練習 - 將資料來源新增至畫布應用程式和設計功能頁面
在 Power Apps 中,您可以將資料與現有的應用程式連線,或將資料連線至您從頭開始建置的應用程式。 您的應用程式可以連線至 SharePoint、Microsoft Dataverse、Salesforce、OneDrive 或任何其他資料來源。
我們將使用 SharePoint 作為此應用程式的主要資料來源。 您可以連線至 SharePoint 網站,從自訂清單自動產生應用程式、建立連線後再將資料新增至現有的應用程式,或從頭開始建置應用程式。
建立 SharePoint 網站
使用您的 Microsoft 組織認證登入 SharePoint 入口網站。
選取 SharePoint 起始頁面上的 [+ 建立網站],以建立 SharePoint 網站。
在 SharePoint 起始頁面上,您會發現下列資訊:
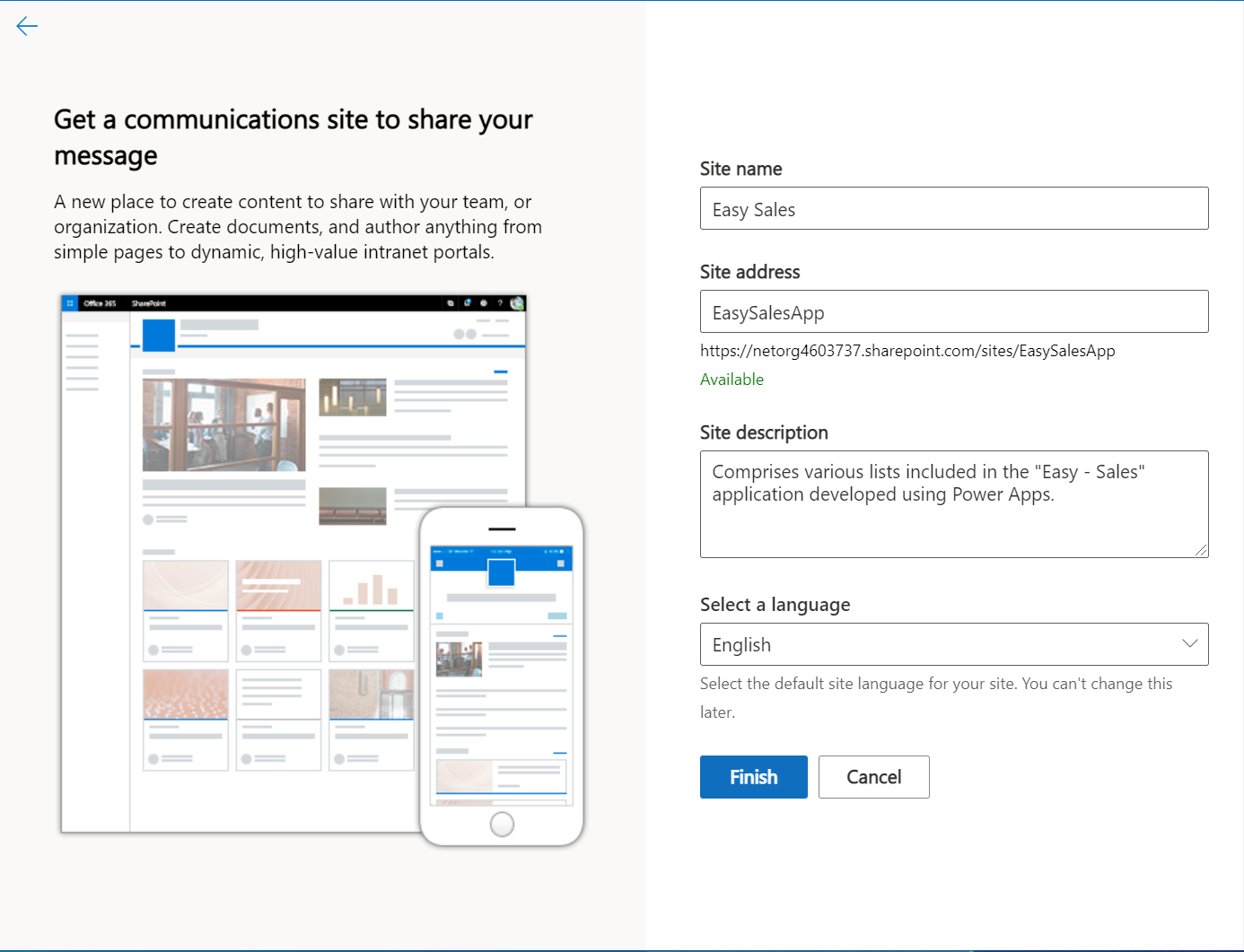
選擇網站類型;選項有「通訊網站」或「小組網站」。 選取 [通訊網站]。
輸入適當的網站名稱;例如 Easy Sales。
視需要新增網站描述 (選用)。
從下拉式清單中,選取您選擇的 [語言]。
選取 [完成] 以建立用於載入資料的 SharePoint 網站。
新式 SharePoint 網站即會在幾秒內建立並備妥可供使用。 您現在可以在新建立的網站中建立清單、文件庫、頁面等等。
注意
如果您選取 [小組網站],也會建立 Microsoft 365 群組。
建立 SharePoint 清單
SharePoint 清單會收集具有某種結構的資料,類似於資料表、試算表或簡單資料庫。 其可以包括許多不同類型的資訊,例如數字、文字、附件,甚至是影像。
針對 Easy Sales 應用程式,我們將建立一份清單,其中包含所有產品類別的詳細資料:沙發、椅子、桌子和地毯。
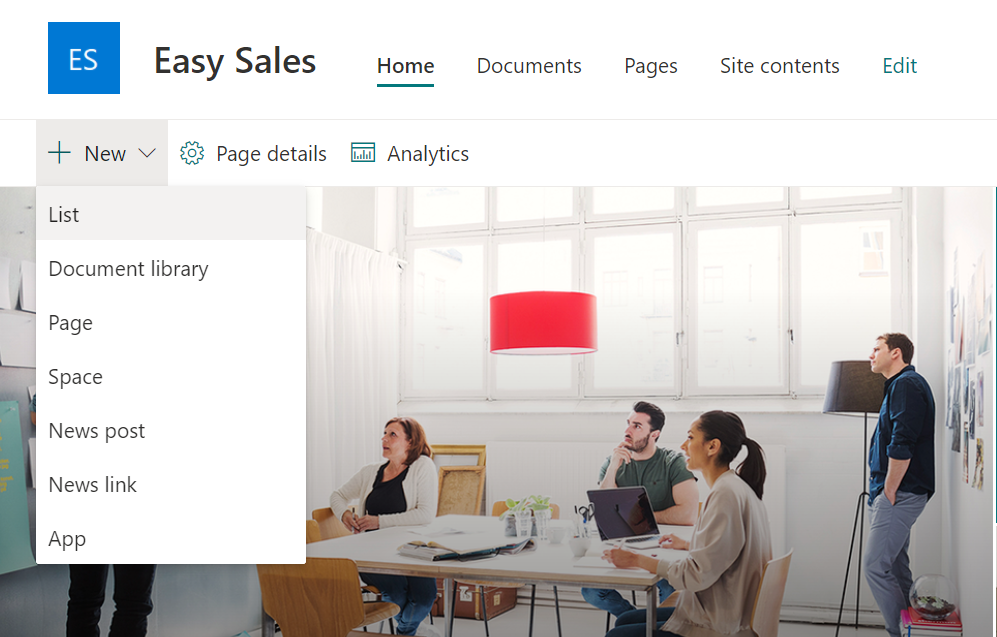
在 Easy Sales 名稱下新建立的 SharePoint 網站中,選取的 [+ 新增] 下拉式清單,然後選取 [清單] 以建立您的 SharePoint 清單。
