練習 - 使用 CSS 設定 HTML 樣式
階層式樣式表 (CSS) 可讓您指定頁面應有的外觀。 基本概念是定義您在 HTML 網頁中使用的元素樣式。 HTML 元素定義內容時,CSS 樣式會定義此內容的外觀。
例如,您可以將圓角套用到元素或提供漸層背景,或使用 CSS 來指定超連結的外觀,以及您與之互動時的回應方式。 您也可以執行複雜的頁面配置和動畫效果。
您可以將樣式套用至特定元素、特定類型的所有元素,或使用類別來設計許多不同的元素。
在本練習中,您將 CSS 樣式套用至 HTML 頁面元素,並新增一些 CSS 程式碼來定義淺色和深色主題。 接著,您在瀏覽器的開發人員工具中檢查結果。
外部 CSS
在上一個有關 HTML 的單元中,您已從 HTML 連結至外部 CSS 檔案。
...
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Task Timeline</title>
<link rel="stylesheet" href="main.css">
...
外部 CSS 的優點之一是多個 HTML 網頁可以連結到同一個 CSS 檔案。 如果您變更 CSS,則會更新每個頁面的樣式。 當您在頁面內容中使用 HTML 檔案、用於設計的 CSS 檔案,以及用於互動的 JavaScript 檔案時,其稱為關注點分離。
如前所述,您也可以直接在 HTML 中撰寫 CSS,稱為「內部 CSS」。 即使是基本網站,若有許多 CSS 規則,還是會讓 HTML 網頁快速變得雜亂。 如果有多個網頁,則通常會重複使用同一個 CSS,而且很難管理。
CSS 規則
CSS 規則是您將樣式套用至 HTML 元素的方式。 CSS 規則有選取器,用來表達應套用樣式的一或多個元素。
在 Visual Studio Code 中,開啟 main.css 檔案並輸入下列內容:
body {
font-family: monospace;
}
ul {
font-family: helvetica;
}
此程式碼片段包含兩個規則。 每個規則都有:
- 一個選取器。
body和ul是兩個規則的選取器,用來選取要套用樣式的元素。 - 左大括弧 (
{)。 - 決定所選元素外觀的樣式宣告清單。
- 右大括弧 (
})。
例如,ul 選取器會選取頁面中要套用樣式的 <ul> HTML 元素。 宣告是 font-family: helvetica,決定應使用何種樣式。 「屬性名稱」是 font-family,而「值」是 helvetica。
如下所示,您可以針對元素定義自己的自訂名稱。
選取器
