描述如何在本機使用 Git
Git 和持續傳遞是一種類似於巧克力和花生醬美味搭配的完美組合。 我們意外在軟體世界中發現這兩個搭配使用很棒的組合!
[持續傳遞] 軟體需要大量自動化層級。 如果您沒有高品質的程式碼基底,則難以持續傳遞。
Git 提供建置組塊,負責您的程式碼基底的品質。 它可讓您將程式碼基底中的大部分檢查自動化。 此外,它會在將程式碼認可至您的儲存機制之前運作。
若要完全瞭解 Git 的有效性,您必須先瞭解如何在 Git 上執行基本作業。 例如,複製、認可、推送和提取。
直觀的問題便是,我們該如何開始使用 Git?
其中一個選項是使用命令列進行原生,或尋找原生支援 Git 的程式碼編輯器。
Visual Studio Code 是跨平臺的開放原始碼程式碼編輯器,可為數百種語言提供功能強大的開發人員工具。
若要在開放原始碼中作業,您必須採用開放原始碼工具。
此要訣的第一步是:
- 使用 Visual Studio Code 設定開發環境。
- 建立新 Git 存放庫。
- 在本機認可程式碼變更。
- 將變更推送至 Azure DevOps 上的遠端存放庫。
準備就緒
本教學課程指出如何在本機初始化 Git 存放庫。
然後,我們將使用 ASP.NET Core MVC 專案範本,在本機 Git 存放庫中建立新的專案,並設定其版本。
接著,我們將使用 Visual Studio Code 與 Git 存放庫互動,以執行基本認可、提取和推送作業。
您需要使用下列項目來設定工作環境:
- .NET 8 SDK 或更新版本:下載 .NET。
- Visual Studio Code: 下載 Visual Studio Code。
- C# Visual Studio Code 擴充功能: 使用 Visual Studio Code 進行 C# 程式設計。
- Git: Git - 下載
- Git for Windows (如果您使用 Windows):Git for Windows
Visual Studio Marketplace 提供數個 Visual Studio Code 擴充功能,供您安裝,以增強您的Git 使用體驗:
- Git Lens: 此擴充功能會使用 Git 責任註釋和程式碼鏡頭,為程式碼歷程記錄帶來視覺效果。 此擴充功能可讓您順暢地瀏覽和探索檔案或分支的歷程記錄。 此外,該擴充功能可讓您透過強大的比較命令取得寶貴的深入解析,以及更多內容。
- Git 歷程記錄: 提供視覺效果和互動功能,以檢視 Git 記錄、檔案歷程記錄和比較分支或認可。
如何執行此動作
開啟 [命令提示字元] 並建立新的工作資料夾:
mkdir myWebApp cd myWebApp在 myWebApp 中,初始化新的 Git 存放庫:
git init設定此 Git 存放庫中認可時要使用的名稱和電子郵件地址的全域設定:
git config --global user.name "John Doe" git config --global user.email "john.doe@contoso.com"如果您要在企業 Proxy 幕後作業,您可以在 Git 通用設定檔案中新增 Proxy 詳細資料,使您的 Git 存放庫可感知 Proxy。 此命令的不同變化可讓您 (使用使用者名稱/密碼) 設定 HTTP/HTTPS Proxy,並選擇性地略過 SSL 驗證。 執行下列命令,以在全域 Git 設定中設定 Proxy。
git config --global http.proxy http://proxyUsername:proxyPassword@proxy.server.com:port建立新的 ASP.NET 核心應用程式。 新的命令提供可用於語言、驗證和架構選取的參數集合。 如需詳細資訊,請參閱 Microsoft Learn。
dotnet new mvc在目前工作資料夾的內容中啟動 Visual Studio Code:
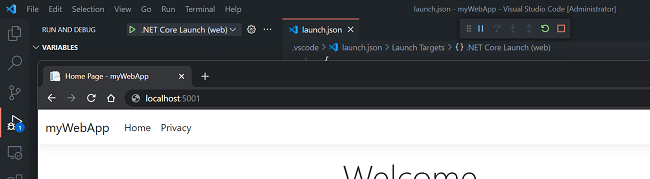
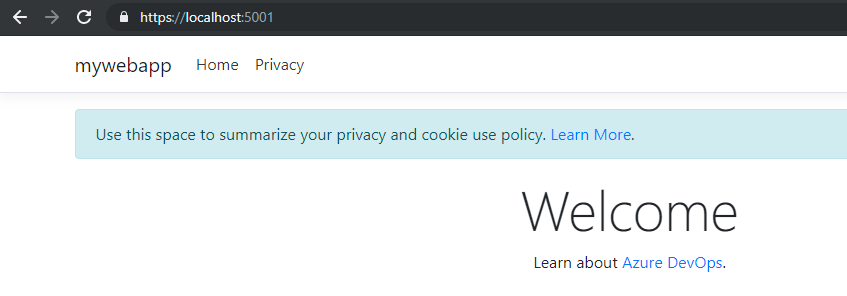
code .當專案在 Visual Studio Code 中開啟時,請針對 [myWebApp] 中缺少建置和偵錯的 [必要資產]。新增它們? 警告訊息,選取 [是]。 針對 [沒有解析的相依性] 資訊訊息,選取 [還原]。 按 F5,對應用程式進行偵錯,然後 myWebApp 會在瀏覽器中載入,如下列螢幕擷取畫面所示:

如果您想要使用命令列,您可以在 Git 存放庫的內容中執行下列命令,以執行 Web 應用程式。
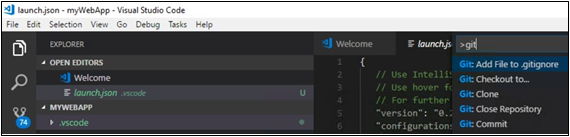
dotnet build dotnet run您會注意到 ".VS Code" 資料夾已新增至工作資料夾。 若要避免将此文件夹提交到 Git 存储库中,可以将其包含在 .gitignore 文件中。 從 ".VS Code" 資料夾中選取檔案,按 F1 在 Visual Studio Code 中啟動命令視窗,輸入 gitIgnore,並接受在新的 .gitIgnore 檔案中包含所選檔案的選項。

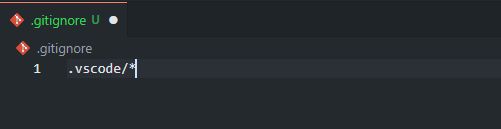
開啟 .gitignore、從路徑中移除檔案名稱,並使資料夾保留斜線,例如 .VS Code/*。

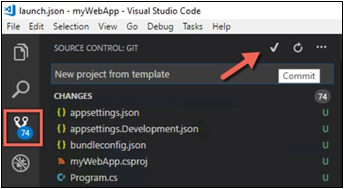
若要從 Visual Studio Code 暫存新建立的 myWebApp 專案,並將新建立的 myWebApp 專案認可至 Git 存放庫,請從左面板瀏覽 Git 圖示。 按一下核取記號圖示來新增認可註解並認可變更。 它會暫存並認可一項作業中的變更:

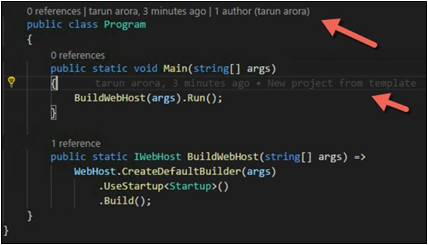
開啟 Program.cs 後,您會發現 Git lens 使用認可歷程記錄來裝飾類別和函式,並將此資訊內嵌到每一行程式碼中:

現在,在 Git 存放庫的內容中啟動 Cmd,然後執行
git branch --list。 其中顯示此存放庫中目前只有main分支存在。 現在執行下列命令,以建立名為feature-devops-home-page的新分支。git branch feature-devops-home-page git checkout feature-devops-home-page git branch --list您已使用這些命令建立新的分支,並將其簽出。
--list關鍵字會顯示存放庫中所有分支的清單。 綠色代表目前簽出的分支。現在瀏覽至檔案
~\Views\Home\Index.cshtml,並以下列文字取代內容。@{ ViewData["Title"] = "Home Page"; } <div class="text-center"> <h1 class="display-4">Welcome</h1> <p>Learn about <a href="https://azure.microsoft.com/services/devops/">Azure DevOps</a>.</p> </div>在瀏覽器中重新整理 Web 應用程式,以查看變更。

在 Git 存放庫的內容中,執行下列命令。 這些命令會暫存分支中的變更,然後加以認可。
git status git add . git commit -m "updated welcome page." git status若要將 feature-devops-home-page 的變更合併至主分支,請在 git 存放庫的內容中執行下列命令。
git checkout main git merge feature-devops-home-page
執行下列命令來刪除功能分支。
git branch --delete feature-devops-home-page
運作方式
瞭解稍早完成之步驟結果的最簡單方式,就是檢查作業的歷程記錄。 讓我們看看如何執行。
在 Git 中,將變更認可至存放庫是兩個步驟的流程。 執行中:
add .變更會暫存但未認可。 最後,執行認可會升級存放庫中的暫存變更。若要查看主分支中變更的歷程記錄,請執行 命令
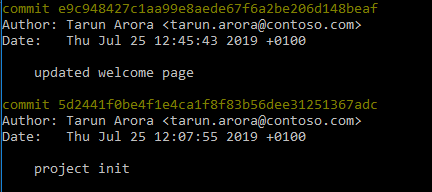
git log -v
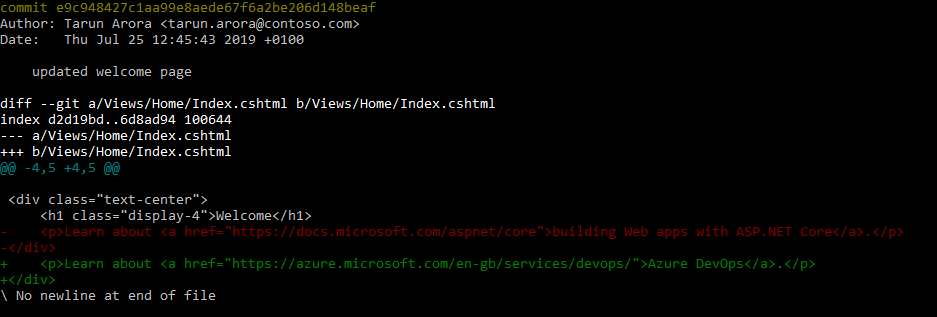
若要調查認可中的實際變更,您可以執行命令
git log -p
不只如此
Git 可讓您輕鬆地備份變更。 在範例之後,如果您想要取出對歡迎頁面所做的變更。
您可以使用下列命令,將主分支硬式重設為舊版的認可。
git reset --hard 5d2441f0be4f1e4ca1f8f83b56dee31251367adc
執行上述命令會將分支重設為專案 init 變更。
如果您執行 git log -v,,您會看到對歡迎頁面所做的變更已從存放庫中移除。