練習 - 修改映像並自動重新部署 Web 應用程式
在本單元中,您將設定 Web 應用程式的持續部署,並建立一個連結至包含 Docker 映像之登錄的 Webhook。 接著,您將對 Web 應用程式的原始程式碼進行變更並重建映像。 您將再次瀏覽裝載範例 Web 應用程式的網站,並確認所執行的是最新版本。
注意
本練習不會建立 Azure Container Registry 工作。 取而代之的是,您將手動重建範例應用程式的 Docker 映像。 Webhook 將在新的 Docker 映像建立時開啟。
設定持續部署並建立 Webhook
返回 Azure 入口網站,然後選取 Web 應用程式。 Web 應用程式的 [App Service] 窗格隨即出現。
在左側功能表窗格的 [部署] 下,選取 [部署中心]。 App Service (Web 應用程式) 的 [部署中心] 窗格隨即出現。
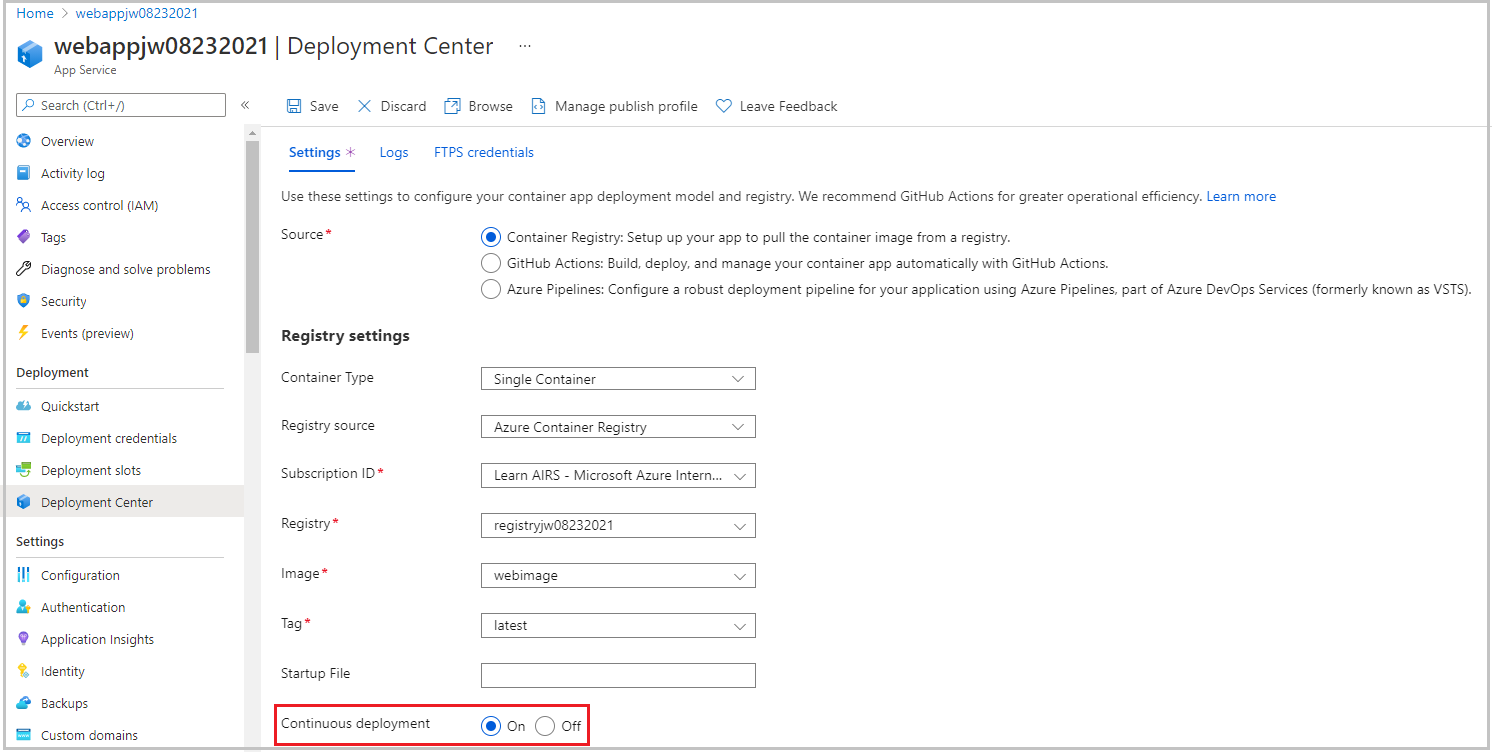
在 [設定] 索引標籤上的 [登錄設定] 下方,將 [持續部署] 設為 [開啟],然後在頂端功能表列中,選取 [儲存]。 此設定會設定一個 Webhook,供 Container Registry 用來向 Web 應用程式警示 Docker 映像已變更。

更新 Web 應用程式並測試 Webhook
在 Azure Cloud Shell 中,前往 dotnet/SampleWeb/Pages 資料夾。 此資料夾包含 Web 應用程式顯示的 HTML 網頁原始程式碼。
cd ~/mslearn-deploy-run-container-app-service/dotnet/SampleWeb/Pages執行下列命令,以使用在浮動切換控制項中有額外項目的新版本來取代 Web 應用程式中的預設頁面 (Index.cshtml)。 這些命令會模擬應用程式上的持續開發,並將新頁面新增至浮動切換。
mv Index.cshtml Index.cshtml.old mv Index.cshtml.new Index.cshtml執行下一組命令來重建 Web 應用程式的映像,並將它推送至 Container Registry。 以您的登錄名稱取代
<container_registry_name>。 請勿忘記第二個命令結尾的.。 等待建置完成。cd ~/mslearn-deploy-run-container-app-service/dotnet az acr build --registry <container_registry_name> --image webimage .返回 Azure 入口網站的首頁。 從 [最近的資源] 區域中選取您的容器登錄。 [Container Registry] 窗格隨即顯示。
從左側功能表窗格的 [服務] 底下,選取 [Webhook]。 容器登錄的 [Webhook] 窗格隨即顯示。
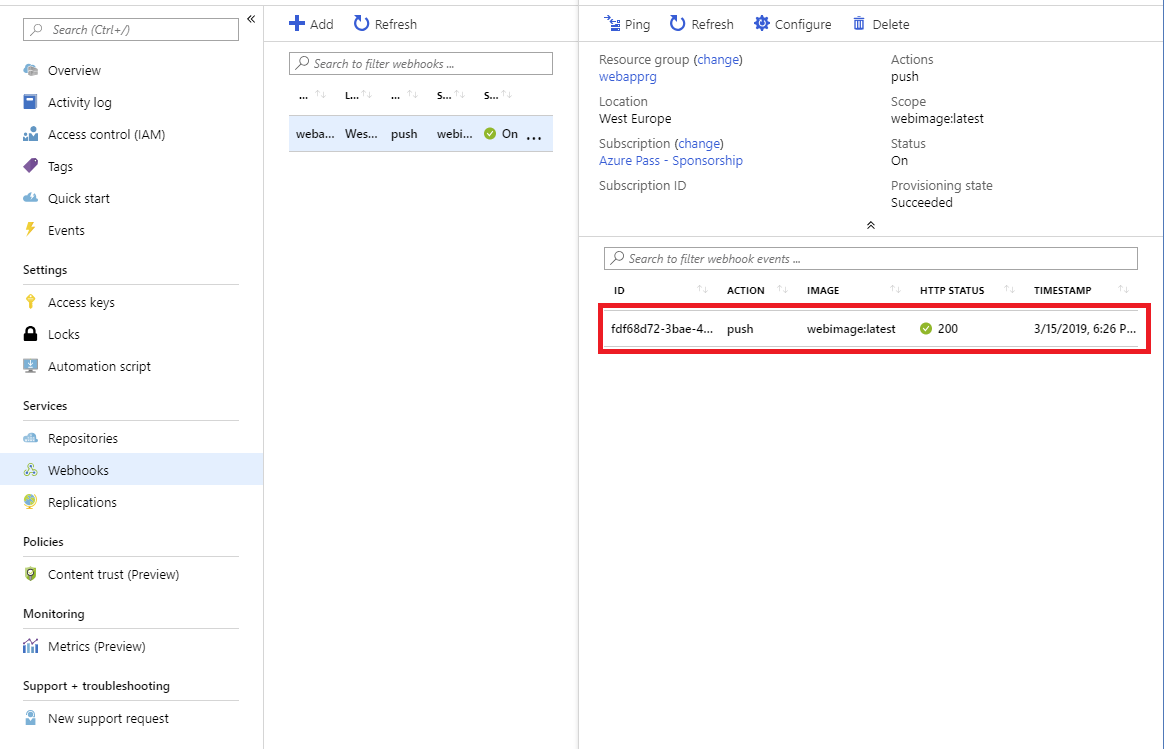
選取清單中的單一 Webhook。 [容器登錄 Webhook] 窗格隨即顯示。
您可看到剛才觸發的 Webhook 記錄,即是已執行建置和推送的回應。

再次測試 Web 應用程式
在瀏覽器中,返回您的 Web 應用程式。 如果您先前已關閉其索引標籤,您可以移至 Azure 入口網站中該應用程式的 [概觀] 頁面,然後選取 [瀏覽]。 Web 應用程式從 Container Registry 載入新映像時,會有冷啟動延遲。
檢閱浮動切換控制項中的項目。 請注意,控制項現在包含四個頁面。 新頁面看起來如下列影像:

Web 應用程式已根據新映像自動更新和重新部署。 您登錄中的 Webhook 服務已將容器映像已修改的情況通知 Web 應用程式,藉此觸發更新。
在 Azure Cloud Shell 中,前往 node/routes 資料夾。 該 Web 應用程式會顯示此資料夾中原始程式碼所產生的頁面。
cd ~/mslearn-deploy-run-container-app-service/node/routes在 Cloud Shell 編輯器中開啟
index.js。code index.js在編輯器中,修改程式碼,將傳遞到檢視的
title屬性從Express變更為Microsoft Learn。... res.render('index', { title: 'Microsoft Learn' }); ...完成時請務必儲存檔案。
在 Cloud Shell 中,執行下一組命令來重建 Web 應用程式的映像,並將它推送至 Container Registry。 以您的登錄名稱取代
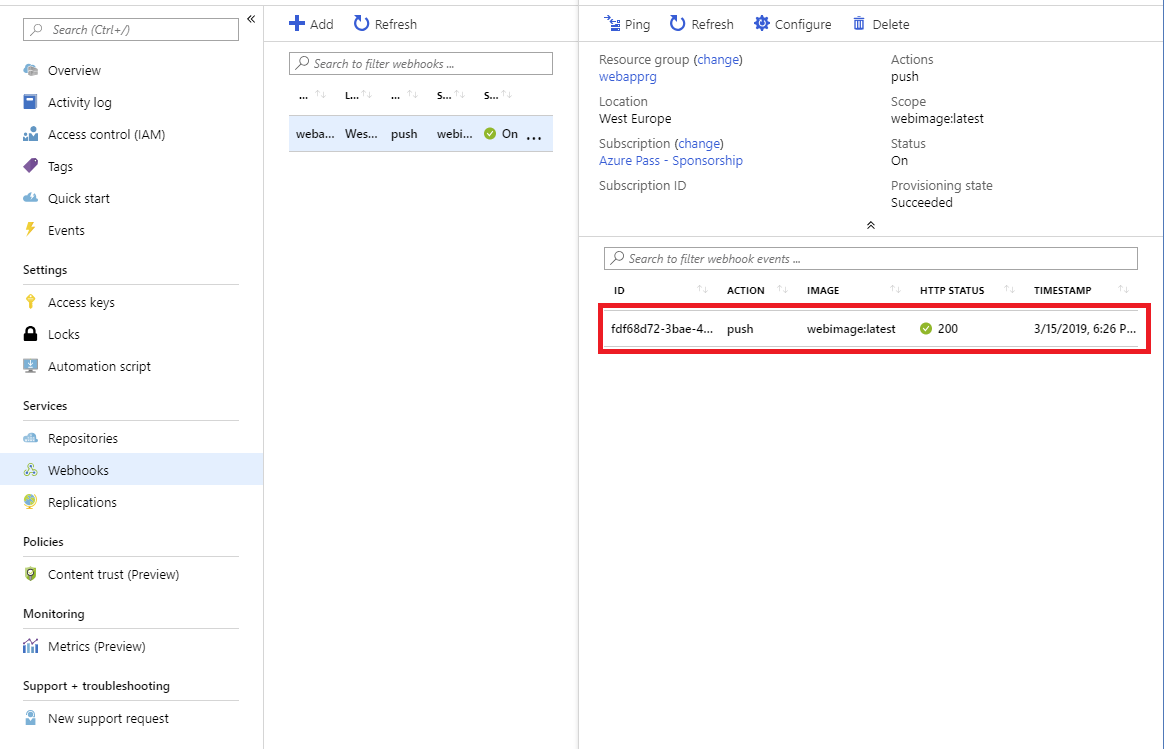
<container_registry_name>。 請勿忘記第二個命令結尾的.。 等待建置完成。cd ~/mslearn-deploy-run-container-app-service/node az acr build --registry <container_registry_name> --image webimage .從左側功能表窗格的 [服務] 底下,選取 [Webhook]。 在您容器登錄的 [Webhook] 窗格中,選取清單中的單一 Webhook。
請注意,有一個為回應您正在執行的組建和推送而觸發的 Webhook 記錄。

再次測試 Web 應用程式
在瀏覽器中,返回您的 Web 應用程式。 如果先前已關閉其索引標籤,您可以前往 Azure 入口網站中該 Web 應用程式的 [概觀] 頁面,然後選取 [瀏覽]。 Web 應用程式從 Container Registry 載入新映像時,會有冷啟動延遲。
請注意,頁面內容已經變更,以反映容器映像的更新。

Web 應用程式已根據新映像自動更新和重新部署。 您登錄中的 Webhook 服務已將容器映像已修改的情況通知 Web 應用程式,藉此觸發更新。