使用 .NET MAUI Shell 實作索引標籤瀏覽
索引標籤瀏覽是一種瀏覽模式,其中索引標籤帶 (一列可觸式控制項) 會永久顯示於畫面的頂部或底部。 索引標籤瀏覽提供一種機制,讓使用者在多頁應用程式的頁面之間進行選取。
在此單元中,您將了解如何建立可實作索引標籤瀏覽的應用程式。
什麼是索引標籤瀏覽?
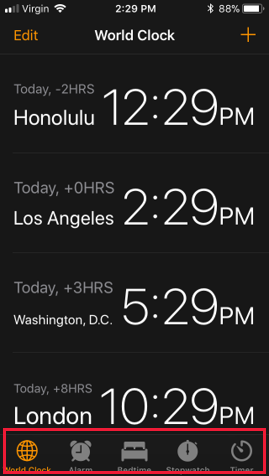
在使用索引標籤瀏覽的應用程式中,每個索引標籤都代表應用程式的特定區段或頁面。 使用者可在索引標籤帶中選取索引標籤,來在應用程式的內容間移動。 例如,下圖顯示在 iOS 時鐘應用程式中使用的索引標籤瀏覽。 頁面底部醒目提示的圖示可讓您在不同的檢視之間切換。 這些圖示會對應到索引標籤,而檢視則是索引標籤頁面:

因為一律顯示索引標籤帶,所以索引標籤瀏覽選單能讓使用者快速切換應用程式的內容。 當應用程式有使用者可能經常使用的多個區段時,索引標籤瀏覽是理想的選擇。 時鐘應用程式就是極佳的範例。 時鐘、鬧鐘和碼錶區段都可能會經常使用。
在行動裝置上,索引標籤帶使用的空間通常會受限,並只能根據裝置大小和方向顯示固定數量的索引標籤。 建議您只使用三到四個索引標籤。 如果您包含多個索引標籤,不保證有足夠空間能在所有裝置上顯示所有索引標籤。 .NET MAUI 所支援的作業系統允許溢位區域。 此區域會提供額外區域以存取畫面無法容納的索引標籤。 不過,瀏覽至這些溢位的索引標籤,會需要使用者採取額外步驟。 探索這些區段會較為困難。
如果您需要四個以上的索引標籤,請考慮使用其他瀏覽模式,例如飛出視窗項目瀏覽。 此外,如果您的資料形成自然的主詳細資料階層,索引標籤瀏覽就不是最佳選項。 在這些案例下,您應該考慮堆疊瀏覽。
.NET MAUI 應用程式中的索引標籤瀏覽
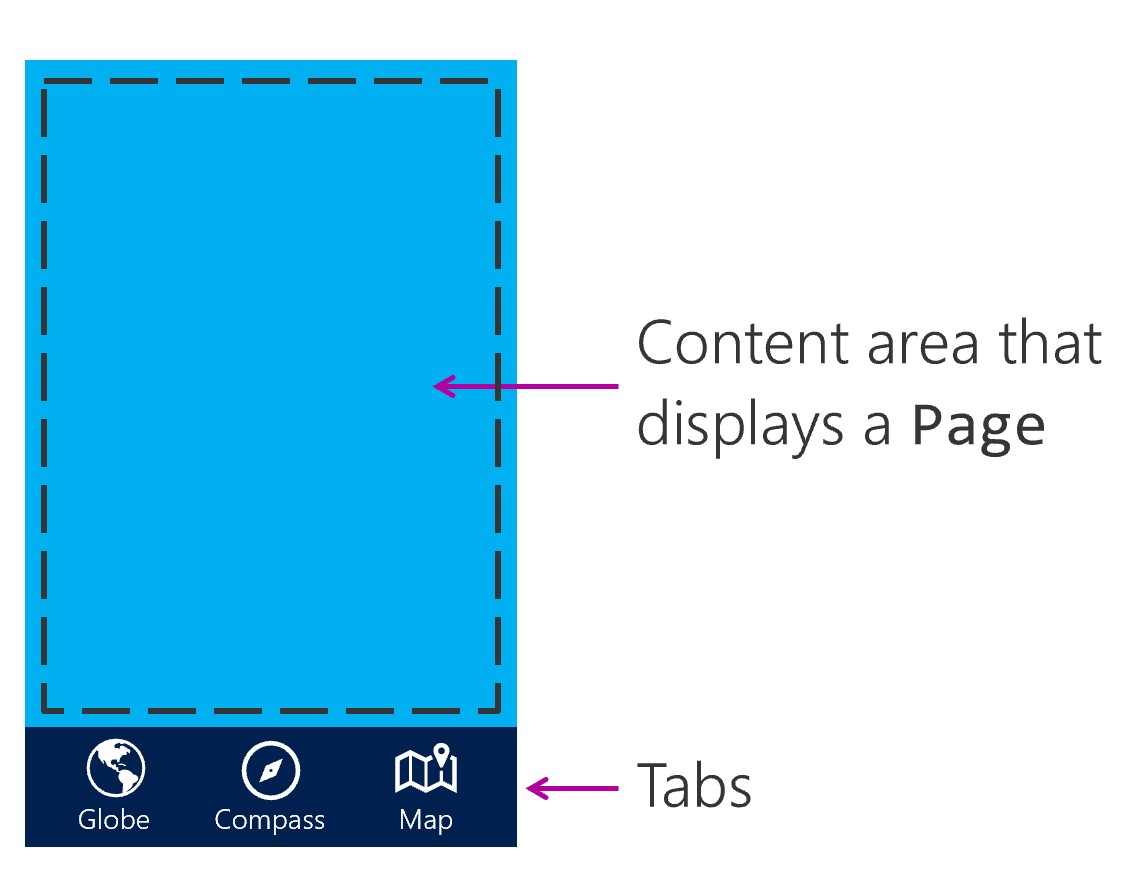
您可以在 Shell .NET MAUI 應用程式中使用 TabBar 物件來實作索引標籤瀏覽。 TabBar 物件會顯示一組索引標籤,並在使用者選取索引標籤時自動切換顯示的內容。下圖顯示 UI 區域。

若要在 .NET MAUI Shell 應用程式中使用索引標籤,請以 Shell 類別子系的形式建立 TabBar 類別執行個體。 然後將 Tab 物件新增至 TabBar。 在 Tab 物件內,ShellContent 物件應設定為 ContentPage 物件。