「識別碼選取器」和「類別選取器」可讓您將樣式套用至 HTML 中的自訂屬性名稱。 識別碼可用來設定一個元素的樣式,而類別可用來設定多個元素的樣式。
複製下列程式碼,並將其新增至 CSS 檔案。 將它貼到您先前新增之
ul選取器的右大括弧後面。li { list-style: circle; } .list { list-style: square; } #msg { font-family: monospace; }前述程式碼包括三個 CSS 規則,最後兩個規則使用自訂屬性來選取元素:
.list和#msg。.list是類別選取器。 每個包含將class屬性設定為list的 HTML 元素,都會取得此選取器內定義的樣式。#msg是識別碼選取器。 其id屬性設定為msg的 HTML 元素,都會取得此選取器內定義的樣式。
您用於選取器的名稱可以是任意的,只要符合您在 HTML 中的定義名稱即可。
在 Windows 上選取 Control+S,或在 macOS 上選取 Command+S 以儲存您的工作。
在瀏覽器中檢視
若要使用 Visual Studio Code 進行預覽,請以滑鼠右鍵按一下總管中的
index.html檔案,然後選取 [在預設瀏覽器中開啟]。重要
即使您只是編輯
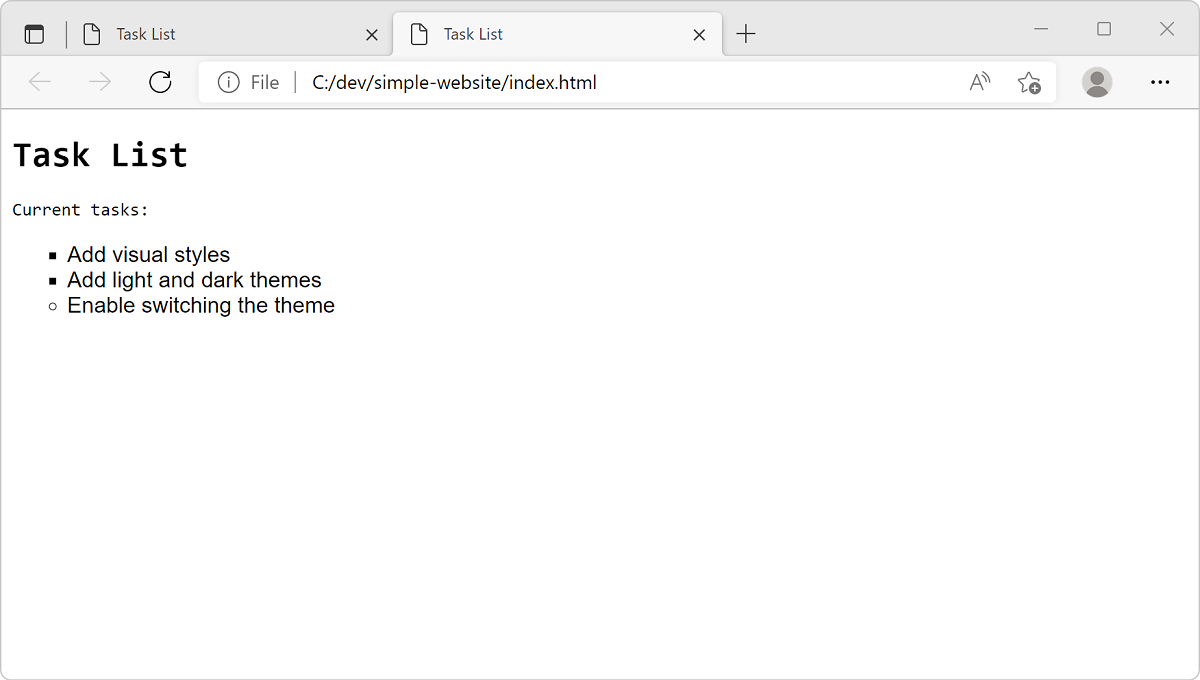
main.css檔案,但若要預覽變更,您應該選取index.html檔案。網頁隨即會在您的預設瀏覽器中開啟。
這是您預期看到的字型樣式嗎? 有趣的是,在 <h1> 元素上的樣式會套用至 <body>。 我們並未針對 <h1> 定義任何項目,但仍擁有在 <body> 上定義的字型。 從父元素到其子系的這種繼承機制是 CSS 的關鍵面向之一。 不過,<li> 元素有不同的字型。 <li> 元素的樣式會覆寫 <body> 的樣式集,因為 <li> 元素是 <ul> 元素的子系,您為其定義樣式。
當您在 Visual Studio Code 中使用 [在預設瀏覽器中開啟] 時,每次都會在瀏覽器中開啟新的索引標籤。 若要避免開啟新的索引標籤,您可以改為重新載入已包含您網站的索引標籤。
若要重新載入索引標籤,請按下 F5,也就是重新整理的鍵盤快速鍵,或是在 Windows 或 Linux 上按下 Ctrl+R,以及在 Mac 上按下 Command+R。
新增淺色佈景主題
接下來,為網站新增色彩佈景主題的支援。 首先,使用十六進位色彩代碼定義淺色佈景主題。
在 CSS 檔案 (
main.css) 中,將下列程式碼新增至檔案的結尾。.light-theme { color: #000000; background: #00FF00; }在此範例中,
#000000會將字型色彩指定為黑色,#00FF00會將背景色彩指定為綠色。在 HTML 檔案 (
index.html) 中,以類別名稱light-theme更新<body>元素。 現在,淺色主題的類別選取器會正確套用樣式。<body class="light-theme">
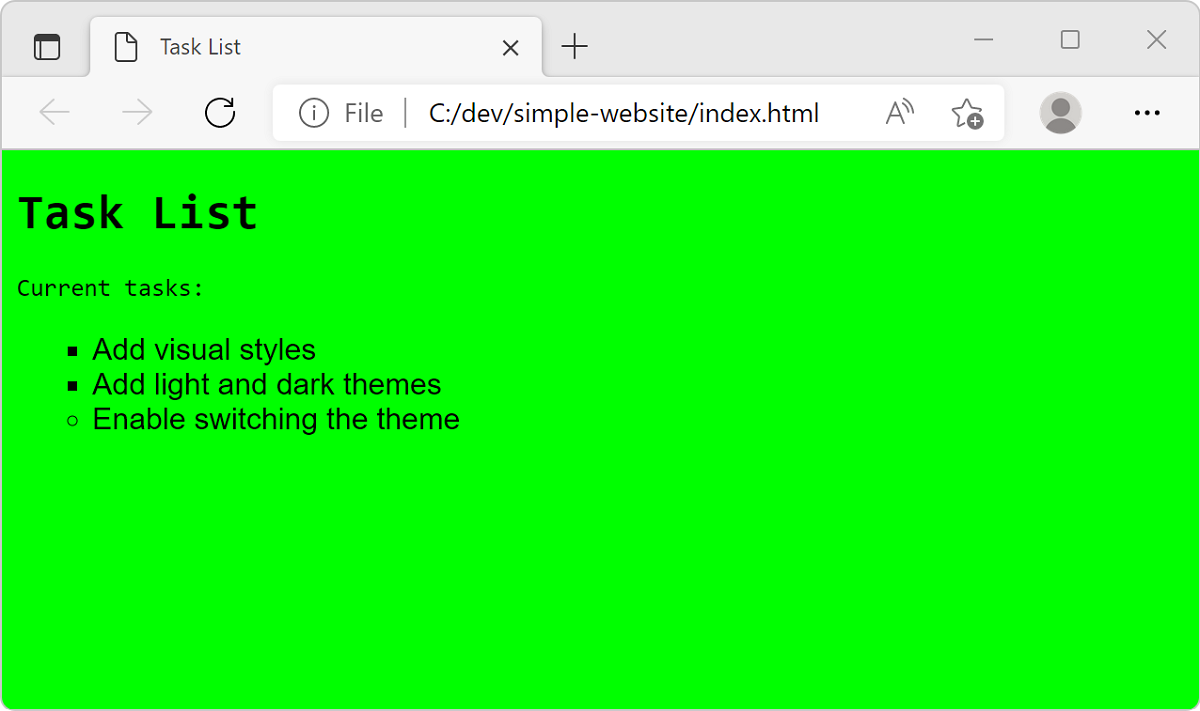
在瀏覽器中檢視
若要使用 Visual Studio Code 進行預覽,請以滑鼠右鍵按一下
index.html,然後選取 [在預設瀏覽器中開啟] 或按下 F5 重新載入上一個索引標籤。請注意,隨即會出現使用綠色背景的淺色佈景主題。
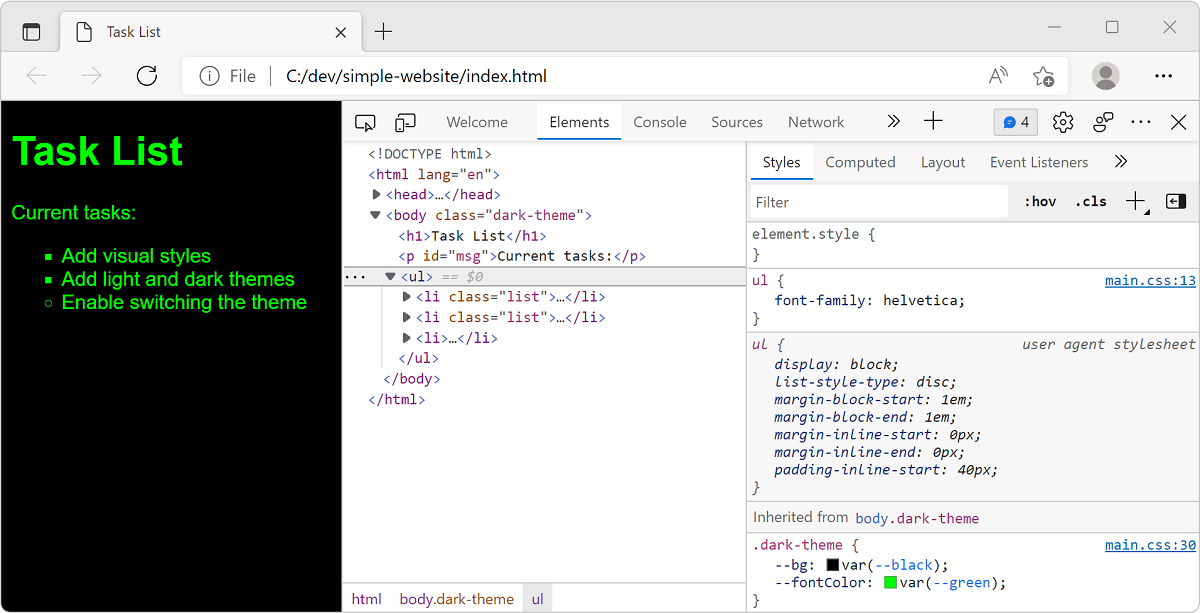
檢視已套用的 CSS
在瀏覽器檢視上,開啟 [開發人員工具]。
以滑鼠右鍵按一下頁面,然後選取 [檢查],或是選取鍵盤快速鍵 F12 或 Ctrl+Shift+I。
選取 [元素] 索引標籤,然後在 [元素] 索引標籤內選取 [樣式] 索引標籤 (此索引標籤已預設為選取)。
將滑鼠游標停留在各種 HTML 元素上,並選取幾個元素,注意開發人員工具在 [樣式] 索引標籤中如何顯示套用哪些樣式。
選取
<body>元素。 請注意已套用light-theme。選取未排列的清單
<ul>元素。 請注意自訂樣式font-family: helvetica;,其會覆寫<body>元素的樣式。
若要深入了解如何在開發人員工具中檢視 CSS 樣式,請參閱《開始檢視及變更 CSS》一文。
新增深色佈景主題
針對深色佈景主題,您需要在準備下一個單元時設定基礎結構,以在網頁上啟用佈景主題切換。
若要將深色佈景主題的支援新增至您的 CSS,請使用下列步驟。
在 CSS 檔案 (
main.css) 中,將一些常數新增至檔案開頭的頁面根目錄。:root { --green: #00FF00; --white: #FFFFFF; --black: #000000; }:root選取器代表 HTML 網頁中的<html>元素。 針對這種工作,最佳做法是在 CSS 規則中,使用:root選取器定義一組全域 CSS 變數。 在此範例中,您已定義三個色彩變數。 現在,您可以在其他 CSS 規則中使用這些變數。在 CSS 檔案的結尾,將
