練習 - 在 MR 中檢視和在 3D 中檢視
Easy-Sales 是專為改善購物體驗而建置的銷售導向混合實境應用程式。 使用此應用程式的銷售人員可以檢查並測量客戶的周圍環境,以判定哪些產品在該空間中是可行的。 他們也可以協助客戶透過混合實境將產品視覺化。
我們將實作 Power Apps 的 [在 3D 中檢視]和 [在 MR 中檢視] 功能,以精確地將產品視覺化。
將 3D 物件新增至 SharePoint 清單
應用程式所需的 3D 模型和影像會儲存在 SharePoint 清單中。 讓我們首先將必要的資源新增至此清單。
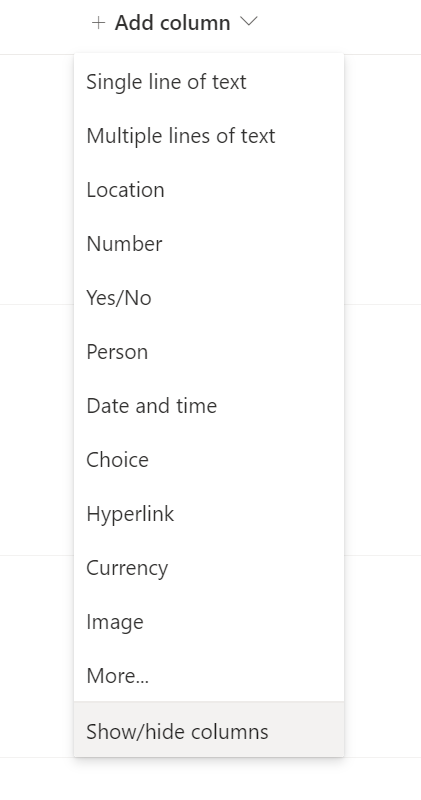
在名為 Easy Sales 的已建立 SharePoint 清單中,選取 [+ 新增資料行],然後選取 [顯示/隱藏資料行]。
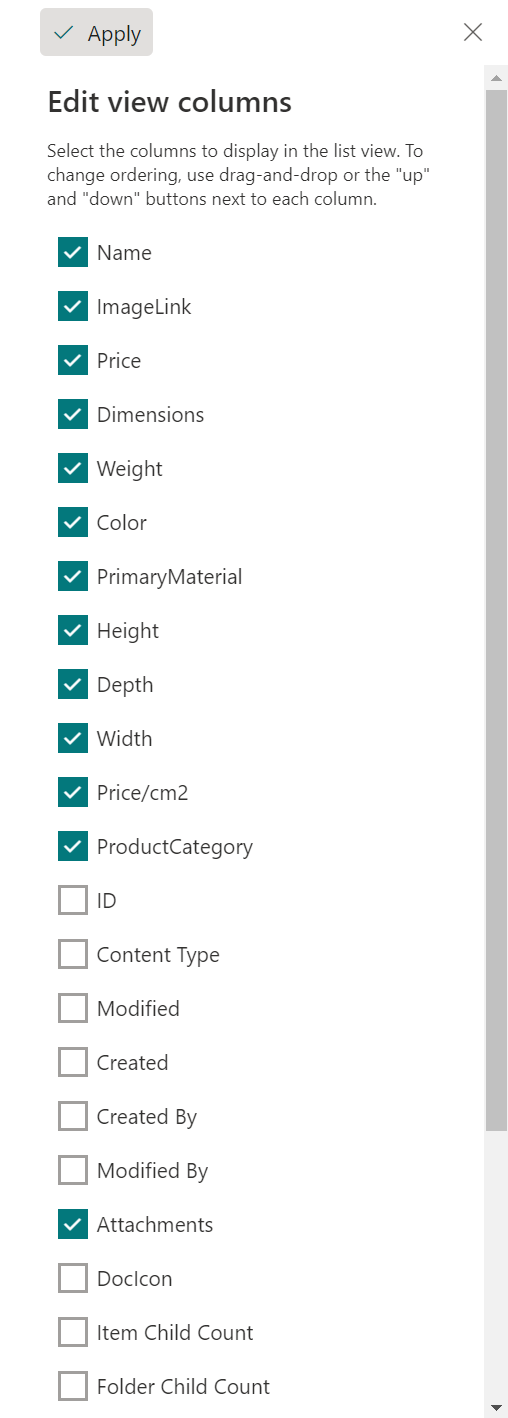
確定已選取 [附件],然後按頂端的 [套用]。
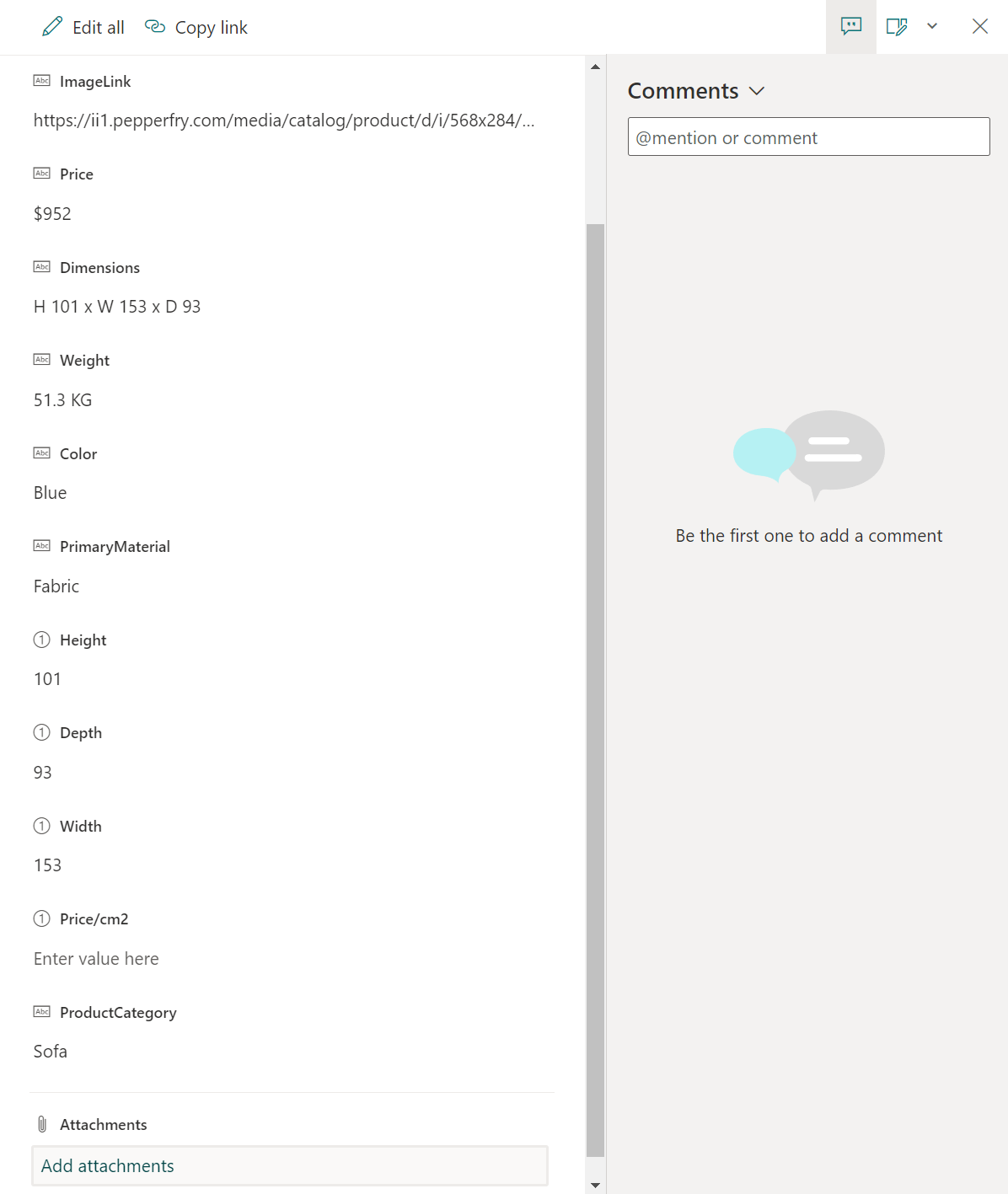
