練習:將行為新增至您的 XAML 頁面
您之前已修改 Notes 應用程式,將 UI 版面配置從 C# 程式碼移至 XAML。 您現在可以將下列功能新增至頁面:
支援自訂標籤的字型色彩和背景色彩、按鈕和編輯器控制項。 如此一來,您可以輕鬆調整應用程式,讓需要高對比 UI 的使用者更容易存取。
調整編輯控制項在 Android 和 iOS 中的高度。 在 Windows 上執行時,此控制項有足夠的寬度,可讓使用者在捲動前輸入合理的文字量。 在 Android 手機或 iPhone 上,較窄的寬度會導致捲動速度更快,因此提供更多垂直空間有所助益。
在 XAML 中使用靜態資源
您將建立靜態類別,來保存應用程式的字型色彩和背景色彩值。 接著,您將使用 x:Static 標記延伸來讀取類別中的值,並將這些值套用至頁面上控制項的 XAML 標記。
在 Visual Studio 中,返回您在上一次練習中編輯的 Notes 應用程式。
注意
您可以在練習存放庫中 [exercise2] 資料夾中找到之前練習開始時複製的應用程式工作複本。
在 [方案總管] 視窗中,以滑鼠右鍵按一下 [Notes] 專案,選取 [新增],然後選取 [類別]。
在 [新增項目] 對話方塊中,確認已選取 [類別] 範本。 將新的類別檔案命名為 SharedResources.cs,然後選取 [新增]:
![[新增項目] 對話方塊的螢幕擷取畫面。使用者正在新增名為 SharedResources 的類別。](../../dot-net-maui/create-user-interface-xaml/media/8-add-class-file.png)
在 SharedResources.cs 檔案中,以下方程式碼取代
using指示詞,並將 SharedResources 類別標示為static:namespace Notes; static class SharedResources { }將
static readonly欄位 FontColar 新增至 SharedResources 類別。 此欄位目前所提供的值對應顏色為藍色,但您可以使用任何有效的 RGB 值組合來修改:static class SharedResources { public static readonly Color FontColor = Color.FromRgb(0, 0, 0xFF); }新增第二個
