練習 - 將控制項繫結至 Blazor 應用程式中的資料
當客戶修改披薩並將其新增至訂單時,Blazing Pizza 應用程式必須更新介面。 Blazor 可讓您將 HTML 控制項繫結至 C# 屬性,以在屬性值變更時隨之更新。
客戶應該會看到他們訂購的披薩,以及他們選擇的尺寸如何影響支付的價格。
在此練習中,您會在可更新和編輯訂單的位置取得 Blazing Pizza 應用程式。 您將了解如何將控制項繫結至披薩的屬性,並根據屬性變更重新計算價格。
顯示客戶的披薩訂單
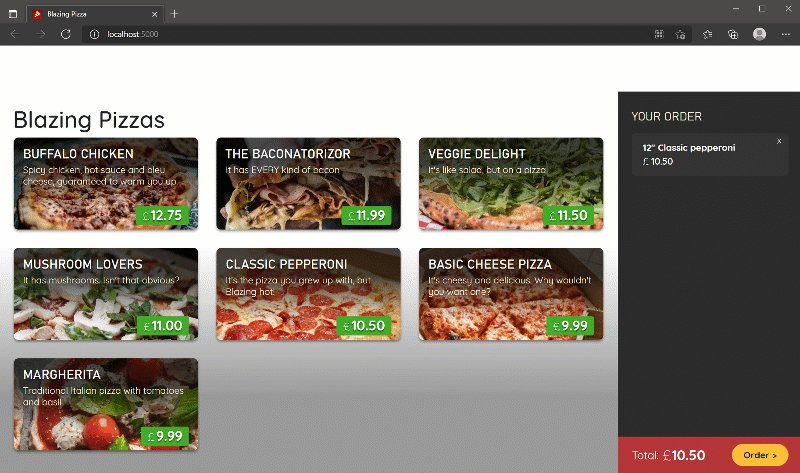
您將新增側邊欄,以顯示客戶已新增至訂單的所有披薩。
停止仍在執行的應用程式。
在 Visual Studio Code 的檔案總管中,展開 [頁面],然後選取 [Index.razor]。
在
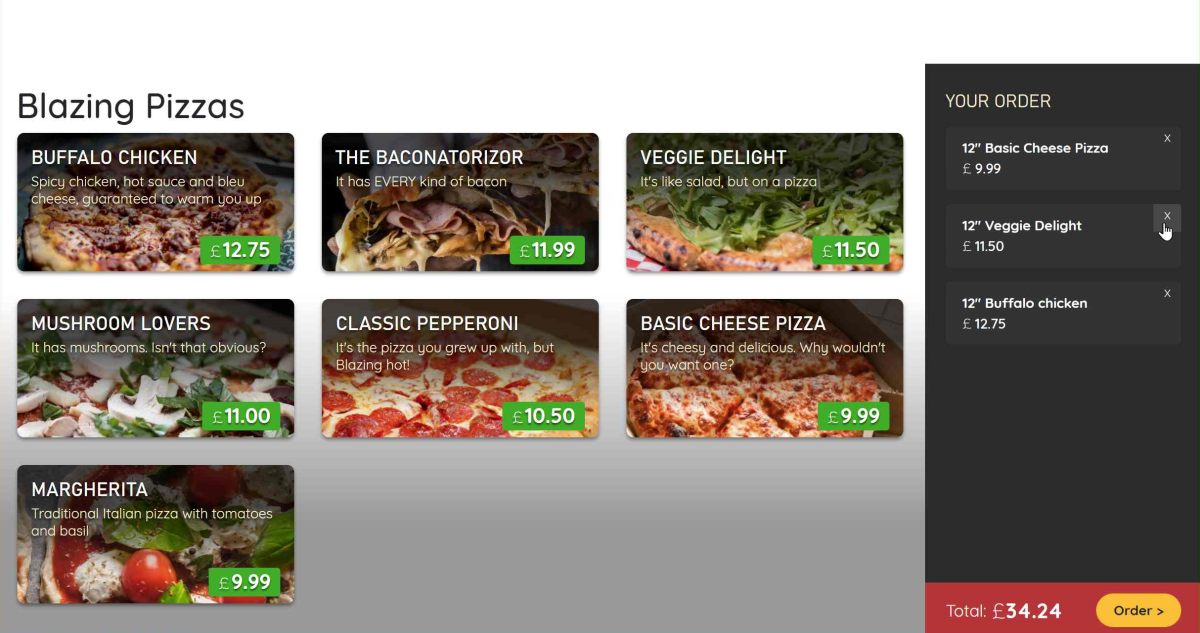
@if與@code區塊之間,新增下列程式碼:<div class="sidebar"> @if (order.Pizzas.Any()) { <div class="order-contents"> <h2>Your order</h2> @foreach (var configuredPizza in order.Pizzas) { <div class="cart-item"> <div class="title">@(configuredPizza.Size)" @configuredPizza.Special.Name</div> <div class="item-price"> @configuredPizza.GetFormattedTotalPrice() </div> </div> } </div> } else { <div class="empty-cart">Choose a pizza<br>to get started</div> } <div class="order-total @(order.Pizzas.Any() ? "" : "hidden")"> Total: <span class="total-price">@order.GetFormattedTotalPrice()</span> <a href="checkout" class="@(OrderState.Order.Pizzas.Count == 0 ? "btn btn-warning disabled" : "btn btn-warning")"> Order > </a> </div> </div>此 HTML 會將側邊欄新增至頁面。 如果
OrderState.Order中有任何披薩,則會顯示它們。 如果沒有訂單,則系統會提示客戶新增一些訂單。您會看到一些錯誤,因為元件不知道訂單是什麼。
在
List<PizzaSpecial> specials = new();的@code區塊中,新增此程式碼:Order order => OrderState.Order;選取 F5 或選取 [執行]。 然後選取 [開始偵錯]。

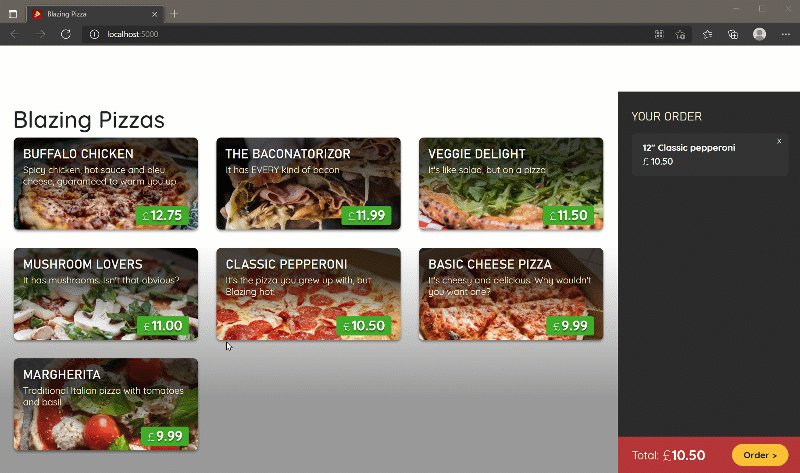
嘗試訂購一些披薩並取消一些披薩。 您會看到它們新增至購物籃,訂單總計隨之更新。
選取 Shift+F5,或選取 [停止偵錯]。
從客戶的訂單中移除披薩
您可能已注意到無法從客戶的購物籃中移除已設定的披薩。 讓我們新增該功能。
第一個步驟是更新 OrderState 服務,以提供從訂單中移除披薩的方法。
在檔案總管中,選取 [Services/OrderState.cs]。
在類別底部新增此方法:
public void RemoveConfiguredPizza(Pizza pizza) { Order.Pizzas.Remove(pizza); }在檔案總管中展開 [頁面],然後選取 [Index.razor]。
在
<div class="cart-item">中,於結尾</div>之前新增<a>標記,以建立移除按鈕:<a @onclick="@(() => OrderState.RemoveConfiguredPizza(configuredPizza))" class="delete-item">x</a>此標籤會將
X新增至訂單側邊欄中的每個披薩。 其在選取時會呼叫OrderState服務中的RemoveConfiguredPizza方法。選取 F5 或選取 [執行]。 然後選取 [開始偵錯]。

選取 Shift+F5,或選取 [停止偵錯]。
動態設定披薩尺寸
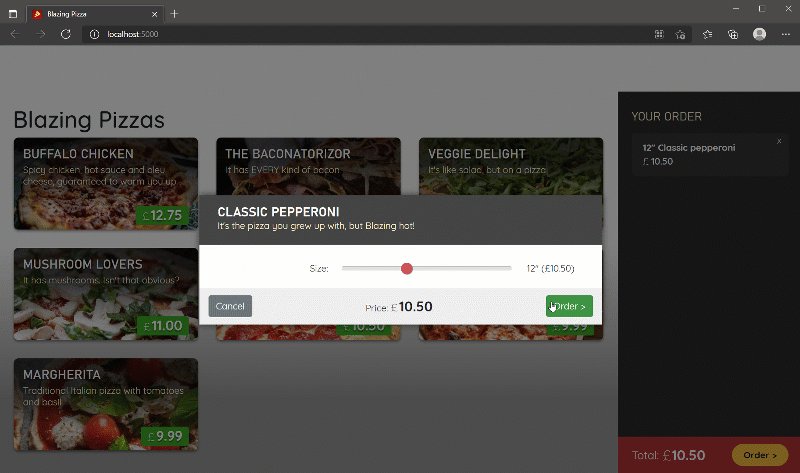
當尺寸滑桿變更時,披薩設定對話方塊不會更新。 元件需要更新披薩和尺寸的方法,然後重新計算價格。
在檔案總管中,展開 [共用],然後選取 [ConfigurePizzaDialog.razor]。
將程式碼新增至
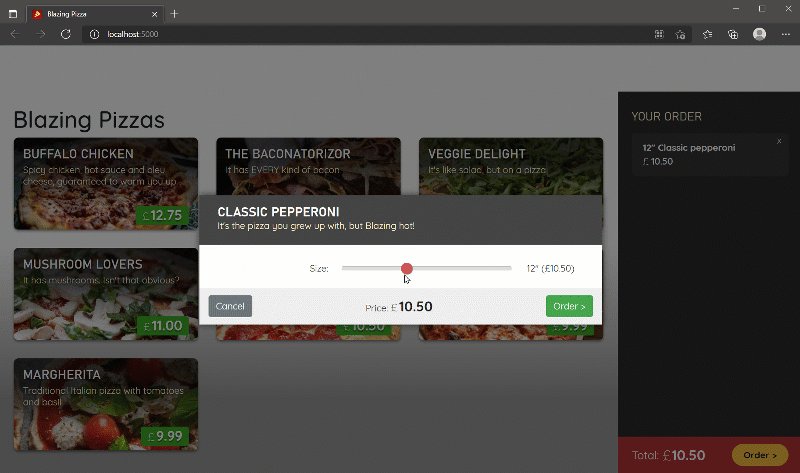
inputHTML 控制項,以將其值繫結至披薩尺寸:<input type="range" min="@Pizza.MinimumSize" max="@Pizza.MaximumSize" step="1" @bind="Pizza.Size"/>選取 F5 或選取 [執行]。 然後選取 [開始偵錯]。
使用更新的對話方塊,將一些不同尺寸的披薩新增至您的訂單。 按一下滑桿列,而不是拖曳。 觀察披薩尺寸根據控制項上的滑鼠向上事件更新。
如果您拖曳滑桿,則在放開滑鼠之前,尺寸不會變更。 讓我們來修正此錯誤。
選取 Shift+F5,或選取 [停止偵錯]。
新增控制項應該繫結的事件:
<input type="range" min="@Pizza.MinimumSize" max="@Pizza.MaximumSize" step="1" @bind="Pizza.Size" @bind:event="oninput" />選取 F5 或選取 [執行]。 然後選取 [開始偵錯]。

新增 @bind="Pizza.Size" 程式碼如何提供這麼多功能? 如果您檢查整個 ConfigurePizzaDialog.razor 程式碼,則會看到您的小組已經將其他元素連線至披薩的屬性。
例如,價格會因為此程式碼而更新:
Price: <span class="price">@(Pizza.GetFormattedTotalPrice())</span>
價格會隨著披薩尺寸變更而更新,因為披薩上的 GetFormattedTotalPrice() 方法會使用披薩尺寸來計算總價格。
您的 Blazing Pizza 應用程式建置工作已有所進展。 如果您想要繼續改善,請完成此學習路徑中的下一個課程模組。