練習 - 建置 .NET 微服務的容器映像
在本練習中,您將建立微服務端點並使用 .NET SDK 和 Docker 將其容器化。
開啟開發環境
您可以選擇使用裝載本練習的 GitHub Codespace,或在 Visual Studio Code 本機上完成該練習。
若要使用 Codespace,請使用 此 Codespace 建立連結 來建立預先設定的 GitHub Codespace。
GitHub 需要幾分鐘的時間來建立及設定 Codespace。 流程完成後,您即會看到此練習的程式碼檔案。 用於本課程模組其餘部分的程式碼位於 /dotnet-docker 目錄中。
若要使用 Visual Studio Code,請將 https://github.com/MicrosoftDocs/mslearn-dotnet-cloudnative 存放庫複製到本機電腦。 接下來:
- 安裝任何系統要求,以在 Visual Studio Code 中執行開發容器。
- 確定 Docker 是執行狀態。
- 在新的 Visual Studio Code 視窗中,開啟複製存放庫的資料夾
- 按下 Ctrl+Shift+P,以開啟命令選擇區。
- 搜尋:>開發容器:重建並在容器中重新開啟
- 從下拉式清單中選取 eShopLite - dotnet-docker。 Visual Studio Code 會在本機上建立您的開發容器。
使用 .NET publish 來建立 Products 後端映像
最新的 .NET 8 版本會提升對容器化的支援。 您可以使用 dotnet publish 命令來為您的微服務建立 Docker 映像。 命令會建立無根容器映像,可執行 app 帳戶下的服務。 執行無根容器對安全性和效能非常重要。 該命令知道如何透過檢查專案檔中的設定來挑選最佳的基礎映像。
若要為所有 eShopLite 服務建立映像,請移至 [終端機] 索引標籤,然後執行此命令:
cd ./dotnet-docker dotnet publish /p:PublishProfile=DefaultContainer您應該會看到類似下列訊息的輸出:
DataEntities -> /workspaces/mslearn-dotnet-cloudnative/dotnet-docker/DataEntities/bin/Release/net8.0/publish/ Products -> /workspaces/mslearn-dotnet-cloudnative/dotnet-docker/Products/bin/Release/net8.0/Products.dll Products -> /workspaces/mslearn-dotnet-cloudnative/dotnet-docker/Products/bin/Release/net8.0/publish/ Store -> /workspaces/mslearn-dotnet-cloudnative/dotnet-docker/Store/bin/Release/net8.0/Store.dll Store -> /workspaces/mslearn-dotnet-cloudnative/dotnet-docker/Store/bin/Release/net8.0/publish/ Building image 'store' with tags 'latest' on top of base image 'mcr.microsoft.com/dotnet/aspnet:8.0'. Building image 'products' with tags 'latest' on top of base image 'mcr.microsoft.com/dotnet/aspnet:8.0'. Pushed image 'store:latest' to local registry via 'docker'. Pushed image 'products:latest' to local registry via 'docker'.該命令會讀取解決方案檔案,已決定其包含三個專案、完成了建置,並為 store 和 products 專案建立了映像。 映像會以專案命名並發佈到本機 Docker 登錄中。
檢查 Docker 中是否有可用的映像:
docker images您應該會看到類似下列訊息的輸出:
REPOSITORY TAG IMAGE ID CREATED SIZE products latest 63614e340088 About a minute ago 293MB store latest e9458c3abdb1 About a minute ago 218MB
使用 Dockerfile 來建立 Products 後端映像
如果您想要進一步控制映像的建置方式,您可以使用 Dockerfile 來建立 Products Web 服務的映像。
在 [檔案總管] 窗格中,在 ./dotnet-docker/Products 中建立名為 Dockerfile 的檔案。 檔案是空白的。
輸入下列程式碼:
FROM mcr.microsoft.com/dotnet/sdk:8.0 AS build WORKDIR /DataEntities COPY "DataEntities/DataEntities.csproj" . RUN dotnet restore COPY "DataEntities" . RUN dotnet publish -c release -o /app完成下列步驟之後,此程式碼會在 Products Docker 映像中設定 DataEntities 程式庫:
