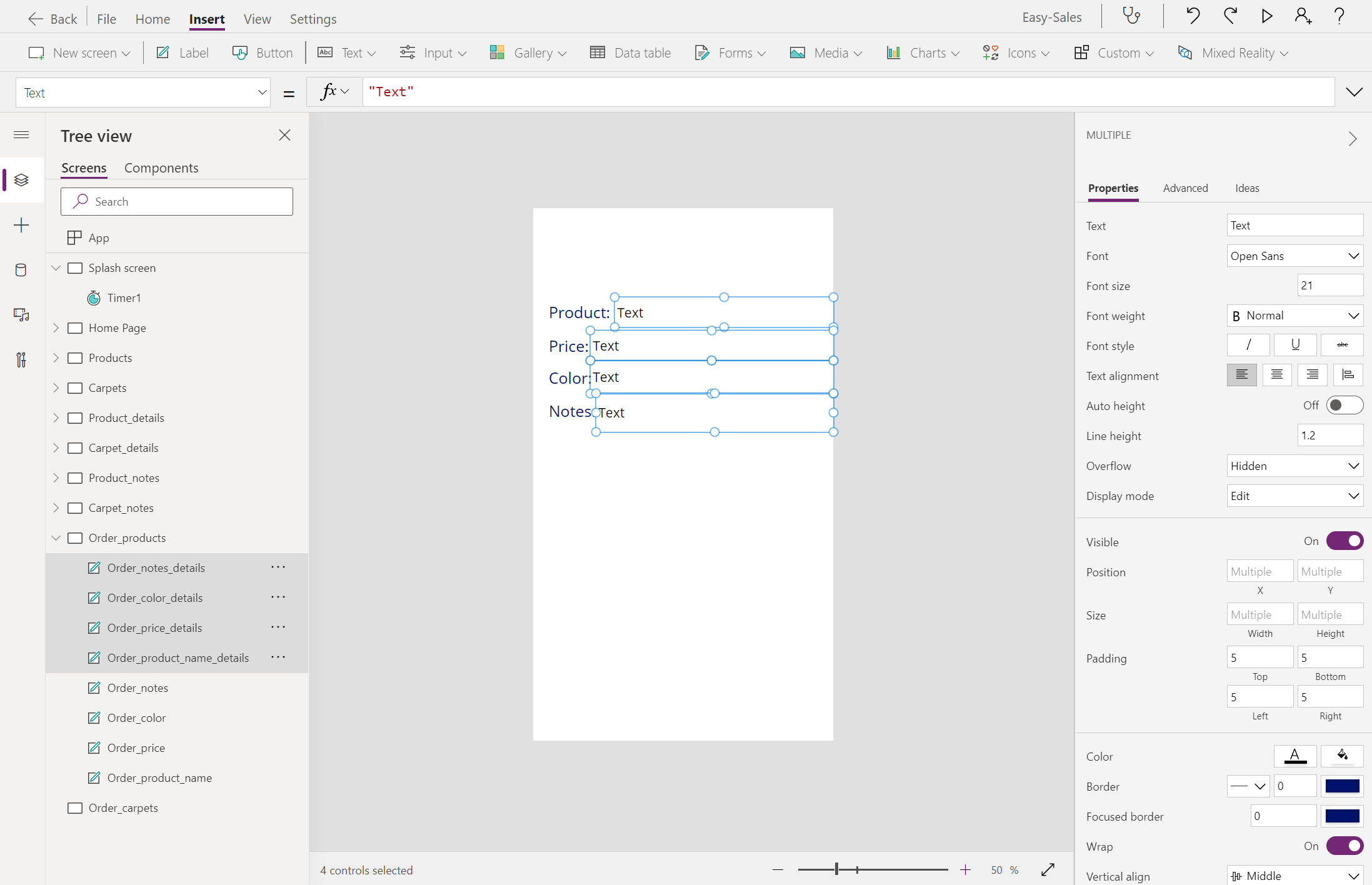
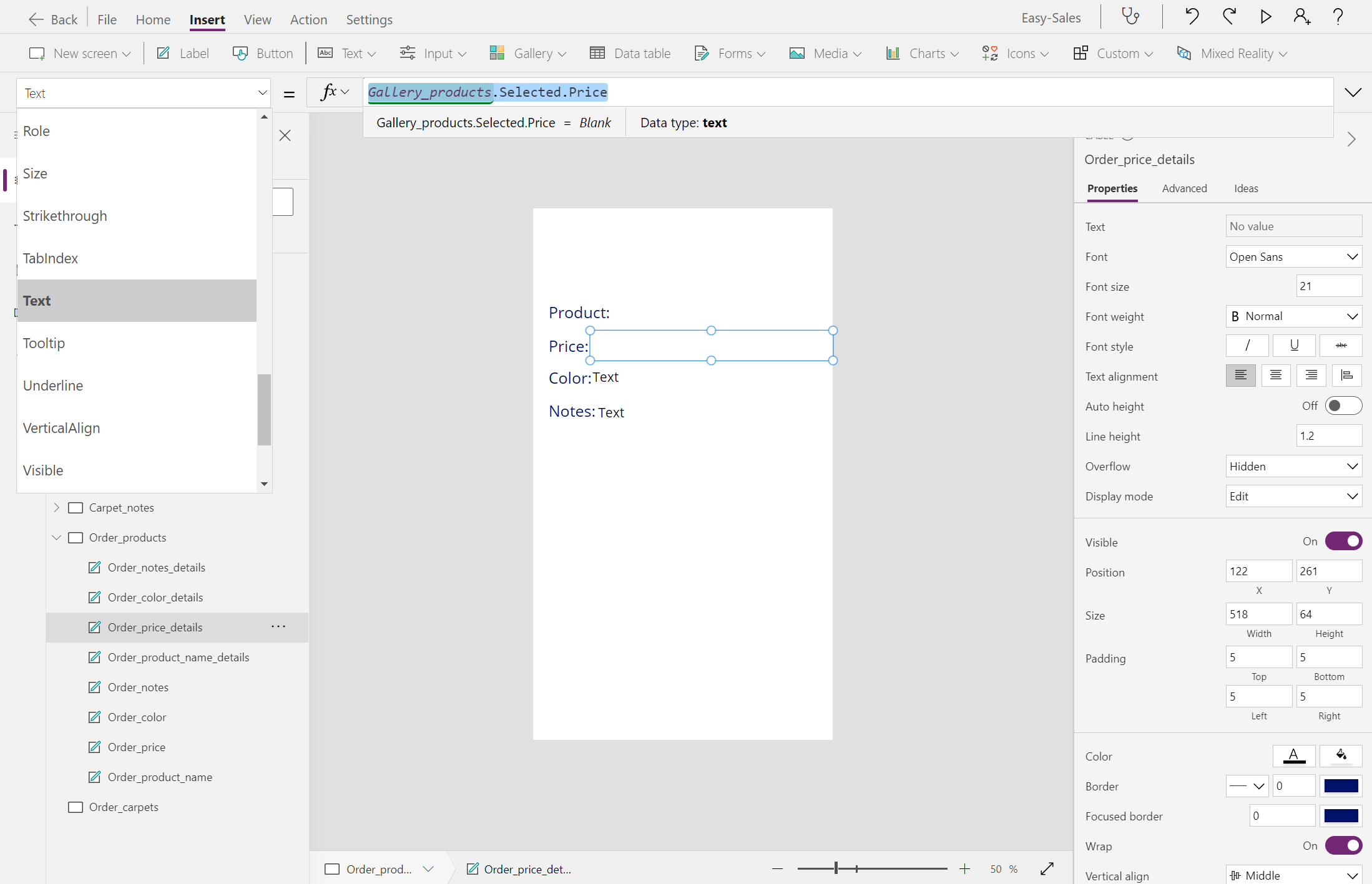
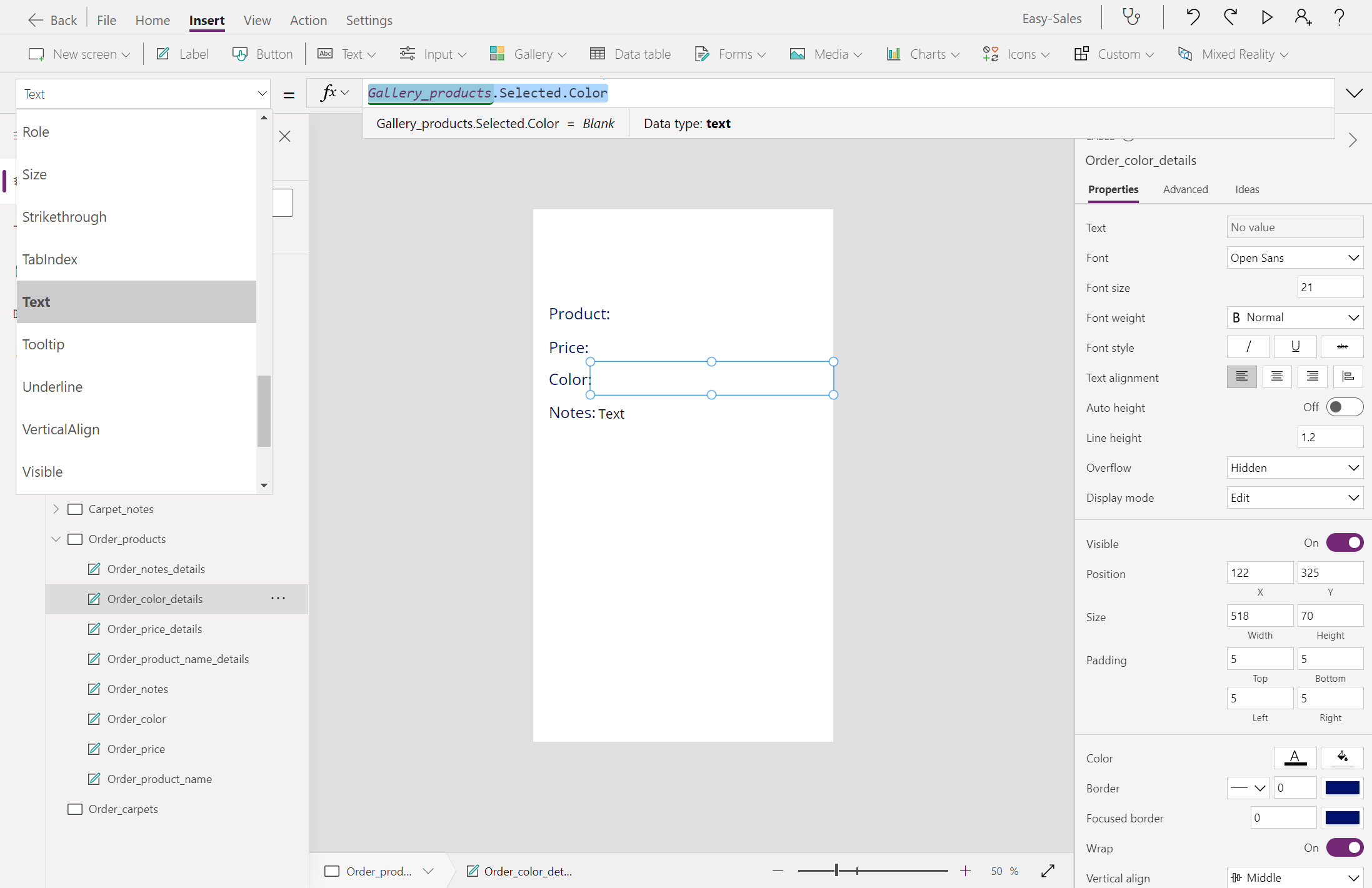
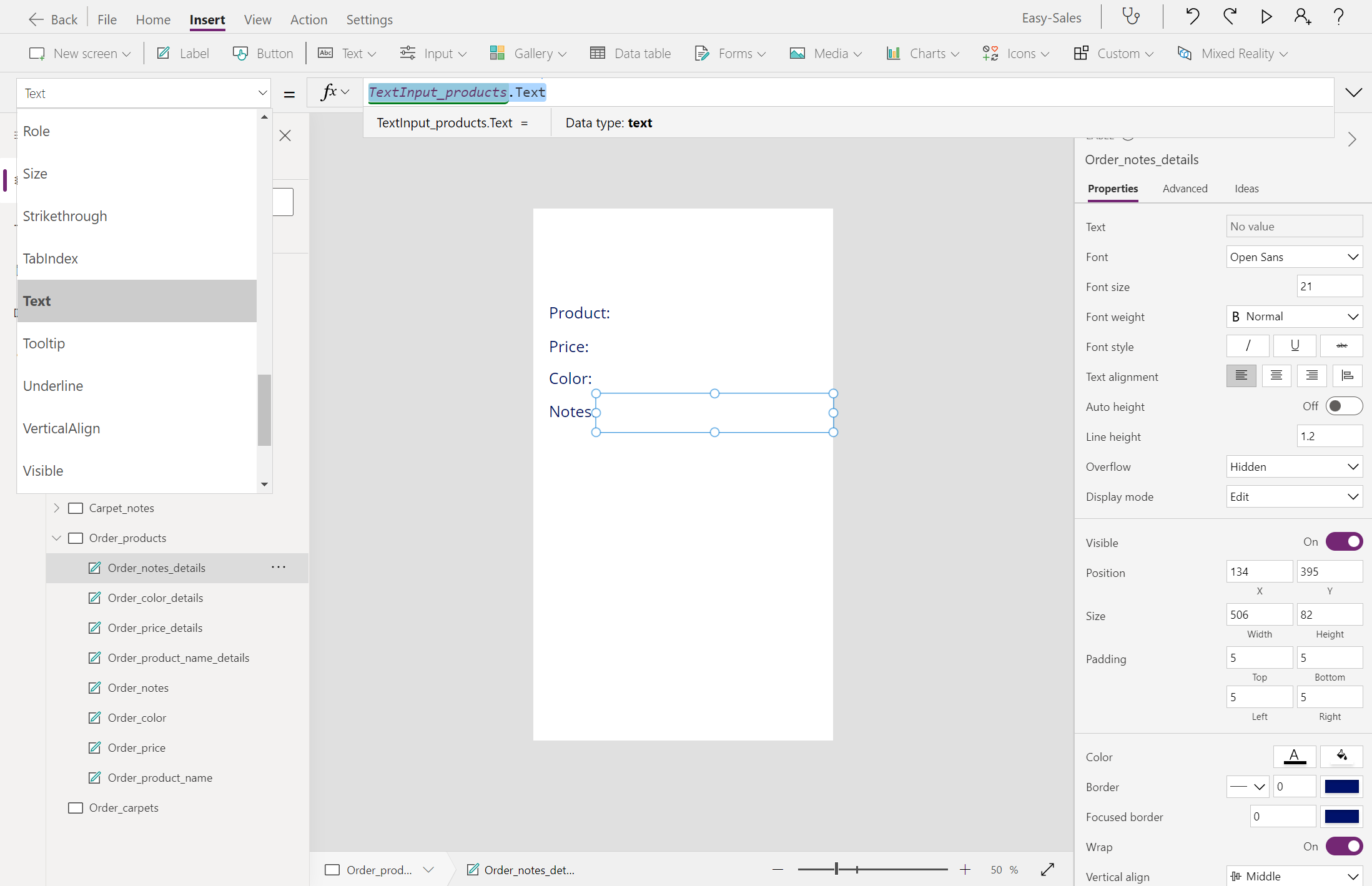
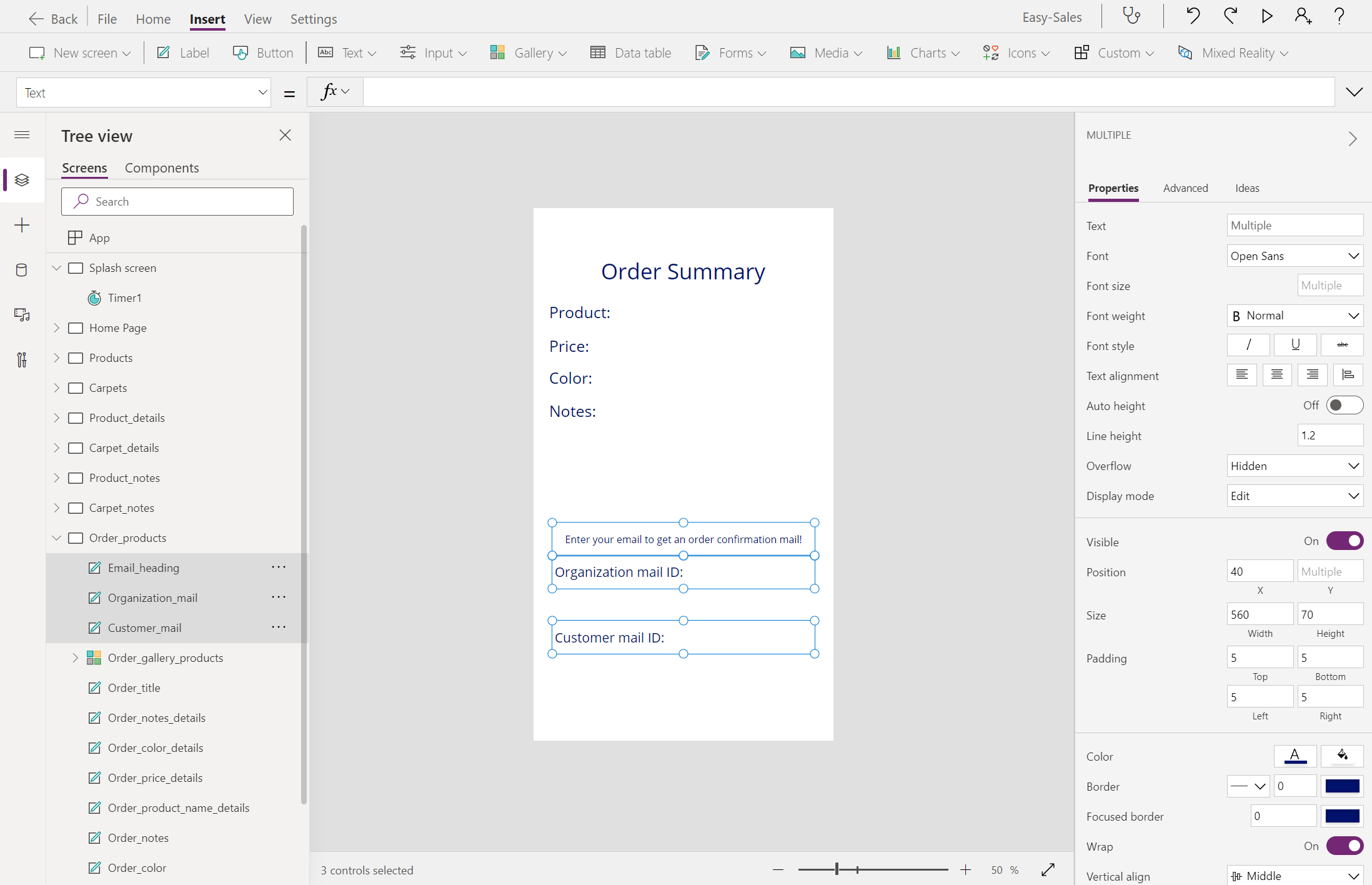
在 [產品]、[價格]、[顏色] 和 [備註] 旁插入空白標籤,如圖中所示。
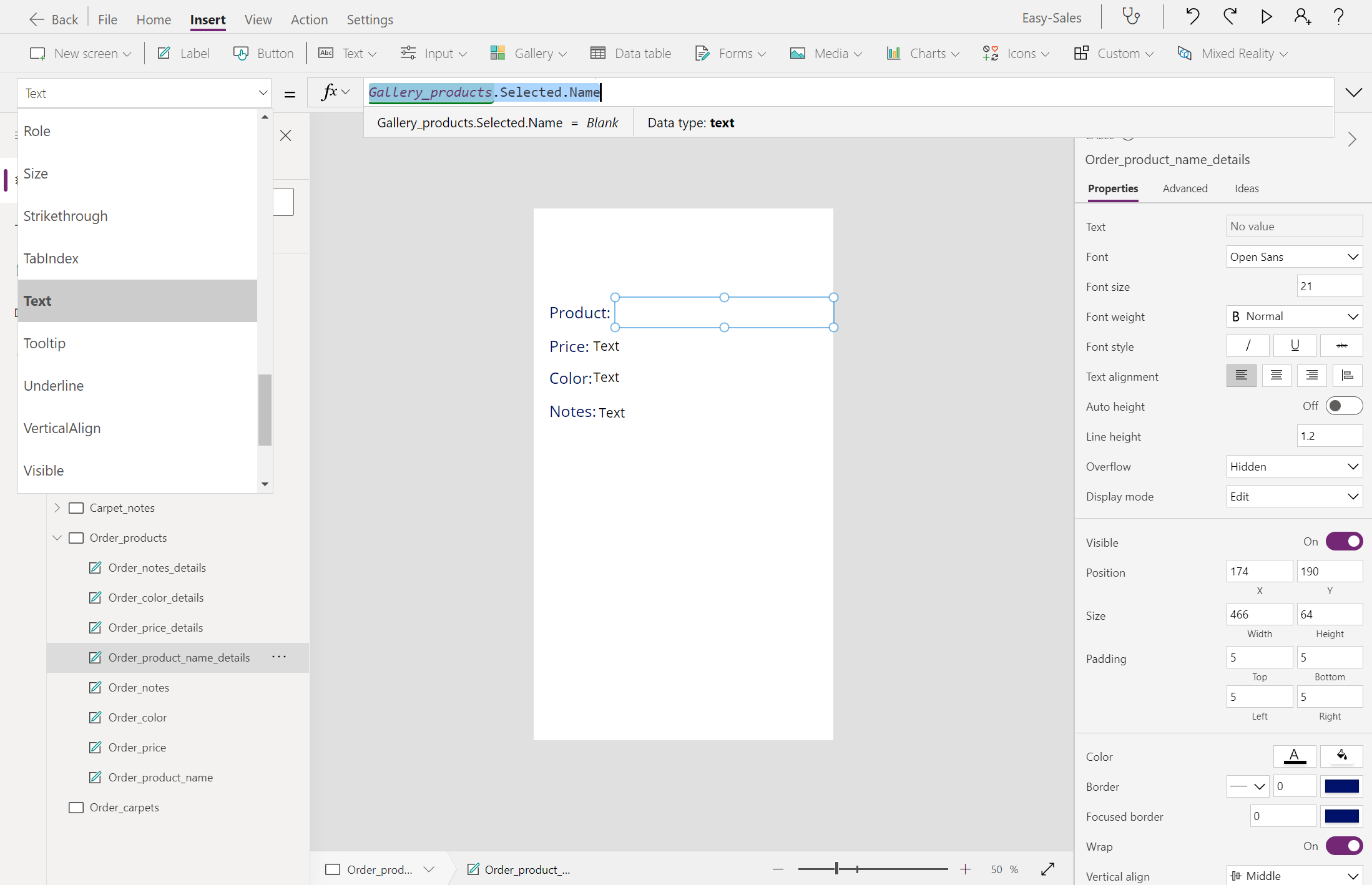
設定這些空白標籤的 Text 屬性,如下所示:
在頂端新增另一個標籤,並將其顯示文字變更為訂單摘要。 根據您的需要來變更字型大小和字型。