static readonly名為 BackgroundColor 的欄位,並將其設為您選擇的色彩:static class SharedResources { ... public static readonly Color BackgroundColor = Color.FromRgb(0xFF, 0xF0, 0xAD); }開啟 MainPage.xaml 檔案。
在
x:Class屬性之前,將 XML 下列命名空間宣告新增至ContentPage元素。 此宣告會將 C# Notes 命名空間中的類別納入 XAML 頁面的範圍:<ContentPage ... xmlns:notes="clr-namespace:Notes" x:Class="Notes.MainPage" ...>將
TextColor下列程式碼中顯示的屬性新增至Label控制項。 此標記使用x:Static標記延伸,來擷取在 SharedResources 類別之static欄位中儲存的值:<Label Text="Notes" HorizontalOptions="Center" FontAttributes="Bold" TextColor="{x:Static Member=notes:SharedResources.FontColor}" />使用
x:Static標記延伸模組來設定TextColor和BackgroundColor控制項的Editor和Button屬性。 MainPage.xaml 檔案已完成的標記看起來應該像這樣:<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:notes="clr-namespace:Notes" x:Class="Notes.MainPage"> <VerticalStackLayout Padding="30,60,30,30"> <Label Text="Notes" HorizontalOptions="Center" FontAttributes="Bold" TextColor="{x:Static Member=notes:SharedResources.FontColor}" /> <Editor x:Name="editor" Placeholder="Enter your note" HeightRequest="100" TextColor="{x:Static Member=notes:SharedResources.FontColor}"/> <Grid Grid.Row="2" ColumnDefinitions="Auto,30,Auto"> <Button