使用 XAML 的優點
XAML 是一種標記語言,可用來建立 UI 而不使用 C# 程式碼。 使用 XAML 時,您可以將 UI 與行為程式碼分開,以便較容易管理兩者。
在此單元中,您會比較使用 XAML 以及使用 C# 程式碼定義 UI 版面配置。 您也會了解使用 XAML 作為標記語言來定義 UI 的一些優點。
什麼是標記語言?
「標記語言」是一種電腦語言,可供您用來在文件中導入各種元素。 您會使用預先定義的標記來描述元素。 標記在使用文件的網域內容中具有特定的意義。
例如,您可以使用「超文字標記語言」(HTML) 來建立可在網頁瀏覽器中顯示的網頁。 您不需要了解我們在下列範例中使用的所有標籤;重要的是,此程式碼會描述具有文字「Hello World!」作為其內容的文件。
<!DOCTYPE html>
<html>
<body>
<p>Hello <b>World</b>!</p>
</body>
</html>
您可能已經使用標記語言。 您可能已使用 HTML 來建立網頁,或是已修改 Visual Studio project.csproj 檔案中的「可延伸標記語言」(XML) 定義。 Microsoft 建置工具會剖析並處理此檔案。
檔案包含要由其他軟體工具處理並解譯的標記語言是很常見的情況。 標記的這個解譯本質就是 XAML 要運作的方式。 不過,解譯的軟體工具會協助產生應用程式 UI。
何謂 XAML?
XAML 是 Microsoft 所建立的一種宣告式標記語言。 XAML 的設計目的是要簡化在應用程式中建立 UI 的程序。
您建立的 XAML 文件包含以宣告方式描述應用程式 UI 元素的元素。 請記住,XAML 中的這些元素會直接代表物件的具現化。 在您以 XAML 定義元素之後,便可以在程式碼後置檔案中存取,以及使用 C# 程式碼來定義行為。
.NET MAUI XAML 與 Microsoft XAML 之間的差異
XAML 以 Microsoft 2009 XAML 規格為基礎。 不過,此規格只定義該語言語法。 就像與 Windows Presentation Foundation (WPF)、「通用 Windows 平台」(UWP) 及 WinUI 3 (這些全都使用 XAML) 搭配使用時一樣,您以 XAML 宣告的元素會變更。
XAML 最先是在 2006 年與 WPF 一起出現。 如果您已經使用 Microsoft XAML 一段時間,XAML 語法看起來應該很熟悉。
.NET MAUI 的 XAML 類別與其他 UI 工具所使用的 XAML 之間有一些主要差異。 結構和概念類似,但某些類別和屬性的名稱不同。
使用 .NET MAUI XAML 建立 UI
有一個查看 XAML 實際運作情況的最佳方式,就是查看以 C# 程式碼撰寫的現有 ContentPage 頁面類型。 接著您可以將其與另一個含有使用 XAML 所定義相同 UI 的頁面做比較。
假設您的應用程式中有下列已撰寫程式碼的 ContentPage:
namespace MauiCode;
public partial class MainPage : ContentPage
{
Button loginButton;
VerticalStackLayout layout;
public MainPage()
{
this.BackgroundColor = Color.FromArgb("512bdf");
layout = new VerticalStackLayout
{
Margin = new Thickness(15, 15, 15, 15),
Padding = new Thickness(30, 60, 30, 30),
Children =
{
new Label { Text = "Please log in", FontSize = 30, TextColor = Color.FromRgb(255, 255, 100) },
