練習 - 使用 Blazor 元件建立使用者介面
在此練習中,您將為披薩外送公司建立新的 Blazing Pizza 應用程式。 該公司已從舊網站提供目前的 CSS、影像與 HTML,以供使用。
注意
本課程模組使用 .NET CLI 和 Visual Studio Code 進行本機開發。 完成本課程模組之後,您可以使用 Visual Studio for Windows 與適用於 macOS 的 Visual Studio for Mac 來套用概念。 若要繼續開發,您可以使用適用於 Windows、Linux 與 macOS 的 Visual Studio Code。
若您之前尚未建立 Blazor 應用程式,請遵循 Blazor 的安裝指示來安裝正確的 .NET 版本,並檢查您的電腦是否已正確設定。 在 [建立您的應用程式] 步驟停止。
建立新的 Blazor 應用程式
本課程模組使用 .NET 6.0 SDK。 確認您已在慣用終端中執行下列命令來安裝 .NET 6.0:
dotnet --list-sdks
您會看到類似以下的輸出:
3.1.100 [C:\program files\dotnet\sdk]
5.0.100 [C:\program files\dotnet\sdk]
6.0.100 [C:\program files\dotnet\sdk]
確定已列出開頭為 6 的版本。 如果未列出任何項目或找不到命令,則請安裝最新的 .NET 6.0 SDK。
.NET 可讓您使用任何版本的 Visual Studio 或終端命令來建立新專案。 下列練習示範使用終端和 Visual Studio Code 的步驟。
打開 Visual Studio Code。
選取 [檢視],從 Visual Studio Code 開啟整合式終端。 然後在主功能表上,選取 [終端]。
在終端中,前往您要建立專案的位置。
執行 dotnet 終端命令:
dotnet new blazorserver -o BlazingPizza --no-https true -f net6.0此命令會在名為 BlazingPizza 的資料夾中建立新的 Blazor 伺服器專案。 同時也會告知專案停用 HTTPS。
依序選取 [檔案] > [開啟資料夾]。
在 [開啟] 對話方塊中,移至 BlazingPizza 資料夾,然後選擇 [選取資料夾]。
Visual Studio Code 會提示您新增必要資產以建立和偵錯專案。 選取 [是] 。

Visual Studio Code 會在專案的 [.vscode] 資料夾中新增 launch.json 和 tasks.json。
這些檔案可讓您使用 Visual Studio Code 的偵錯工具來執行和偵錯 Blazor 應用程式。
測試您的設定
您可以選擇使用終端或 Visual Studio Code 來執行您的應用程式。
在終端視窗中,使用下列方式啟動 Blazor 應用程式:
dotnet watch此命令會建置並啟動應用程式。 watch 命令會告知 dotnet 監視所有專案檔案。 您對專案檔案所做的任何變更都會自動觸發重建,然後重新啟動您的應用程式。
電腦的預設瀏覽器應該會在
http://localhost:5000中開啟新的頁面。若要停止應用程式,請在終端視窗中選取 Ctrl + C。
您也可以使用 Visual Studio Code 來執行及偵錯專案。
在 Visual Studio Code 中,選取 F5。 或在 [執行] 功能表上,選取 [開始偵錯]。
應用程式應該會建置並開啟新的瀏覽器頁面。
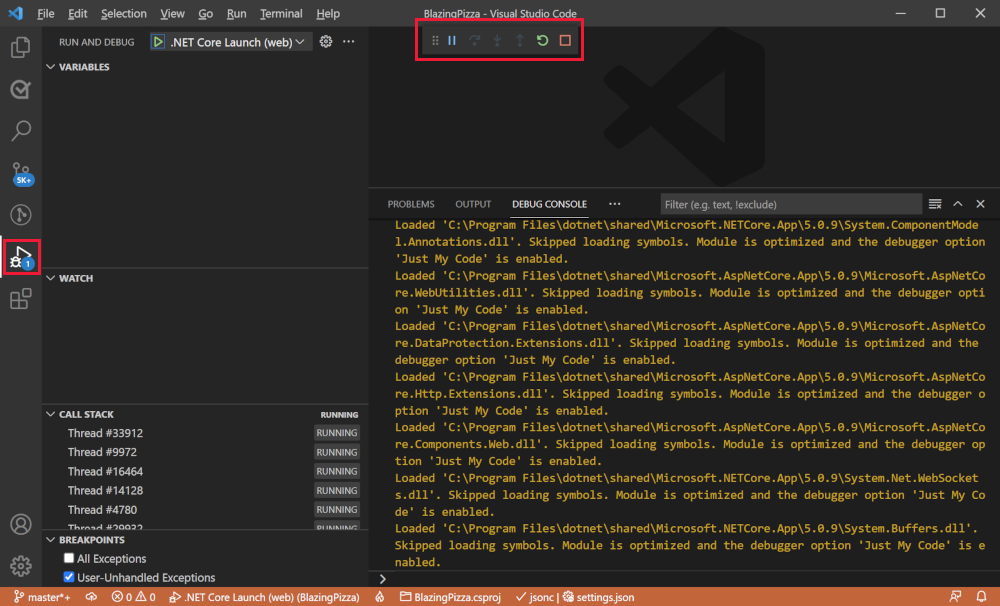
Visual Studio Code 也會切換至 [執行和偵錯] 視窗,讓您可以重新啟動或停止應用程式。

選取 Shift + F5 以停止應用程式。
下載 Blazing Pizza 資產與入門檔案
您現在將從 GitHub 存放庫中複製小組的現有 Blazor 應用程式專案檔案。
使用檔案總管或在 Visual Studio Code 中,刪除您的 BlazingPizza 資料夾。
在終端中,將目前的工作檔案複製到新的 BlazingPizza 資料夾中。
git clone https://github.com/MicrosoftDocs/mslearn-interact-with-data-blazor-web-apps.git BlazingPizza執行應用程式的目前版本。 選取 F5。

製作一些披薩
Pages/Index.razor 元件可讓客戶選取並設定其想要訂購的披薩。 元件會回應應用程式的根 URL。
小組也建立了類別來代表應用程式中的模型。 檢視目前的 PizzaSpecial 模型。
在 Visual Studio Code 或在檔案總管中,展開 Model 資料夾。 然後選取 [PizzaSpecial]。
namespace BlazingPizza; /// <summary> /// Represents a pre-configured template for a pizza a user can order /// </summary> public class PizzaSpecial { public int Id { get; set; } public string Name { get; set; } public decimal BasePrice { get; set; } public string Description { get; set; } public string ImageUrl { get; set; } public string GetFormattedBasePrice() => BasePrice.ToString("0.00"); }請注意,披薩訂單有
Name、BasePrice、Description與ImageUrl。在檔案總管中展開 [頁面],然後選取 [Index.razor]。
@page "/" <h1>Blazing Pizzas</h1>目前,標題只有單一 H1 標籤。 您將新增程式碼來建立特製披薩。
在
<h1>標籤下方,新增此 C# 程式碼:@code { List<PizzaSpecial> specials = new(); protected override void OnInitialized() { specials.AddRange(new List<PizzaSpecial> { new PizzaSpecial { Name = "The Baconatorizor", BasePrice = 11.99M, Description = "It has EVERY kind of bacon", ImageUrl="img/pizzas/bacon.jpg"}, new PizzaSpecial { Name = "Buffalo chicken", BasePrice = 12.75M, Description = "Spicy chicken, hot