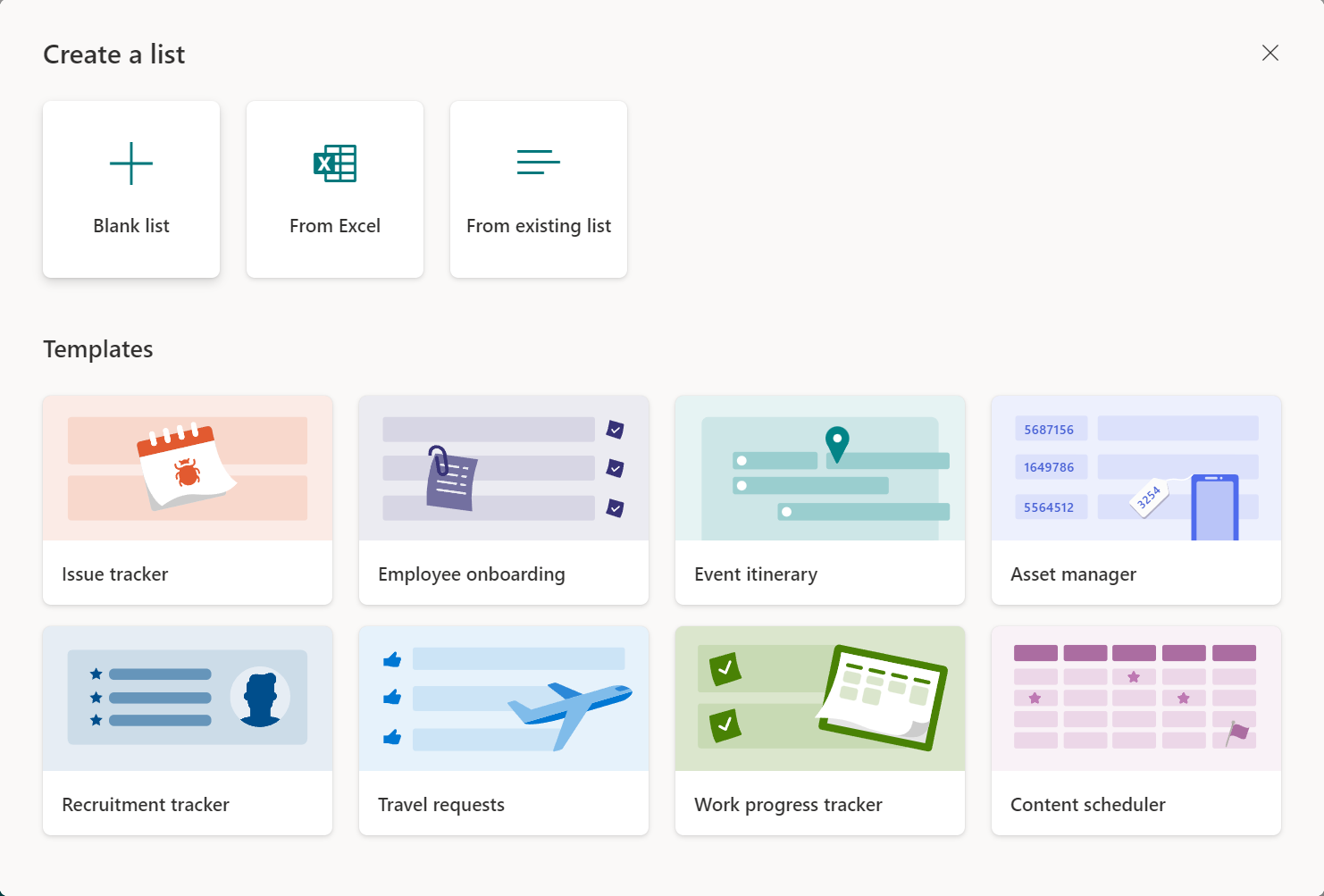
在 [建立清單] 視窗中,選取 [空白清單],從頭開始建立 SharePoint 清單。
設定 [建立] 窗格,如下所示:
將資料新增至您的 SharePoint 清單
一旦建立了清單,就是新增資料的時候。 在這裡,「資料」表示任何特定產品的詳細資料。 產品詳細資料包括下列資訊:名稱、影像、價格、維度、重量、色彩、PrimaryMaterial、面積、高度,以及要以混合實境檢視的產品 3D 模型/影像。
在建立的 Easy sales 清單中,選取 [+ 新增資料行] 以新增特定類型的資料行。 下列清單顯示需要建立的資料行,其名稱和類型的格式如下:資料行的名稱 - 資料行類型。
- 名稱:單行文字
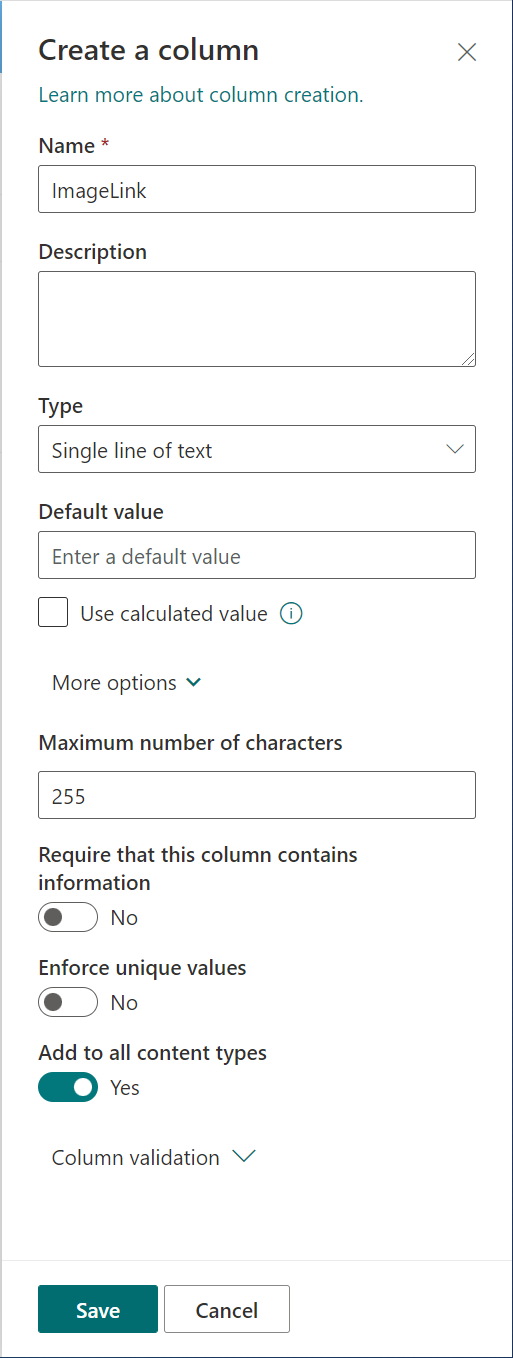
- ImageLink:單行文字
- 價格:單行文字
- 尺寸:單行文字
- 重量:單行文字
- 色彩:單行文字
- PrimaryMaterial:單行文字
- 高度:數字
- 深度:數字
- 寬度:數字
- 價格/cm2:數字
- ProductCategory:單行文字
- FileType:單行文字
從下拉式清單中選取資料行類型;例如,選取 [單行文字]。
在 [建立資料行] 索引標籤中輸入資料行的詳細資料,然後選取 [儲存]。
針對前述清單中的其餘資料行重複相同的程序。
注意
建立 SharePoint 清單之後,就會建立預設的 [標題] 資料行,您可以將此資料行重新命名為 [名稱]。
一旦新增了資料行,就必須在這些資料行下新增實際資料。 開始將資料新增至資料行,方法是下載自訂資料夾,其中包括所有四個清單的所有產品詳細資料。 若要存取資料,選取下列連結,選取頁面右上方的 [更多檔案動作] 按鈕 ([...]),然後選取 [下載]。
選取 [+ 新增] 以新增項目,然後填入所下載 Excel 檔案中提供的必要詳細資料。 選取 [儲存] 以儲存輸入的詳細資料。
注意
方格檢視可讓您自由地將資訊新增至不同的資料列或資料行。
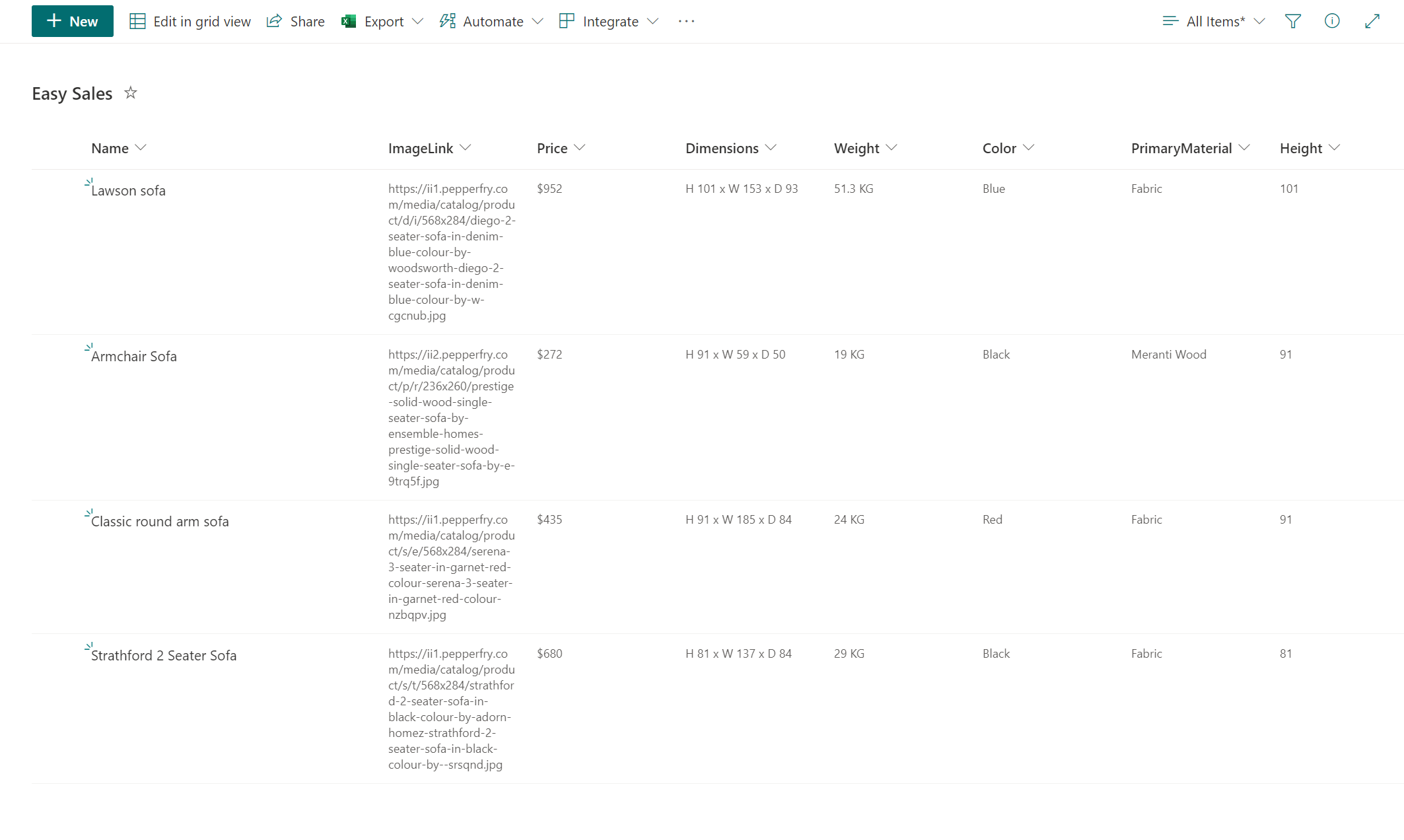
開始在各自的資料行中新增您的資料,如圖所示:
注意
如果想要包括自己的影像,您可以在 ImageLink 資料行底下新增可在網際網路上取得公用影像的影像連結。 您可以按一下滑鼠右鍵並選取 [複製影像位址] 選項,來取得影像連結。
注意
對於 [地毯] 類別清單,您不需要高度、深度和寬度值。 此產品類別會接受 [在 MR 中測量] 工作階段期間測量的面積值,並根據計算的面積給出地毯的價格。 不過,我們已新增 [價格/平方公分] 資料行來協助處理流程。
建立連線
既然應用程式所需的全部資料都儲存在 SharePoint 清單中,我們將在 Power Apps 中建立連線。 一旦建立了連線,您就可以輕鬆地透過應用程式存取 SharePoint 資料。
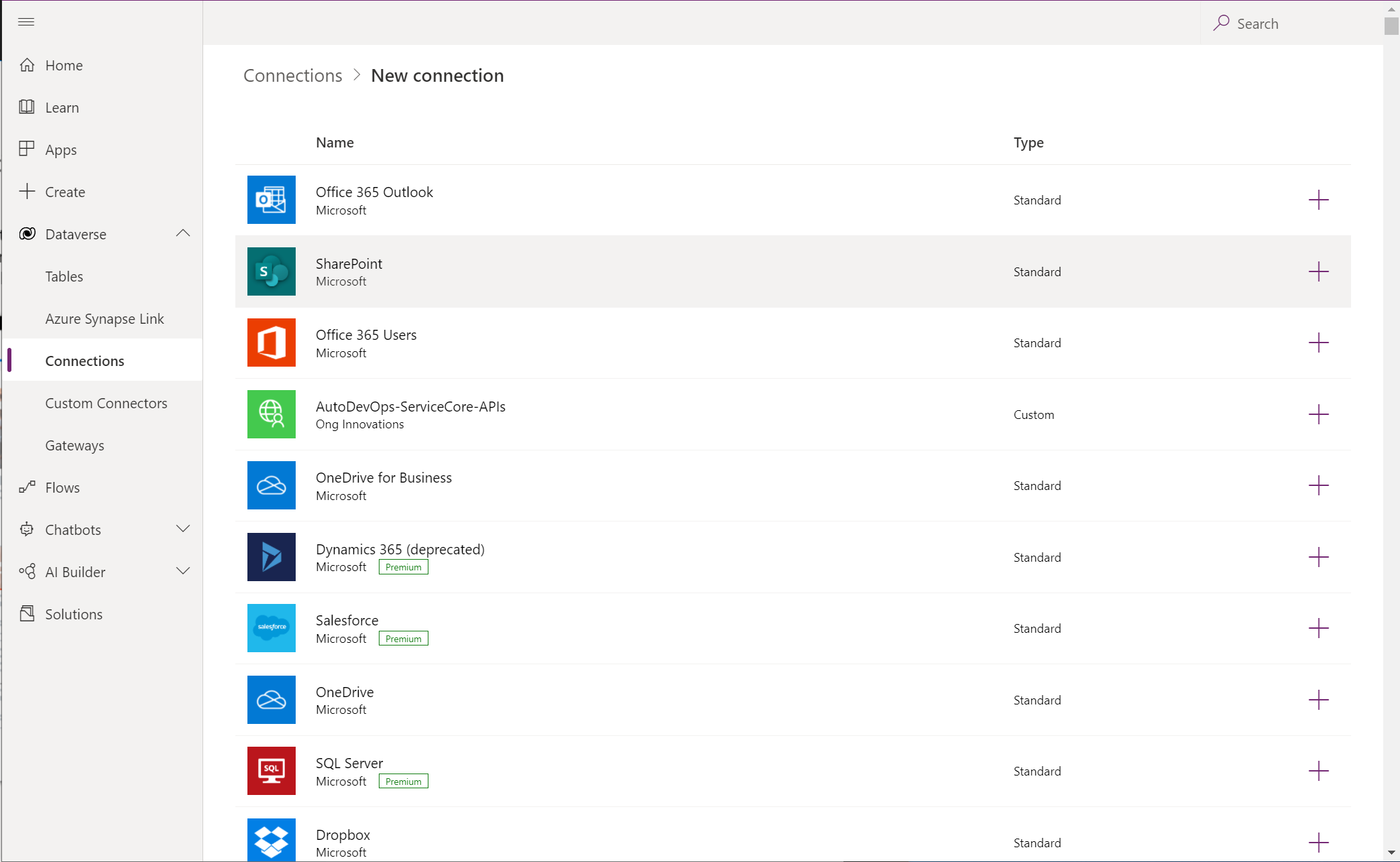
若要開始建立連線,請登入 Power Apps,然後在左側導覽列中選取 [連線]。 然後選取左上角附近的 [+ 新增連線]。
選取 SharePoint。 我們選取 [SharePoint],這是因為我們已將所需的資料儲存在 [SharePoint] 清單中。
若要連線至 SharePoint Online,請選取 [直接連線 (雲端服務)],然後選取 [建立],接下來若出現提示,請提供認證。
即會建立連線,而且您可以從頭開始建置應用程式。
注意
即使已建立連線,您仍然可以新增、編輯和刪除 SharePoint 清單中儲存的資料。 所有變更都會透過連線反映在應用程式中。
讓我們根據 SharePoint 資料開始建置 Easy Sales 應用程式,然後視需要從其他來源新增資料。 遵循此程序,您將能夠設計應用程式的一些主頁面。 例如,您將了解如何設計啟動顯示畫面、產品頁面和產品清單頁面。 我們也會透過 Power Apps 資源庫控制項存取 SharePoint 清單中儲存的資料。
打開空白應用程式
移至 Power Apps 首頁,然後選取左側功能表的 [建立]。 選取 [空的應用程式],然後選取 [空白畫布應用程式] 底下的 [建立]。
指定應用程式的名稱;例如 Easy-Sales。 選取 [手機],然後選取 [建立]。
Power Apps Studio 會為手機建立空白應用程式。
