練習 - 使用 JavaScript 新增互動功能
JavaScript (或 ECMAScript) 是一種程式設計語言,可協助您在網頁中新增互動功能。
例如,您可以使用 JavaScript 定義使用者選取按鈕時會發生的行為,例如開啟快顯視窗。 您可以使用 JavaScript 從網頁新增或移除內容,而不需要重新載入網頁。
在本單元中,您會設定網頁的範例 JavaScript 檔案。 您會在其中建立可在淺色和深色主題之間切換的按鈕。 然後,您會將按鈕附加至可執行實際主題切換的 JavaScript 程式碼。 最後,即可在瀏覽器開發人員工具中檢查已完成的專案。
連結到 JavaScript
如同 CSS,您可以直接將 JavaScript 新增至 HTML 檔案,但建議的最佳做法是將 JavaScript 儲存在個別的檔案中。 將 JavaScript 程式碼新增至另一個檔案,可讓您更輕鬆地在數個網頁上重複使用。 例如,在網頁主體內的任何位置新增下列程式碼,即可建立快顯警示:
<script>alert('Hello World')</script>
但是,最好將 JavaScript 程式碼新增到單獨的檔案中,您可以將該檔案連結到需要自訂功能的每個檔案。
HTML 指令碼標記 <script> 可讓我們連結到外部的 JavaScript 檔案,這是您在此練習中設定 Web 應用程式的方式。
在 Visual Studio Code 中,開啟
index.html檔案。尋找結尾的
</body>元素,並將游標放在其上方的新行上。 輸入script:src,然後按 Enter。 系統會將<script>元素的開頭和結尾標籤新增到您的程式碼中。修改
<script>元素以載入app.js檔案,如以下範例所示。 請確定它位於清單結尾的</ul>元素後面。... <ul> <li class="list">Add visual styles</li> <li class="list">Add light and dark themes</li> <li>Enable switching the theme</li> </ul> <script src="app.js"></script> ...
您可以將 <script> 元素放在 <head> 中或 <body> 中的其他位置。 不過,將 <script> 元素放在 <body> 區段的結尾可讓所有頁面內容先在畫面上顯示,然後才載入指令碼。
新增容錯
在您的 HTML 檔案中,於結尾
</script>標籤後面新增<noscript>元素,其可於 JavaScript 停用的情況下用來顯示訊息。<script src="app.js"></script> <noscript>You need to enable JavaScript to view the full site.</noscript>新增
<noscript>元素是「容錯」或「適度效能降低」的範例。 使用<noscript>元素時,您的程式碼可以偵測和規劃何時功能不受支援或無法使用。
設定 Strict 模式