建立 TabbedPage
您可以以 Shell 類別子系的形式建立 TabBar 執行個體。 視需要將 Tab 物件新增為 TabBar 的子系。 在 Tab 物件內,ShellContent 物件應設定為 ContentPage 物件。
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Moon Phase"
Icon="moon.png">
<ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}" />
</Tab>
<Tab Title="Sunrise"
Icon="sun.png">
<ShellContent ContentTemplate="{DataTemplate local:SunrisePage}" />
</Tab>
</TabBar>
</Shell>
飛出視窗功能表內的索引標籤
飛出視窗項目可以開啟含有索引標籤列的頁面,其索引標籤列會顯示一或多個索引標籤。
若要實作此設計,請針對您想要顯示的每個索引標籤在 <FlyoutItem> 中新增 <ShellContent> 個項目。
在 <ShellContent> 上設定 Title 和 Icon 以控制該索引標籤的標題和圖示。
<FlyoutItem Title="Astronomy" Icon="moon.png">
<ShellContent Title="Moon Phase" Icon="moon.png"
ContentTemplate="{DataTemplate local:MoonPhasePage}"/>
<ShellContent Title="Sunrise" Icon="sun.png"
ContentTemplate="{DataTemplate local:SunrisePage}"/>
</FlyoutItem>
<FlyoutItem Title="About" Icon="question.png">
<ShellContent
ContentTemplate="{DataTemplate local:AboutPage}"/>
</FlyoutItem>