練習 - Blazor
在此練習中,我們會建立 Blazor 專案,並開始建置應用程式,以在整個課程模組的課程中成為「四子棋」遊戲。
建立新的 Blazor 專案
首先,讓我們使用 Visual Studio 2022 為我們的遊戲建立一個新的專案。
選擇 [檔案 > 新增 > 專案] 功能表,在 Visual Studio 2022 中建立一個新的 Blazor 應用程式。
從範本清單中選擇 「Blazor Web App」,並將其命名為 ConnectFour。 選取 [下一步]。
針對架構版本選擇 .NET 8。 驗證類型應設定為 [無],互動式轉譯模式應設定為 [伺服器],而互動功能位置應設定為 [根據頁面/元件]。 將所有其他選項保留為預設值。
此動作應會建立一個包含我們的應用程式的 ConnectFour 目錄。
在 Visual Studio 2022 中按 F5 來執行應用程式。
您現在應該會看到 Blazor 應用程式在您的瀏覽器中執行:

恭喜! 您已建立第一個 Blazor 應用程式!
建立棋盤元件
接下來,讓我們建立一個要供我們遊戲中的玩家使用的遊戲棋盤元件。 元件是使用 Razor 語法來定義,這是 HTML 和 C# 的混合。
以滑鼠右鍵按一下 Visual Studio [方案總管] 中的 Components 資料夾。 從捷徑功能表中選擇 [新增 > Razor 元件],並將檔案命名為 Board.razor。
我們會使用此元件來保存遊戲棋盤版面配置和管理與之互動所需的所有項目。 這個新元件的初始內容是
h3標籤和@code區塊 (指出應撰寫 C# 程式碼的位置):<h3>Board</h3> @code { }透過開啟 Components/Pages/Home.razor 檔案並清除第三行之後具有 `PageTitle`` 標籤的所有內容來準備
Home頁面。@page "/" <PageTitle>Home</PageTitle>藉由新增
<Board />標籤 (它與我們新元件的檔名相符) 來將我們的Board元件新增至Home頁面中。@page "/" <PageTitle>Index</PageTitle> <Board />使用 F5 執行該應用程式以查看變更。 如果該應用程式已在執行中,請點選 [執行/繼續] 按鈕旁的 [熱重新載入] 按鈕,以將變更套用至執行中的應用程式。
提示
從 [熱重新載入] 功能表中選取 [在檔案儲存時進行熱重新載入] 選項,以便每當您變更檔案時將變更套用至執行中的應用程式。