注意
雖然您可以針對各種裝置從頭開始設計應用程式,但本主題著重於為手機設計應用程式。
如果 Welcome to Power Apps Studio 對話方塊開啟,請選取 Skip。
連線至資料
若要在 Power Apps 中包含資料,您必須透過應用程式中的連接器連線至資料。 由於我們已將所有資料儲存在 SharePoint 清單中,因此選取 [SharePoint] 做為其中一個連接器。
在 Power Apps Studio 左側,選取[資料] 選項。
在開啟 [資料] 窗格之後,選取 [新增資料] 按鈕以連線至資料。
在 [選取資料來源] 視窗中,展開 [連接器] 區段,然後選取 [SharePoint] 選項。
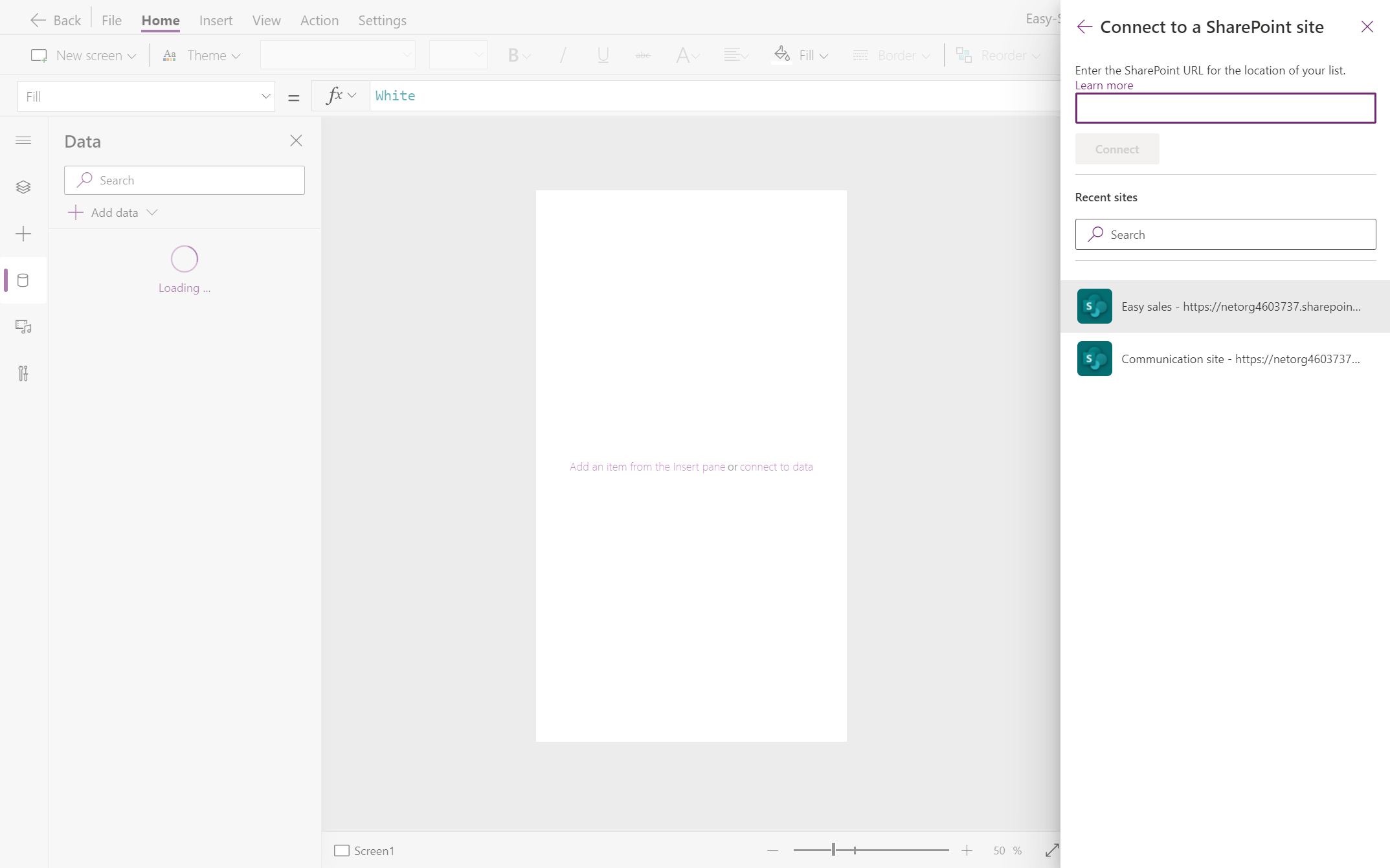
在上一個練習中,我們已建立連線。 選取已建立的連線,將資料新增至您的應用程式。 選取已在 Easy Sales 名稱下建立的 SharePoint 網站。
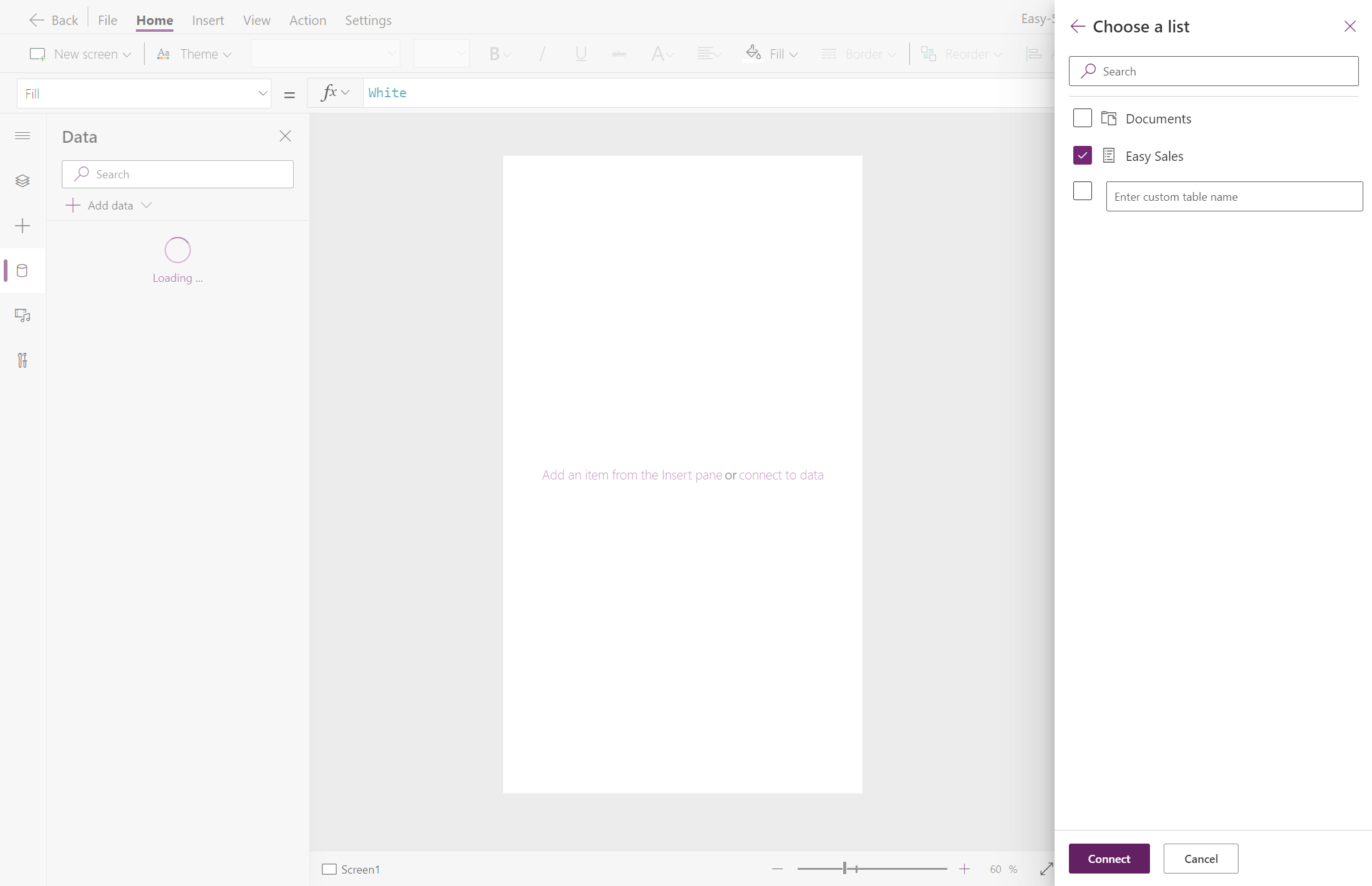
在選取 Easy Sales SharePoint 網站之後,就會顯示在該網站上建立的所有清單。 接下來,選取為應用程式建立的 SharePoint 清單,然後按一下 [連線]。
所有必要的資料都已連線,並準備好在應用程式中使用。 您現在可以開始建置應用程式。
建立啟動顯示畫面
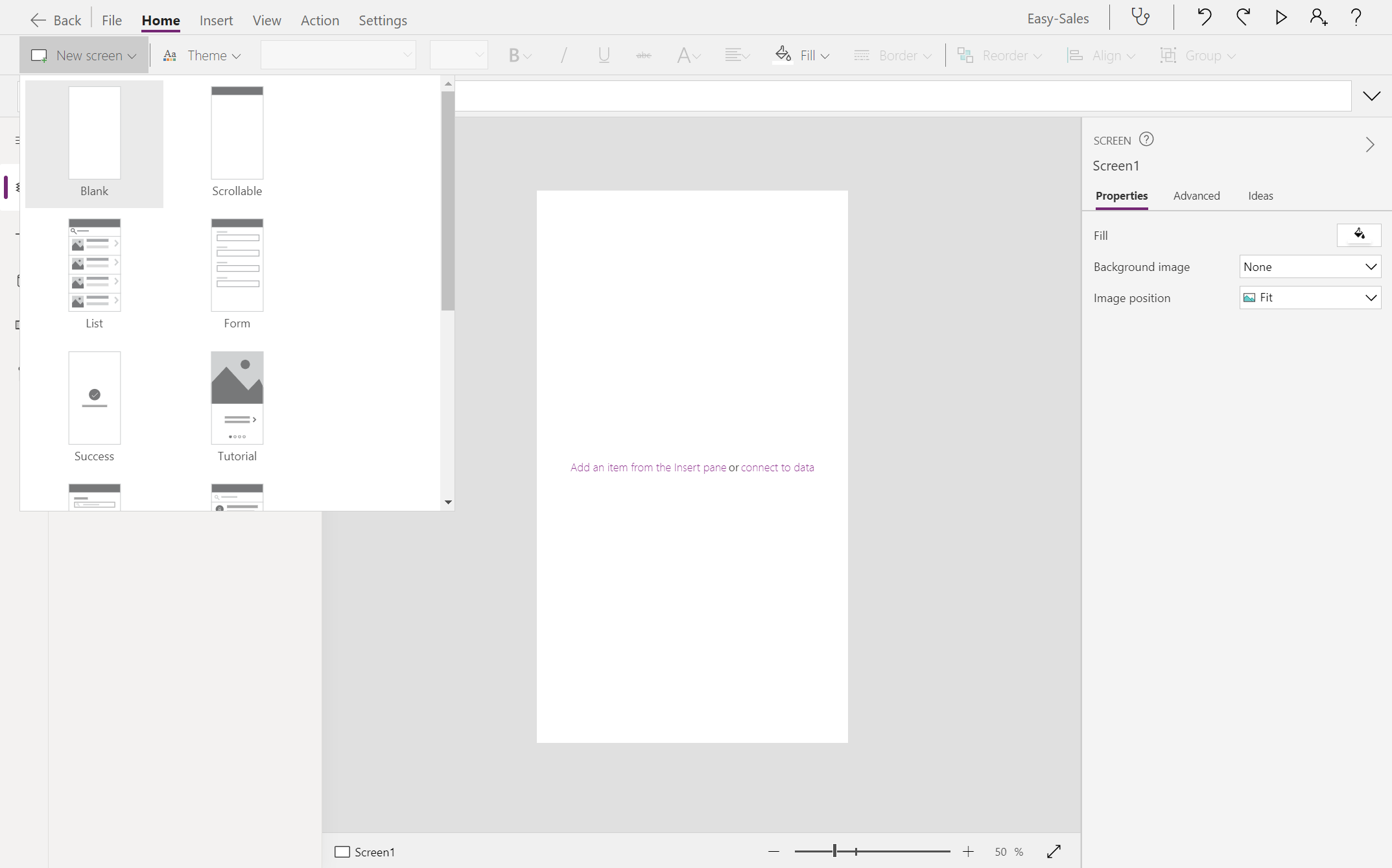
選取 Power Apps Studio 左側的 [樹狀檢視] 選項。 您應該已在 Power Apps Studio 中具有空白畫面;如果沒有,請在 [首頁] 索引標籤上,選取 [新增畫面] 旁邊的向下箭號,開啟畫面類型清單。 然後,選取 [空白] 以建立空白畫面。
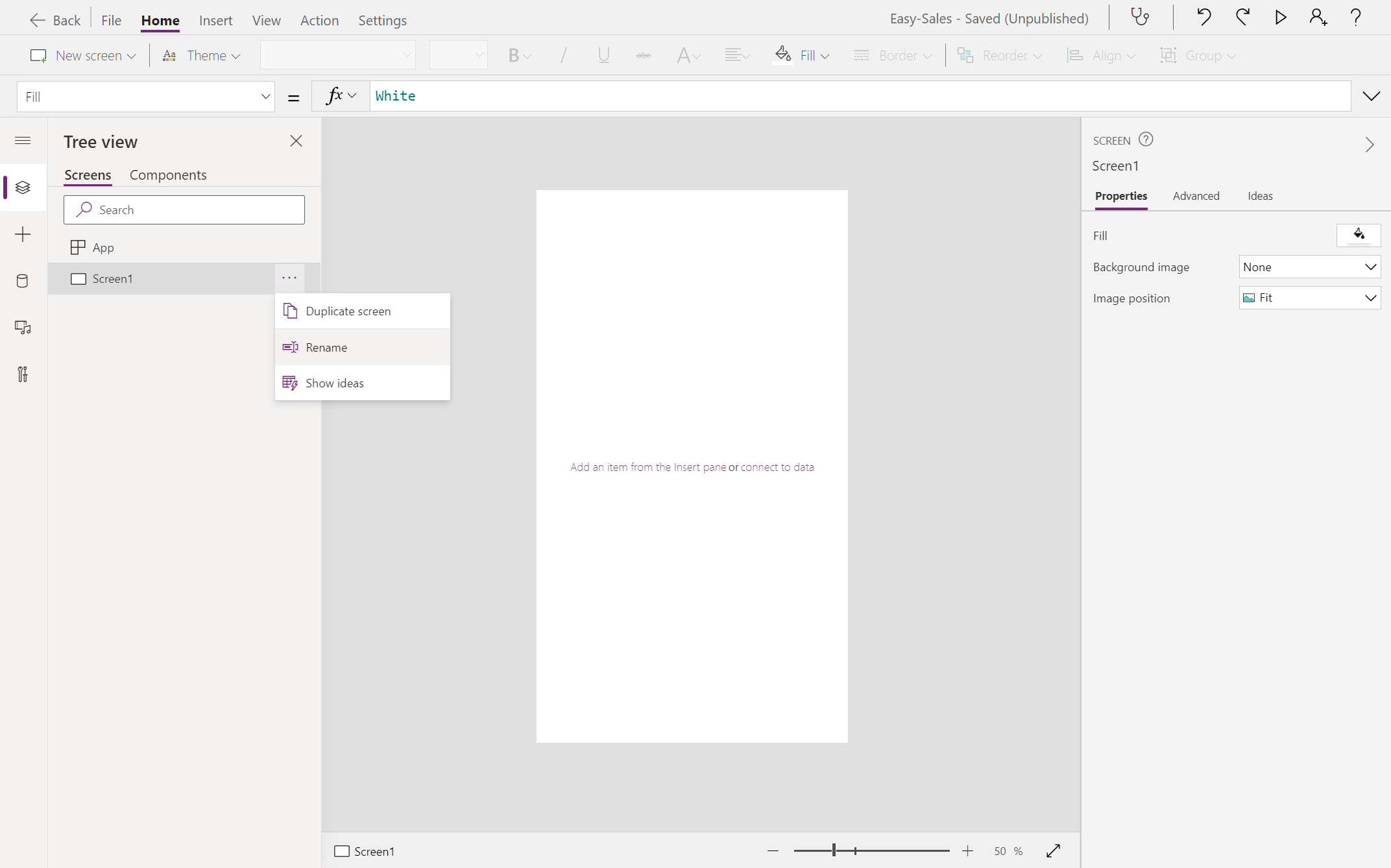
選取畫面名稱旁邊顯示的三個點圖示 ([...]),再選取 [重新命名] 選項,將畫面重新命名為 [啟動顯示畫面]。
選取新建立的畫面,以在畫面右側的 [屬性] 索引標籤中變更其屬性。