選取清單中的項目,然後選取 [新增附件]。 在 Power Apps 自訂資料夾中選取 3D 模型 (.glb 檔案) 或影像 (.jpg 檔案)。 對於清單上的所有項目,遵循相同程序。
選取 [附件] 資料行旁邊的下拉式清單,然後選取 [先顯示附件]。 我們想要先放置該附件,以便輕鬆存取。
建立詳細資料頁面,並新增 [在 3D 中檢視] 元件
詳細資料頁面包括關於所選產品的所有詳細資料和資訊。 其可讓您了解產品的特定功能。 您必須連線上一節中您所設計的產品頁面,以及本節中建立的詳細資料頁面。 在這裡,您也會使用 Power Apps 的 [在 3D 中檢視] 元件,將 3D 內容新增至畫布應用程式。 您將能夠旋轉和放大 3D 物件,以取得更好的檢視。
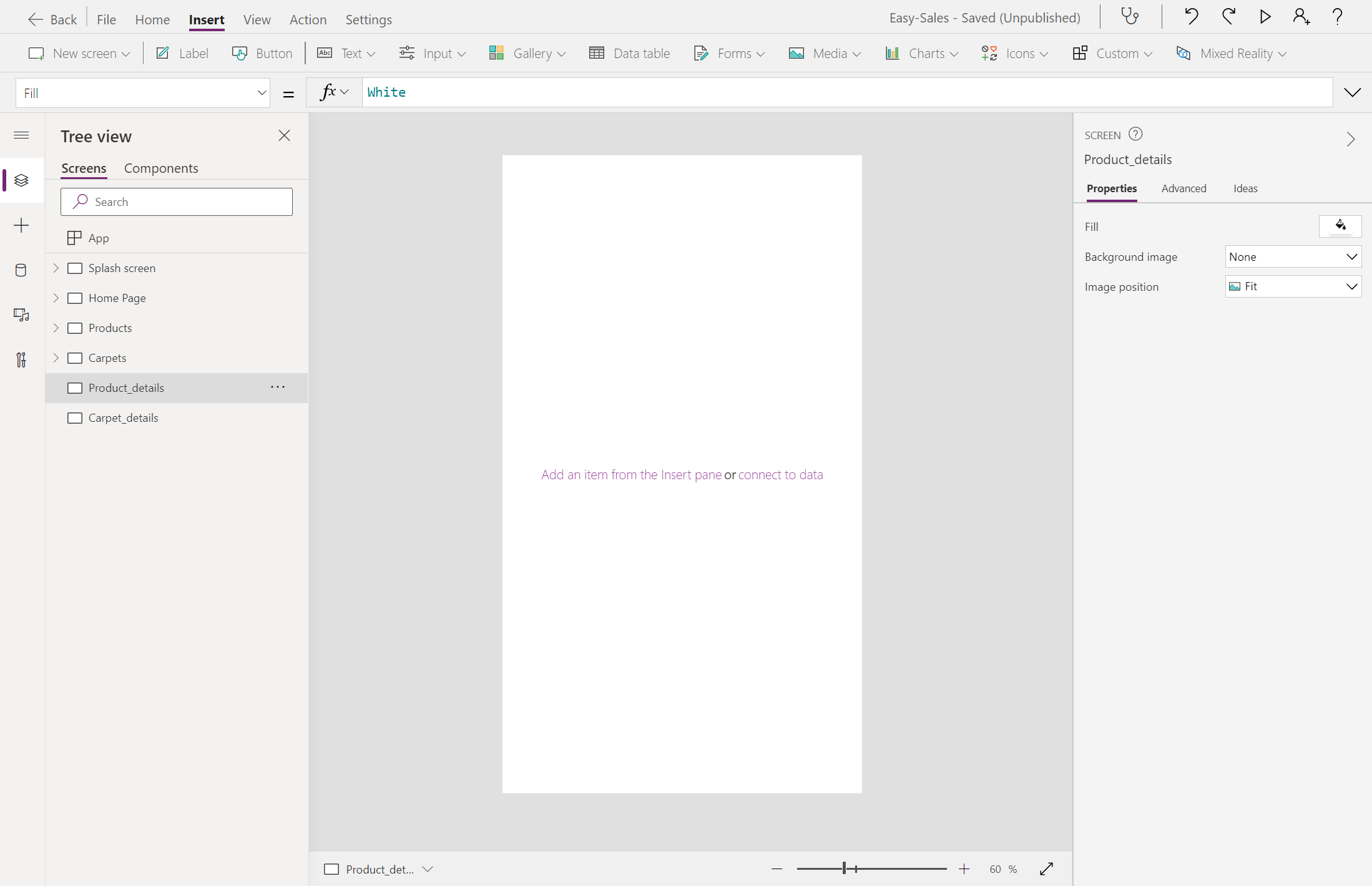
建立兩個新的頁面,並將其重新命名為 Product_details 和 Carpet_details。
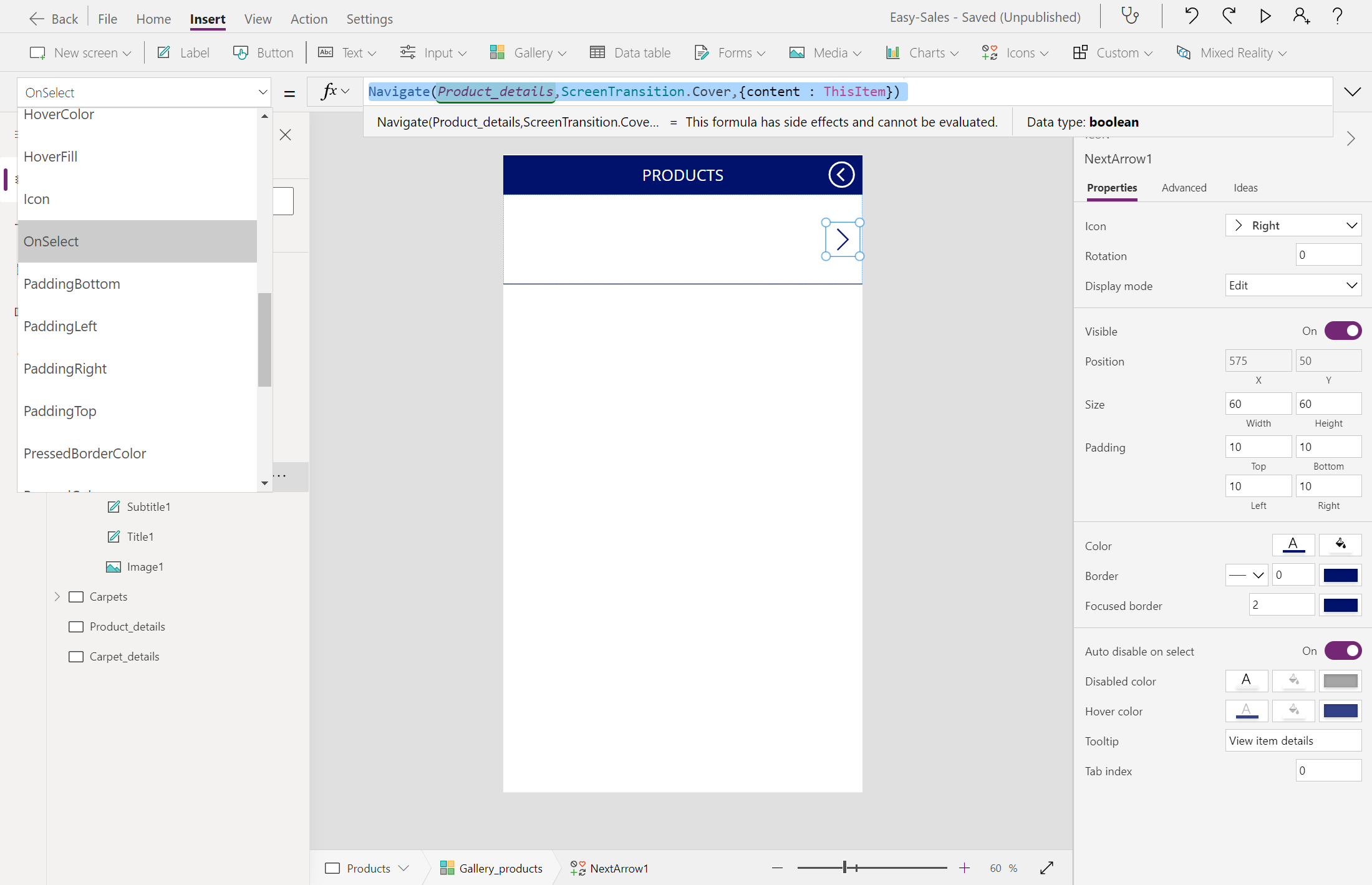
選取 [產品] 頁面和 [地毯] 頁面中所含資源庫控制項中的 > 圖示。 然後,分別在 [函式] 索引標籤中新增下列幾行,以設定 OnSelect 屬性。