JavaScript 旨在讓人容易學習,並允許開發人員犯下某些錯誤。 例如,您使用拼錯的變數時,JavaScript 並不會傳回錯誤訊息,反而會建立新的全域變數。 當您開始學習 JavaScript 時,遇到的錯誤較少,會很方便。 但是,這可能會導致瀏覽器較難以將撰寫的程式碼最佳化,而您也較難以進行偵測。
切換到 strict 模式,以便在犯錯時收到更實用的錯誤訊息。
在 Visual Studio Code 中,開啟
app.js檔案並輸入下列內容:'use strict';
新增按鈕
您需要可讓您的使用者在網頁中於淺色與深色佈景主題之間切換的方法。 在此練習中,您會使用 HTML <button> 元素實作該功能。
在 HTML 檔案 (
index.html) 中,新增<button>元素。 將按鈕放在<div>元素內,並將它新增到緊接在清單 (</ul>) 結尾後面。... <ul> <li class="list">Add visual styles</li> <li class="list">Add light and dark themes</li> <li>Enable switching the theme</li> </ul> <div> <button class="btn">Dark</button> </div> <script src="app.js"></script> ...請注意,此範例中的
<button>元素具有您可用於套用 CSS 樣式的類別屬性。在 Windows 上使用鍵盤快速鍵 Control+S 或在 macOS 上使用 Command+S,以儲存您的 HTML 檔案的變更。
在您的 CSS 檔案 (
main.css) 中,為您的 HTML 按鈕新增.btn類別選取器的新規則。 若要讓按鈕色彩與一般淺色或深色佈景主題色彩不同,請在此規則中設定color與background-color屬性。 當您的頁面顯示時,這些.btn屬性會覆寫在 CSS 檔案的body規則中設定的預設屬性。.btn { color: var(--btnFontColor); background-color: var(--btnBg); }接著,修改
.btn規則,為按鈕的大小、形狀、外觀與位置新增一些樣式。 下列 CSS 會在網頁標題右側建立一個圓形按鈕。.btn { position: absolute; top: 20px; left: 250px; height: 50px; width: 50px; border-radius: 50%; border: none; color: var(--btnFontColor); background-color: var(--btnBg); }接下來,針對淺色與深色佈景主題更新 CSS。 定義一些新變數 (
--btnBg與--btnFontColor),以指定按鈕特有的背景色彩與字型色彩。.light-theme { --bg: var(--green); --fontColor: var(--black); --btnBg: var(--black); --btnFontColor: var(--white); } .dark-theme { --bg: var(--black); --fontColor: var(--green); --btnBg: var(--white); --btnFontColor: var(--black); }在 Windows 上使用鍵盤快速鍵 Control+S 或在 macOS 上使用 Command+S,以儲存您的 CSS 檔案的變更。
新增事件處理常式
若要讓按鈕在您選取時執行一些動作,您在 JavaScript 檔案中需要一個事件處理常式。 事件處理常式是當頁面上發生事件時執行 JavaScript 函式的一種方式。 若為按鈕,則應該新增 click 事件的事件處理常式;事件處理常式函式會在 click 事件發生時執行。
在您可以新增事件處理常式之前,您需要按鈕元素的參考。
在 JavaScript 檔案 (
app.js) 中,使用document.querySelector以取得按鈕參考。const switcher = document.querySelector('.btn');此
document.querySelector函式使用 CSS 選取器,如同您在 CSS 檔案中使用的選取器。switcher現在已成為頁面中按鈕的參考。接著,為
click事件新增事件處理常式。 在下列程式碼中,請為click事件新增接聽程式,並定義事件處理常式函式,在click事件發生時會由瀏覽器執行。switcher.addEventListener('click', function() { document.body.classList.toggle('light-theme'); document.body.classList.toggle('dark-theme'); });
在上述程式碼中,您使用了 toggle 方法來修改 <body> 元素的類別屬性。 這個方法會自動新增或移除 light-theme 和 dark-theme 類別。 如果您按一下,此程式碼會套用深色樣式來代替淺色樣式,如果再按一下,則會套用淺色樣式來代替深色樣式。
不過,按鈕標籤也必須更新以顯示正確的佈景主題。因此,您需要新增 if 陳述式來決定目前的佈景主題,並更新按鈕標籤。
新增了事件處理常式後,您的 JavaScript 程式碼應如下所示:
'use strict';
const switcher = document.querySelector('.btn');
switcher.addEventListener('click', function() {
document.body.classList.toggle('light-theme');
document.body.classList.toggle('dark-theme');
const className = document.body.className;
if(className == "light-theme") {
this.textContent = "Dark";
} else {
this.textContent = "Light";
}
});
使用駝峰式命名法是 JavaScript 的慣例,適用於含有多個字的變數名稱,例如,變數 className。
主控台訊息
身為 Web 開發人員,您可以建立不會顯示在網頁上但您可以在 [主控台] 索引標籤的 [開發人員工具] 中讀取的訊息。使用主控台訊息對於查看程式碼結果非常有幫助。
在您的 JavaScript 檔案中,在 if 陳述式之後 (但會在事件接聽程式內) 新增對 console.log 的呼叫。
進行這項變更之後,完整的 JavaScript 程式碼應如下所示。
'use strict';
const switcher = document.querySelector('.btn');
switcher.addEventListener('click', function() {
document.body.classList.toggle('light-theme');
document.body.classList.toggle('dark-theme');
const className = document.body.className;
if(className == "light-theme") {
this.textContent = "Dark";
} else {
this.textContent = "Light";
}
console.log('current class name: ' + className);
});
使用 Visual Studio Code 的 JavaScript 檔案時,輸入 log,然後按 Enter 鍵,即可針對 console.log 使用自動完成功能。
您可以在文字前後加上單引號或雙引號,來定義文字字串。
在瀏覽器中開啟
若要預覽,請以滑鼠右鍵按一下
index.html,然後選取 [在預設瀏覽器中開啟],或按下 F5 以重新載入相同的瀏覽器索引標籤。按一下新的 [深色] 按鈕,以切換到深色佈景主題。
請確定一切看起來都正確,並且如預期般運作。 如果沒有,您應該檢查先前的步驟,以查看是否遺漏了某些內容。
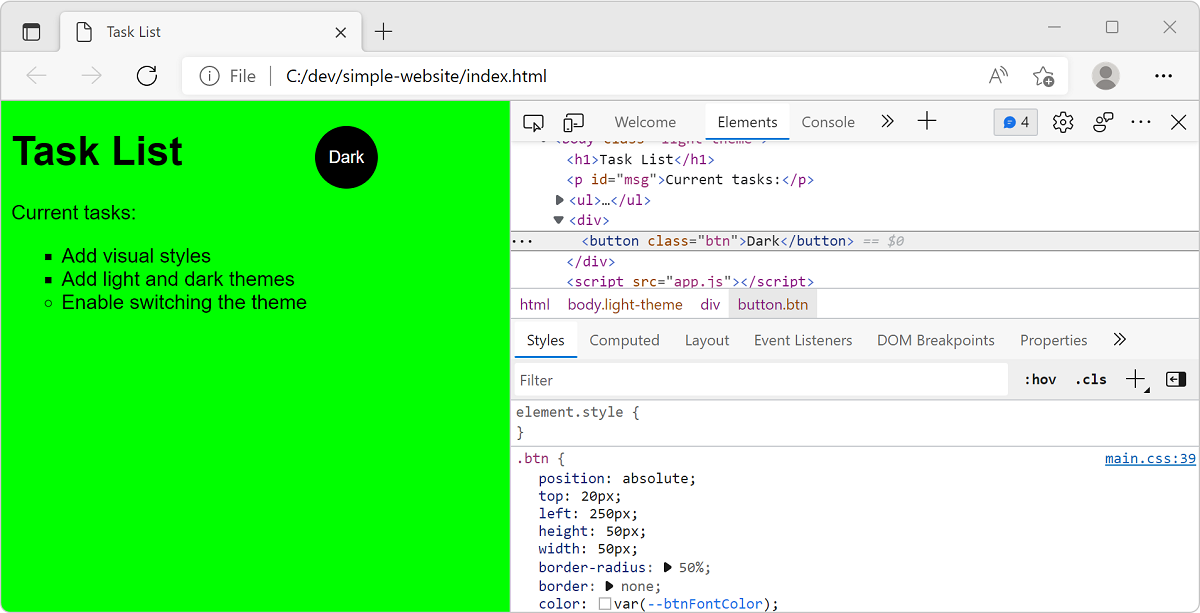
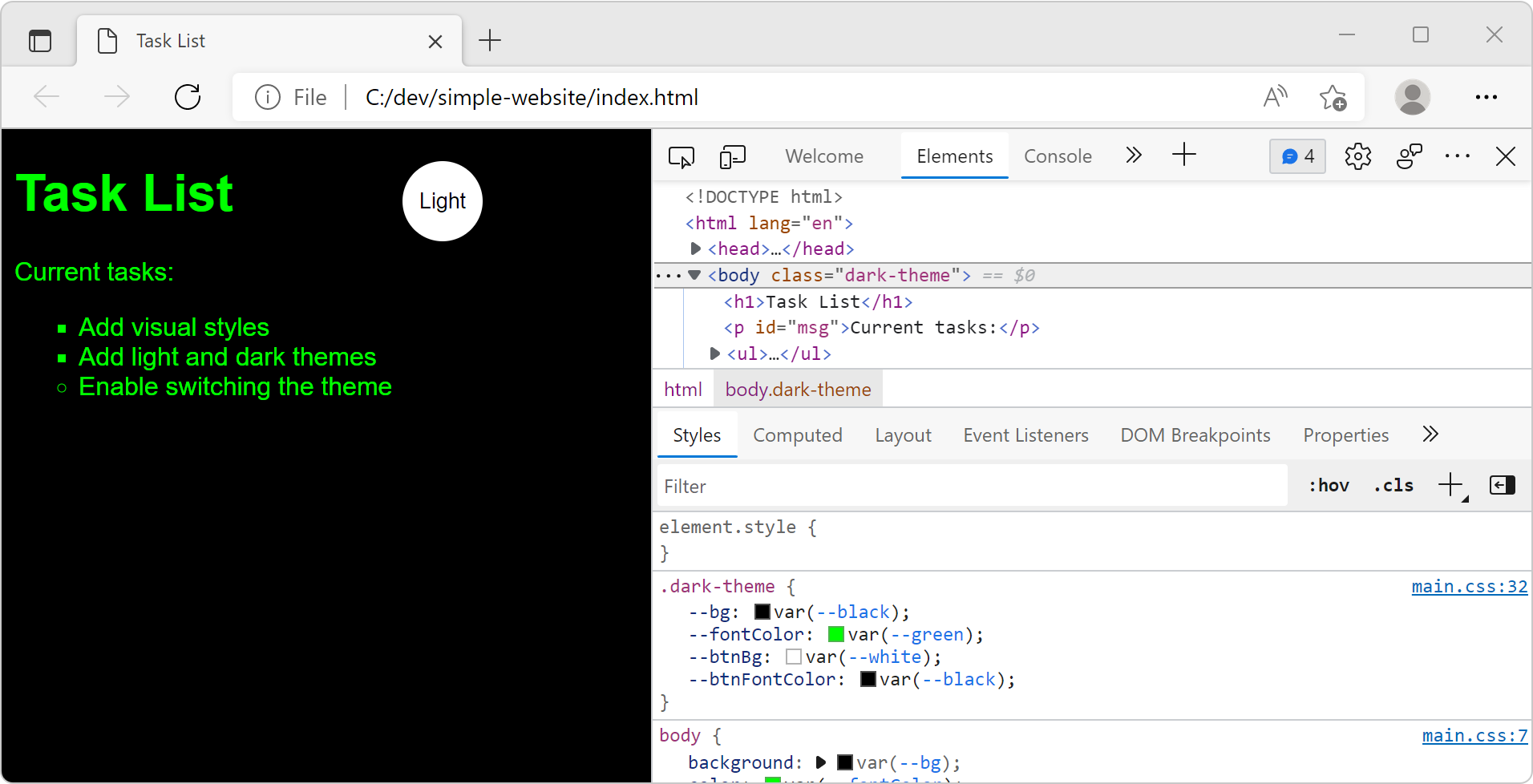
在開發人員工具中檢查網頁
以滑鼠右鍵按一下並選取 [檢查] 或使用鍵盤快速鍵 F12,以開啟 [開發人員工具]。 或者,在 Windows 或 Linux 上使用 Ctrl+Shift+I 快速鍵,在 macOS 上使用 Option+Command+I。
選取 [元素] 索引標籤,然後選取 [樣式] 索引標籤。
選取
<body>元素。 在 [樣式] 索引標籤中,查看已套用的佈景主題。 如果目前的佈景主題為深色,則已套用dark-theme樣式。確定已選取深色佈景主題。
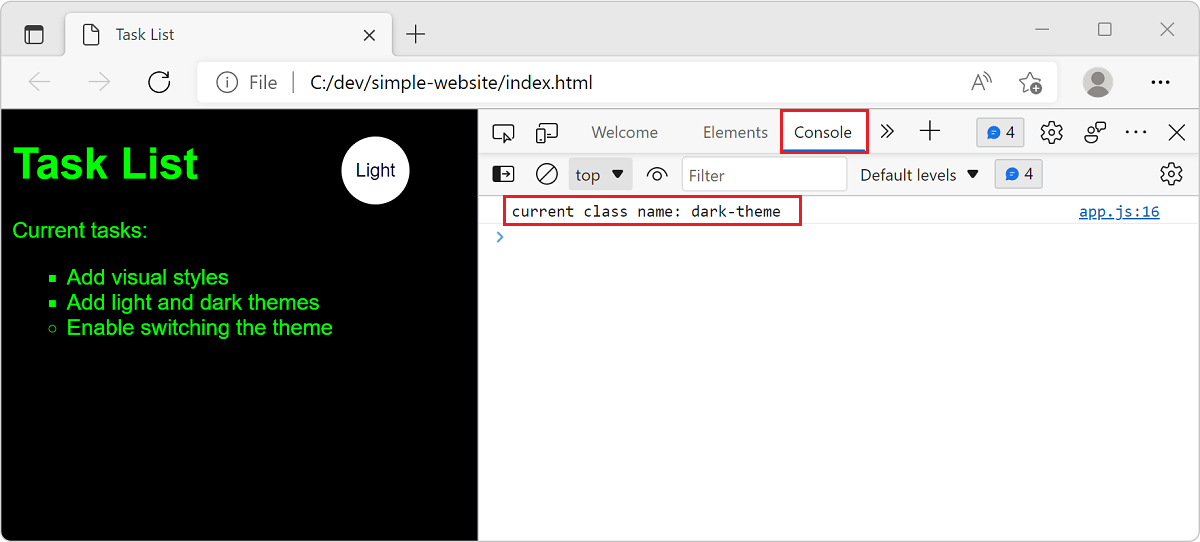
選取 [主控台] 索引標籤以查看
console.log訊息 (current class name: dark-theme)。
您可以使用主控台,從 JavaScript 程式碼取得有趣的深入解析。 新增更多主控台訊息以了解程式碼的哪些部分正在執行,並了解其他變數目前的值。
若要深入了解主控台,請參閱主控台概觀文章。