選取 [背景影像] 屬性旁邊的下拉式清單,將影像新增至畫面。 選取 [+ 新增影像檔] 以選取下載的標誌檔。
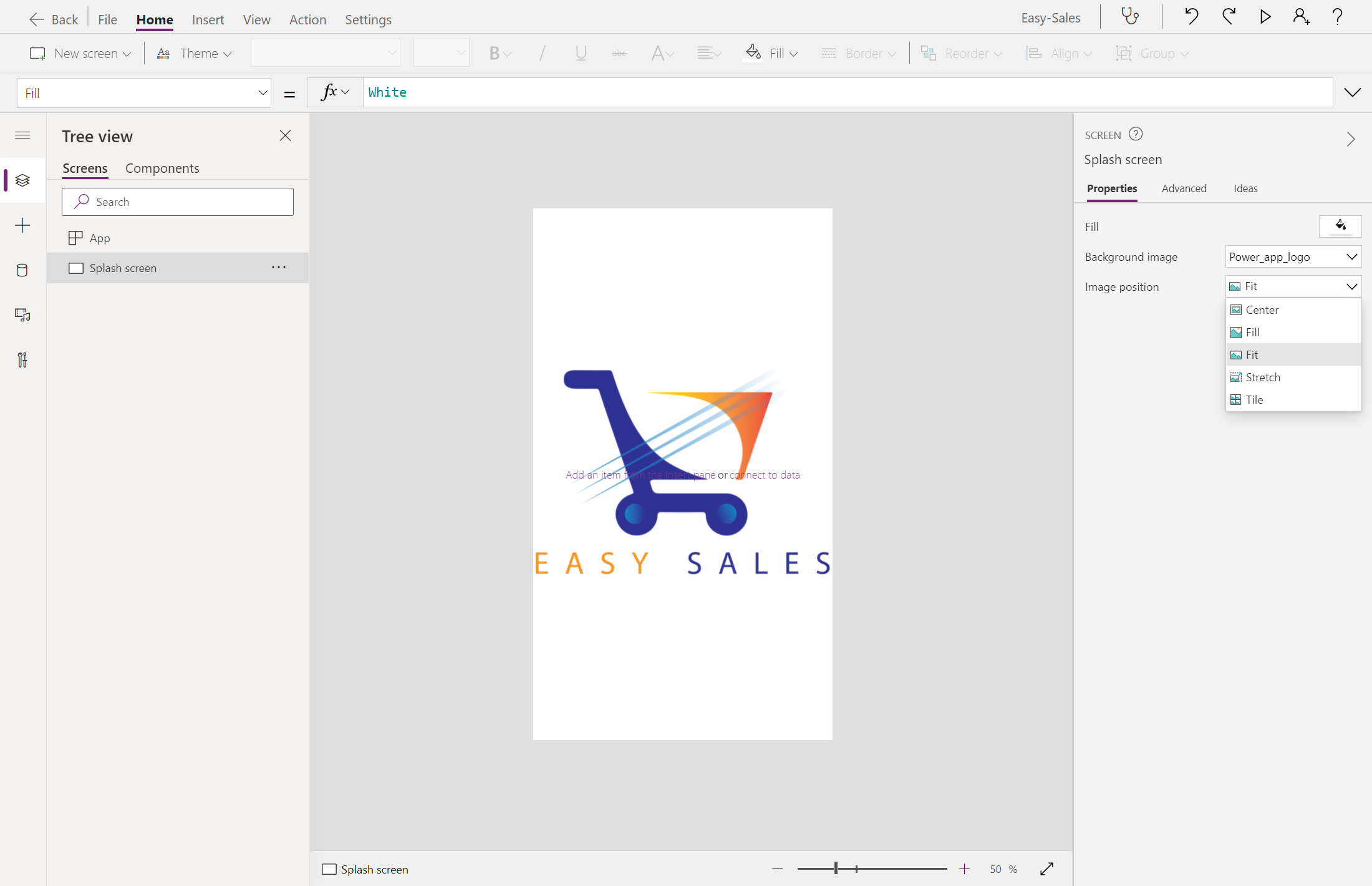
將影像位置設定為 [最適大小],讓整個影像符合指定的大小。 [最適大小] 選項會按比例調整影像大小,而且不會裁剪影像。
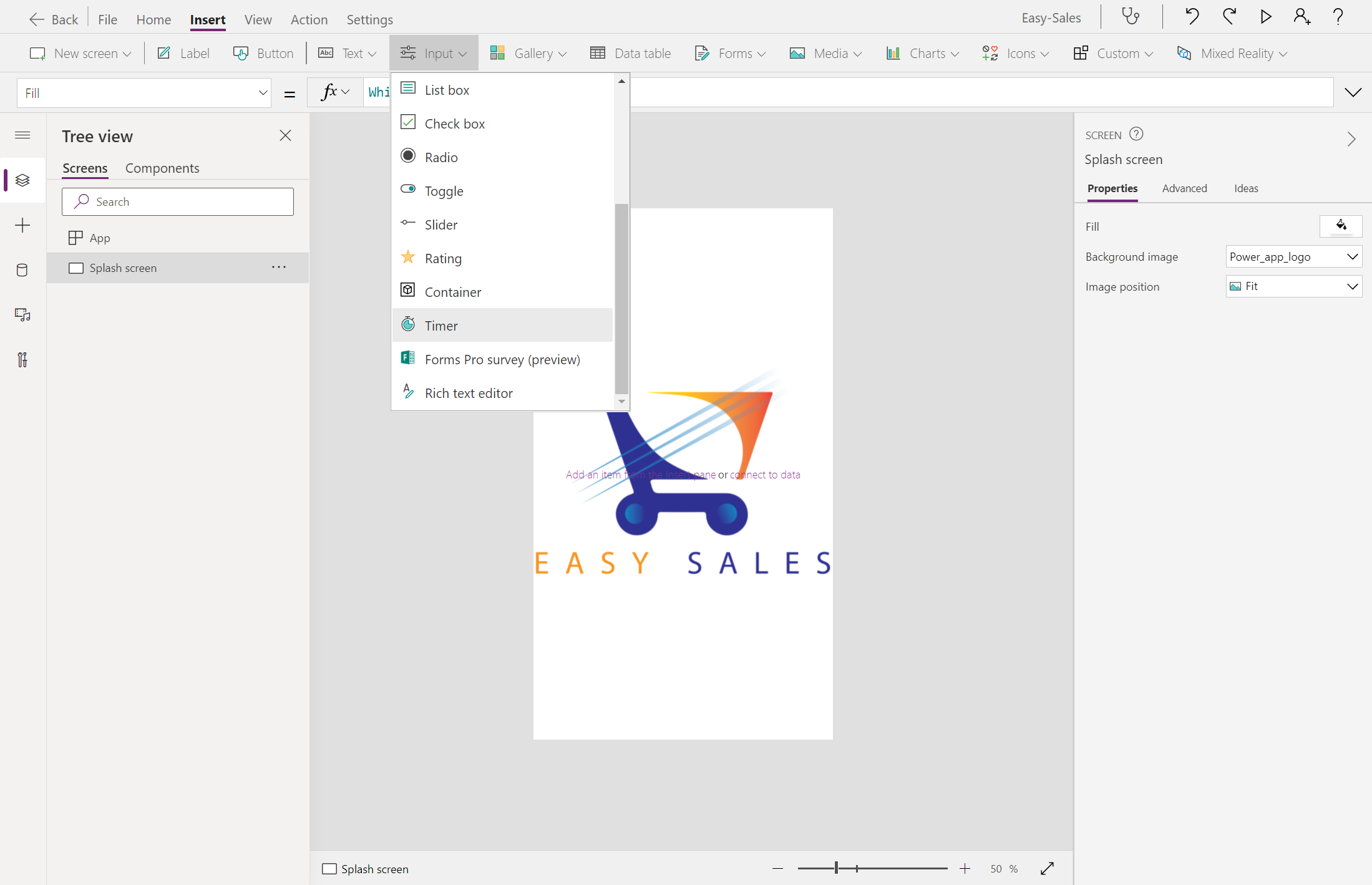
在 [插入] 索引標籤上,展開 [輸入] 下拉式清單,然後選取 [計時器]。 然後,在畫面上拖曳按鈕,並將其放在任何您想要的位置。
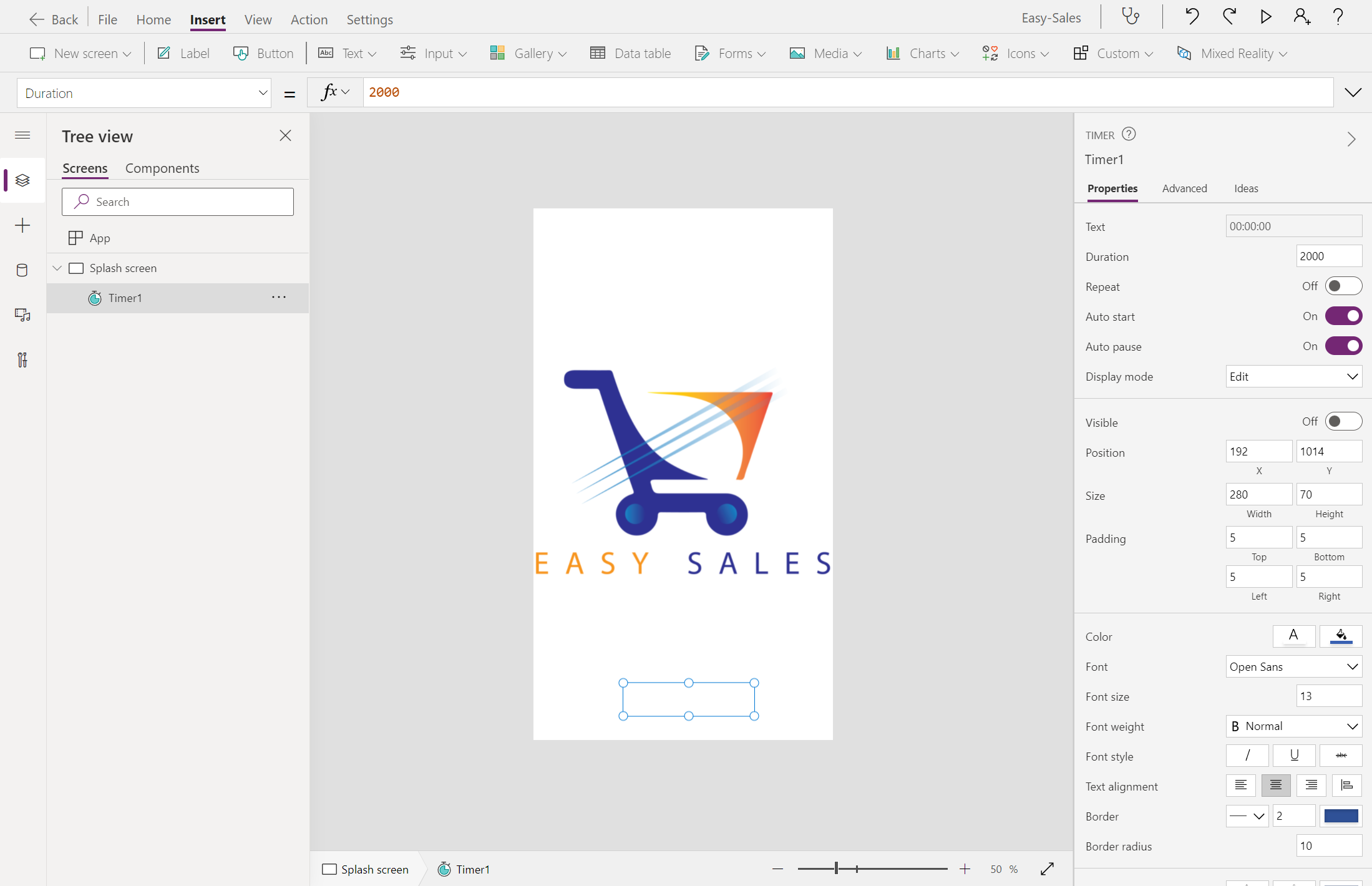
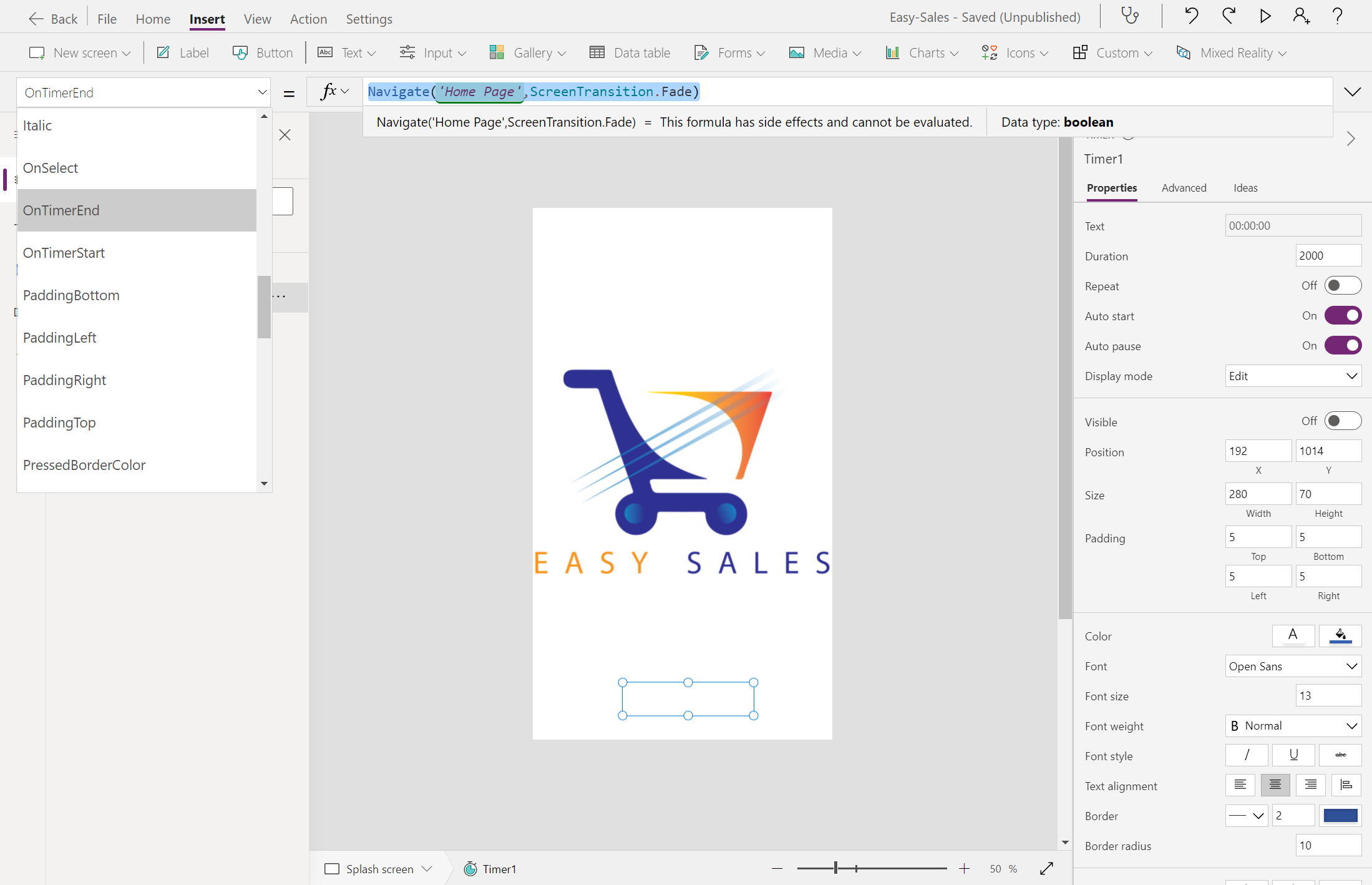
若要編輯某些計時器屬性,您可以使用左上角的 [屬性] 下拉式清單或使用 [屬性] 窗格。 設定下列屬性:
我們想要啟動顯示畫面只顯示兩秒,然後轉換至首頁。 建立空白畫面,如同在上一個步驟中所做的一樣,並將其重新命名為 [首頁]。 稍後,選取已新增至啟動顯示畫面的計時器按鈕,並設定 OnTimerEnd 屬性。 將 false 取代為下列內容:
Navigate('Home Page',ScreenTransition.Fade)瀏覽至 [檔案]>[儲存],以儲存您的應用程式。 接下來,選取 [雲端] 選項,然後選取 [儲存]。
建立首頁
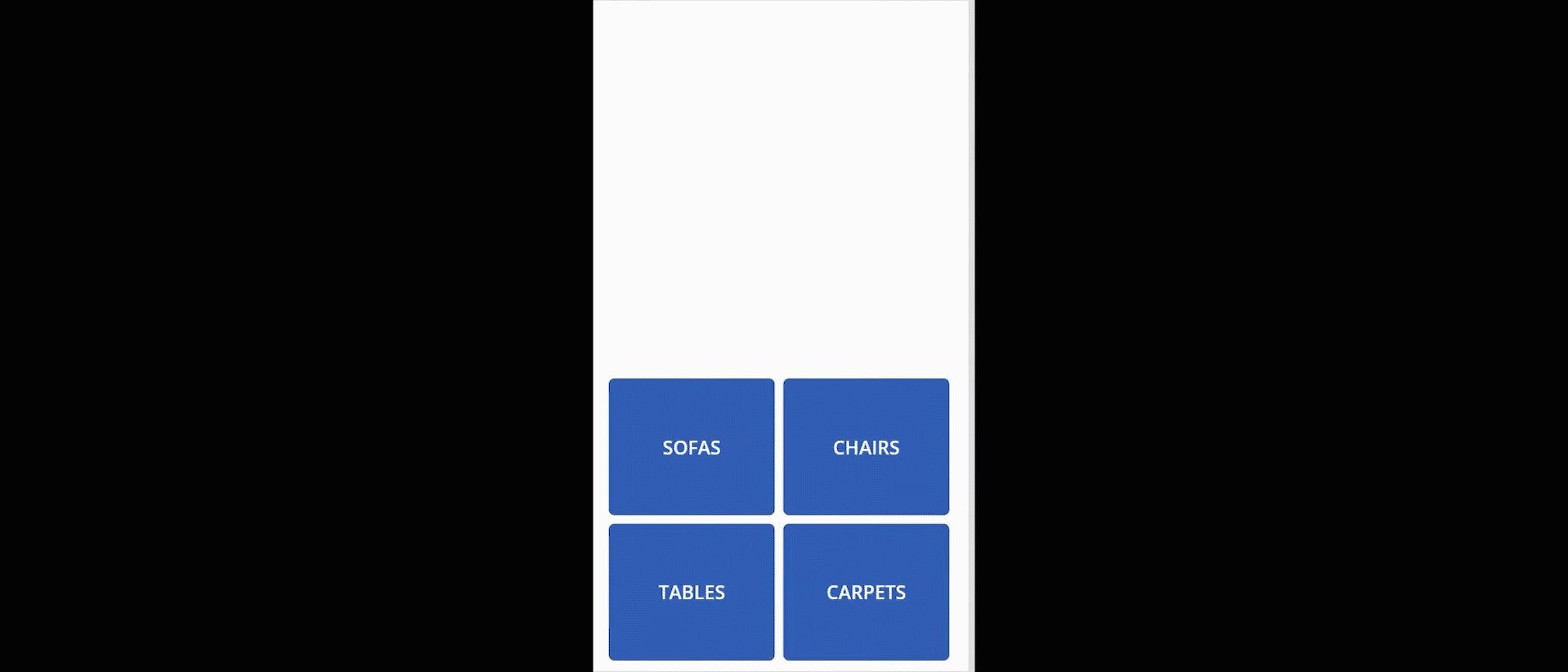
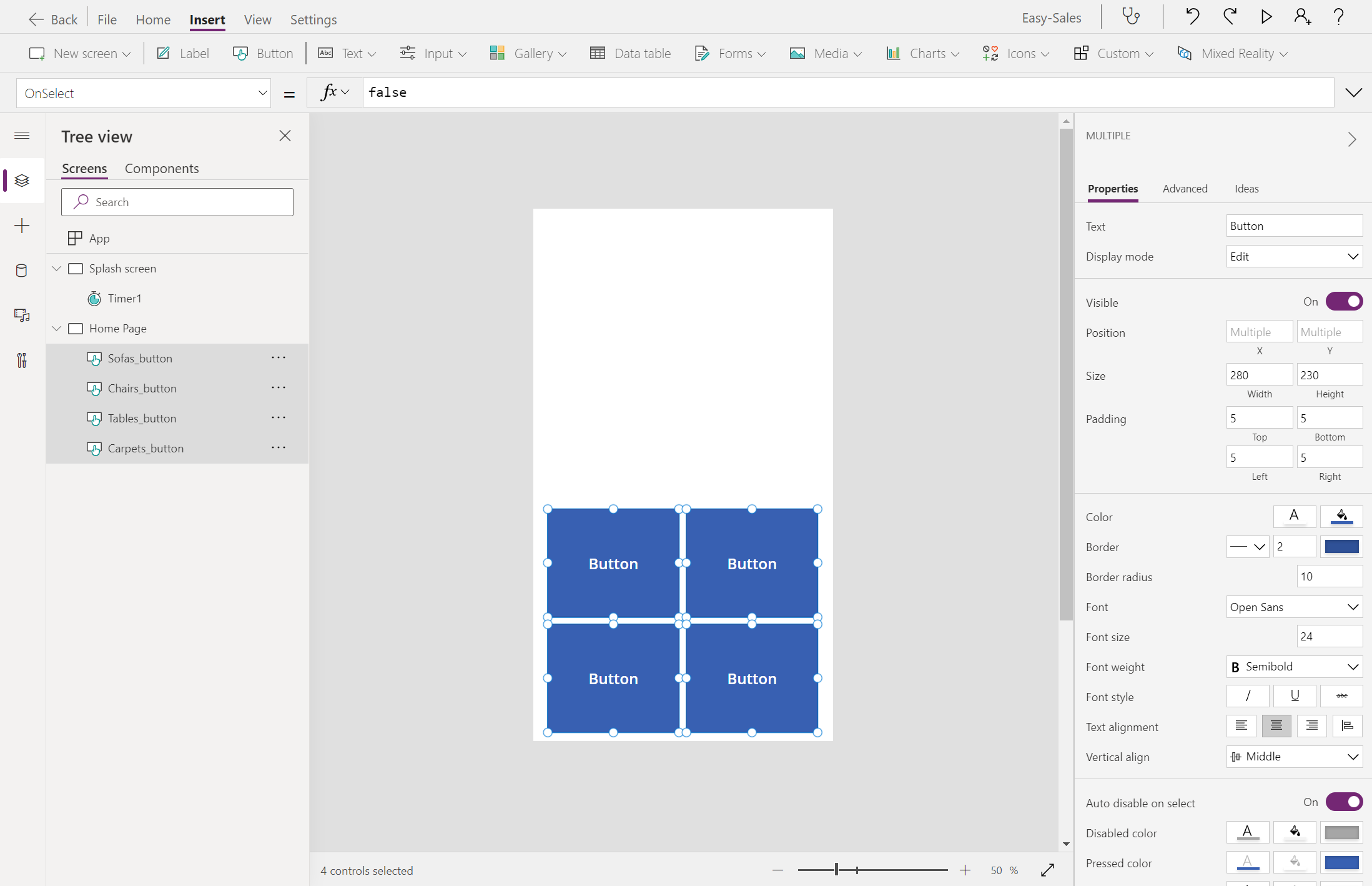
選取先前建立的 [首頁]。 若要插入四個按鈕,請瀏覽至 [插入] 索引標籤,然後選取 [按鈕] 選項以將按鈕新增至畫面。 視需要調整這些按鈕的大小和位置。 將其分別重新命名為 Sofas_button、Chairs_button、Tables_button 和 Carpets_button。
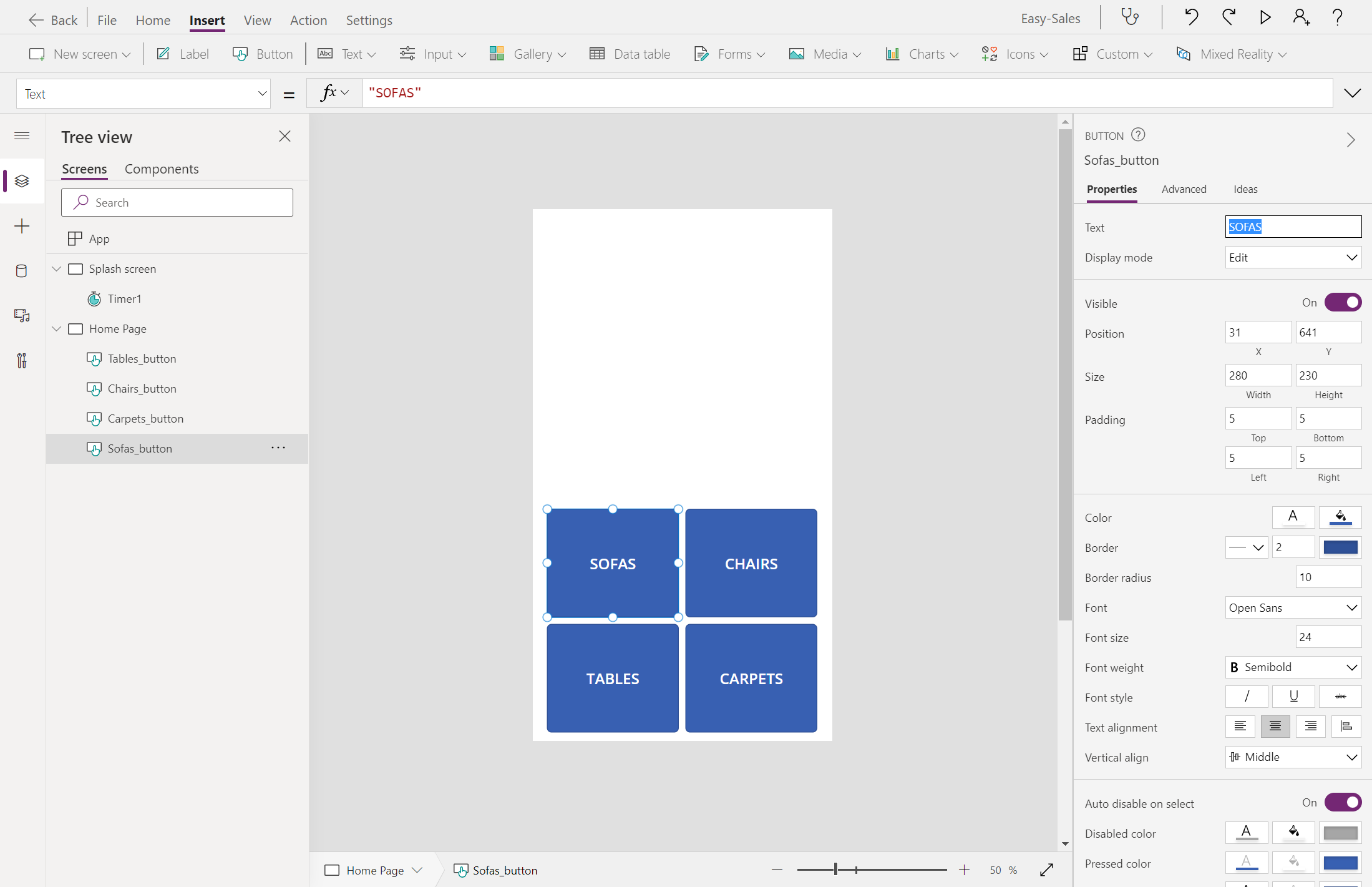
變更按鈕的顯示文字,以指出產品類別,例如 [沙發]、[椅子]、[桌子] 和 [地毯]。
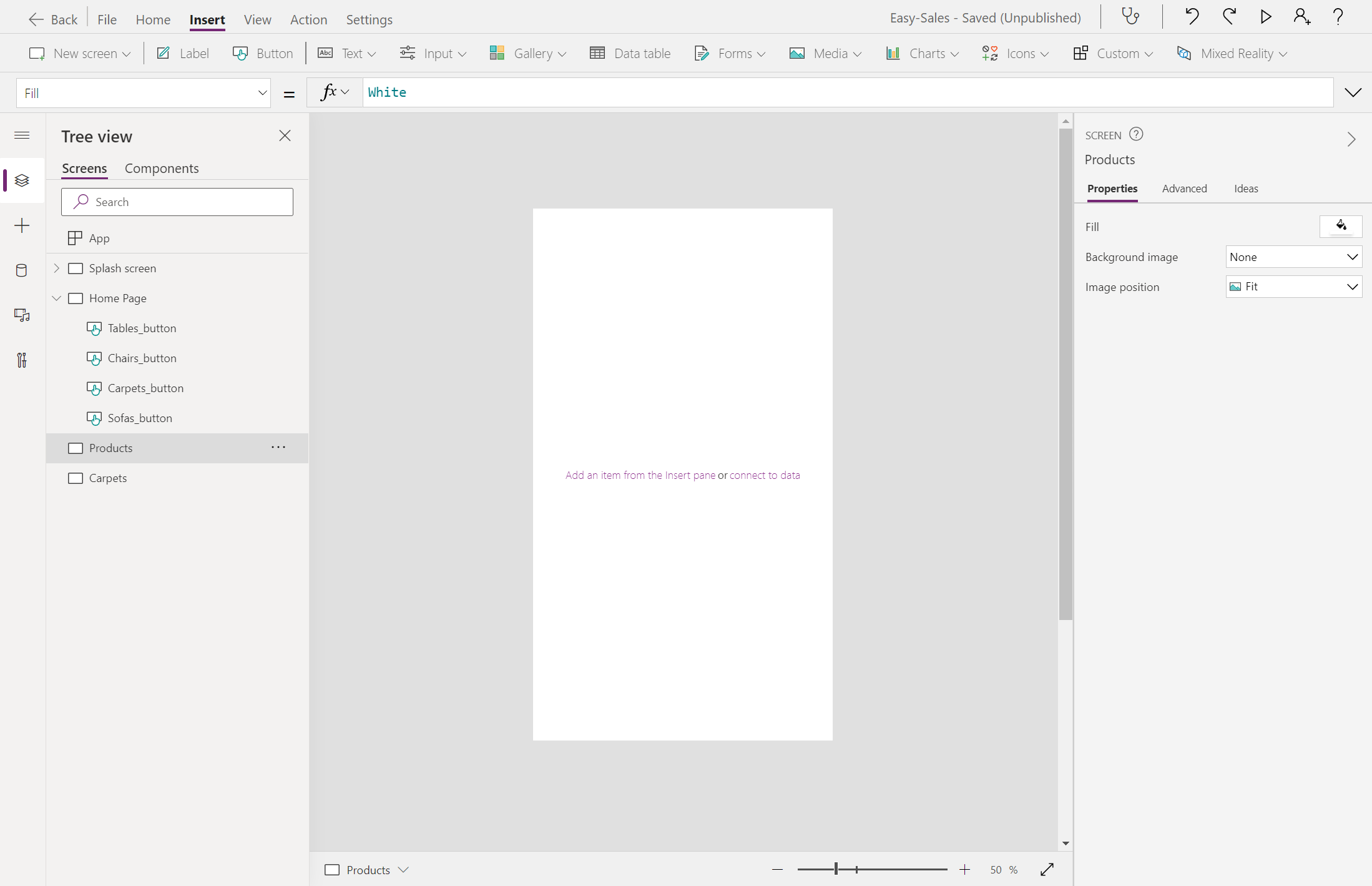