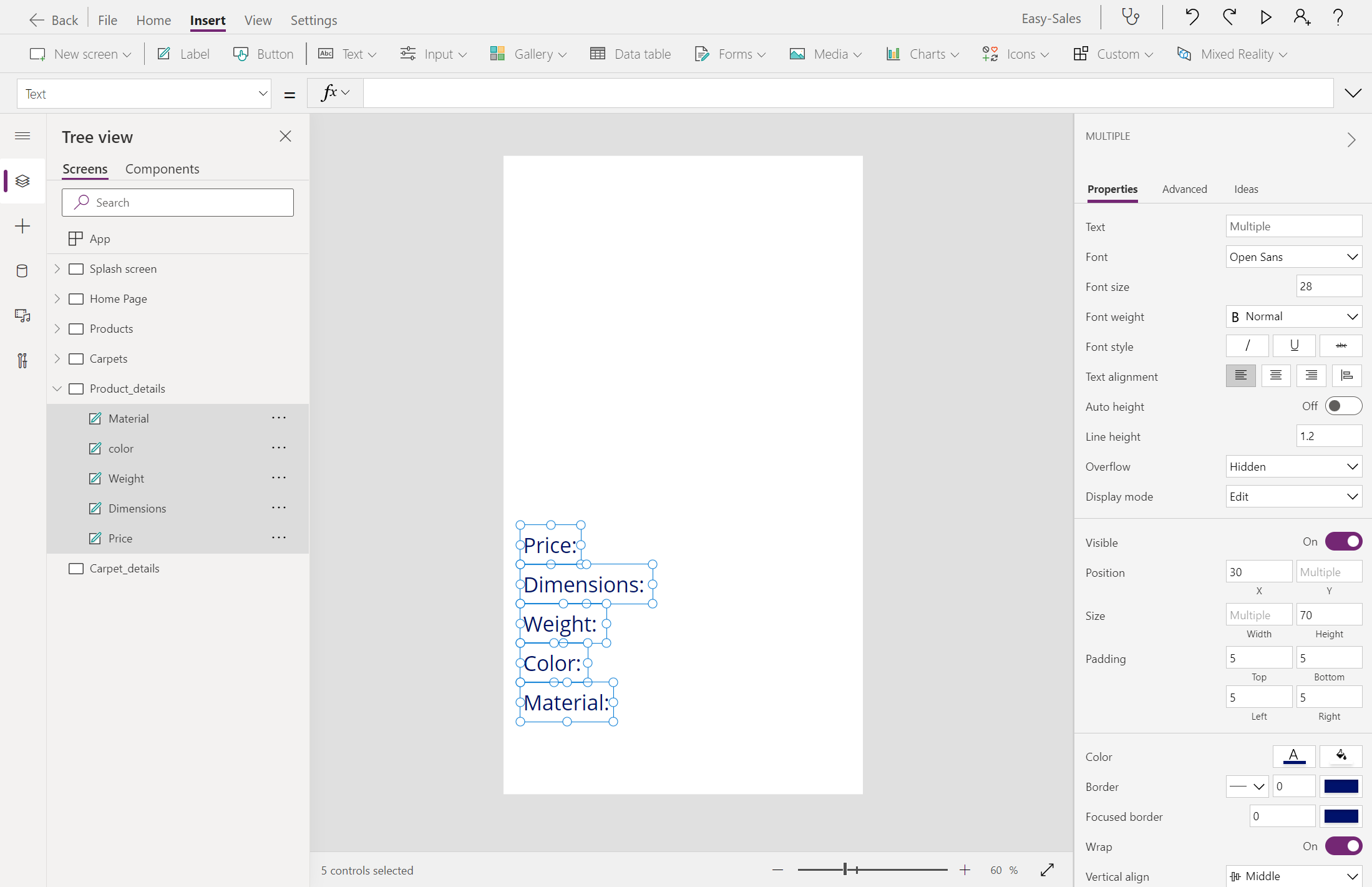
Navigate(Product_details,ScreenTransition.Cover,{content : ThisItem})Navigate(Carpet_details,ScreenTransition.Cover,{content_carpets : ThisItem})讓我們藉由新增幾個標籤來開始建置 Product_details 頁面,例如 [價格]、[維度]、[重量]、[色彩] 和 [材質]。 您可以編輯標籤內的文字,在該標籤的 Text 屬性內插入所需的文字。 據以重新命名標籤。
注意
您可以自訂應用程式的佈景主題、字型和調色盤,以改善使用者體驗和外觀。
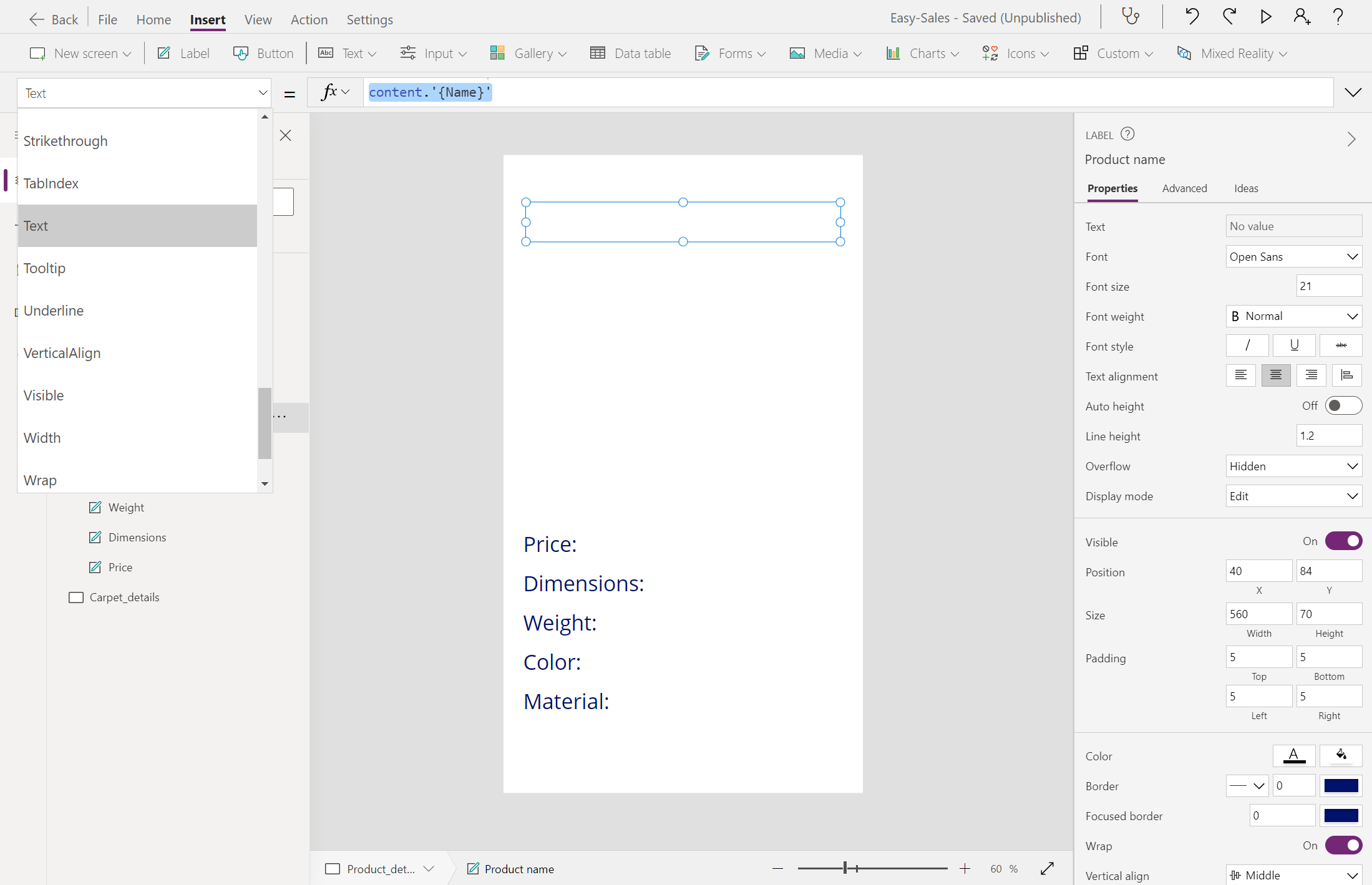
插入另一個名為 Product name 的標籤,以顯示頂端的產品名稱,並將其置中對齊。 新增下列一行來設定標籤的 Text屬性:
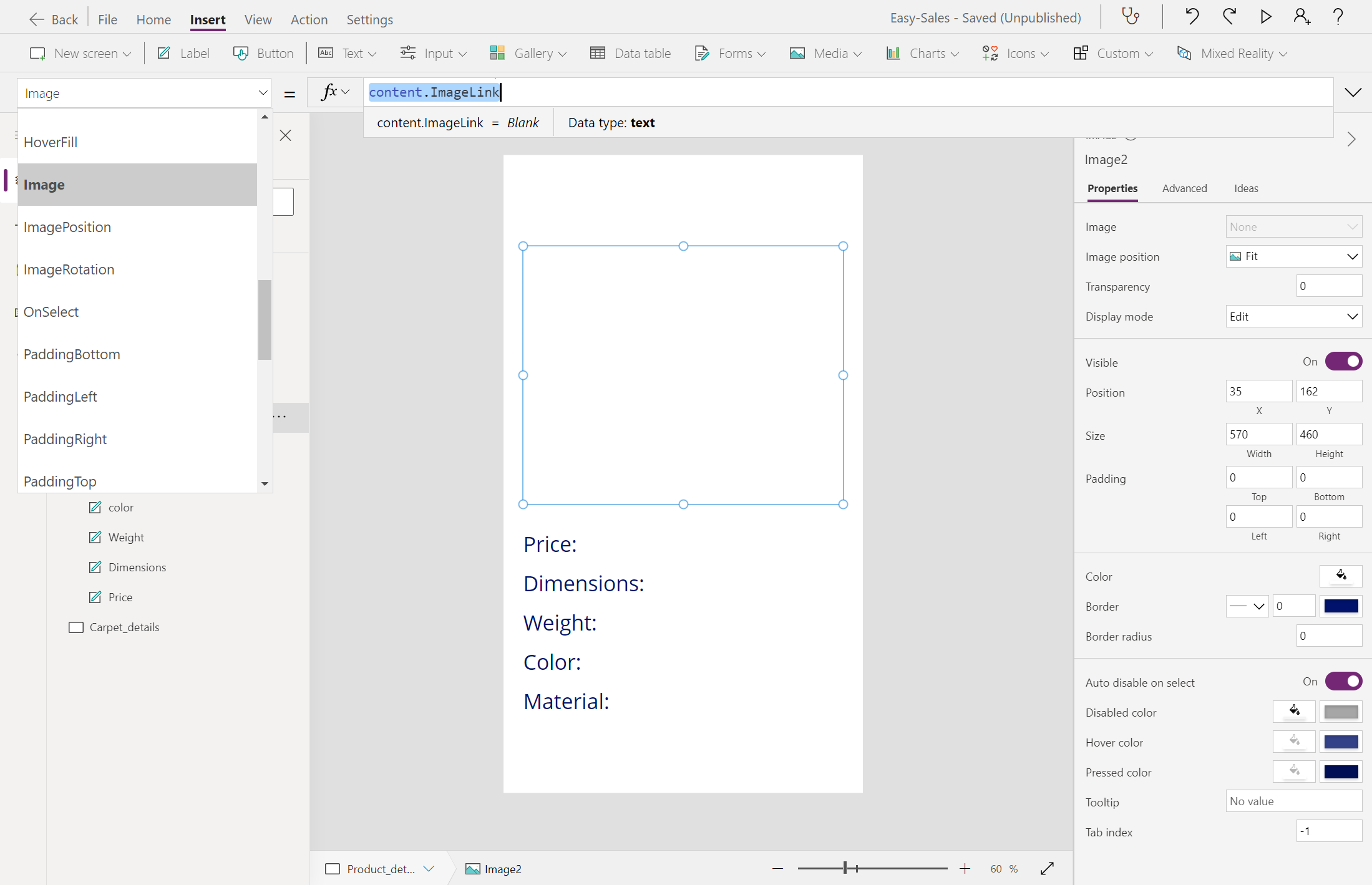