new Label { Text = "Username", TextColor = Color.FromRgb(255, 255, 255) },
new Entry (),
new Label { Text = "Password", TextColor = Color.FromRgb(255, 255, 255) },
new Entry { IsPassword = true }
}
};
loginButton = new Button { Text = "Login", BackgroundColor = Color.FromRgb(0, 148, 255) };
layout.Children.Add(loginButton);
Content = layout;
loginButton.Clicked += (sender, e) =>
{
Debug.WriteLine("Clicked !");
};
}
}
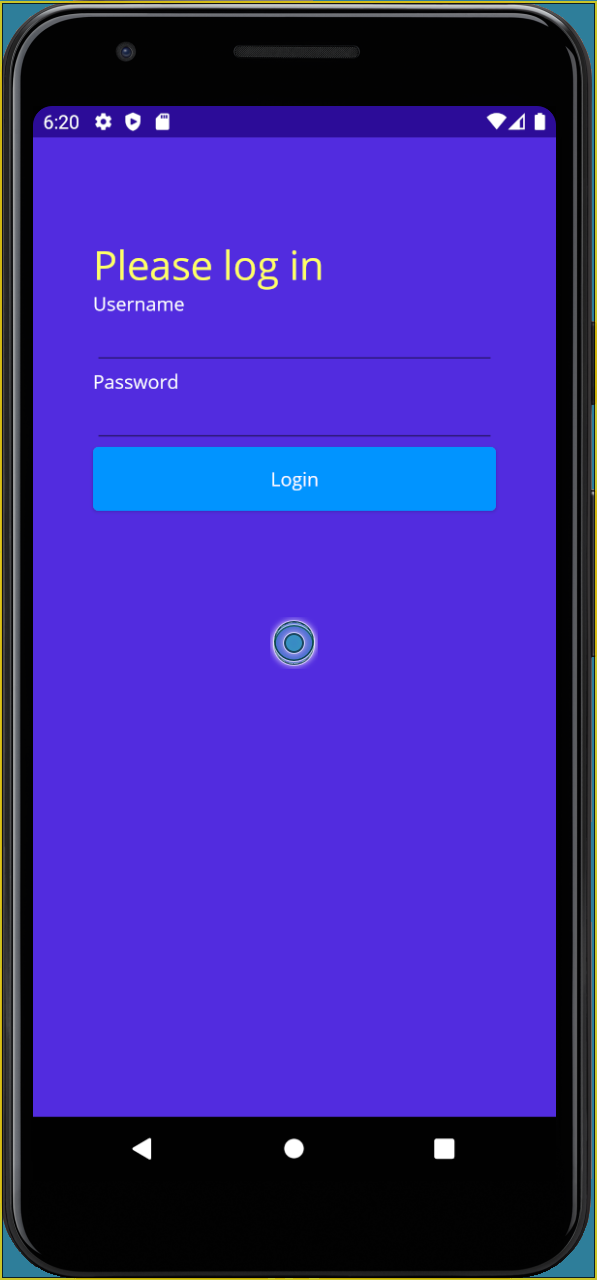
該頁面包含一個版面配置容器、兩個標籤、兩個項目,以及一個按鈕。 程式碼也處理按鈕的 Clicked 事件。 此外,在該頁面中的元素上也只有設定幾個設計屬性。 在 Android 裝置上的執行階段,頁面看起來像這樣:

雖然該頁面的設計簡單,但其在同一個檔案中混合了行為和設計。
使用 XAML 定義的相同頁面配置看起來像這樣:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiXaml.Page1"
BackgroundColor="#512bdf">
<VerticalStackLayout Margin="15" Padding="30, 60, 30, 30">
<Label Text="Please log in" FontSize="30" TextColor="AntiqueWhite"/>
<Label Text="Username" TextColor="White" />
<Entry />
<Label Text="Password" TextColor="White" />
<Entry IsPassword="True" />
<Button Text="Log in" BackgroundColor="#0094FF" Clicked="LoginButton_Clicked" />
</VerticalStackLayout>
</ContentPage>
針對程式碼後置檔案中 LoginButton 控制項的 Clicked 事件,初始化頁面並實作事件處理常式的 C# 程式碼看起來像這樣:
namespace MauiXaml;
public partial class Page1 : ContentPage, IPage
{
public Page1()
{
InitializeComponent();
}
void LoginButton_Clicked(object sender, EventArgs e)
{
Debug.WriteLine("Clicked !");
}
}
注意
頁面建構函式中的 InitializeComponent 方法會讀取頁面的 XAML 描述、載入該頁面的各種控制項,並設定其屬性。 只有在您使用 XAML 標記定義頁面時,才會呼叫此方法。 顯示如何使用 C# 程式碼建立 UI 的先前範例不會叫用 InitializeComponent。
此結構可讓您將設計與行為分開。 UI 的整個宣告包含在單一專用來源檔案中,這與 UI 行為不同。 此外,XAML 標記可讓嘗試了解應用程式外觀與操作的開發人員更清楚了解。
使用 XAML 的優點
使用 XAML 可讓您將行為邏輯與 UI 設計分隔。 此分隔可協助您將每個項目都獨立建置,而可讓整個應用程式在成長時更容易管理。
此方法也可讓專業 UI 設計師與更新 UI 邏輯的開發人員分開使用 XAML 編輯工具來更新 UI 的外觀與風格。