我們將使用這些按鈕來瀏覽至各種類別下的產品清單。 若要這樣做,我們必須根據 [產品類別],從 SharePoint 清單中篩選出產品。 建立兩個新的空白畫面,並將其重新命名為 Products 和 Carpets。
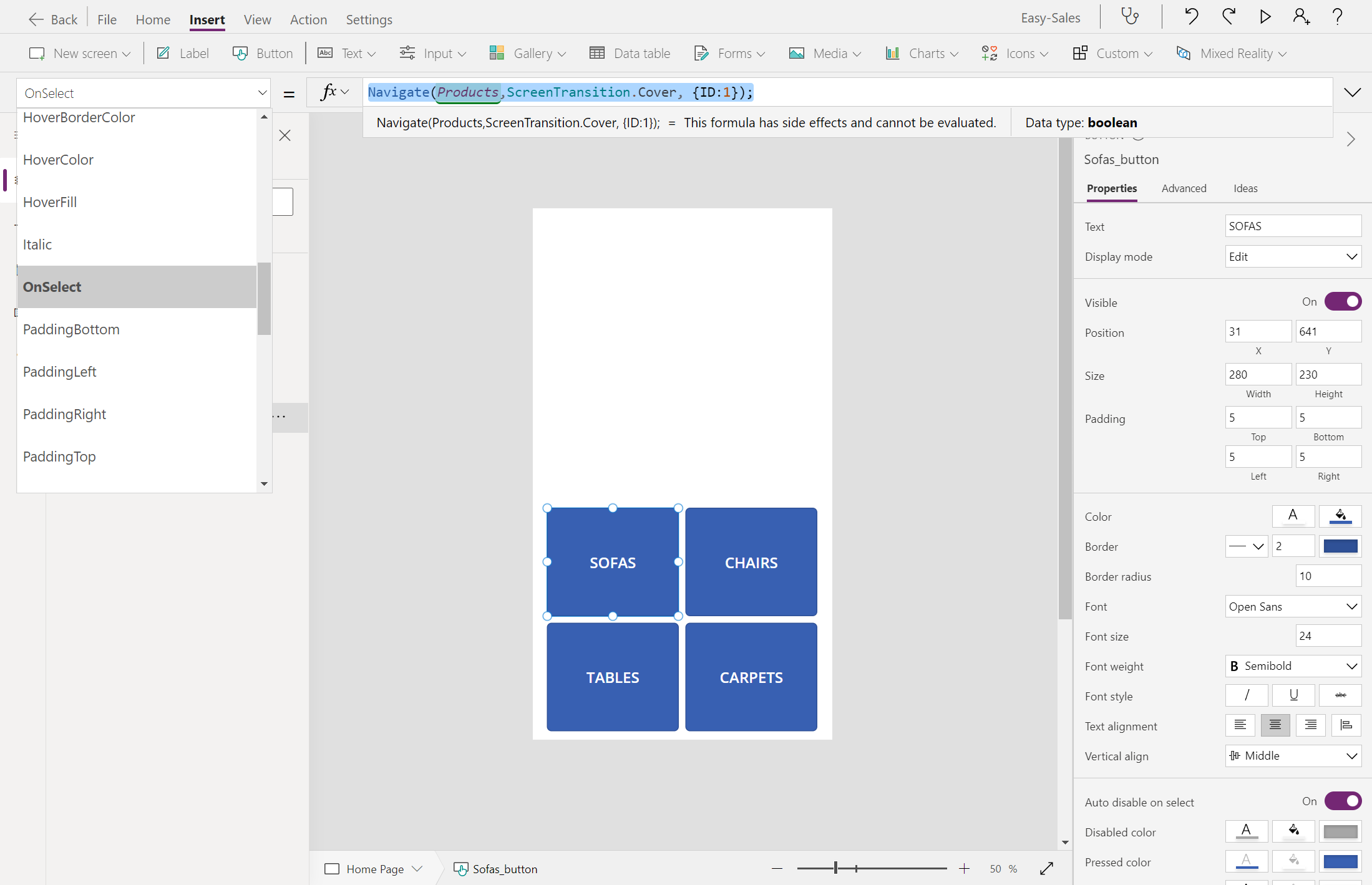
選取新建立的 Sofas_button 按鈕,然後設定 OnSelect 屬性。 選取按鈕之後,此動作必須將我們帶到上一個步驟中建立的產品清單頁面。 將 false 取代為下列代碼:
Navigate(Products,ScreenTransition.Cover, {ID:1});注意
識別碼是具有一些指派值的內容變數。 此值會傳遞至 Navigate 函式中所提及的目的地頁面。 指派給變數的值會根據 [產品類別] 篩選出產品。
針對其他三個按鈕重複相同的程序。 再次確定您在 Navigate 函式中提供適當的畫面名稱;例如,若要設定 [椅子]、[桌子] 和 [地毯] 按鈕的 OnSelect 屬性,請使用 Navigate 函式,如下所示:
Navigate(Products,ScreenTransition.Cover, {ID:2});Navigate(Products,ScreenTransition.Cover, {ID:3});Navigate(Carpets,ScreenTransition.Cover)提示
若要儲存進度,請選取頂端的 [檔案] 索引標籤,然後選取 [儲存] 選項。 您也可以使用 Ctrl+S 儲存進度。
注意
Navigate 函式的預設語法為:Navigate(Screen [, Transition [, UpdateContextRecord]])
- 畫面:必要。 要顯示的畫面。
- 轉換:選擇性。 要在目前的畫面控制項和下一個畫面控制項之間使用的視覺效果轉換。 預設值是 None。
- UpdateContextRecord:選擇性。 一筆至少包含一個欄位名稱和各欄位值的記錄。 這筆記錄會更新新畫面控制項的 內容變數,彷彿傳遞給 UpdateContext 函式一般。
提示