Grid.Column="0" Text="Save" WidthRequest="100" TextColor="{x:Static Member=notes:SharedResources.FontColor}" BackgroundColor="{x:Static Member=notes:SharedResources.BackgroundColor}" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="2" Text="Delete" WidthRequest="100" TextColor="{x:Static Member=notes:SharedResources.FontColor}" BackgroundColor="{x:Static Member=notes:SharedResources.BackgroundColor}" Clicked="OnDeleteButtonClicked" /> </Grid> </VerticalStackLayout> </ContentPage>注意
此 XAML 程式碼包含重複設定
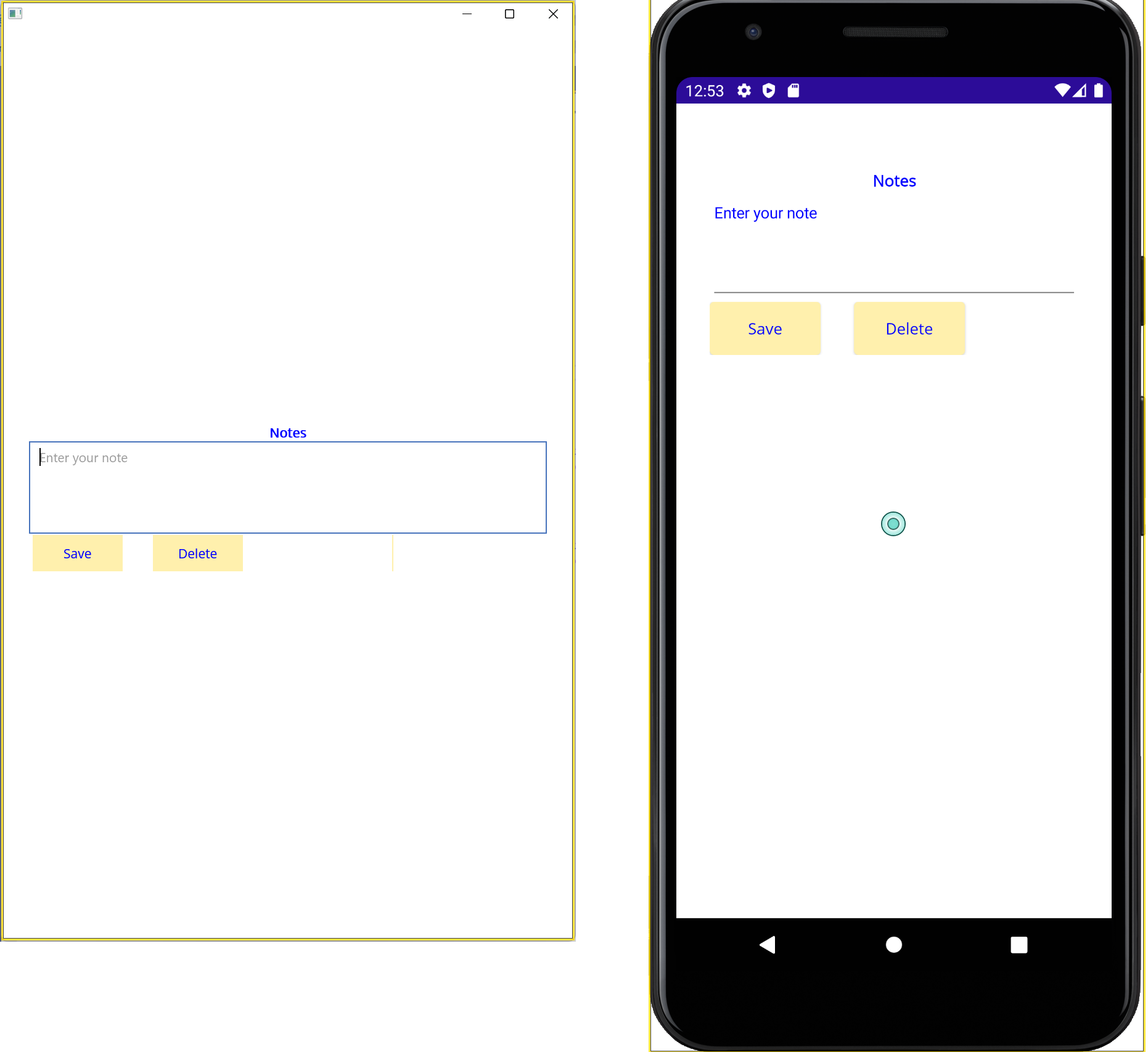
TextColor和BackgroundColor屬性的標記。 XAML 可讓您使用 App.xaml 檔案中的資源字典,以定義可在應用程式中全域套用的資源。 我們將在稍後的課程模組中描述這項技術。重建應用程式,並使用 Windows 執行。 確認色彩符合您在 SharedResources 類別中指定的色彩。 如果您有時間,不妨也嘗試使用 Android 模擬器執行應用程式:

完成後請返回 Visual Studio。
新增平台特定的自訂
在 Visual Studio 中開啟 MainPage.xaml 檔案。
如下範例所示,找出
Editor控制項的定義,並修改 HeightRequest 屬性的值:<Editor x:Name="editor" ... HeightRequest="{OnPlatform 100, Android=500, iOS=500}" .../>此標記會將預設控制項高度設定為 100 個單位,但在 Android 上將其增加到 500。
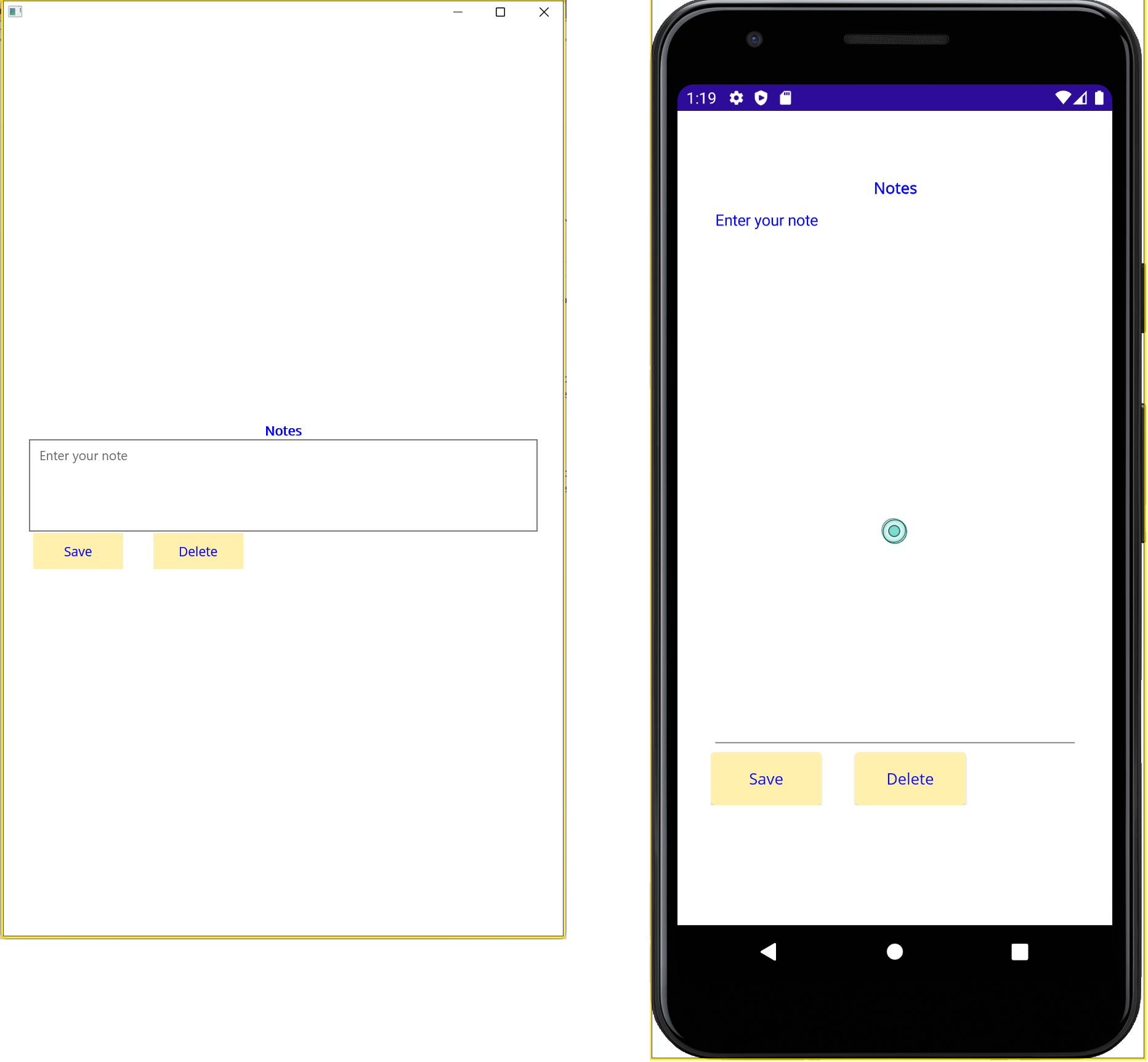
重建應用程式,並使用 Windows 執行,然後在 Android 中執行。 應用程式在每個平台的外觀應該如下如示: