練習 - 使用參數自訂
遊戲可以運作,但也許您不喜歡我們的預設色彩。 在 Blazor 中,我們可以在元件上定義參數,以允許我們傳入類似 HTML 標記上屬性的值。
在此練習中,我們會專注於自訂,並使用參數讓遊戲看起來更好。
使用參數自訂面板
讓我們為面板上的色彩新增一些參數,並從頁面傳入一些粗略的色彩 Home 。
Blazor 中的參數是已使用 Parameter 屬性裝飾之元件上的屬性。
在 Board.razor 中,讓我們定義面板色彩的三個屬性,以及每個玩家的色彩。 在
OnInitialized方法之前,新增下列幾行程序代碼:[Parameter] public Color BoardColor { get; set; } = ColorTranslator.FromHtml("yellow"); [Parameter] public Color Player1Color { get; set; } = ColorTranslator.FromHtml("red"); [Parameter] public Color Player2Color { get; set; } = ColorTranslator.FromHtml("blue");我們使用
Color類型來確保傳遞至 Board 元件的值是實際上的色彩。@using將指示詞新增至 Board.razor 檔案頂端,以指出我們使用命名空間中的內容System.Drawing。@using System.Drawing使用 Board.razor 頂端 CSS 區塊中的參數來設定 CSS 變數的值。
<HeadContent> <style> :root { --board-bg: @ColorTranslator.ToHtml(BoardColor); --player1: @ColorTranslator.ToHtml(Player1Color); --player2: @ColorTranslator.ToHtml(Player2Color); } </style> </HeadContent>此變更不應該會對我們的遊戲面板外觀變更任何項目。
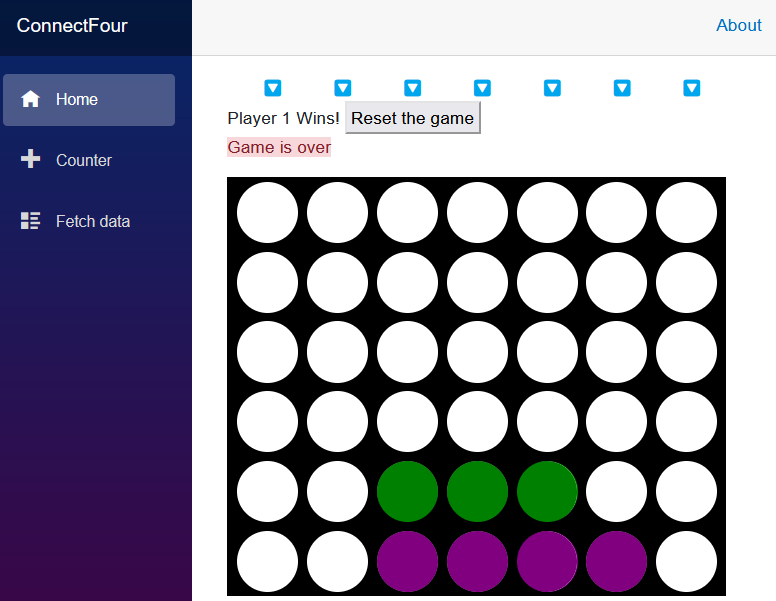
讓我們回到 Home.razor ,並將一些參數新增至我們的
Board標籤,並查看它們如何變更遊戲<Board @rendermode="InteractiveServer" BoardColor="System.Drawing.Color.Black" Player1Color="System.Drawing.Color.Green" Player2Color="System.Drawing.Color.Purple" />面板看起來不是很酷嗎?