- 提取
mcr.microsoft.com/dotnet/sdk:8.0映像並命名映像build。 - 將映像內的工作目錄設定為
/DataEntities。 - 將在本機找到之名為 DataEntities.csproj 的檔案複製到您建立的
/DataEntities目錄。 - 在專案上呼叫
dotnet restore。 - 將本機 DataEntities 目錄中的所有內容複製到映像。
- 在專案上呼叫
dotnet publish。
- 提取
在最後一行的正下方,輸入此程式碼:
WORKDIR /src COPY Products/Products.csproj . RUN dotnet restore COPY Products . RUN dotnet publish -c release -o /app此程式碼會在叫用時依序進行下列步驟:
- 將映像內的工作目錄設定為
/src。 - 將在本機找到之名為 Products.csproj 的檔案複製到您建立的
/src目錄。 - 在專案上呼叫
dotnet restore。 - 將本機 Products 目錄中的所有內容複製到映像。
- 在專案上呼叫
dotnet publish。
- 將映像內的工作目錄設定為
在最後一行的正下方,輸入此程式碼:
FROM mcr.microsoft.com/dotnet/aspnet:8.0 WORKDIR /app EXPOSE 80 EXPOSE 443 COPY --from=build /app . ENTRYPOINT ["dotnet", "Products.dll"]此程式碼會在叫用時依序進行下列步驟:
- 提取
mcr.microsoft.com/dotnet/aspnet:8.0映像。 - 將映像內的工作目錄設定為
/app。 - 公開連接埠 80 和 443。
- 將您所建立之 build 映像的應用程式目錄中的所有內容,複製到此映像的應用程式目錄中。
- 將此映像的進入點設定為
dotnet,並以引數的形式傳遞Products.dll。
- 提取
建立 Docker 映像
完成 Dockerfile 之後,下一個步驟是使用它來建立 Docker 映像:
若要為 Products 後端服務建立映像,請移至 [終端機] 索引標籤,然後執行此命令:
cd ./dotnet-docker docker build -t productsbackend:latest -f Products/Dockerfile .這會在目前目錄的 Dockerfile 中執行命令,並將標記 productsbackend:latest 套用至產生的映像。
大量輸出之後,將會建置映像。 輸入
docker images會顯示 codespace 中所有映像的清單,包括 productsbackend。 另一個映像則是 codespace 本身的映像。您應該會看到類似下列訊息的輸出:
REPOSITORY TAG IMAGE ID CREATED SIZE products latest 63614e340088 10 minutes ago 293MB store latest e9458c3abdb1 10 minutes ago 218MB productsbackend latest 190783f7e06f About a minute ago 293MB
請考慮使用 dotnet publish 和必須針對應用程式中每個微服務手動建立 Dockerfiles 之間的差異。
執行容器並測試服務
現在您可以使用映像來執行並裝載 Products 服務。
若要從新的 products 映像建立和執行容器,並在連接埠 32001 上公開服務,請執行此命令:
docker run -it --rm -p 32001:8080 products或者,如果您想要使用 Dockerfile 執行您所建立的映像,請執行:
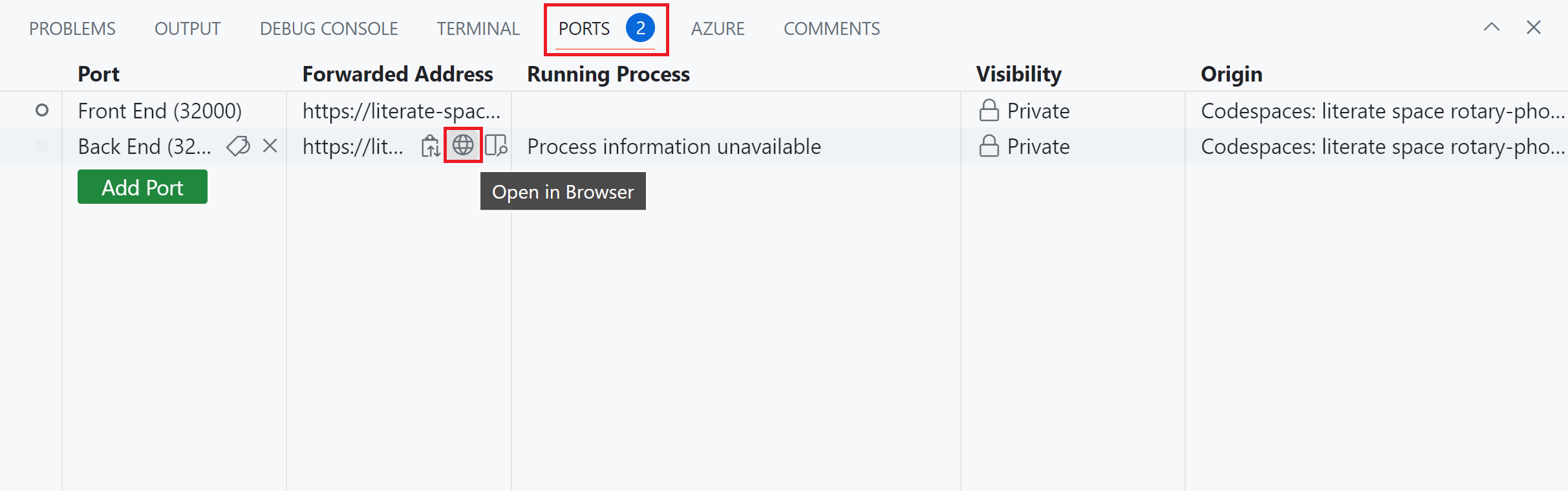
docker run -it --rm -p 32001:8080 productsbackend若要測試服務,請切換至 [連接埠] 索引標籤,然後在 [後端] 連接埠的本機位址右側,選取地球圖示。 瀏覽器會在該位址開啟新的索引標籤。
若要查詢某些產品,請在位址附加 /api/product ,然後按 Enter。 您應該會看到以 JSON 格式列出的一些產品資訊。
[ { "id": 1, "name": "Solar Powered Flashlight", "description": "A fantastic product for outdoor enthusiasts", "price": 19.99, "imageUrl": "product1.png" }, { "id": 2, "name": "Hiking Poles", "description": "Ideal for camping and hiking trips", "price": 24.99, "imageUrl": "product2.png" }, { "id": 3, "name": "Outdoor Rain Jacket", "description": "This product will keep you warm and dry in all weathers", "price": 49.99, "imageUrl": "product3.png" }, ... ]