恭喜! 您已建置第一個元件,並在 Blazor 頁面上使用它。
將內容和樣式新增至遊戲棋盤中
讓我們開始使用七個數據行和六個數據列來定義遊戲棋盤。 然後新增一些樣式,以賦予棋盤生命。
在 Board.razor 檔中,移除頂端的 HTML,並新增下列內容以定義一個包含 42 個位置供遊戲棋子使用的棋盤。。
我們可以使用 C#
for迴圈來產生 42 個棋盤位置。 會挑選容器span標籤並重複其內容 42 次,以代表我們的棋盤。<div> <div class="board"> @for (var i = 0; i < 42; i++) { <span class="container"> <span></span> </span> } </div> </div>
當我們儲存棋盤元件時,我們的應用程式會重新整理並顯示為空白頁面 (這是因為可重建並啟動更新的應用程式的「熱重新載入」功能)。
注意
Visual Studio 可能會提示您在檔案變更時重新啟動您的應用程式。 確認應在程式碼編輯時重建該應用程式,而且該應用程式會在您新增功能時自動重新啟動並重新整理瀏覽器。
設定元件的樣式
讓我們為棋盤框架和 Board.razor 檔案中第一個 div 標籤上方的玩家定義一些顏色來為 Board 元件新增一些樣式:
<HeadContent>
<style>
:root {
--board-bg: yellow; /** the color of the board **/
--player1: red; /** Player 1's piece color **/
--player2: blue; /** Player 2's piece color **/
}
</style>
</HeadContent>
會挑選這些 CSS 變數 --board-bg、--player1: red、--player2: blue,並用於此元件樣式表的其餘部分。
接下來,我們會將遊戲已完成的樣式表新增到 Board 元件。
以滑鼠右鍵按一下 [方案總管] 中的 Components 資料夾,然後建立一個名為 Board.razor.css 的新 CSS 檔案。
將下列內容複製到新的 Board.razor.css 檔案:
div{position:relative}nav{top:4em;width:30em;display:inline-flex;flex-direction:row;margin-left:10px}nav span{width:4em;text-align:center;cursor:pointer;font-size:1em}div.board{margin-top:1em;flex-wrap:wrap;width:30em;height:24em;overflow:hidden;display:inline-flex;flex-direction:row;flex-wrap:wrap;z-index:-5;row-gap:0;pointer-events:none;border-left:10px solid var(--board-bg)}span.container{width:4em;height:4em;margin:0;padding:4px;overflow:hidden;background-color:transparent;position:relative;z-index:-2;pointer-events:none}.container span{width:3.5em;height:3.5em;border-radius:50%;box-shadow:0 0 0 3em var(--board-bg);left:0;position:absolute;display:block;z-index:5;pointer-events:none}.player1,.player2{width:3.5em;height:3.5em;border-radius:50%;left:0;top:0;position:absolute;display:block;z-index:-8}.player1{background-color:var(--player1);animation-timing-function:cubic-bezier(.5,.05,1,.5);animation-iteration-count:1;animation-fill-mode:forwards;box-shadow:0 0 0 4px var(--player1)}.player2{background-color:var(--player2);animation-timing-function:cubic-bezier(.5,.05,1,.5);animation-iteration-count:1;animation-fill-mode:forwards;box-shadow:0 0 0 4px var(--player2)}.col0{left:calc(0em + 9px)}.col1{left:calc(4em + 9px)}.col2{left:calc(8em + 9px)}.col3{left:calc(12em + 9px)}.col4{left:calc(16em + 9px)}.col5{left:calc(20em + 9px)}.col6{left:calc(24em + 9px)}.drop1{animation-duration:1s;animation-name:drop1}.drop2{animation-duration:1.5s;animation-name:drop2}.drop3{animation-duration:1.6s;animation-name:drop3}.drop4{animation-duration:1.7s;animation-name:drop4}.drop5{animation-duration:1.8s;animation-name:drop5}.drop6{animation-duration:1.9s;animation-name:drop6}@keyframes drop1{100%,75%,90%,97%{transform:translateY(1.27em)}80%{transform:translateY(.4em)}95%{transform:translateY(.8em)}99%{transform:translateY(1em)}}@keyframes drop2{100%,75%,90%,97%{transform:translateY(5.27em)}80%{transform:translateY(3.8em)}95%{transform:translateY(4.6em)}99%{transform:translateY(4.9em)}}@keyframes drop3{100%,75%,90%,97%{transform:translateY(9.27em)}80%{transform:translateY(7.2em)}95%{transform:translateY(8.3em)}99%{transform:translateY(8.8em)}}@keyframes drop4{100%,75%,90%,97%{transform:translateY(13.27em)}80%{transform:translateY(10.6em)}95%{transform:translateY(12em)}99%{transform:translateY(12.7em)}}@keyframes drop5{100%,75%,90%,97%{transform:translateY(17.27em)}80%{transform:translateY(14em)}95%{transform:translateY(15.7em)}99%{transform:translateY(16.5em)}}@keyframes drop6{100%,75%,90%,97%{transform:translateY(21.27em)}80%{transform:translateY(17.4em)}95%{transform:translateY(19.4em)}99%{transform:translateY(20.4em)}}以下是一些用於格式化棋盤並為每個空間「打洞」的 CSS 選擇。 對於遊戲棋子及其在螢幕上的動畫效果,CSS 檔案中有更多可用內容。
div.board { margin-top: 1em; flex-wrap: wrap; width: 30em; height: 24em; overflow: hidden; display: inline-flex; flex-direction: row; flex-wrap: wrap; z-index: -5; row-gap: 0; pointer-events: none; border-left: 10px solid var(--board-bg); } span.container { width: 4em; height: 4em; margin: 0; padding: 4px; overflow: hidden; background-color: transparent; position: relative; z-index: -2; pointer-events: none; } .container span { width: 3.5em; height: 3.5em; border-radius: 50%; box-shadow: 0 0 0 3em var(--board-bg); left: 0px; position: absolute; display: block; z-index: 5; pointer-events: none; }
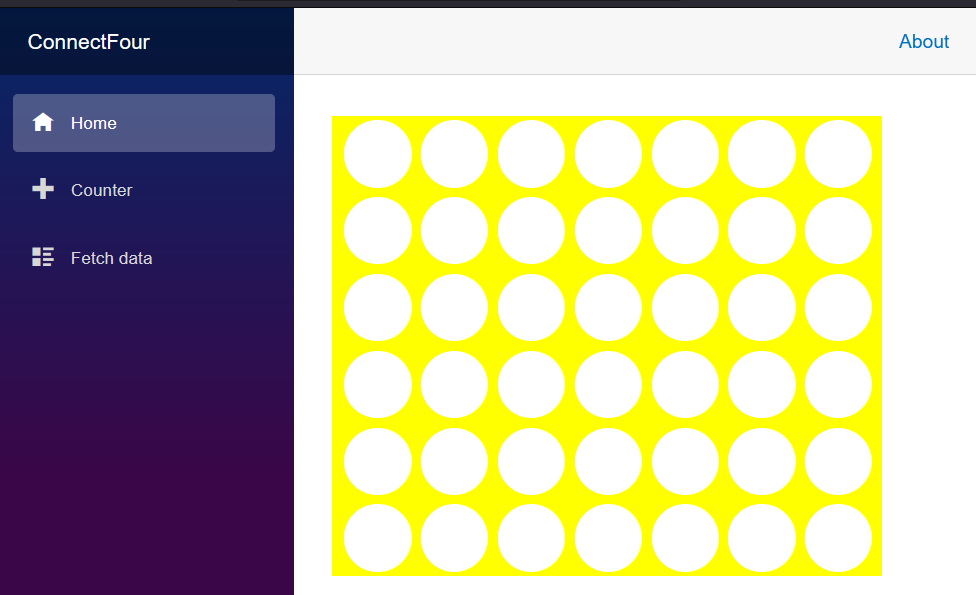
瀏覽器應該會為您更新 (如果沒有,您可以使用 F5 手動重新整理瀏覽器),然後您應該會看到一個合適的黃色「四子棋」棋盤:

恭喜,您的遊戲已開始成形。 在稍後的單元中,我們會將遊戲邏輯新增至其中。