light-theme規則取代為下列程式碼,以便更新及新增dark-theme選取器。.light-theme { --bg: var(--green); --fontColor: var(--black); } .dark-theme { --bg: var(--black); --fontColor: var(--green); }在上述程式碼中,您定義了兩個新變數 (
bg與fontColor),其指定背景和字型色彩。 這些變數會使用var關鍵字,將其屬性值設定為:root選取器中先前指定的變數。接著,在 CSS 檔案中,將目前的
body選取器取代為下列程式碼。body { background: var(--bg); color: var(--fontColor); font-family: helvetica; }在此範例中,您使用
body選取器來設定background和color屬性,而且由於網頁上可見的元素都位於<body>元素內,因此會繼承<body>上所設定的色彩。在 CSS 檔案中,使用
#msg和ul選取器移除規則,如此才能從<body>繼承相同的字型。請記得選取 Control+S 或 Command+S 來儲存檔案。
您的 CSS 檔案 (
main.css) 現在看起來應該像下列範例::root { --green: #00FF00; --white: #FFFFFF; --black: #000000; } body { background: var(--bg); color: var(--fontColor); font-family: helvetica; } li { list-style: circle; } .list { list-style: square; } .light-theme { --bg: var(--green); --fontColor: var(--black); } .dark-theme { --bg: var(--black); --fontColor: var(--green); }若要檢視深色佈景主題,請開啟
index.html檔案並手動將<body>類別屬性中的預設佈景主題編輯為深色佈景主題 (dark-theme)。 儲存檔案,然後在瀏覽器中重新載入頁面。編輯
<body>類別屬性以將預設值切換回淺色佈景主題。
在下一個單元中,您會使用 JavaScript 來提供互動功能,並支援佈景主題的切換。


![網站的螢幕擷取畫面,內含套用的淺色佈景主題,在其旁邊的開發人員工具顯示帶有 HTML 和 CSS 程式碼的 [元素] 面板。](../../windows/get-started-with-web-development/media/light-theme-in-dev-tools.png)