我該如何使用 GitHub Actions 來建立 CI 的工作流程?
您將在此學到適用於 CI 的 GitHub Actions 和工作流程。
您將學習如何:
- 從範本建立工作流程
- 瞭解 GitHub Actions 記錄
- 針對多個目標進行測試
- 個別組建和測試作業
- 儲存和存取組建成品
- 在檢閱時自動標記 PR
從範本建立工作流程
若要建立工作流程,您可以使用範本來開始。 範本已針對您要實作的特定自動化類型,預先設定常見的作業和步驟。 如果您不熟悉工作流程、作業和步驟,請參閱 使用 GitHub Actions 將開發工作自動化模組。
在存放庫的主頁面上,選取 [動作] 索引標籤,然後選取 [新增工作流程]。
在 [選擇工作流程] 頁面上,您可以選擇許多不同的範本。 其中一個範例是 Node.js 範本,會執行節點相依性的全新安裝、建置原始程式碼,並且對不同版本的 Node 執行測試。 另一個範例是 Python 套件範本,會安裝 Python 相依性,並且對不同版本的 Python 執行測試,包括 lint。
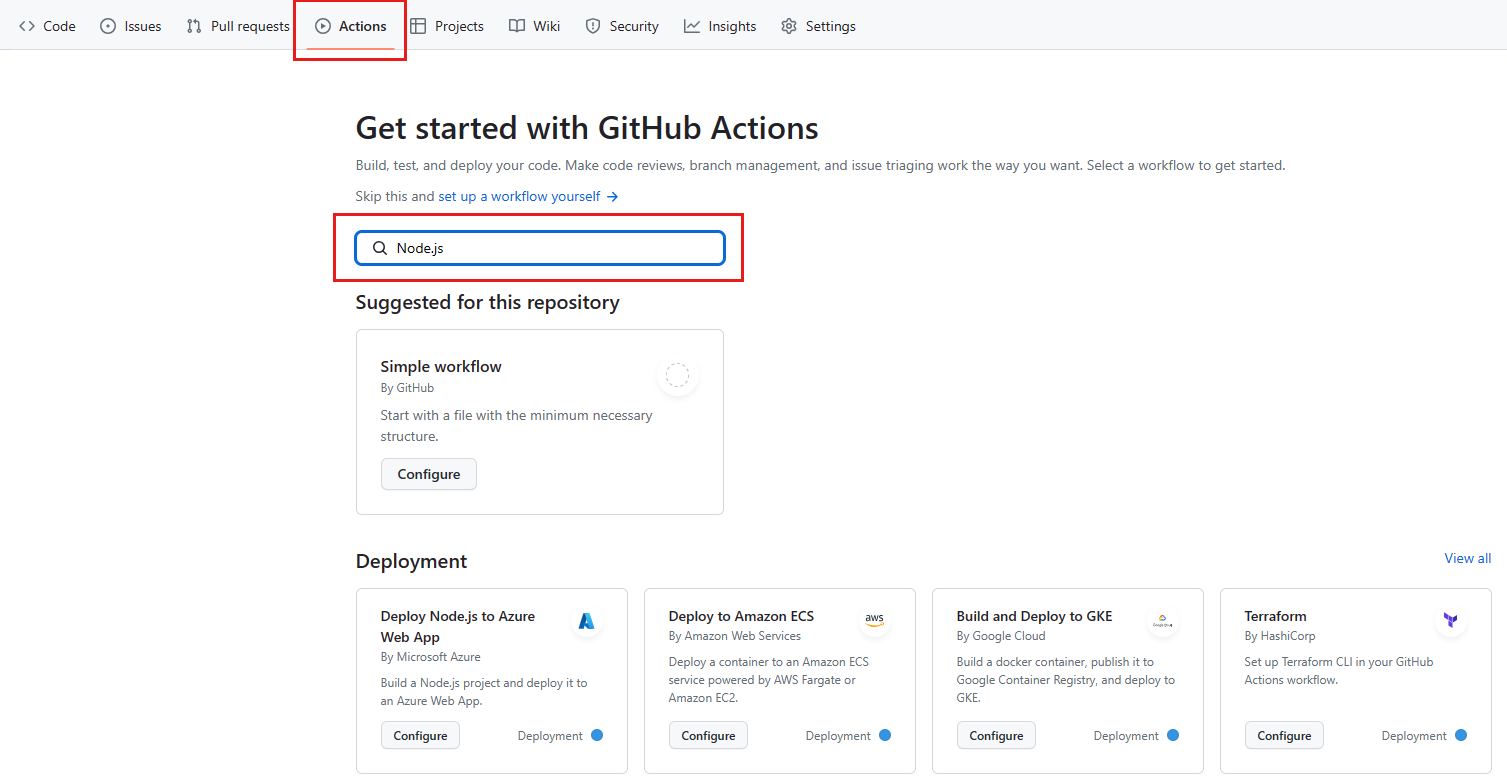
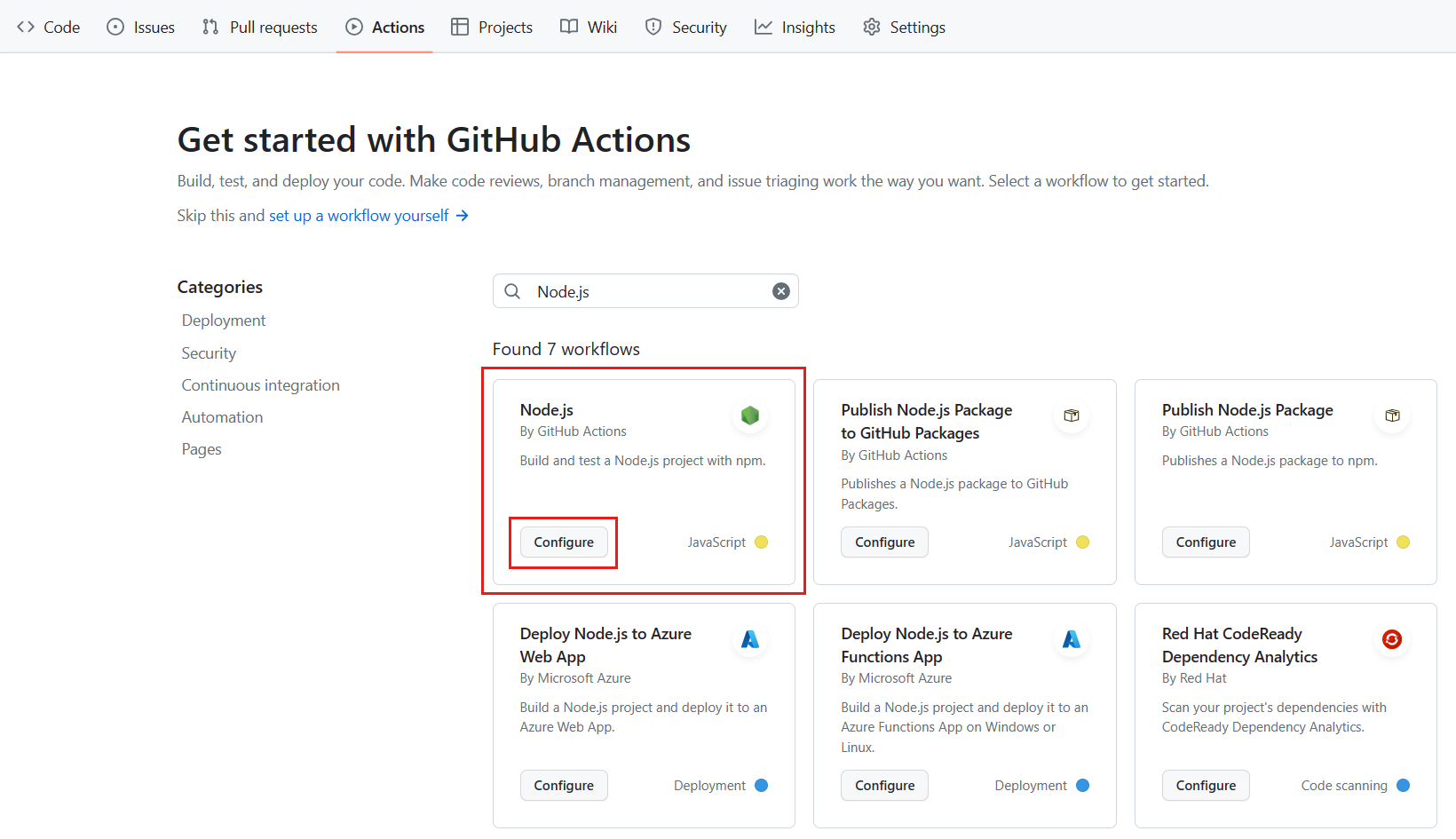
在搜尋方塊中,輸入 Node.js。

在搜尋結果的 [Node.js] 窗格中,選取 [設定]。

您會在新建立的檔案 node.js.yml 中看到這個預設 Node.js 範本工作流程。
name: Node.js CI
on:
push:
branches: [ "main" ]
pull_request:
branches: [ "main" ]
jobs:
build:
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [14.x, 16.x, 18.x]
steps:
- uses: actions/checkout@v3
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v3
with:
node-version: ${{ matrix.node-version }}
cache: 'npm'
- run: npm ci
- run: npm run build --if-present
- run: npm test
請注意 on: 屬性。 此工作流程會在推送至存放庫時觸發,以及對主分支進行提取要求時也會觸發。
此工作流程中有一個 job。 讓我們複習已討論的內容。
runs-on: 屬性指定工作流程會在 ubuntu-latest 作業系統上執行。 node-version: 屬性會指定共有三個組建,Node 14.x、16.x 和 18.x 版各一個。 我們稍後會在自訂工作流程時,深入說明 matrix 的部分。
作業中的 steps 會使用 GitHub Actions actions/checkout@v3 動作,將您存放庫中的程式碼放入 VM,而 actions/setup-node@v3 動作則用來設定 Node.js 的正確版本。 我們指定要使用 ${{ matrix.node-version }} 屬性來測試 Node.js 的三個版本。 此屬性會參考我們先前定義的矩陣。 cache 屬性會指定套件管理員,以在預設目錄中快取。
此步驟的最後一個部分會執行 Node.js 專案所使用的命令。 npm ci 命令會從 package-lock. json 檔案安裝相依性,npm run build --if-present 會執行組建指令碼 (如果有),而 npm test 會執行測試架構。 請注意,此範本同時包含相同作業中的組建和測試步驟。
若要深入了解 npm,請參閱 npm 文件:
組建的動作記錄
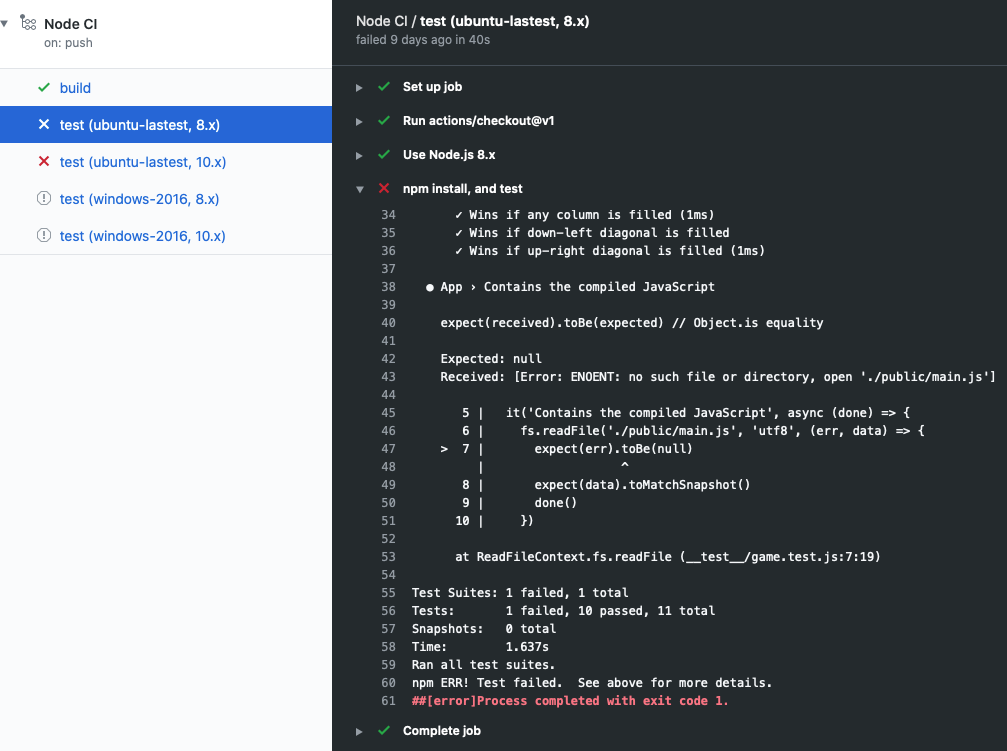
執行工作流程時,系統會產生記錄檔,其中包含發生事件和任何錯誤,或是測試失敗的詳細資料。
如果發生錯誤或測試失敗,您會在記錄中看到紅色的 ✖,而非綠色的核取標記 ✔。 您可以檢查錯誤或失敗的詳細資料,以調查發生了什麼問題。

在練習中,您可以透過檢查記錄檔中的詳細資料識別失敗的測試。 您可以從 [動作] 索引標籤存取記錄。
自訂工作流程範本
在此課程模組的一開始,我們描述了一種情境,其中您必須為您的小組設定 CI。 Node.js 範本就是不錯的起點,但是您想要自訂 Node.js 範本,以便更貼近您專屬小組的需求。 您想要以不同版本的節點和不同的作業系統為目標。 您也希望建置和測試步驟是個別的作業。
讓我們看一下您要如何自訂工作流程。
strategy:
matrix:
os: [ubuntu-latest, windows-latest]
node-version: [16.x, 18.x]
我們在這裡設定了一個組建矩陣,以便跨多個作業系統和語言版本進行測試。 此矩陣會產生四個組建,分別與每個節點版本配對的作業系統搭配。