content.'{Name}'選取 [媒體] 下拉式清單,然後選取 [影像] 以在 [Product_details] 畫面中插入影像。 以下列方式設定 Image 屬性:
content.ImageLink我們會將 [在 3D 中檢視] 元件重疊在 [影像] 元件上方。 沒有 3D 模型附加至其中的產品可以透過 [影像] 元件進行檢視。 若要新增 [在 3D 中檢視] 元件,請選取 [媒體] 下拉式清單,然後選取 [在 3D 中檢視]。
注意
元件中包括預設圖形。 您可以藉由改變 Source 屬性,將此圖形變更為另一個圖形。
將元件定位在影像元件上方 (如圖所示),並設定 [在 3D 中檢視] 元件的 Source 屬性 (如下所示),從 SharePoint 清單中連線 3D 模型。
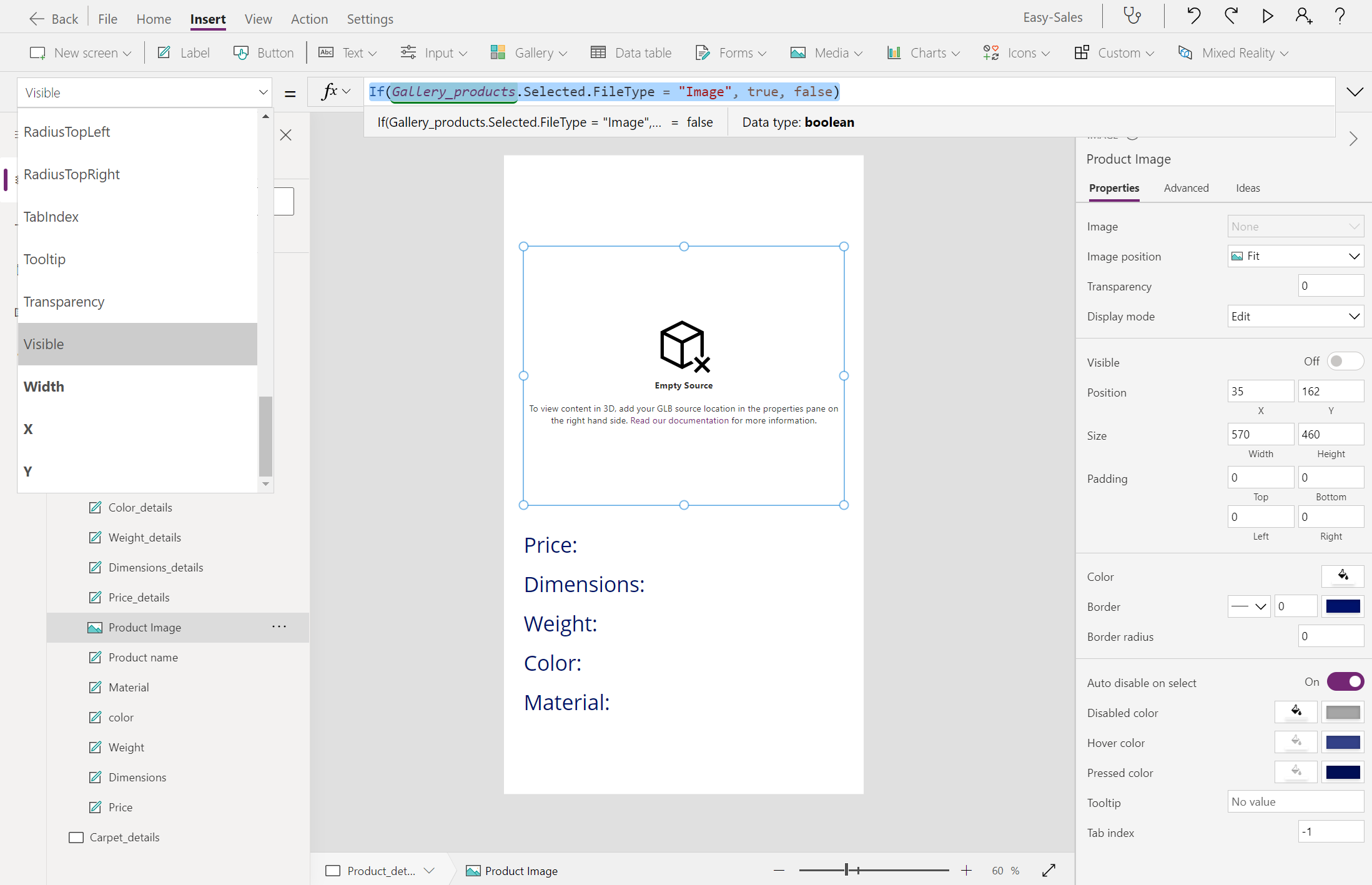
First(Gallery_products.Selected.Attachments).Value我們將同時改變 [影像] 和 [在 3D 中檢視] 元件的 Visible 屬性,以根據 [附件] 資料行中儲存的 [檔案類型]輕鬆地檢視產品。 設定 [影像] 和 [在 3D 中檢視] 元件的 Visible 屬性,如下所示:
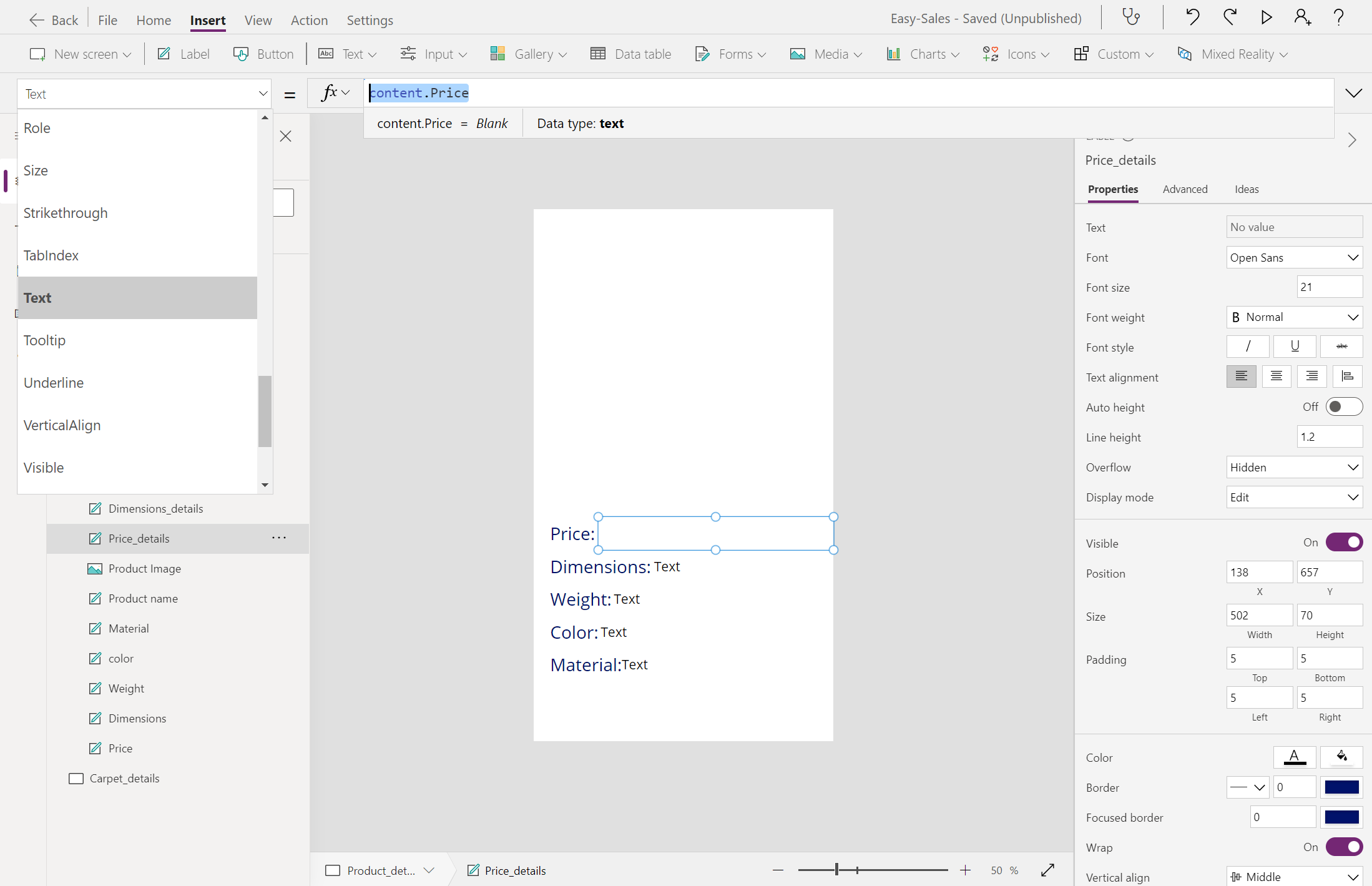
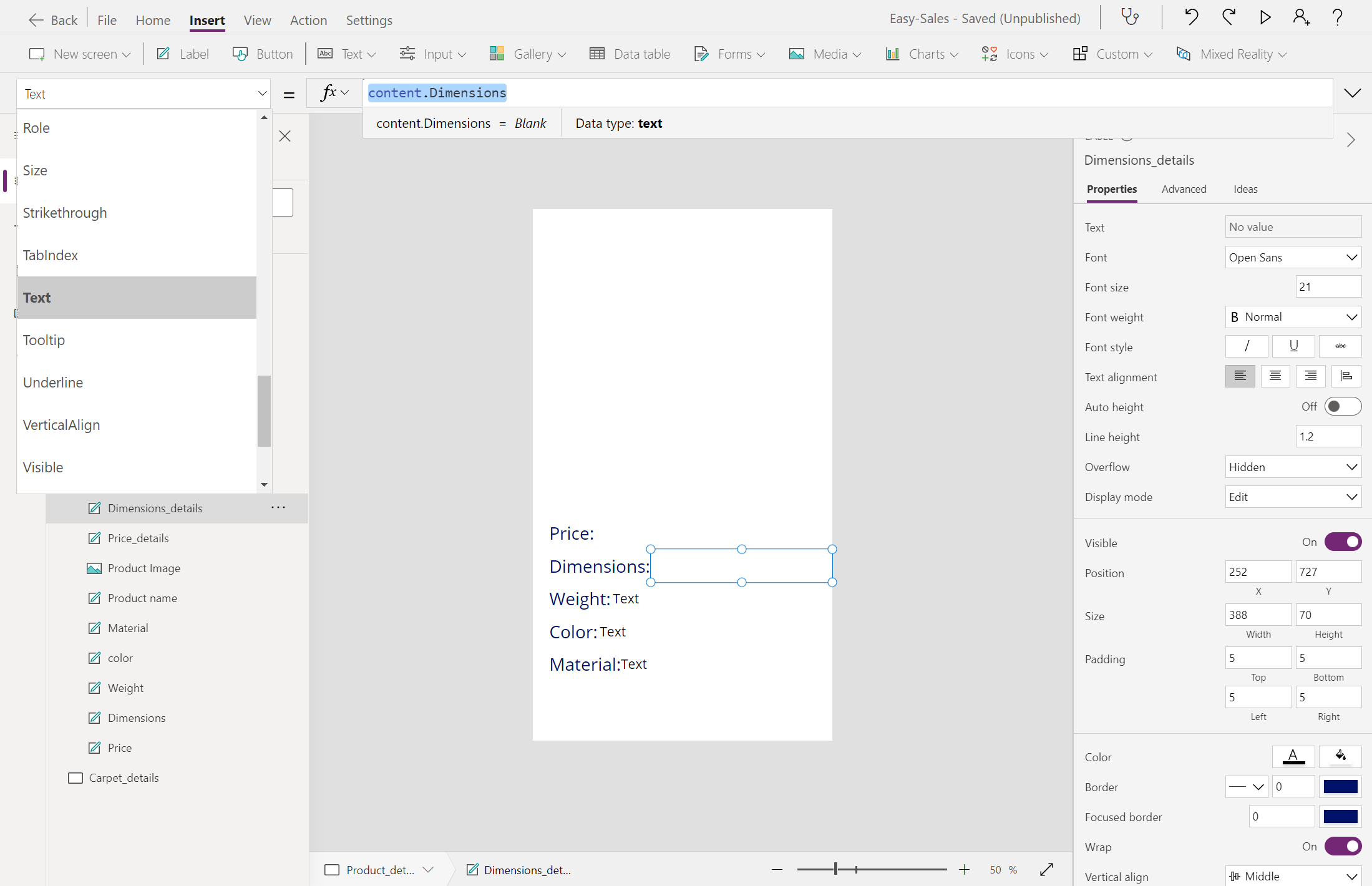
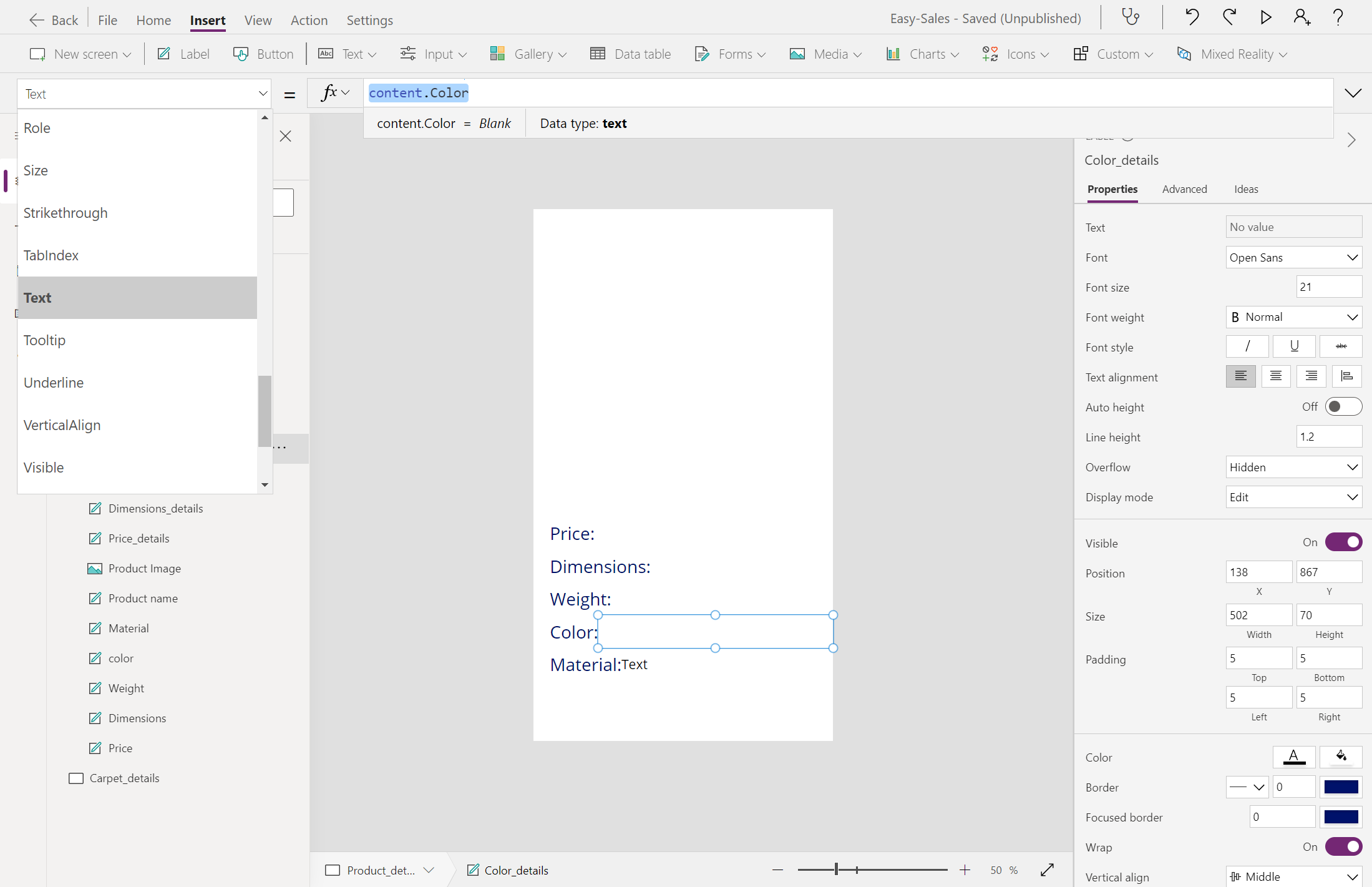
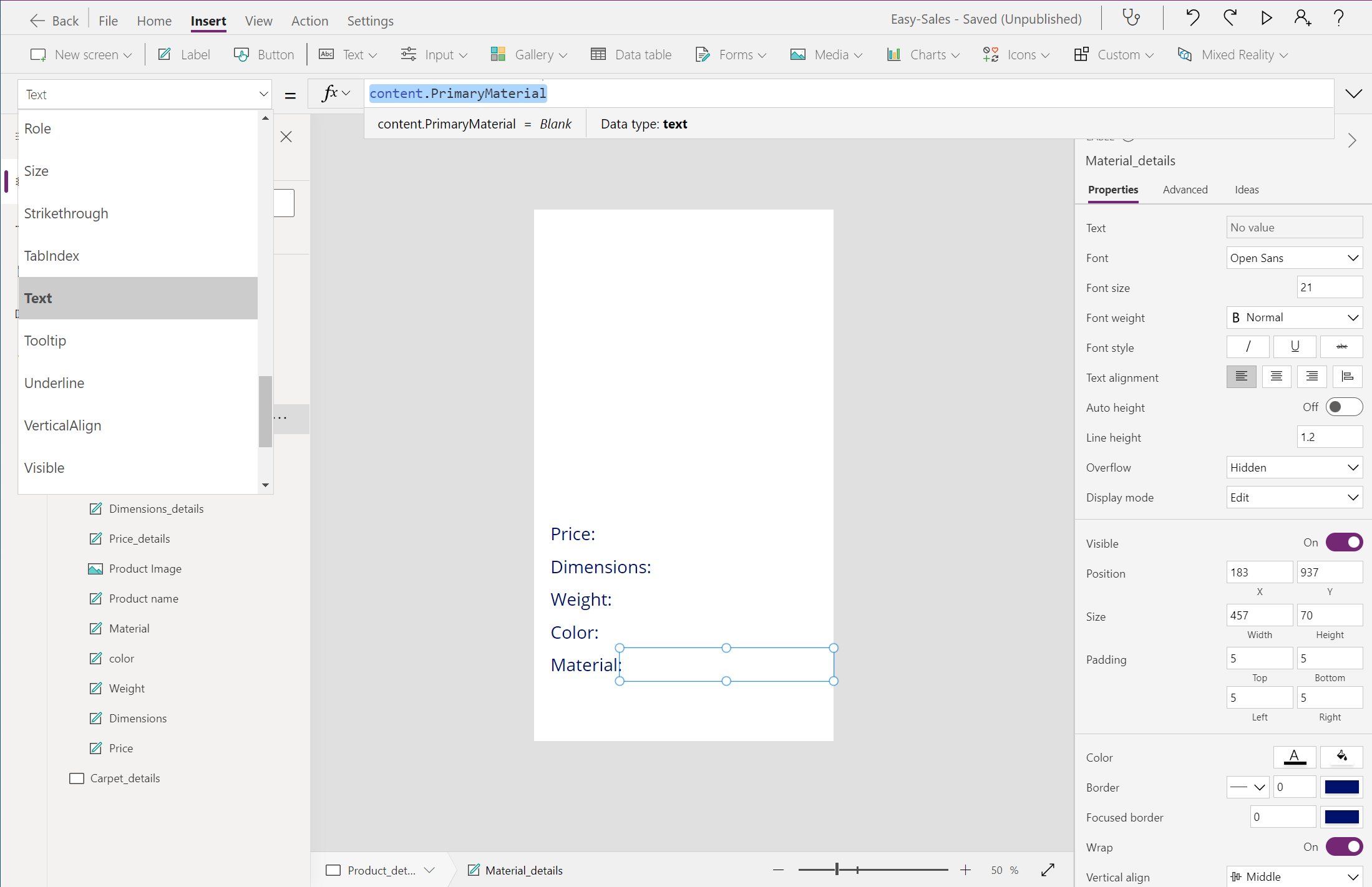
在 [價格]、[維度]、[重量]、[色彩] 和 [材質] 標籤旁邊新增空白標籤 (如圖所示),以顯示這些標題下的產品資訊。 設定這些標籤的 Text 屬性,如下所示:
我們會新增 [返回] 圖示以瀏覽至上一個畫面。 若要新增 [返回] 圖示,請展開 [圖示] 下拉式清單,然後選取 [返回] 圖示。 藉由新增下面這行文字,正確放置 [返回] 圖示並設定 OnSelect 屬性:
Navigate('Products',ScreenTransition.Cover)針對 Carpet_details 遵循相同程序。 據以自訂 Navigate 函式。
提示