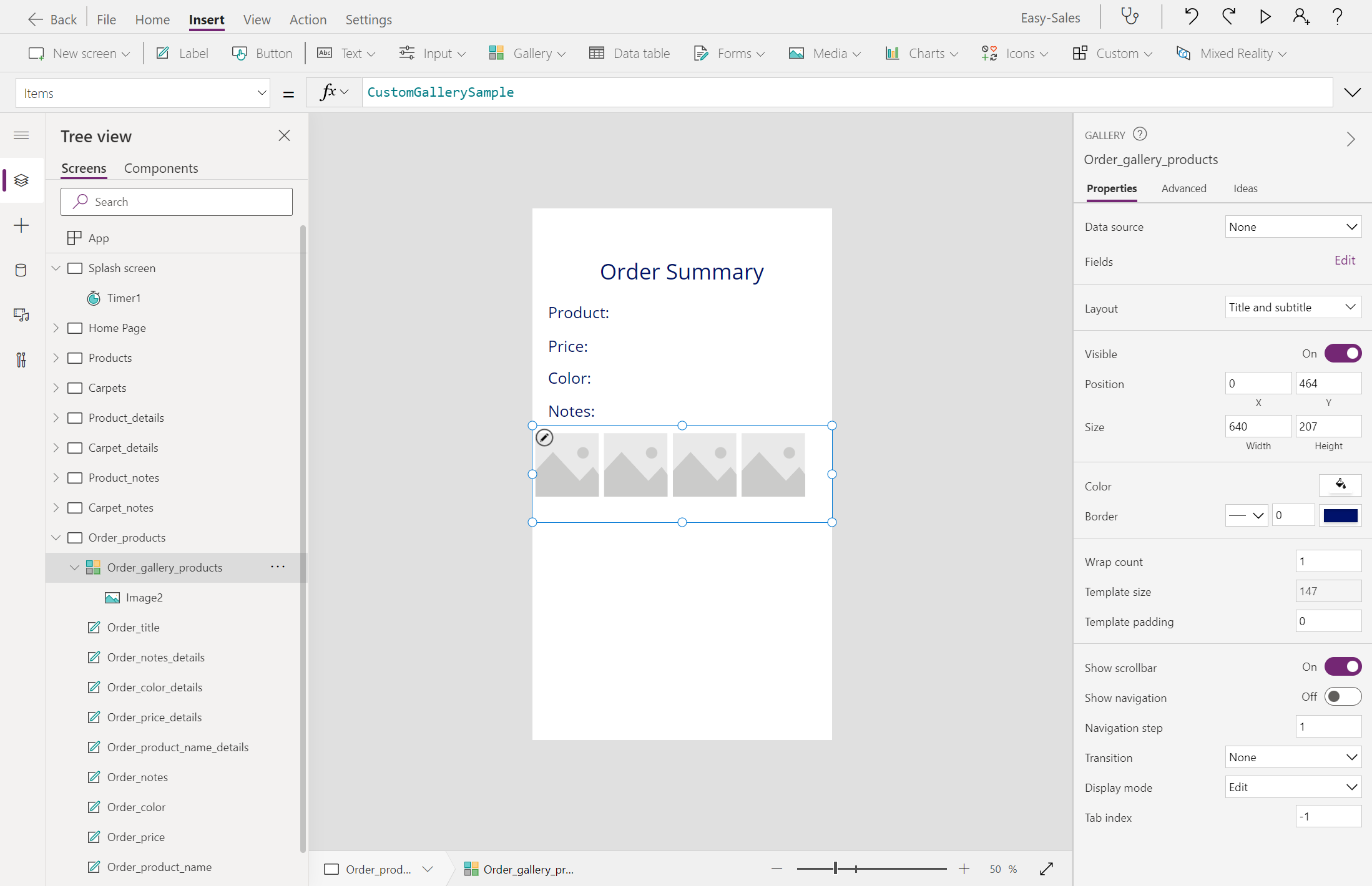
展開 [資源庫] 下拉式清單,然後選取 [水平]。 只保留影像;刪除資源庫的其他元件。 將其重新命名為 Order_gallery_products
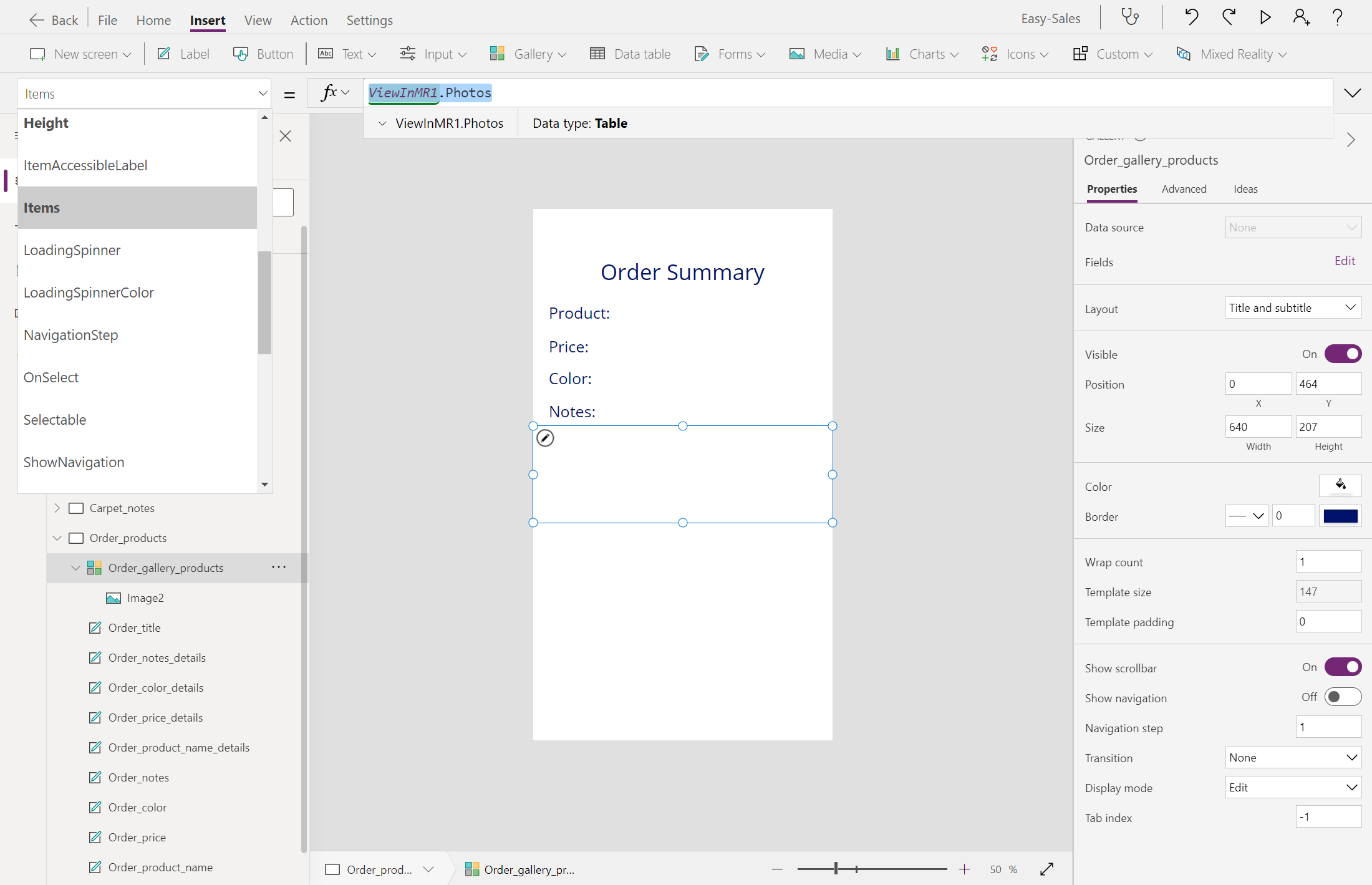
藉由新增下面這行文字,設定此資源庫的 Items 屬性:
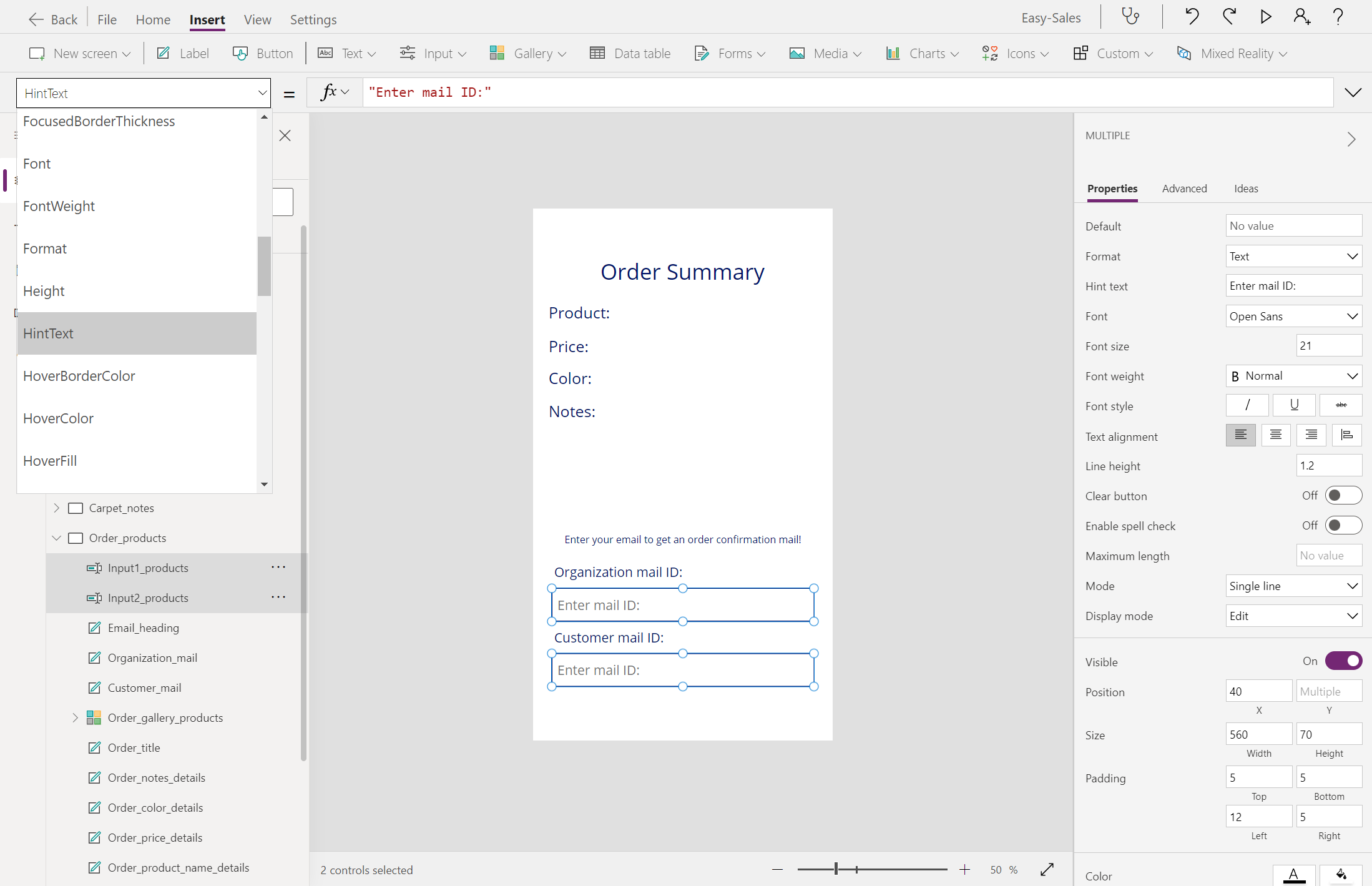
ViewInMR1.Photos新增三個標籤,並將顯示文字分別變更為請輸入您的電子郵件,以取得訂單確認郵件!、組織郵件識別碼:和客戶郵件識別碼:。
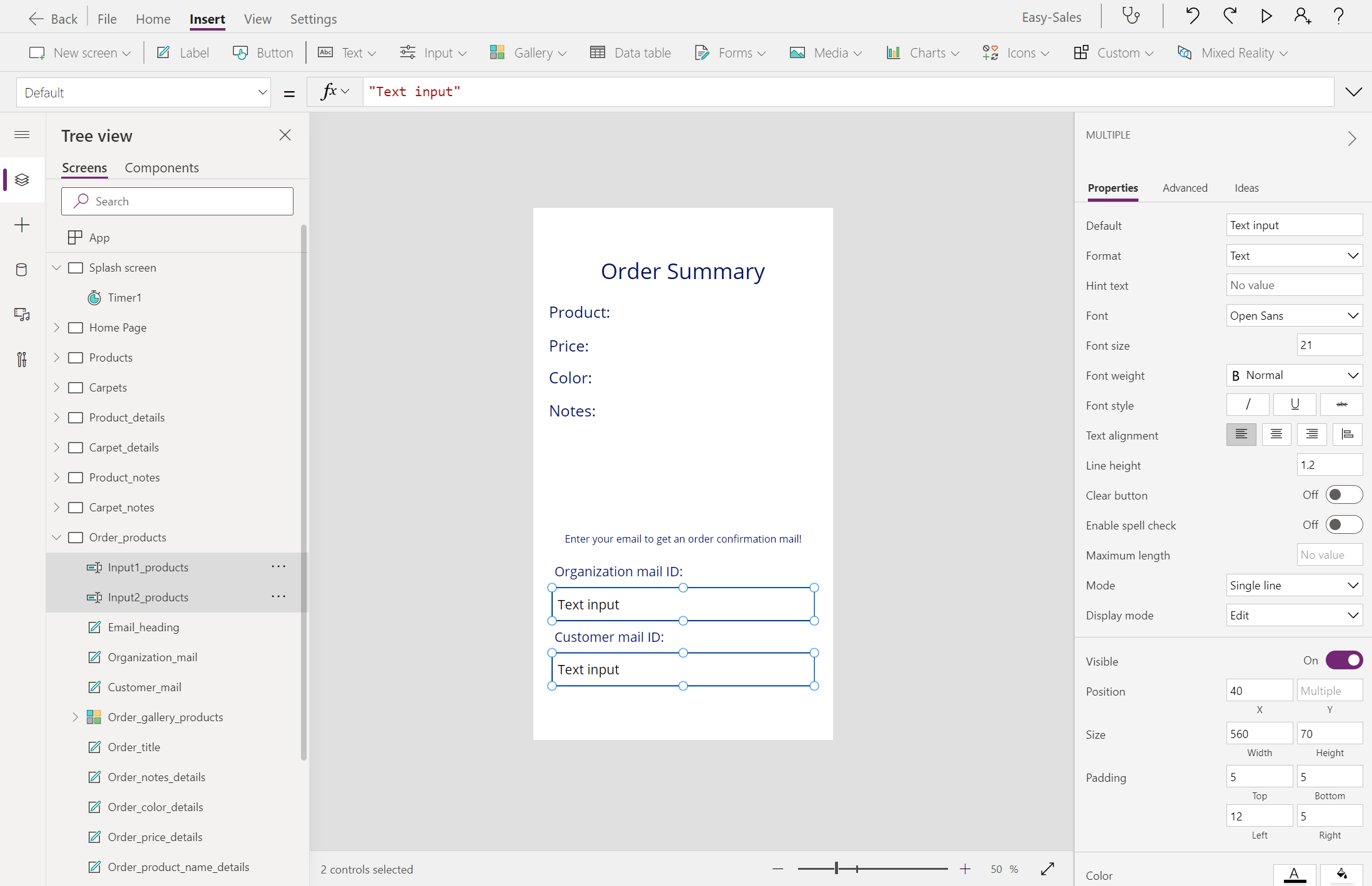
展開 [輸入] 下拉式清單,然後選取 [文字輸入]。 在畫面中新增兩個文字輸入元件,並將其置於圖中所示位置。 將其重新命名為 Input1_products 和 Input2_products。
藉由新增輸入郵件識別碼:來設定 Hint text 屬性;在 Default 屬性中不要儲存任何值。 根據您的需要調整字型大小和顏色。
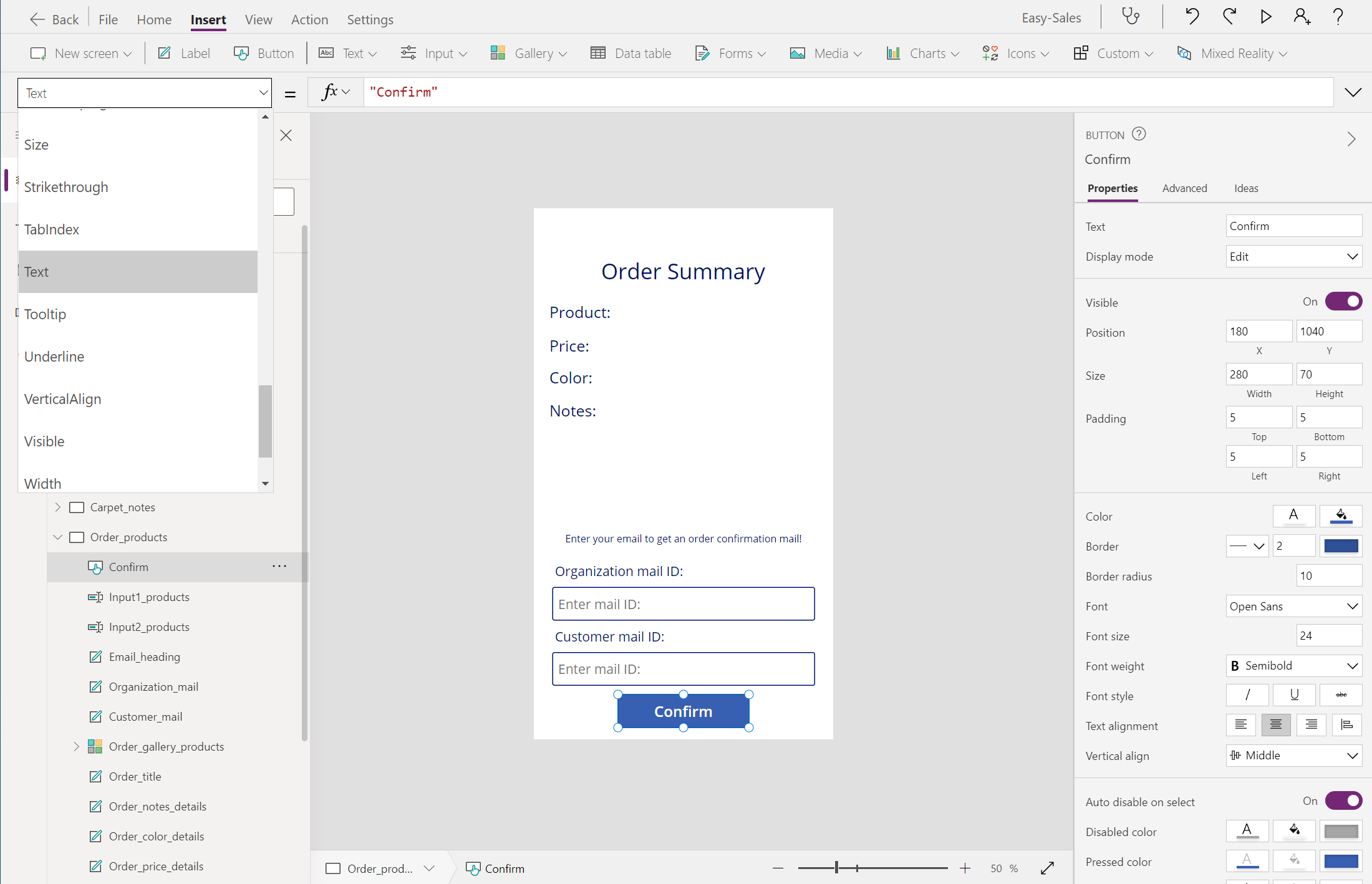
從 [插入] 索引標籤新增按鈕,並藉由新增確認來設定其 Text 屬性。
展開 [圖示] 下拉式清單,然後選取 [上一頁] 和 [首頁] 圖示。 將其正確放好,如圖所示。
設定這兩個圖示的 OnSelect 屬性,如下所示:
針對 Order_carpets 遵循相同程序。
建立結束頁面
建立空白畫面,並將其重新命名為結束頁面。
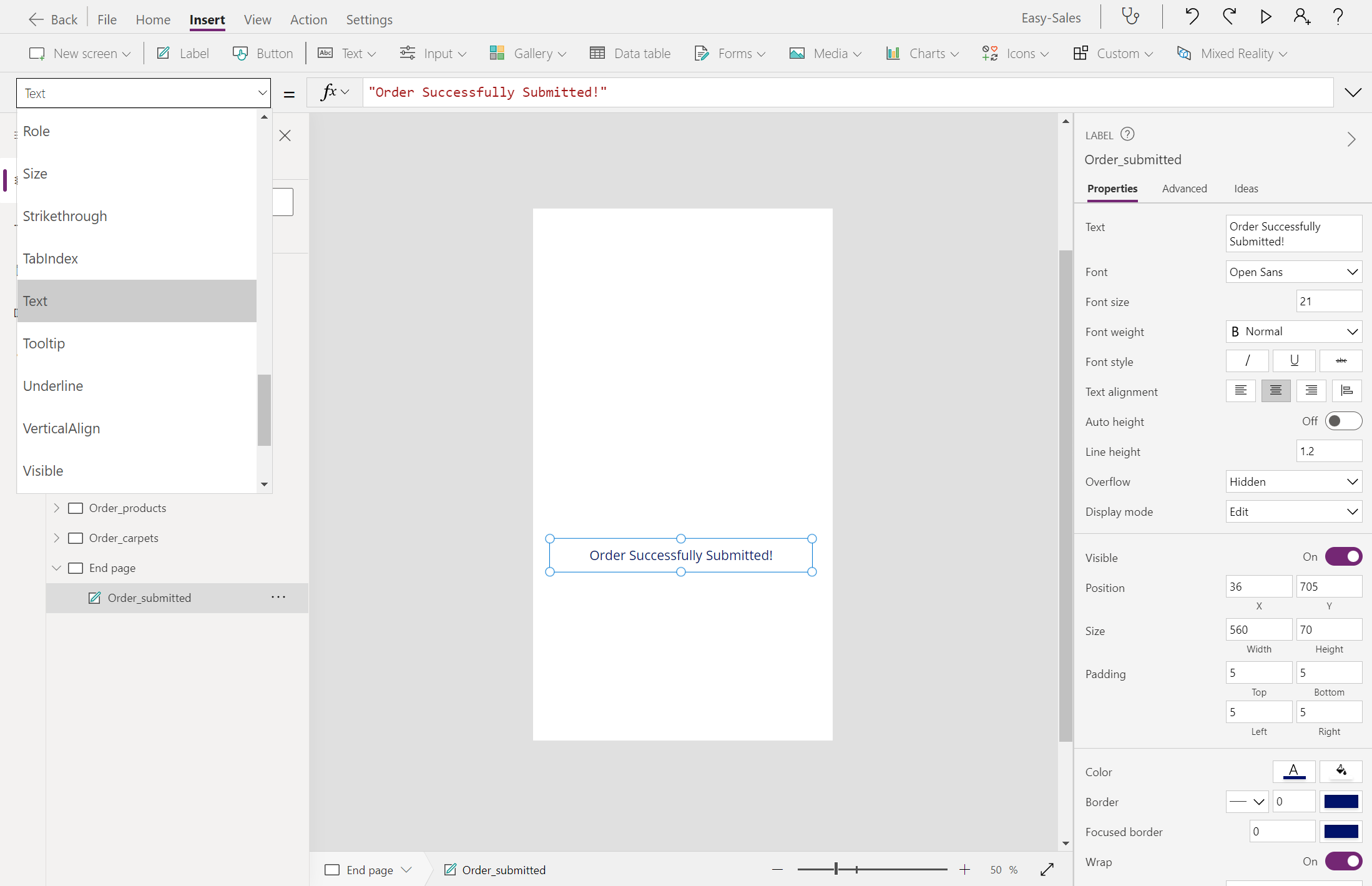
新增標籤,並將其顯示文字變更為已成功提交訂單!。 將標籤放在畫面上的所需位置。
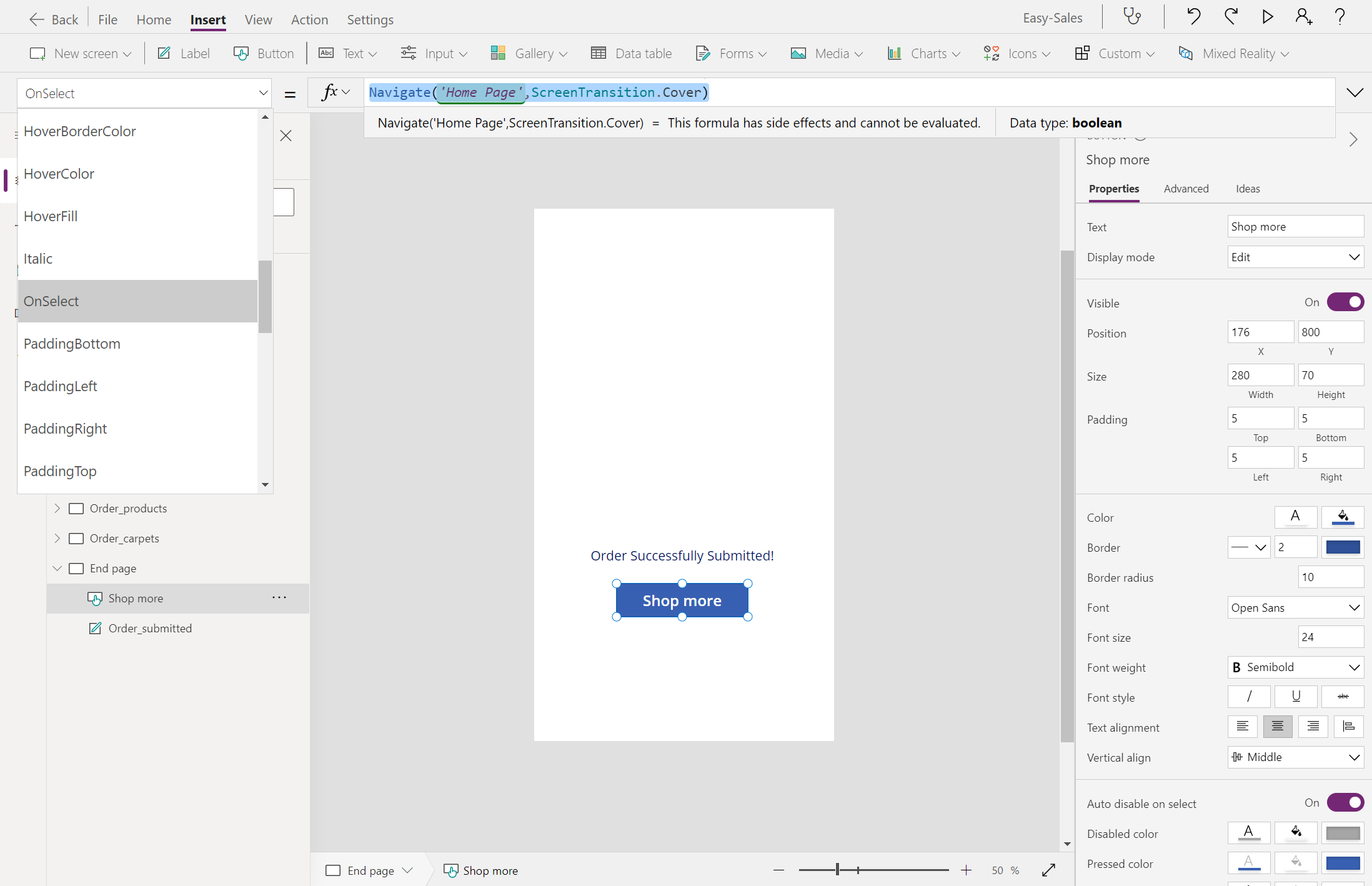
在畫面底部新增按鈕。 藉由新增繼續購買來設定按鈕的 Text 屬性。 讓我們將使用者導向首頁:選取 [繼續購買] 按鈕,然後在 OnSelect 屬性中新增下面這行文字。
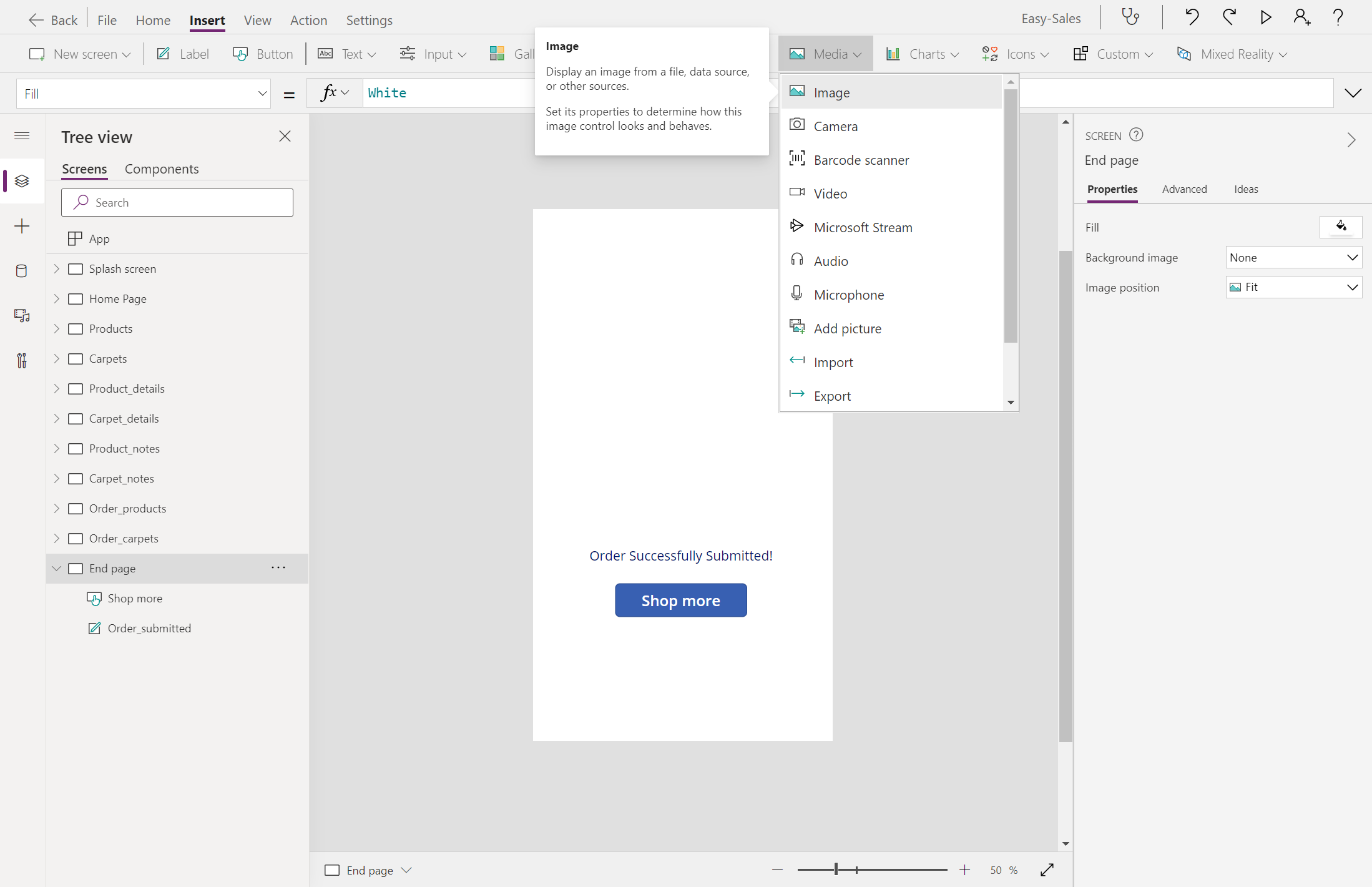
Navigate('Home Page',ScreenTransition.Cover)展開 [媒體] 下拉式清單,然後選取 [影像] 以將影像元件新增至結束頁面。
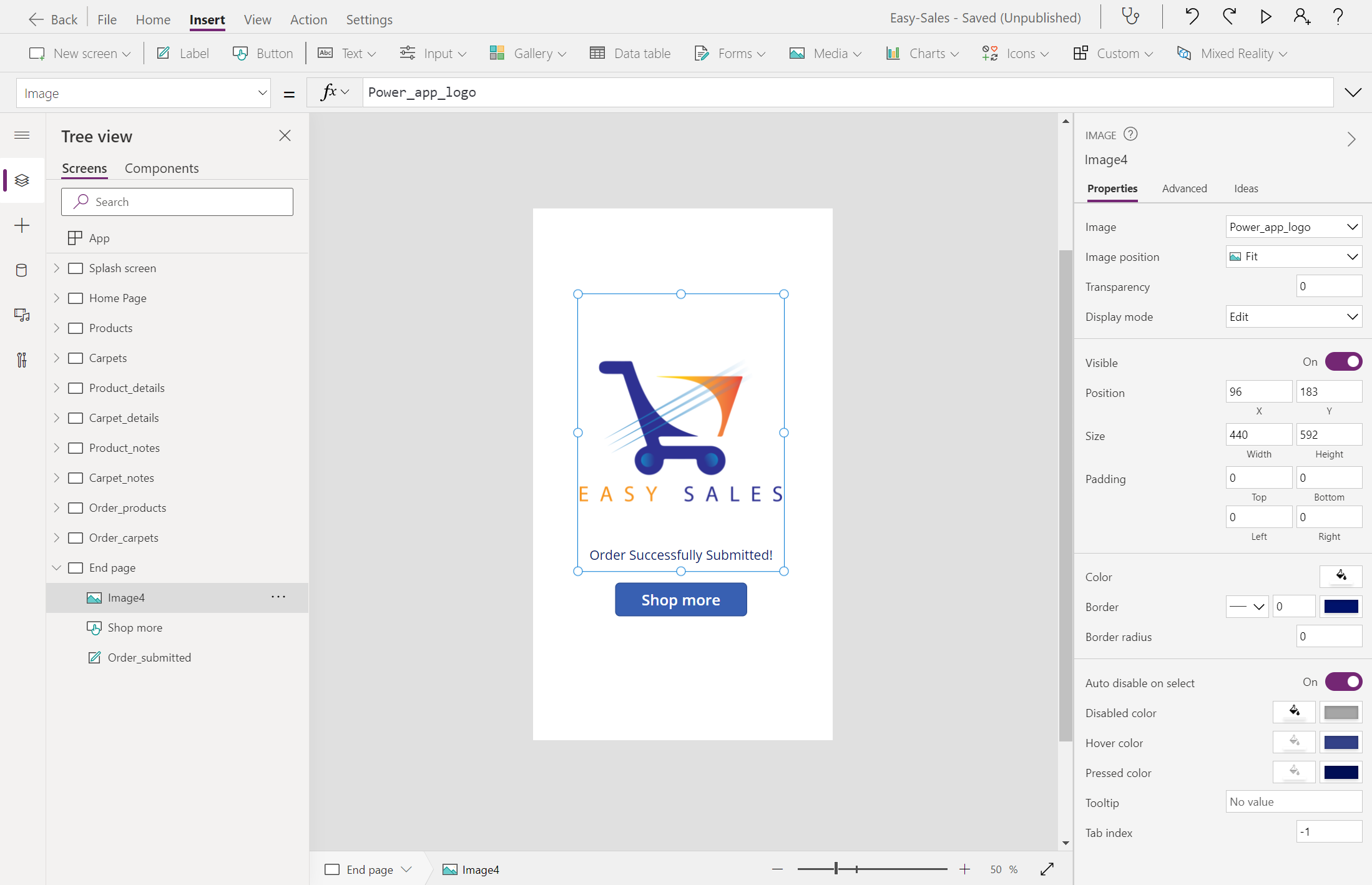
將影像放在圖中所示位置。 選取要顯示的標誌檔案。
提示
請藉由選取頂端的 [檔案] 索引標籤,然後選取 [儲存] 選項,頻繁地儲存您的應用程式。 如果出現提示,請選取 [雲端] 選項,然後選取 [儲存]。
透過 Power Apps 傳送電子郵件
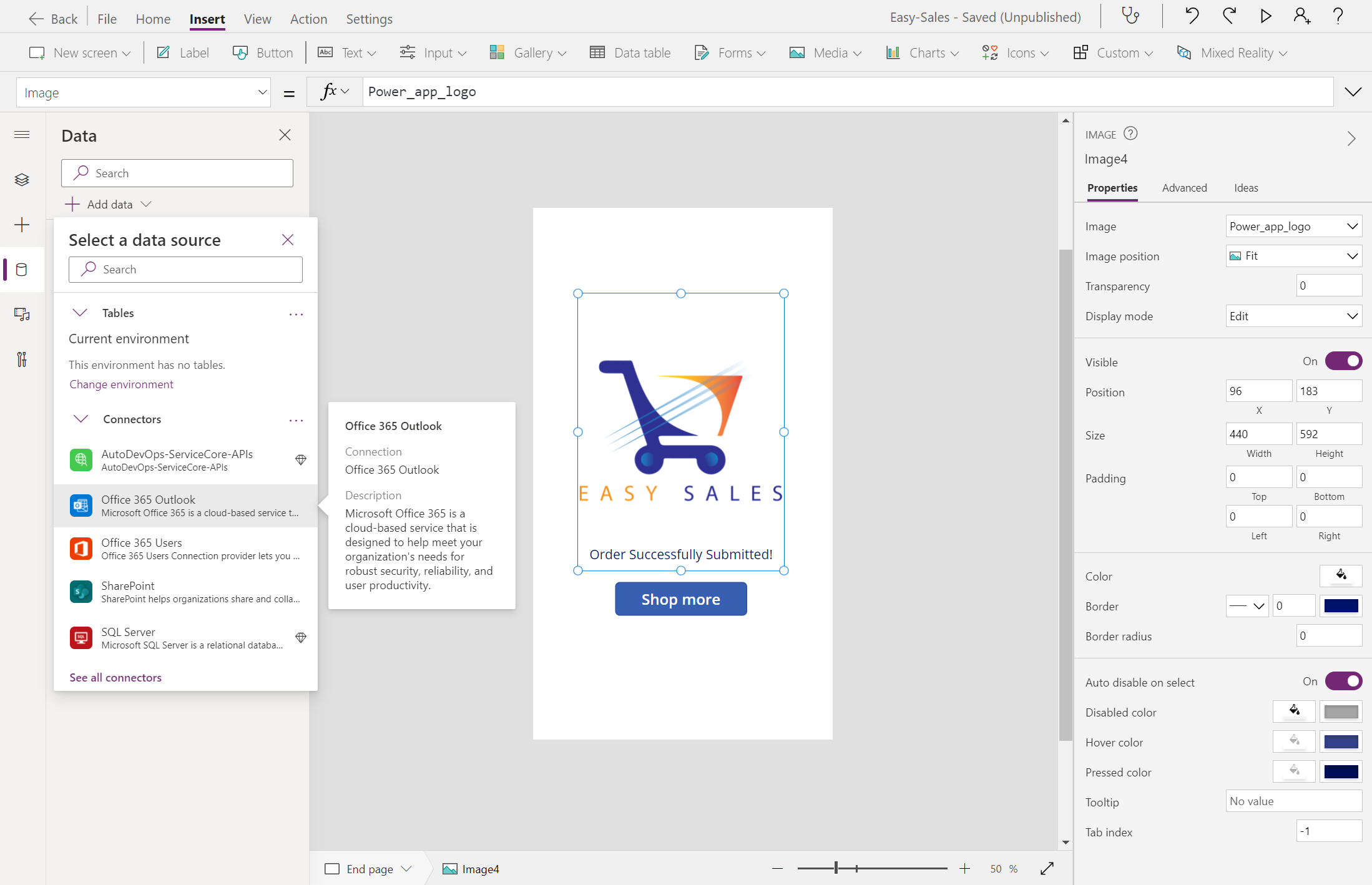
選取 [資料] 索引標籤,然後選取 [+ 新增資料]。 展開 [連接器],然後選取 [Office 365 Outlook] 並將其新增為此應用程式的其中一個連接器。
開啟 Order_products,然後藉由新增下面這幾行文字來設定 [確認] 按鈕的 OnSelect 屬性:
Office365Outlook.SendEmailV2(Input1_products & ";"& Input2_products,"Order Summary","<b> Your order is successfully submitted! </b> <br> Order details are as follows: <ul> <li> Product: " & Order_product_name_details & "</li> <li> Price: " & Order_price_details & "</li> <li> Color: " & Order_color_details & "</li> </ul>Notes: " & TextInput_products & "<br><b> Thank you for shopping with us! </b>"); Navigate('End page',ScreenTransition.Cover)注意
前述函式中使用的名稱會遵循此應用程式在開發期間使用的命名慣例。 您可以根據自己的應用程式來自訂此函式。
實作前述步驟必定會使您的應用程式以下列方式運作:您的應用程式會包含筆記頁面以儲存所有工作階段筆記、訂單摘要頁面以檢閱訂單及傳送郵件,以及結束頁面以為應用程式提供完美的結束。
在行動裝置上測試您的應用程式
選擇裝置適用的下載連結:
- 若為 iOS (iPad 或 iPhone),請移至 App Store。
- 若為 Android,請移至 Google Play。
在行動裝置上開啟 Power Apps,然後使用 Microsoft 帳戶認證來登入。
當您登入 Power Apps 行動裝置版時,預設畫面上會出現您最近使用的應用程式。
登入時,預設畫面為首頁。 其會顯示您最近使用的應用程式,以及您標示為我的最愛的應用程式。
若要在行動裝置上執行應用程式,請選取應用程式磚。 如果這是您第一次使用 Power Apps Mobile 來執行畫布應用程式,則畫面上會顯示撥動手勢。
若要關閉應用程式,請使用您的手指從應用程式左邊緣向右撥動。 在 Android 裝置上,您也可以選取 [返回] 按鈕並確認您要關閉應用程式。
注意
如果應用程式必須連線至資料來源,或是需要權限才能使用裝置的功能 (例如,相機或定位服務),則您必須先同意,才能使用該應用程式。 一般而言,系統只會在首次執行應用程式時提示您。