四個組建及其所有測試都會產生大量的記錄檔資訊。 所以可能難以將所有資訊逐一排序。 在下列範例中,我們會說明如何將測試步驟移至專用的測試作業。 這項作業針對多個目標進行測試。 將組建和測試步驟分開,可讓您更輕鬆地了解記錄。
test:
runs-on: ${{ matrix.os }}
strategy:
matrix:
os: [ubuntu-latest, windows-latest]
node-version: [16.x, 18.x]
steps:
- uses: actions/checkout@v3
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v3
with:
node-version: ${{ matrix.node-version }}
- name: npm install, and test
run: |
npm install
npm test
env:
CI: true
什麼是成品?
當工作流程產生記錄項目以外的產物時,我們就稱之為「成品」。 例如,Node.js 組建會產生可部署的 Docker 容器。 此成品 (容器) 可以透過 actions/upload-artifact 動作上傳至儲存體,後續再透過 actions/download-artifact 動作從儲存體下載。
儲存成品可讓您在作業之間保留該成品。 每項作業都會使用虛擬機器 (VM) 的全新執行個體,因此您無法在 VM 上儲存以重複使用該成品。 如果您需要在不同的作業中使用成品,您可以將成品上傳至某個作業中的儲存體,並將其下載用於另一個作業。
成品儲存體
成品會儲存在 GitHub 上的儲存空間中。 公用存放庫的空間是免費的,私人存放庫也會提供少量免費空間 (視帳戶而定)。 GitHub 會儲存您的成品 90 天。
在下列工作流程程式碼片段中,請注意 actions/upload-artifact@main 動作中有 path: 屬性。 此屬性的值是儲存成品的路徑。 在這裡,我們會指定 public/,將所有內容上傳至目錄。 如果只要上傳單一檔案,請使用 public/mytext.txt 之類的項目。
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: npm install and build webpack
run: |
npm install