若要儲存進度,請選取頂端的 [檔案] 索引標籤,然後選取 [儲存] 選項。 您也可以使用 Ctrl+S 儲存進度。
注意
避免在 [Carpet_details] 頁面上包括 [在 3D 中檢視] 元件。 我們不會使用 3D 模型作為 [地毯] 類別。
在 MR 中檢視元件
在 MR 中檢視是 Power Apps 提供的混合實境功能,可讓使用者將 3D 物件或影像置於其真實世界環境中。 應用程式所需的 3D 模型和影像會儲存在 SharePoint 清單中。 讓我們首先在 SharePoint 清單中新增必要的資源。
將 [在 MR 中檢視] 元件新增至 [Product_details] 畫面。 開啟 [插入] 索引標籤,然後展開 [混合實境] 下拉式清單,接著選取 [在 MR 中檢視] 元件。
在 [在 MR 中檢視] 元件的 [屬性] 索引標籤中,選取 [來源] 欄位,然後輸入以存取 SharePoint 清單中儲存的 3D 模型:
First(Gallery_products.Selected.Attachments).Value注意
我們不會包括 [地毯] 類別的 [在 MR 中檢視] 功能。 相反地,我們會根據 [在 MR 中測量] 工作階段中計算的面積,來估計地毯的 [價格]。
[在 MR 中檢視] 元件所提供的另一個獨特屬性是 [物件縮放]。 您可以變更 [物件寬度]、[物件高度] 和 [物件深度] 屬性,以編輯外部 3D 模型的大小。
在 [屬性] 窗格中設定下列屬性,如圖所示:
- 物件寬度 = 1.5
- 物件高度 = 1
- 物件深度 = 1
- 測量單位 = 公尺
這些值會根據此應用程式中所含的 3D 模型來設定。
注意
您也可以根據您的需求自訂傳遞至 [物件寬度]、[物件高度] 和 [物件深度] 的值。 傳遞的值會採用 [測量單位] 中指定的單位。 從下拉式清單中選擇適當的測量單位,稍後再輸入值。
提示
若要儲存進度,請選取頂端的 [檔案] 索引標籤,然後選取 [儲存] 選項。 您也可以使用 Ctrl+S 儲存進度。
實作上述步驟會產生應用程式,以及包含詳細產品資訊的詳細資料頁面。 應用程式也會包括 [在 3D 中檢視] 元件,讓您能夠包括 3D 內容。 您也可以透過 [在 MR 中檢視] 元件,將 3D 模型置於真實世界環境中。 既然您已了解如何實作這些功能,就可以將這些功能納入未來的應用程式中。



![選取 [先顯示附件] 的螢幕擷取畫面。](media/select-show-attachments.png)





![新增 [在 3D 中檢視] 的螢幕擷取畫面。](media/add-view-3d.png)
![設定 [在 3D 中檢視] 的螢幕擷取畫面。](media/configure-view-3d.png)

![改變 [在 3D 中檢視] 可見度的螢幕擷取畫面。](media/set-view-3d-visible.png)





![新增 [在 MR 中檢視] 按鈕的螢幕擷取畫面。](media/add-view-in-mr-button.png)
![新增 [在 MR 中檢視] 按鈕的螢幕擷取畫面。](media/add-source.png)
![為 [在 MR 中檢視] 縮放物件的螢幕擷取畫面。](media/object-scaling.png)
![在實作 [在 3D 中檢視] 和 [在 MR 中檢視] 之後的應用程式示範動畫。](media/application-demo-2.gif)