您可以在鍵盤上按 F5 鍵或按一下 Power Apps Studio 右上角的 [播放] 按鈕,來測試您的應用程式。
使用資源庫控制項
既然已新增產品類別,我們就會在每個類別下顯示產品清單。 在 Power Apps 中,我們使用資源庫控制項來查看資料的記錄。
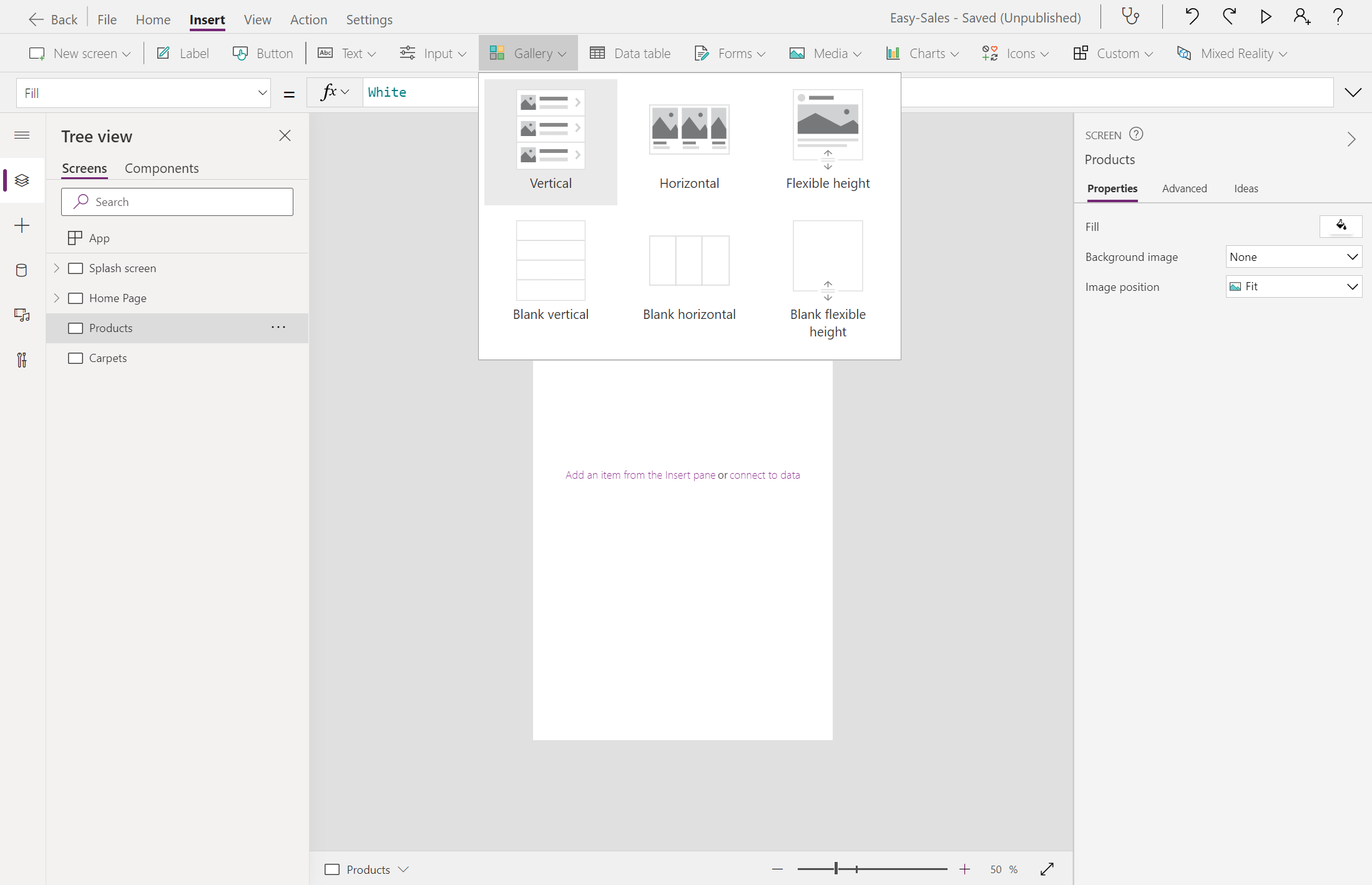
在 [產品] 畫面的 [插入] 索引標籤上,選取 [資源庫]>[垂直] 以將資源庫控制項新增至您的畫面。
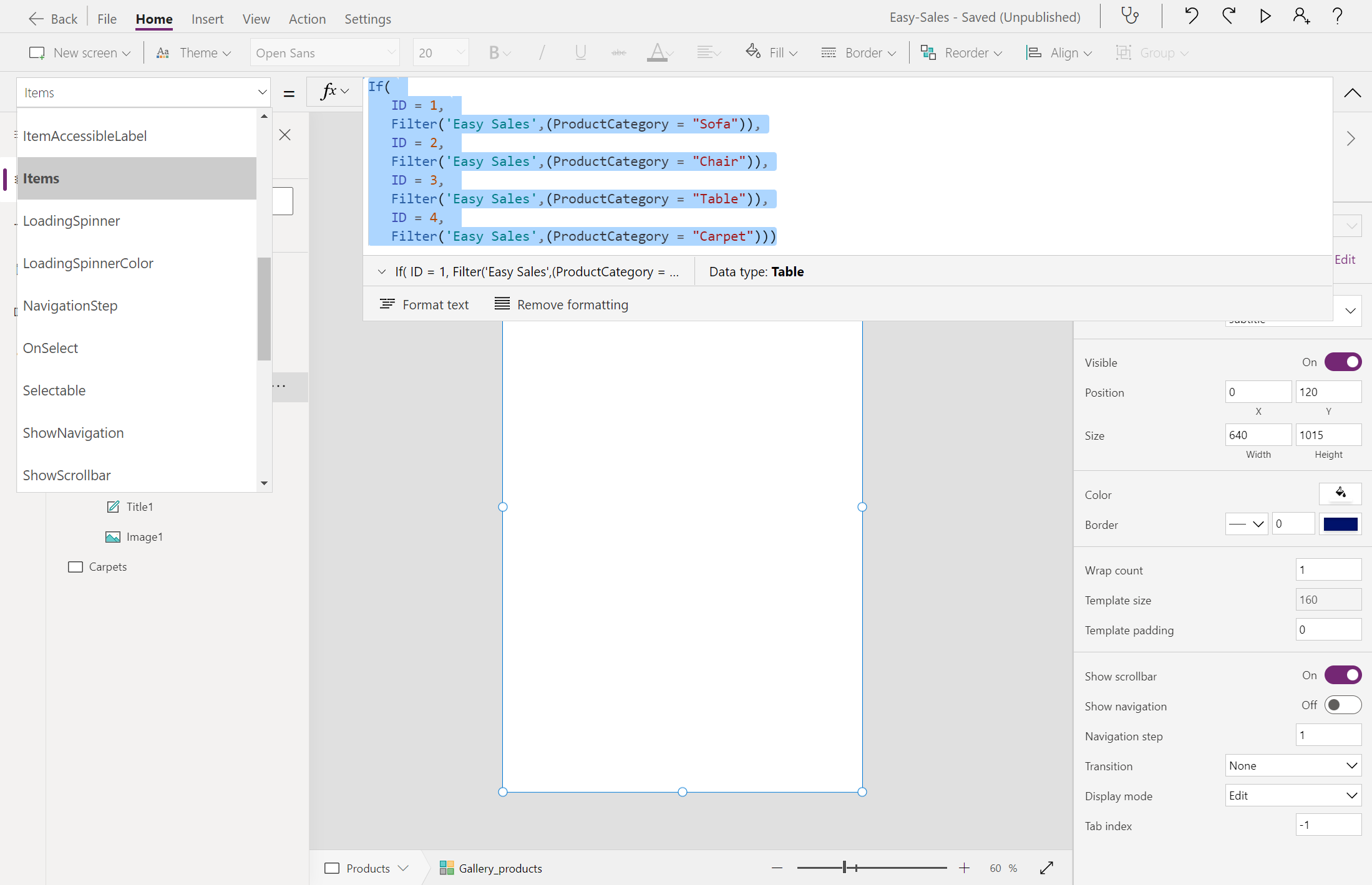
將其重新命名為 Gallery_products。 在左側窗格的 [屬性] 索引標籤上,設定 Items 屬性,如下所示:
If( ID = 1, Filter('Easy Sales',(ProductCategory = "Sofa")), ID = 2, Filter('Easy Sales',(ProductCategory = "Chair")), ID = 3, Filter('Easy Sales',(ProductCategory = "Table")), ID = 4, Filter('Easy Sales',(ProductCategory = "Carpet")))我們會根據 [產品類別] 篩選 SharePoint 清單中儲存的產品。 內容變數用於篩選流程。
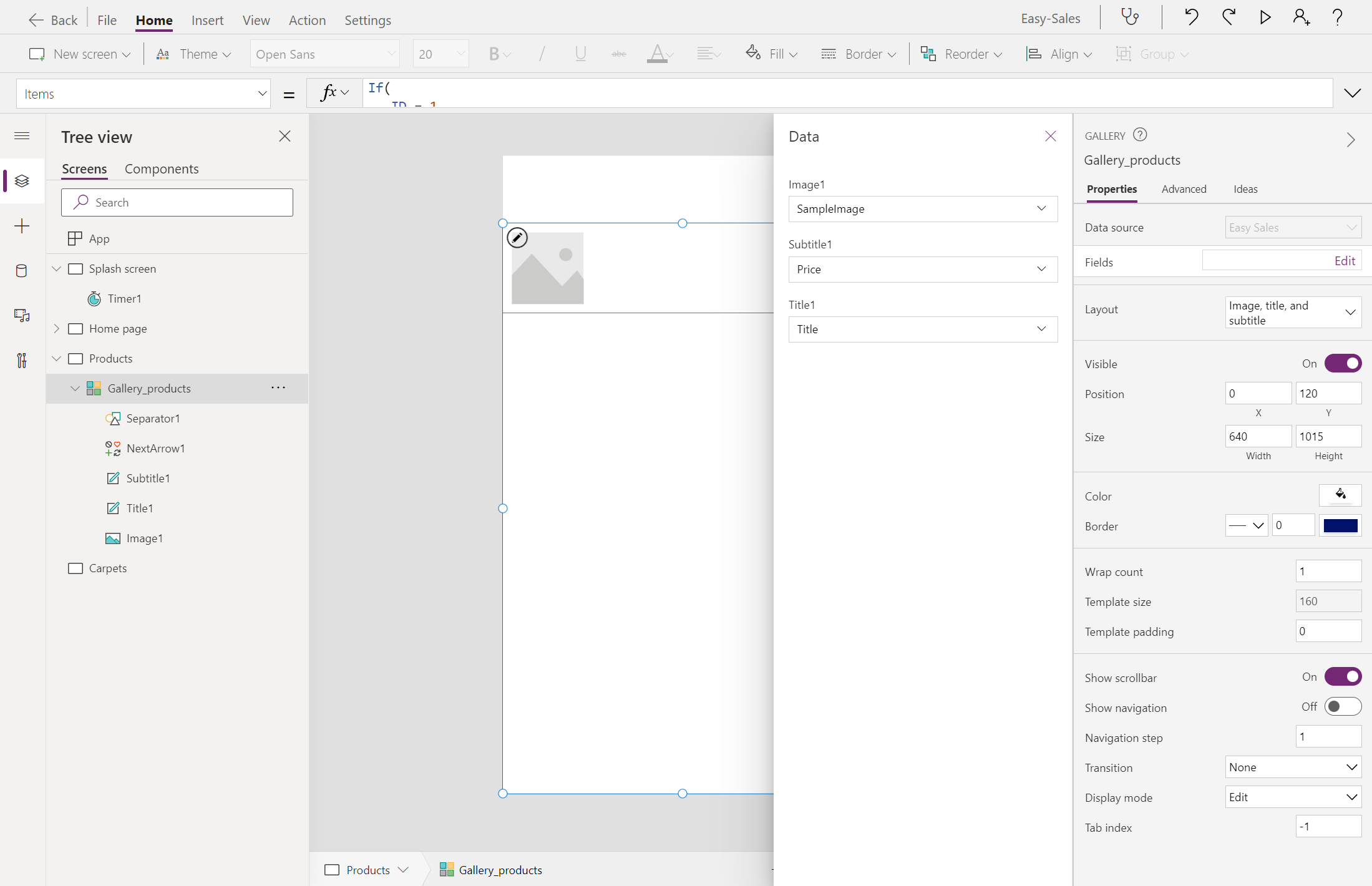
在 [屬性] 窗格中設定 [資源庫]>[欄位] 屬性,方法是選取 [編輯]:
在指派前述欄位時,您會觀察到反映在 [資源庫] 的資料。
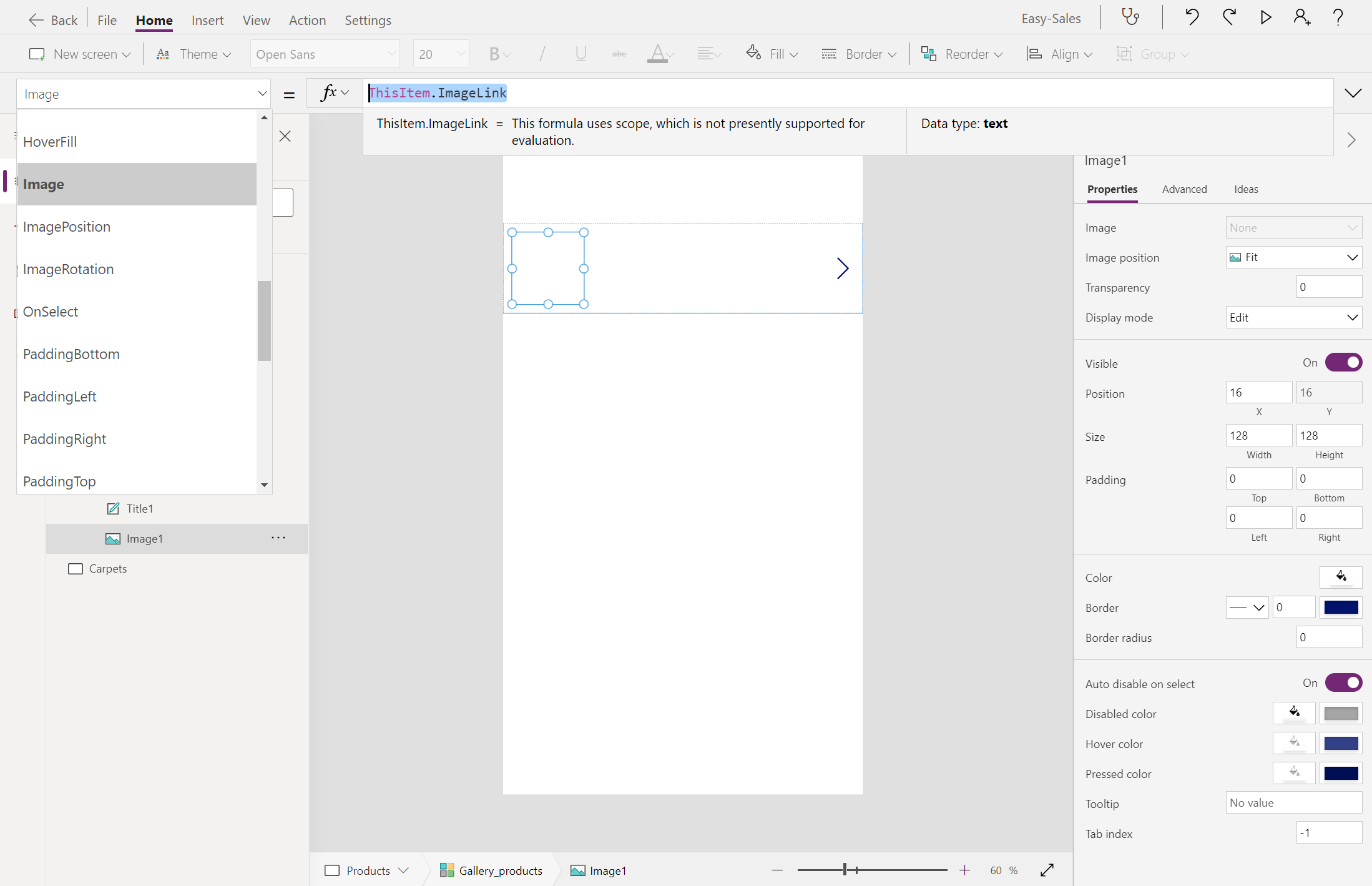
視需要調整 Gallery_products 的大小。 若要將 ImageLink 新增至 Image1 標題,請選取資源庫中的 Image,然後新增這一行程式碼,在 [屬性] 索引標籤上設定 Image 屬性:
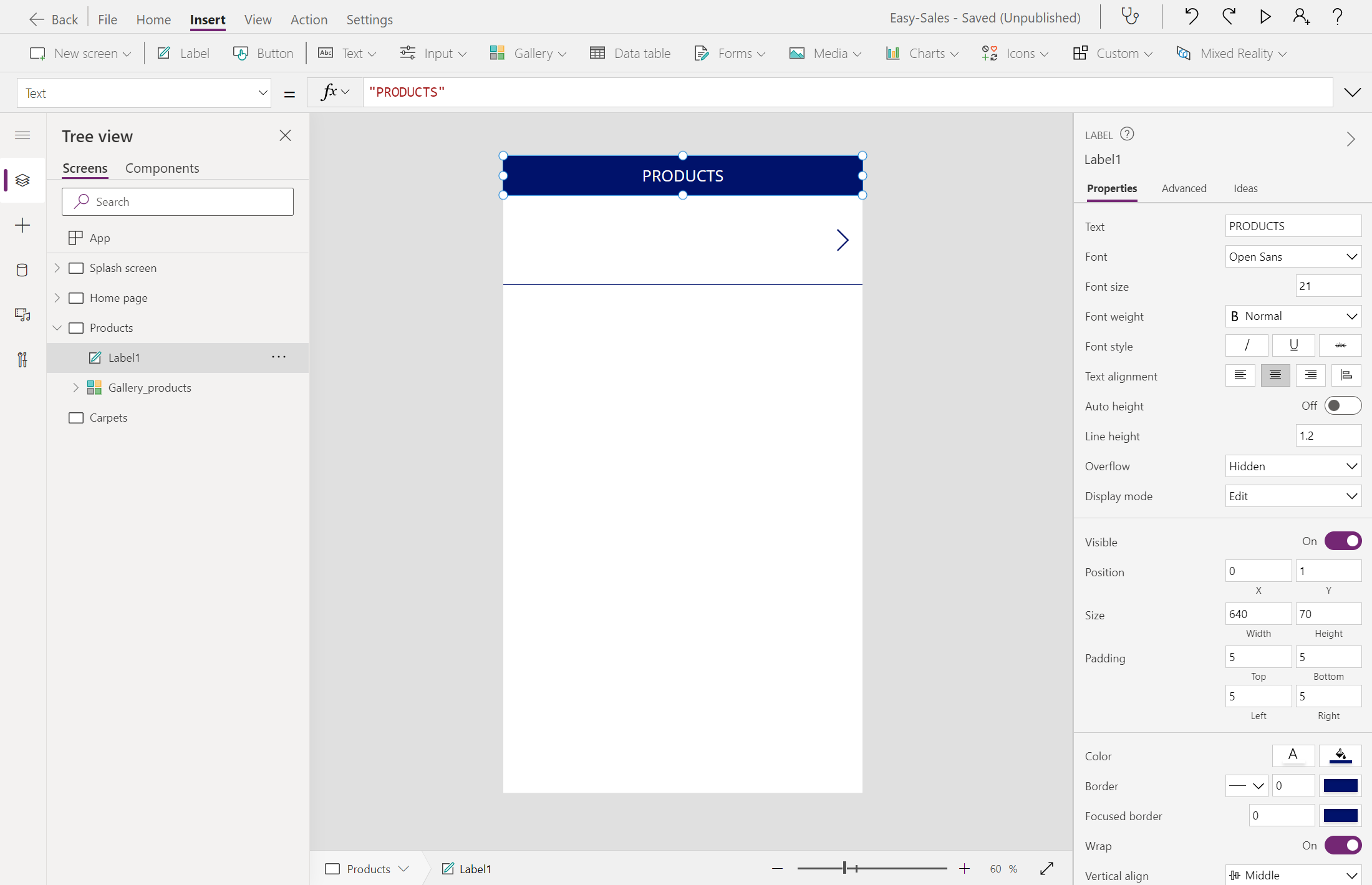
ThisItem.ImageLink現在,讓我們選取 [標籤] 選項,在畫面頂端插入標籤。 然後,自訂位置、色彩和文字顯示,如下圖所示:
在先前新增的標籤上新增 [返回] 圖示,以協助使用者在必要時瀏覽至首頁。 若要新增 [返回] 圖示,請展開 [圖示] 下拉式清單,然後選取 [返回] 圖示。
正確地定位 [返回] 圖示,並視需要變更其顯示色彩。 新增下列內容以設定其 OnSelect 屬性:
Navigate('Home Page',ScreenTransition.Cover)針對 [地毯] 頁面遵循相同的程序。 以下列方式設定資源庫的 Items 屬性,而此資源庫已新增至 [地毯] 頁面:
Filter('Easy Sales',ProductCategory = "Carpet")提示
若要儲存進度,請選取頂端的 [檔案] 索引標籤,然後選取 [儲存] 選項。 您也可以使用 Ctrl+S 儲存進度。
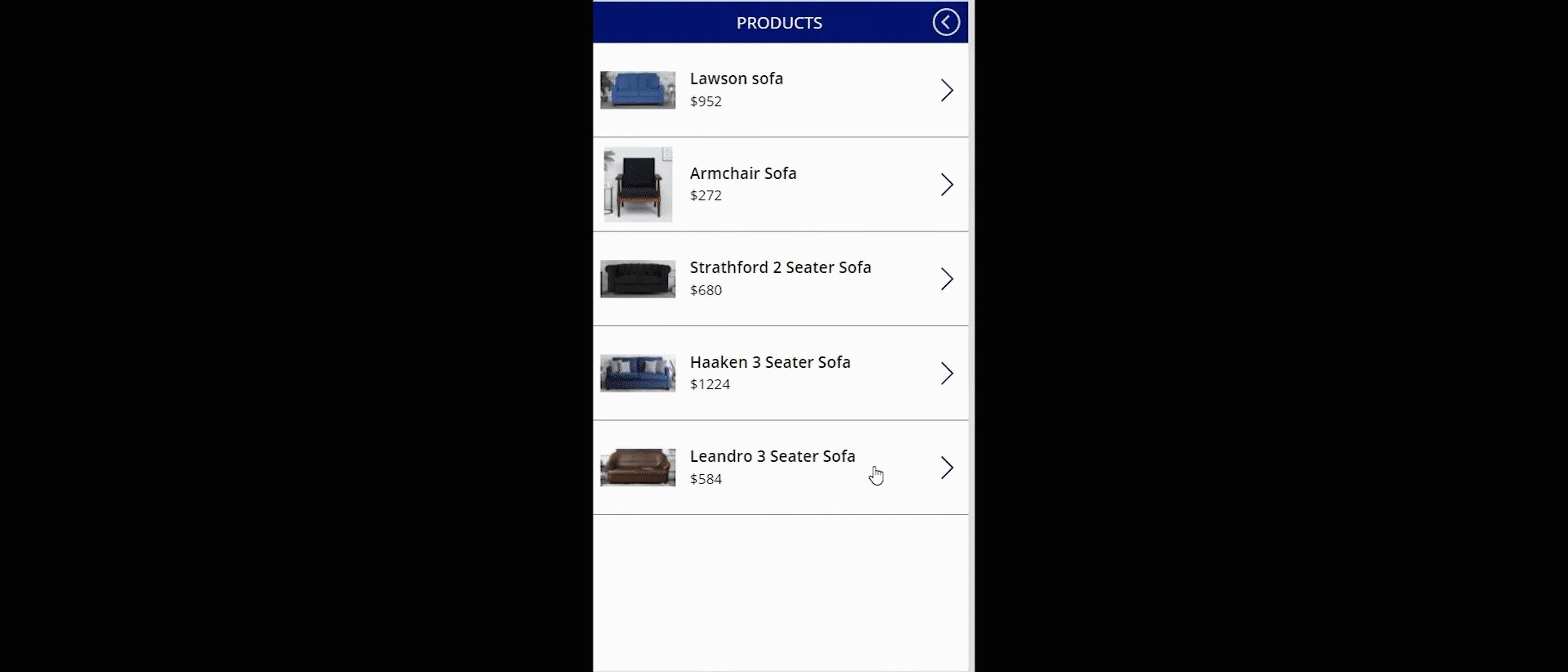
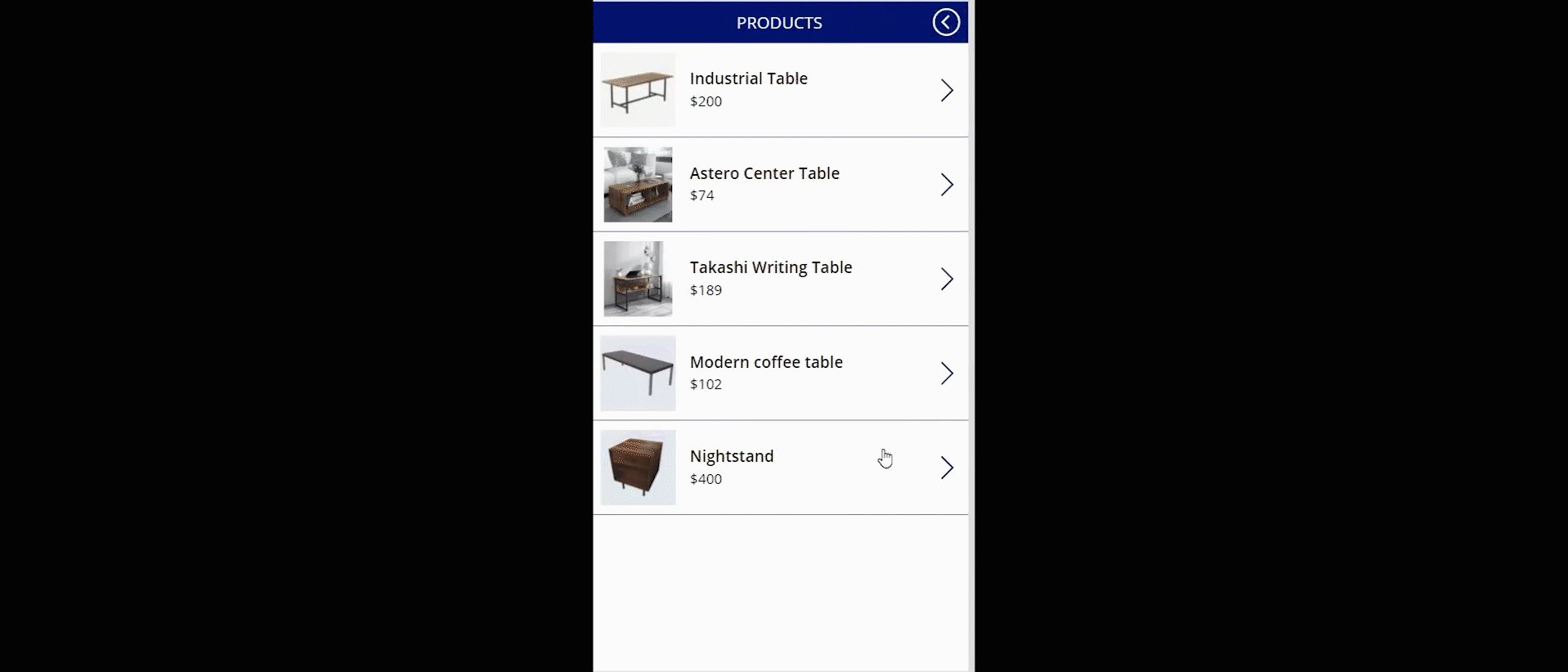
在實作前述步驟之後,您應用程式的外觀必須看起來像這樣。 應用程式將包含絕佳的啟動顯示畫面、首頁,以及用來瀏覽產品的產品庫存。




![[建立] 窗格的螢幕擷取畫面。](media/enter-details.png)


![選取 [新增] 或 [在方格檢視中編輯] 以新增項目的螢幕擷取畫面。](media/edit-grid-view.png)


![選取 [建立] 的螢幕擷取畫面。](media/cloud-services.png)
![選取 [從空白建立畫布應用程式] 的螢幕擷取畫面。](media/canvas-app.png)
![指定應用程式名稱並選取 [建立] 的螢幕擷取畫面。](media/select-phone.png)
![選取 [略過] 選項的螢幕擷取畫面。](media/click-skip.png)
![選取 [新增資料和 Sharepoint] 選項的螢幕擷取畫面。](media/share-point-connectors.png)


















![針對 [地毯] 頁面遵循相同的程序](media/replicate-procedure.png)