npm run build
- uses: actions/upload-artifact@main
with:
name: webpack artifacts
path: public/
若要下載用於測試的成品,組建必須已經順利完成且上傳成品。 在下列程式碼,我們會指定測試作業相依於組建作業。
test:
needs: build
runs-on: ubuntu-latest
在下列的工作流程程式碼片段中,我們會下載成品。 現在測試作業可以使用成品進行測試。
steps:
- uses: actions/checkout@v3
- uses: actions/download-artifact@main
with:
name: webpack artifacts
path: public
如需關於在工作流程中使用成品的詳細資訊,請參閱 GitHub 說明文件中的將工作流程資料儲存為成品。
使用工作流程自動化 GitHub 中的檢閱
到目前為止,我們說明了如何使用 GitHub 事件 (例如 push 或 pull-request) 開始工作流程。 我們也可以依照排程或 GitHub 外部的部分事件來執行工作流程。
有時候,我們只想要在他人執行動作之後執行工作流程。 例如,我們可能只想要在檢閱者核准提取要求之後執行工作流程。 在此情節中,我們可以在 pull-request-review 上觸發。
我們可以採取的另一個動作是將標籤加入至提取要求。 在此情況下,我們會使用 pullreminders/label-when-approved-action 動作。
steps:
- name: Label when approved
uses: pullreminders/label-when-approved-action@main
env:
APPROVALS: "1"
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
ADD_LABEL: "approved"
請注意名為 env: 的區塊。 此區塊是您為此動作設定環境變數的位置。 例如,您可以設定所需的核准者數。 在此只需一位。 secrets.GITHUB_TOKEN 驗證變數是必要的,因為此動作必須藉由加入標籤以變更您的存放庫。 最後,您要提供要加入的標籤名稱。
新增標籤可以是啟動另一個工作流程的事件 (例如合併)。 我們將在下一個課程模組中討論此事件:使用 GitHub Actions 進行持續傳遞。