sauce, and blue cheese, guaranteed to warm you up", ImageUrl="img/pizzas/meaty.jpg"}, new PizzaSpecial { Name = "Veggie Delight", BasePrice = 11.5M, Description = "It's like salad, but on a pizza", ImageUrl="img/pizzas/salad.jpg"}, new PizzaSpecial { Name = "Margherita", BasePrice = 9.99M, Description = "Traditional Italian pizza with tomatoes and basil", ImageUrl="img/pizzas/margherita.jpg"}, new PizzaSpecial { Name = "Basic Cheese Pizza", BasePrice = 11.99M, Description = "It's cheesy and delicious. Why wouldn't you want one?", ImageUrl="img/pizzas/cheese.jpg"}, new PizzaSpecial { Name = "Classic pepperoni", BasePrice = 10.5M, Description = "It's the pizza you grew up with, but Blazing hot!", ImageUrl="img/pizzas/pepperoni.jpg" } }); } }@code區塊會建立陣列來保存特製披薩。 將頁面初始化時,會將六種披薩新增至陣列。選取 F5 或選取 [執行]。 然後選取 [開始偵錯]。
應用程式應該會編譯並執行,而您將會發現沒有任何變更。 用戶端 HTML 完全不使用此程式碼。 讓我們來修正此錯誤。
選取 Shift + F5,或選取 [停止偵錯]。
在 Index.razor 中,以下列程式碼取代
<h1>Blazing Pizzas</h1>:<div class="main"> <h1>Blazing Pizzas</h1> <ul class="pizza-cards"> @if (specials != null) { @foreach (var special in specials) { <li style="background-image: url('@special.ImageUrl')"> <div class="pizza-info"> <span class="title">@special.Name</span> @special.Description <span class="price">@special.GetFormattedBasePrice()</span> </div> </li> } } </ul> </div>此程式碼合併純 HTML,以及迴圈與成員存取指示詞。
@foreach迴圈會為specials陣列中的每一種披薩建立一個<li>標籤。在此迴圈中,每個特製披薩都會配合成員指示詞顯示其名稱、描述、價格與影像。
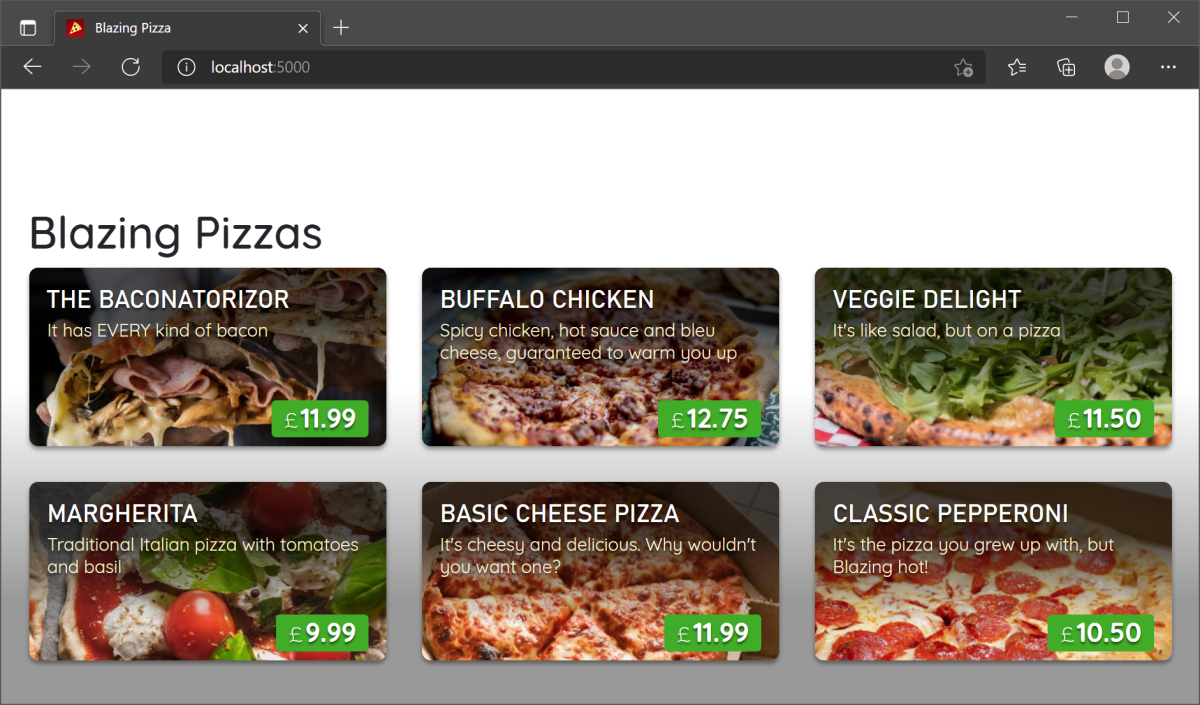
選取 F5 或選取 [執行]。 然後選取 [開始偵錯]。

您現在有披薩基礎元件,可讓客戶訂購披薩。 您將在下列練習中改善此元件。